r通过插件开发,可以针对【系统选项】进行添加操作。 系统中提供extensionPoints.SystemConfig作为系统选项的扩展点,允许通过该扩展点增加系统选项的设置。

1. 系统选项扩展点
扩展点 | 描述 |
SystemConfig.configitem | 管理 → 系统管理 → 系统选项 |
2. 自定义系统选项接口类
自定义系统选项类需要继续freequery.config.configitem.AbstractSystemConfigItem基类,并实现以下接口方法。
// 进行初始化化动作并返回一个 tr 元素
xxx.prototype.init = function()
// 检查配置信息是否合法,返回TRUE或者FALSE
xxx.prototype.validate = function()
// 保存配置并返回是否保存成功,对于从系统配置表里的获取数据的配置项来说,返回一个对象
xxx.prototype.save = function()
// 对于从系统配置表里的获取数据的配置项来说,需要在初始化后根据配置信息来显示
xxx.prototype.handleConfig = function(systemConfig)
示例说明
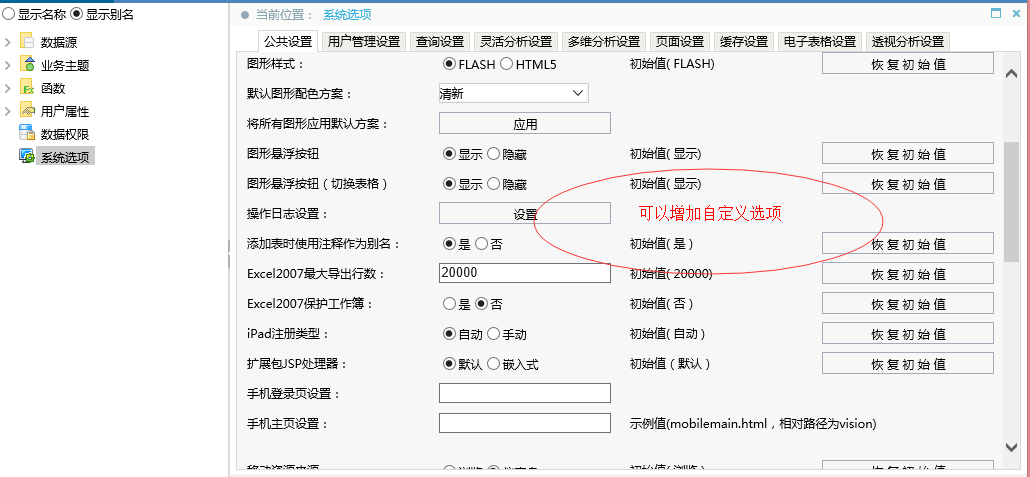
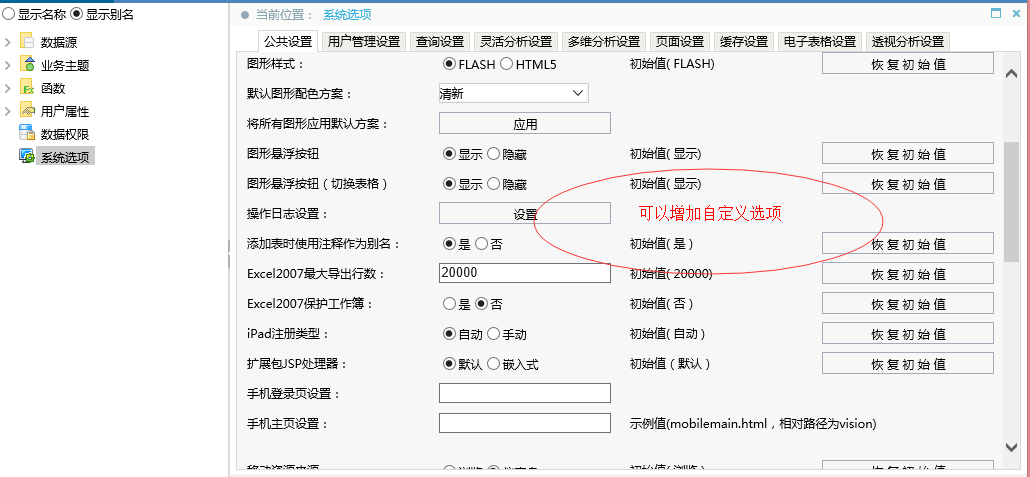
在【管理】-【系统管理】【系统选项】中添加自定义选项"新增系统选项A",如图所示:

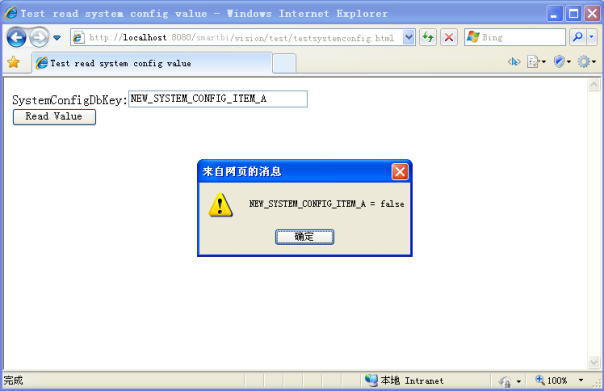
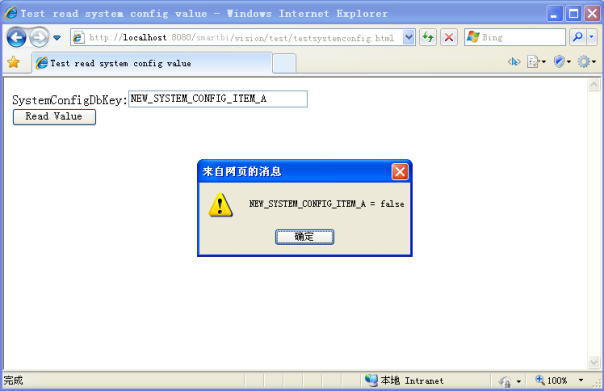
提供testsystemconfig.html测试页面获取"新增系统选项A"的设置信息:

修改ConfigurationPatch.js扩展点配置文件
var ConfigurationPatch = {
extensionPoints : {
SystemConfig : {
configItem : [ {
tabName: "公共设置",
groupName : "公共设置",
itemNumber : 1303,
className : "bof.ext.sample6.configitems.ItemA"
} ]
}
}
};
ItemA自定义系统选项接口实现类
var ItemA = function() {
this.itemName = "新增系统选项A";
this.dbKey = "NEW_SYSTEM_CONFIG_ITEM_A";
};
lang.extend(ItemA, 'freequery.config.configitem.AbstractSystemConfigItem');
// 进行初始化化动作并返回一个 tr 元素
ItemA.prototype.init = function() {
this.tr = document.createElement("tr");
this.tr.height = "30";
this.td1 = document.createElement("td");
this.td1.align = "left";
this.td1.width = "200px";
this.td1.innerHTML = this.itemName + ":";
this.tr.appendChild(this.td1);
this.td2 = document.createElement("td");
this.td2.innerHTML = "<input type='radio' name='newConfigItemA' id='yes' class='_yes' checked />"
+ "<label >是</label>"
+ "<input type='radio' name='newConfigItemA' id='no' class='_no' />"
+ "<label >否</label>";
this.tr.appendChild(this.td2);
this.td3 = document.createElement("td");
this.td3.innerHTML = "初始值( 是 )";
this.tr.appendChild(this.td3);
this.td4 = document.createElement("td");
this.td4.innerHTML = "<input class='button-buttonbar-noimage _defBtn ' value='恢复初始值' "
+ "type='button' style='width:100%;' />";
this.tr.appendChild(this.td4);
this.radioyes = domutils.findElementByClassName( [ this.tr ], "_yes");
this.radiono = domutils.findElementByClassName( [ this.tr ], "_no");
this.resetBtn = domutils.findElementByClassName( [ this.tr ], "_defBtn");
var that = this;
this.addListener(this.resetBtn, "click", function() {
that.radioyes.checked = true;
that.radiono.checked = false;
}, this);
return this.tr;
}
// 检查配置信息是否合法
ItemA.prototype.validate = function() {
return true;
}
// 保存配置并返回是否保存成功,对于从系统配置表里的获取数据的配置项来说,返回一个对象
ItemA.prototype.save = function() {
if (!this.validate())
return false;
var obj = {
key : this.dbKey,
value : '' + this.radioyes.checked
};
return obj;
}
// 对于从系统配置表里的获取数据的配置项来说,需要在初始化后根据配置信息来显示
ItemA.prototype.handleConfig = function(systemConfig) {
for ( var i in systemConfig) {
var config = systemConfig[i];
if (config && config.key == this.dbKey) {
var v = (config.value == 'true');
this.radioyes.setAttribute("__checked", v);
this.radiono.setAttribute("__checked", !v);
break;
}
}
};
3. 示例工程源码
Sample6.rar