3、轮播图在手机和平板中的效果如下:
| 手机 | 平板 |
|---|---|
设置方法
| 步骤 | 轮播图为图片 | 轮播图为电子表格 |
|---|---|---|
1、报表定制 创建的资源为点击轮播图打开的报表资源。 报表定制详情请参考 报表定制 | 如图为我们创建的资源: | 如图为我们创建的资源: |
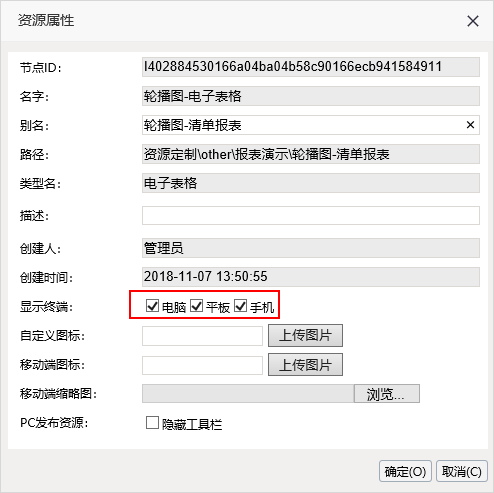
| 2、设置显示终端 | 依次勾选步骤1创建的资源需要显示的终端,如图: | 依次勾选步骤1创建的资源需要显示的终端,如图: |
3、上传移动端缩略图 (注:轮播图为图片才需这步骤,不上传则使用系统默认移动端缩略图。) | 依次选择步骤1创建的资源,右键 > 属性 ,打开“资源属性”界面,选择 浏览 按钮,选择图片上传,上传的图片为轮播图的图片。如图: |
|
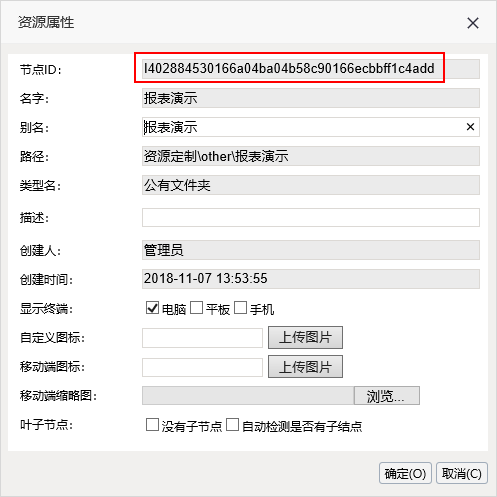
| 4、复制目录节点ID | 选中步骤1创建的目录,右键 > 属性 ,复制节点ID: | 选中步骤1创建的目录,右键 > 属性 ,复制节点ID: |
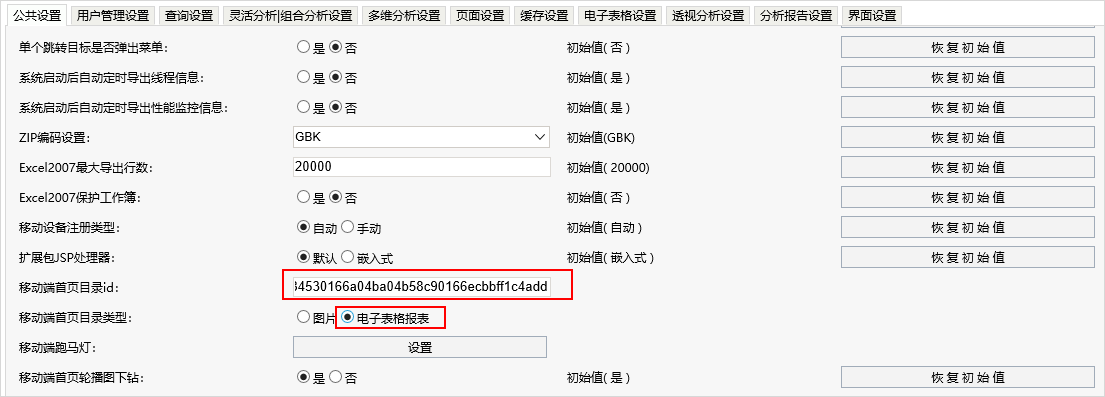
| 5、设置移动端首页目录ID和移动端首页目录类型 | 切换到“定制管理”界面,选择快捷菜单 系统选项 ,在 公共设置 下设置“移动端首页目录ID”:粘贴步骤4复制的节点ID,选择“移动端首页目录类型”为“图片”,如图: | 切换到“定制管理”界面,选择快捷菜单 系统选项 ,在 公共设置 下设置“移动端首页目录ID”:粘贴步骤3复制的节点ID,选择“移动端首页目录类型”为“电子表格报表”,如图: |
| 6、查看效果 | 点击 保存 ,查看效果,轮播图显示上传的移动端缩略图,如图: | 点击 保存 ,查看效果,轮播图显示报表的具体内容,如图: |
轮播图下钻
实现轮播图打开对应的资源,需要预先在系统选项中进行“移动端首页轮播图下钻”项的设置,如下图所示: