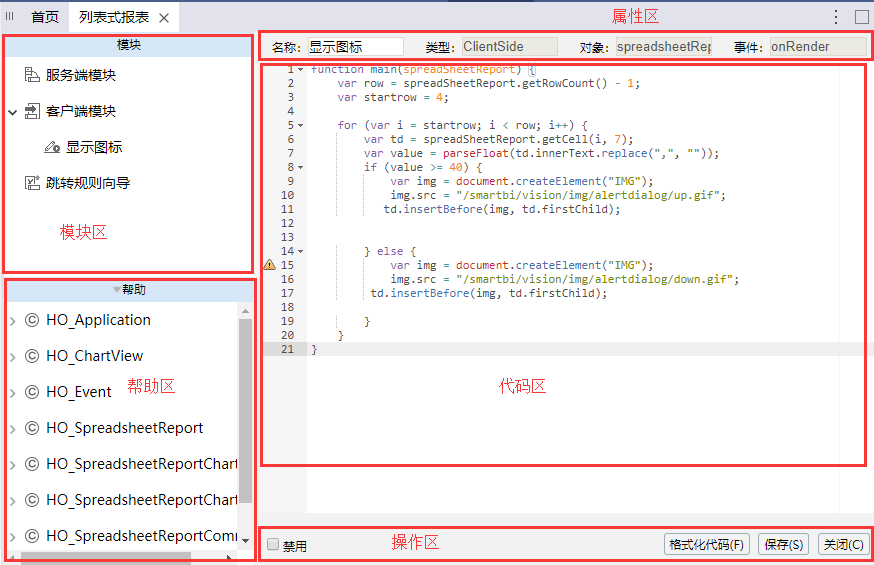
“宏编辑”界面主要分为以下几个区域:
- 模块区:该区用于通过新建模块,在模块上定制宏。包含服务端模块、客户端模块和跳转规则向导。
- 帮助区:该区用于为当前模块根据不同的对象和类型显示系统中定义的对象和方法。
- 属性区:该区用于显示当前模块的相关属性。
- 编辑区:该区用于为当前模块进行宏的编辑,宏代码遵循JavaScript语法规范。
- 操作区:该区用于显示对当前模块宏代码的功能按钮。其中“禁用”表示该宏代码是否禁用,默认不勾选。
开发一个简单的报表宏
示例说明
在内置的“列表式报表”中,当单价大于等于20时,显示向上箭头;当单价小于20时,显示向下箭头。
第一步:进入报表宏编辑界面
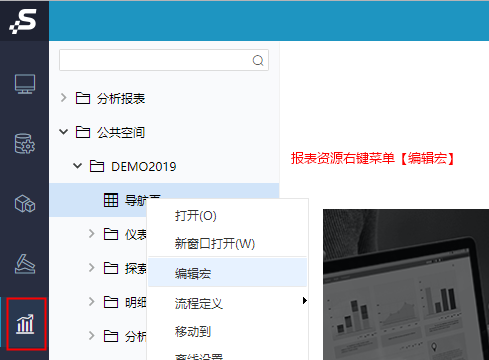
在资源树上,找到对应的报表,然后右键菜单中进行宏编辑,如图所示:
第二步:选择报表宏触发事件
1、在“宏编辑”界面的左上角选择 客户端模块 ,点击右键 新建模块 。
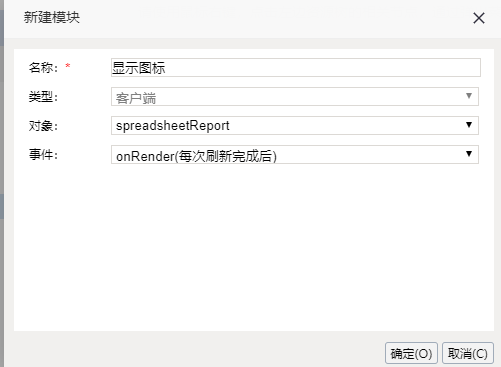
2、选择 spreadsheetReport 对象(当前报表对象),事件选择 onRender (表格刷新事件)。目的是报表的表格刷新完后触发下面编写的宏代码脚本,如图所示:
第三步:报表宏脚本编写
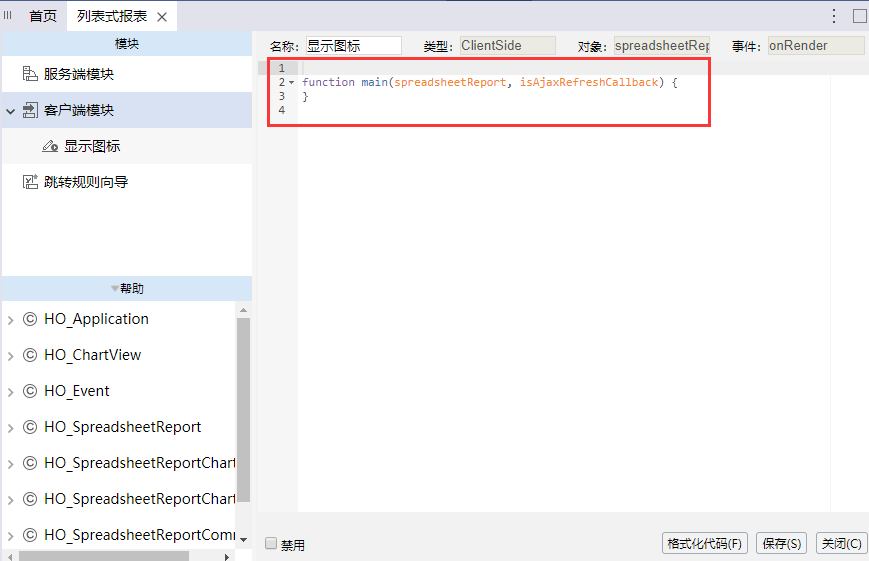
编写报表宏代码。新建宏模块后,在宏代码区中系统会自动生成一个main方法,报表宏就是在该方法中编写,如图所示:
实现上下箭头的JS代码参考如下:
| 代码块 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
function main(spreadSheetReport) {
var row = spreadSheetReport.getRowCount() - 1;
var startrow = 4;
for (var i = startrow; i < row; i++) {
var td = spreadSheetReport.getCell(i, 7);
var value = parseFloat(td.innerText.replace(",", ""));
if (value >= 40) {
var img = document.createElement("IMG");
img.src = "/smartbi/vision/img/alertdialog/up.gif";
td.insertBefore(img, td.firstChild);
} else {
var img = document.createElement("IMG");
img.src = "/smartbi/vision/img/alertdialog/down.gif";
td.insertBefore(img, td.firstChild);
}
}
} |
使用跳转规则生成宏
很多时候跳转规则生成的宏可以作为要实现需求的参考,譬如我的宏中需要能获取或设置报表的参数值,点击某个单元格希望弹出第三方的url,页面A与页面B自动轮流切换,实际这些需求都可以参考跳转规则生成的宏,详细请见第一课:跳转规则向导。