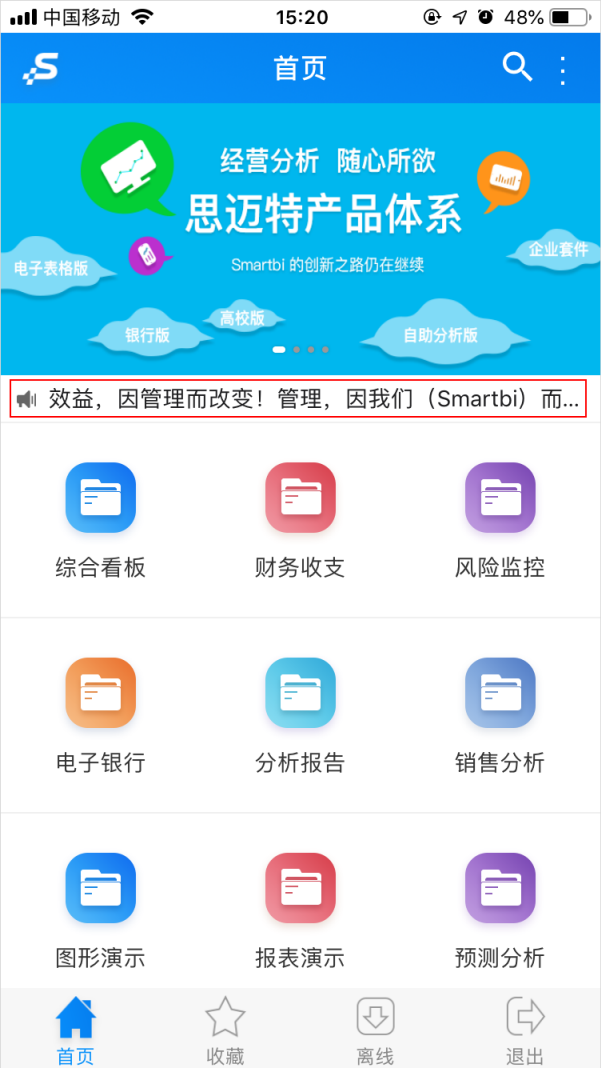
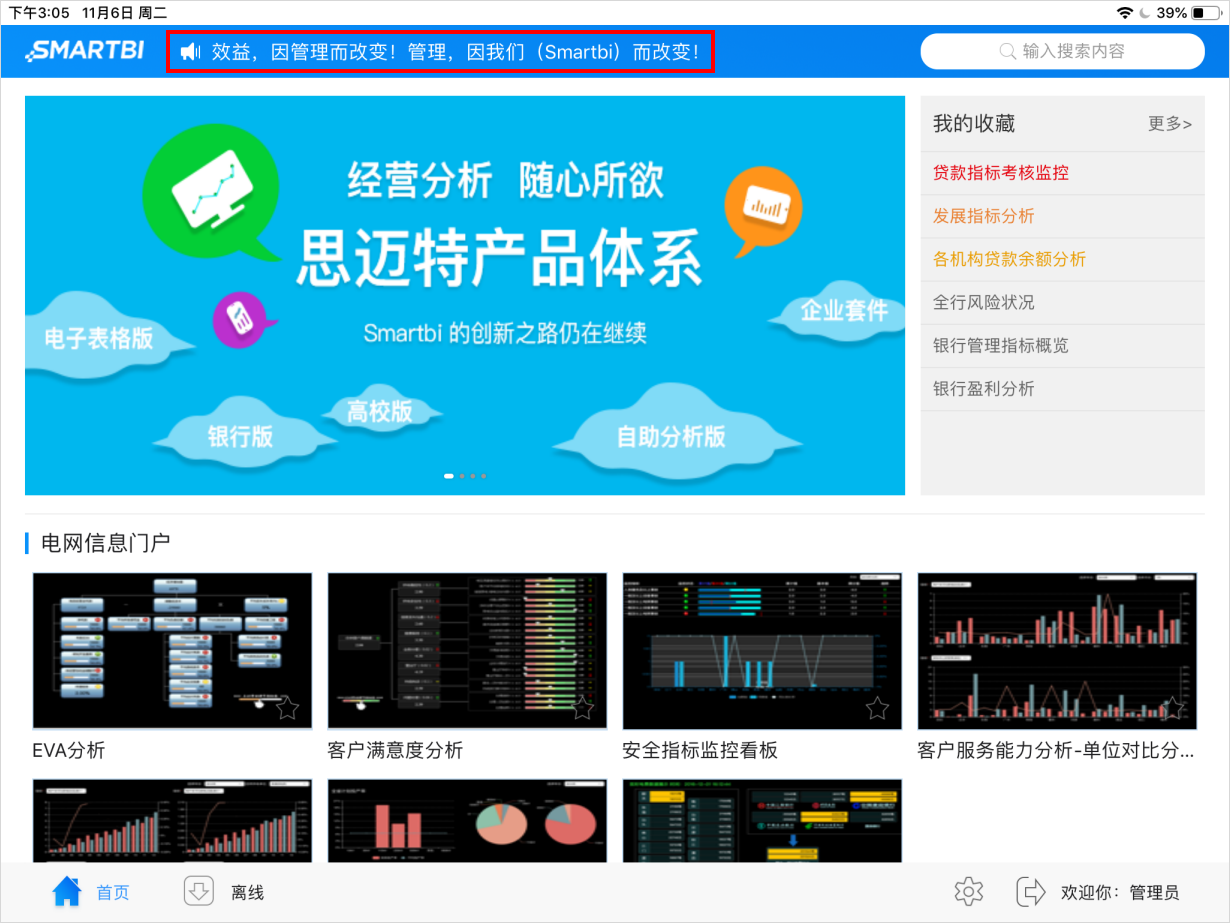
| 手机 | 平板 |
|---|---|
设置方法
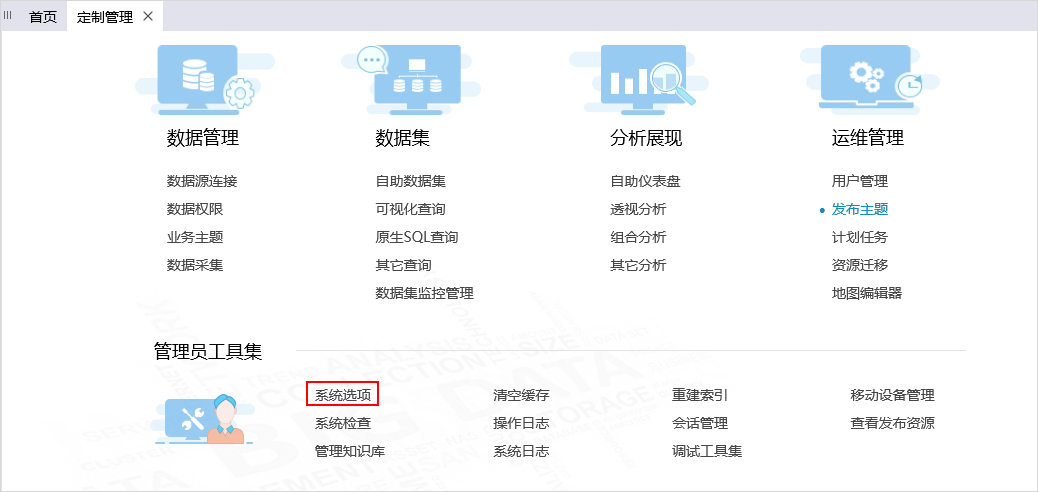
1、在PC端,切换到“定制管理”界面,找到快捷菜单 系统选项 ,如图:
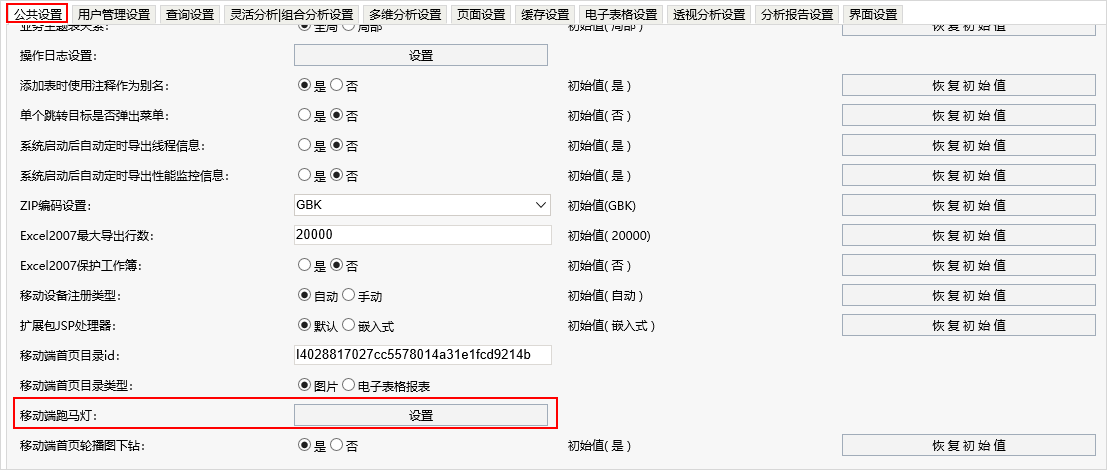
2、进入到“系统选项”界面,在 公共设置 下设置移动端跑马灯,如图:
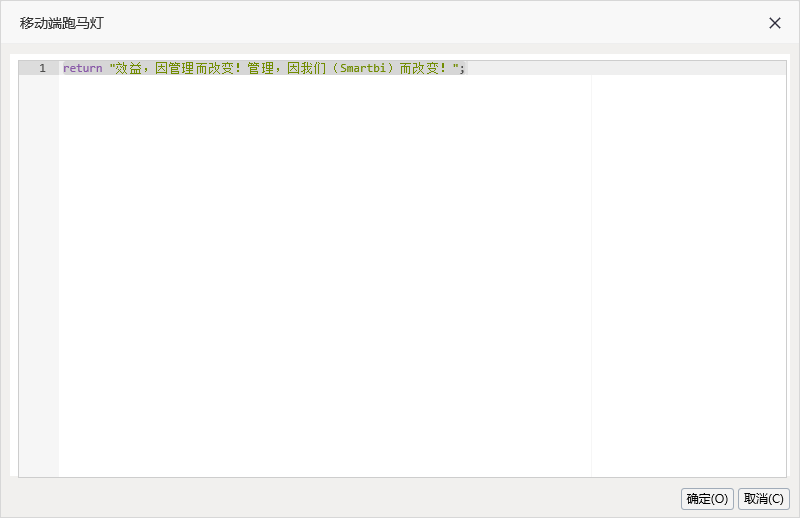
3、点击 设置 按钮,弹出“移动端跑马灯”面板,文本中通过输入JavaScript脚本来定制跑马灯展示内容,并且必须要有return返回显示内容,如图:
效果案例
多行效果
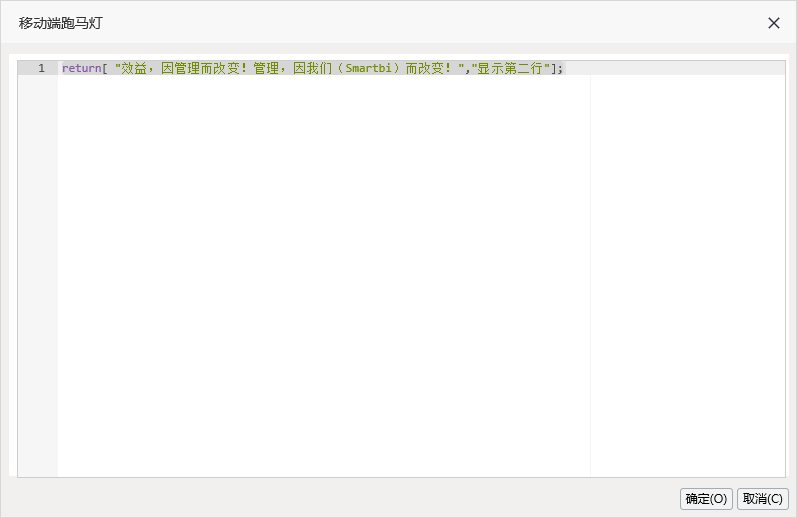
实现方法:在文本框中,通过数组数据的方式返回多行。数组格式:["",""],所有内容用中括号括起来,每行用双引号标识,行之间通过逗号区分。
设置示例:
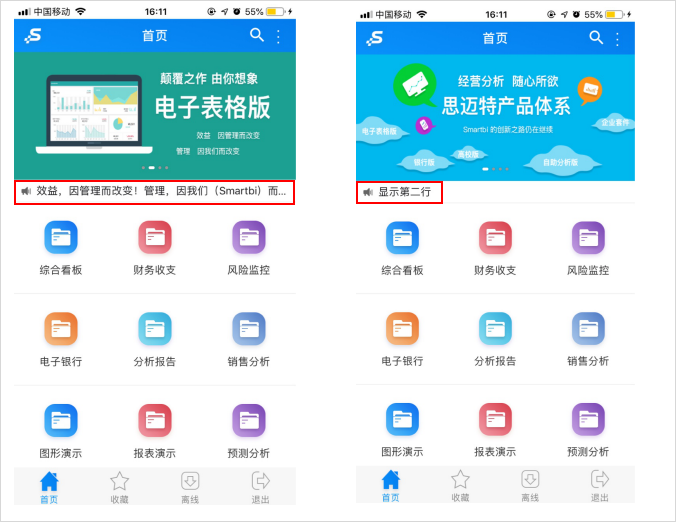
效果示例:
动态数据效果
跑马灯中显示的数据内容通过从其它资源中获取。
实现方法:通过JS代码实现。
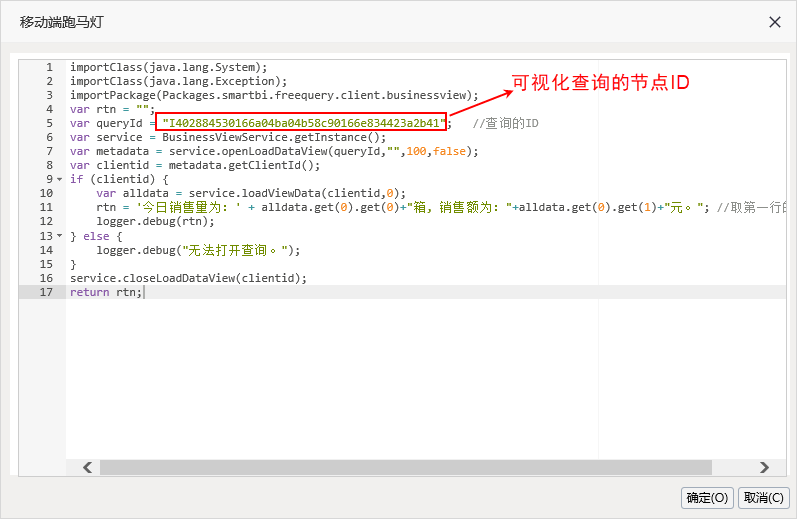
设置示例
跑马灯中的销售数据从数据集中获取。
| importClass(java.lang.System); importClass(java.lang.Exception); importPackage(Packages.smartbi.freequery.client.businessview); var rtn = ""; var queryId = "I402884530166a04ba04b58c90166e834423a2b41"; //查询的ID var service = BusinessViewService.getInstance(); var metadata = service.openLoadDataView(queryId,"",100,false); var clientid = metadata.getClientId(); if (clientid) { var alldata = service.loadViewData(clientid,0); rtn = '今日销售量为:' + alldata.get(0).get(0)+"箱, 销售额为:"+alldata.get(0).get(1)+"元。"; //取第一行的两个数据 logger.debug(rtn); } else { logger.debug("无法打开查询。"); } service.closeLoadDataView(clientid); return rtn; |
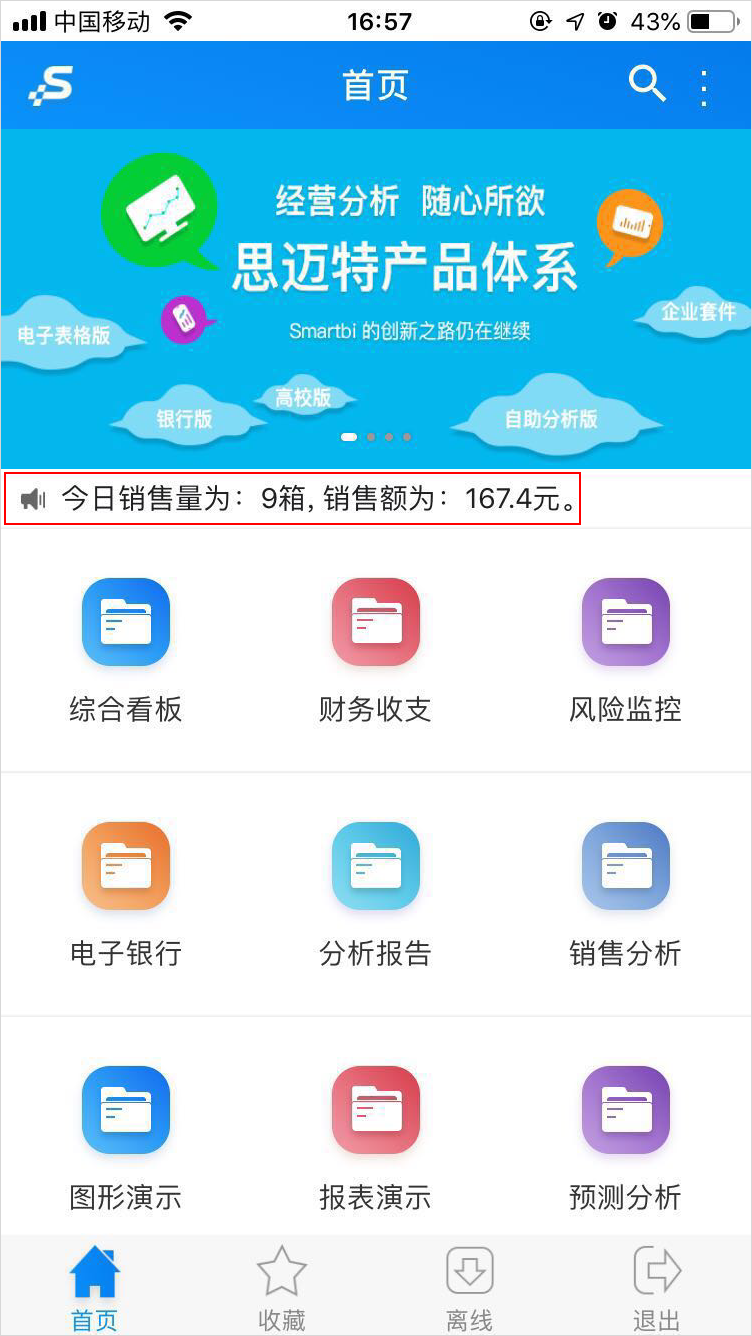
效果示例
以上设置效果如下: