版本比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
示例说明
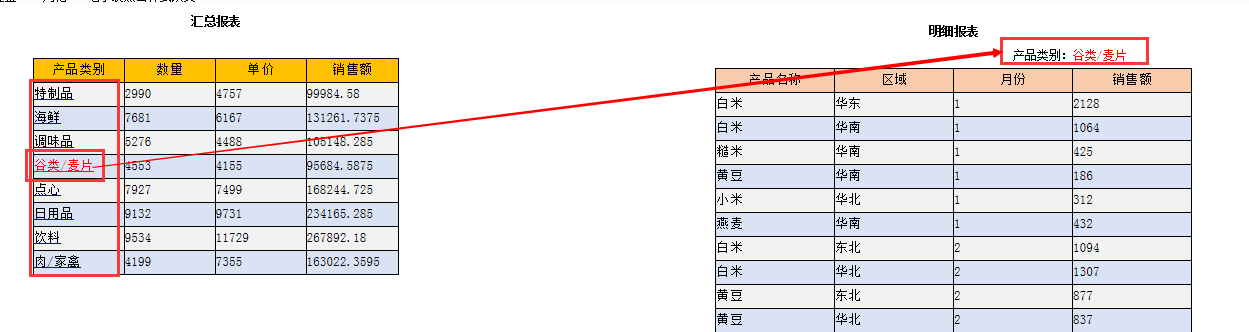
在通过电子表格报表跳转分析时,需求要对所点击的分析项进行高亮显示,以便更加清楚的知道当分所分析的内容。如例:从“汇总报表”点击“产品类别”下钻到“明细报表”进行分析。当点击“产品类别”中的某一个值时某一个值就高亮。效果图下:
 Image Removed
Image Removed Image Added
Image Added
设置方法
1、首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
2、在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面,创建一个跳转规则。
3、在报表宏界面中修改已创建跳转规则的action,在action中添加下图红框中的代码其它都是创建跳转规则时自动生成的代码不需要修改,如下图:
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onLinkClick |
宏代码
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function paramToString(v) {
return v == null ? null : v.toString();
}
function main(spreadsheetReport, ruleName, params) {
if (ruleName != "跳转") return;
var value = params[0][0];
var obj = {
name: "产品类别",
value,
value
};
jumpTo(spreadsheetReport, obj);
changeColor(spreadsheetReport);
addFont(spreadsheetReport, value);
};
//设置参数并刷新
function jumpTo(spreadsheetReport, obj) {
var paramsInfo = [];
//将参数放入参数数组
paramsInfo.push(obj);
//设置当前参数值
if (paramsInfo.length > 0) spreadsheetReport.setParamsInfo(paramsInfo);
//电子表格做局部刷新
spreadsheetReport.doAjaxRefresh();
};
//在产品类别后添加对应类别名称并设置红色字体
function addFont(spreadsheetReport, value) {
var lastTd = spreadsheetReport.getCell(1, 11);
var span = lastTd.getElementsByTagName("SPAN")[0];
if (!span) {
span = document.createElement("SPAN");
lastTd.appendChild(span);
}
span.innerText = "";
span.innerText = value;
span.style.color = "red";
}
//恢复上一个被修改字体的颜色并改变当前点击字体的颜色
function changeColor(spreadsheetReport) {
//恢复原来的颜色
if (spreadsheetReport.highlightCurrentCellLinkPosition) {
var td = spreadsheetReport.getCell(spreadsheetReport.highlightCurrentCellLinkPosition.row, spreadsheetReport.highlightCurrentCellLinkPosition.column);
var list = td.getElementsByTagName("SPAN");
for (var i = 0; i < list.length; i++) {
list[i].style.color = list[i]._color;
}
}
//设置颜色
var td = spreadsheetReport.getCell(spreadsheetReport.currentCellLinkPosition.row, spreadsheetReport.currentCellLinkPosition.column);
var list = td.getElementsByTagName("SPAN");
for (var i = 0; i < list.length; i++) {
list[i]._color = list[i].style.color;
list[i].style.color = "red"; //指定颜色,可以使用#AABBCC 这样的字符串声明RGB
}
//保留当前位置
spreadsheetReport.highlightCurrentCellLinkPosition = spreadsheetReport.currentCellLinkPosition;
}
|
| 注意 |
|---|
是创建一个电子表格,将两个报表放在一个页面中,进行左右跳转,在页面跳转action中添加代码。 |
资源下载
资源:migrate.xml
| 面板 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|




