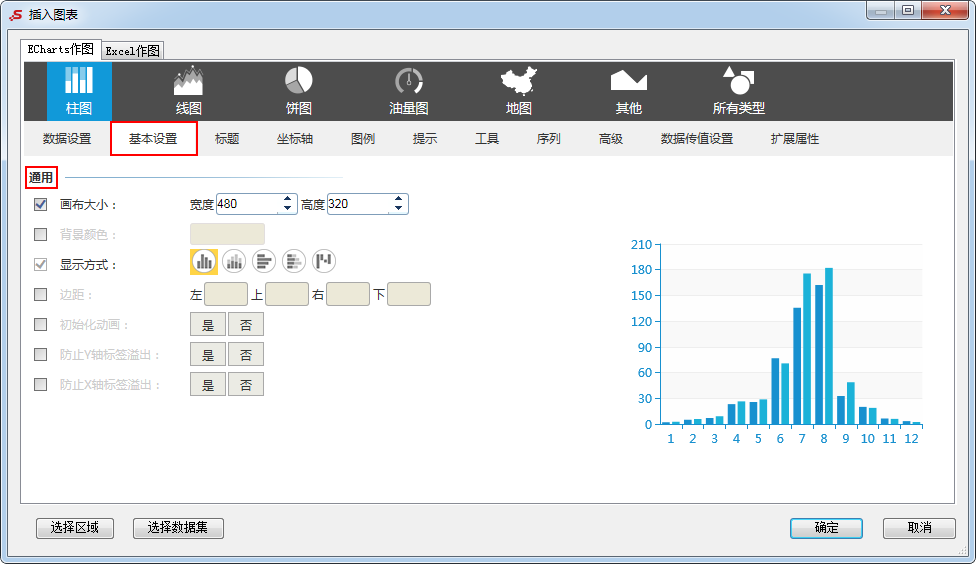
通用
Echarts图形的通用设置包括“画布大小、背景颜色、显示方式、边距、初始化动画、防止Y轴标签溢出、防止X轴标签溢出”等。

画布大小
属性说明
从宽度和高度设置画布的大小。

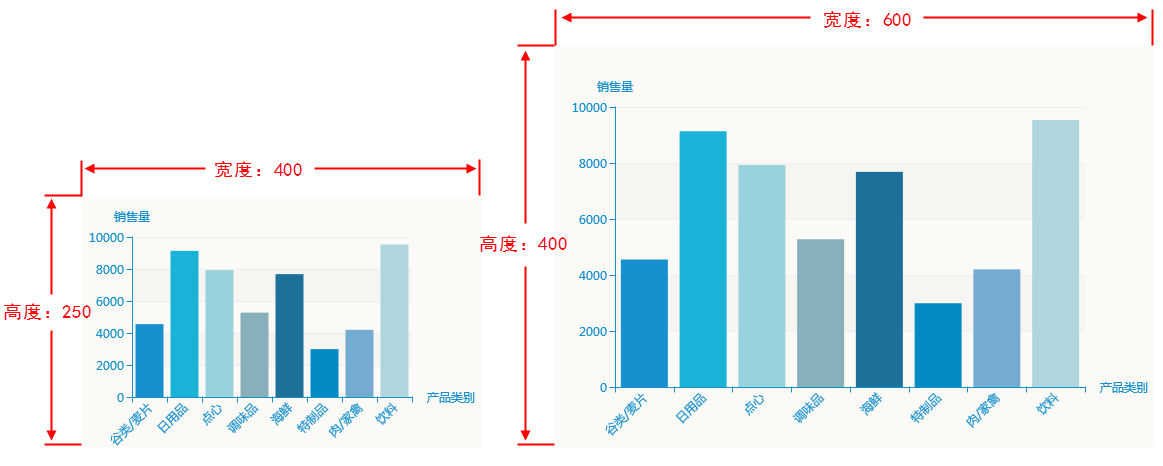
预览效果
两种不同的画布大小效果如图:

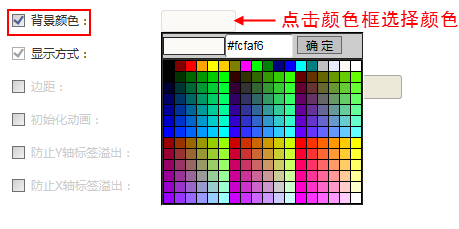
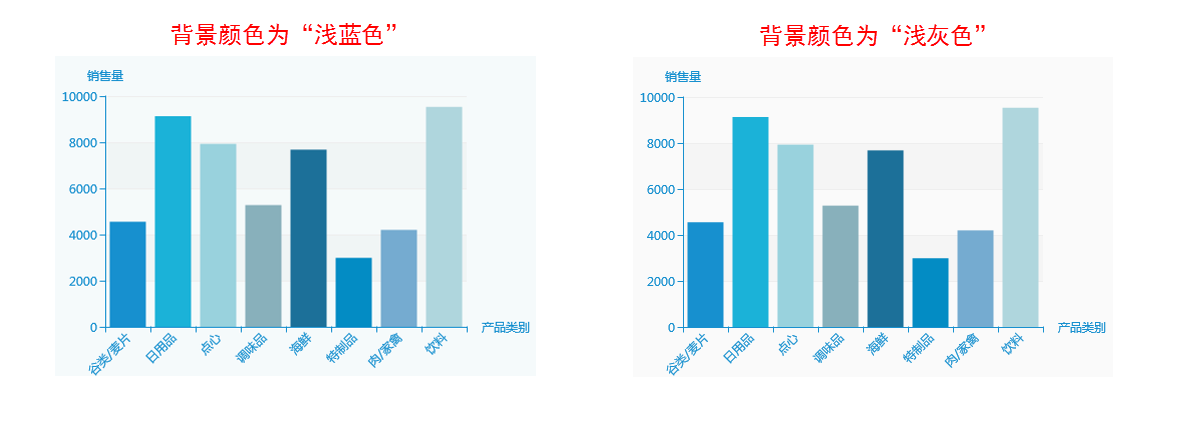
背景颜色
属性说明
点击颜色框选择颜色。
可以选择现有颜色,也可以在输入框输入颜色代码。

预览效果
两种不同的背景颜色效果如图:

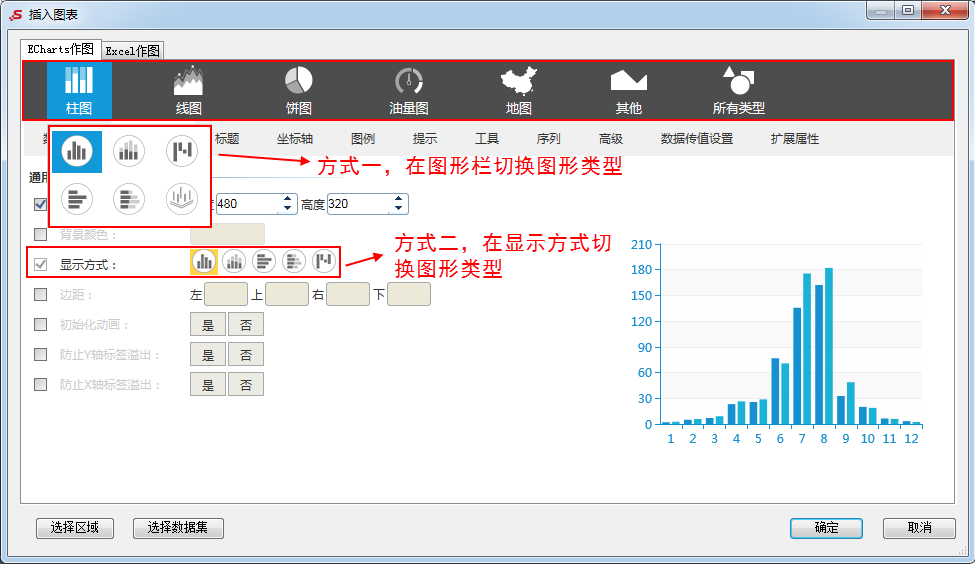
显示方式
属性说明
切换图形类型。
除了在“显示方式”属性切换图形外,Echarts图形支持在图形栏切换图形。

各种图形可切换的类型如下:
| 图形 | 显示方式 |
|---|
| 柱图 | 普通柱图、堆积柱图、普通横条、堆积横条、瀑布图 |
| 线图 | 标准折线图、标准面积图、堆积面积图 |
| 饼图 | 标准饼图、标准圆环图、南丁格尔玫瑰图 |
| 树图 | 标准树图、从上向下树图、从下向上树图、从右向左树图、径向树图 |
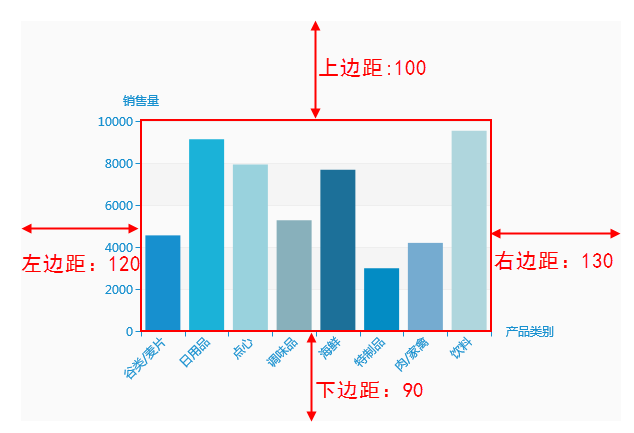
边距
属性说明
设置图形边距。

- 左:图形离画布左侧的距离。
- 上:图形离画布上侧的距离。
- 右:图形离画布右侧的距离。
- 下:图形离画布下侧的距离。
说明:设置的边距值可以像“20”这样的具体像素值,可以是像“20%”这样相对于画布高宽的百分比。
预览效果

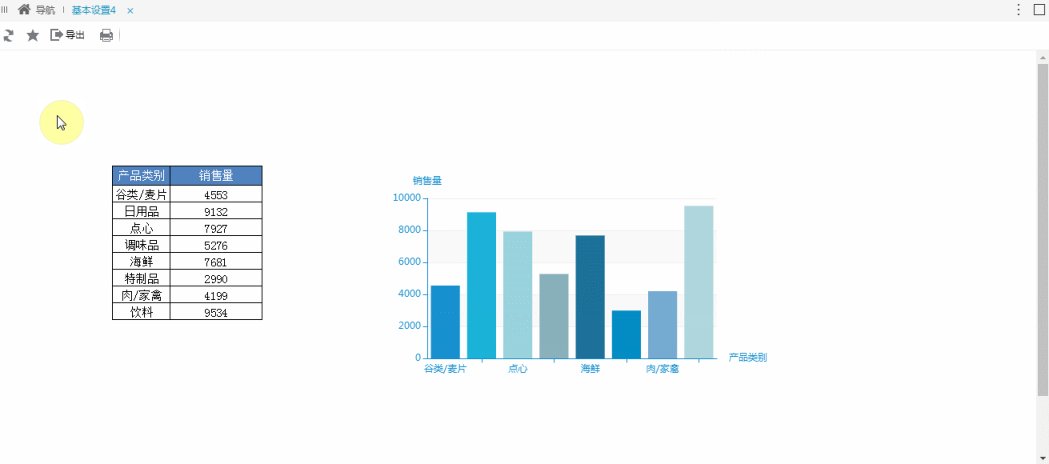
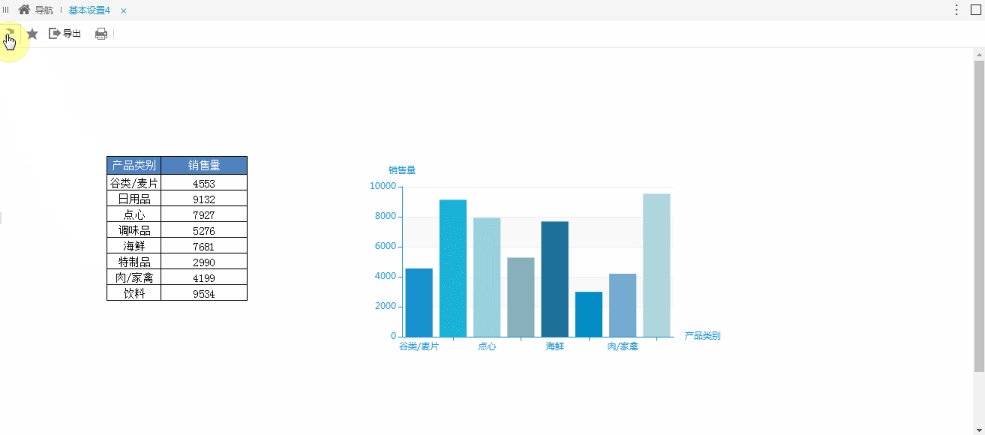
初始化动画
属性说明
打开或刷新电子表格,图形是否开启动画。

预览效果
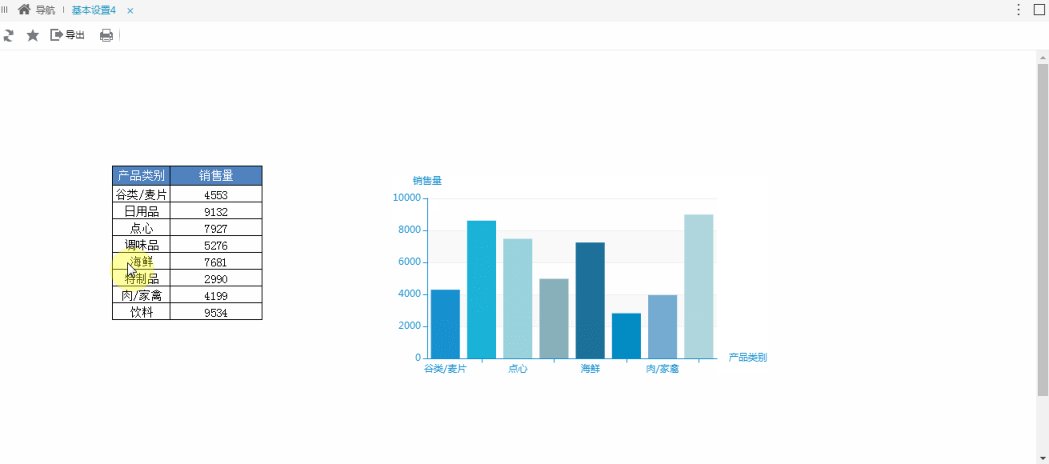
设置“初始化动画”,打开或刷新电子表格时,图形以动画形式出现,如图:

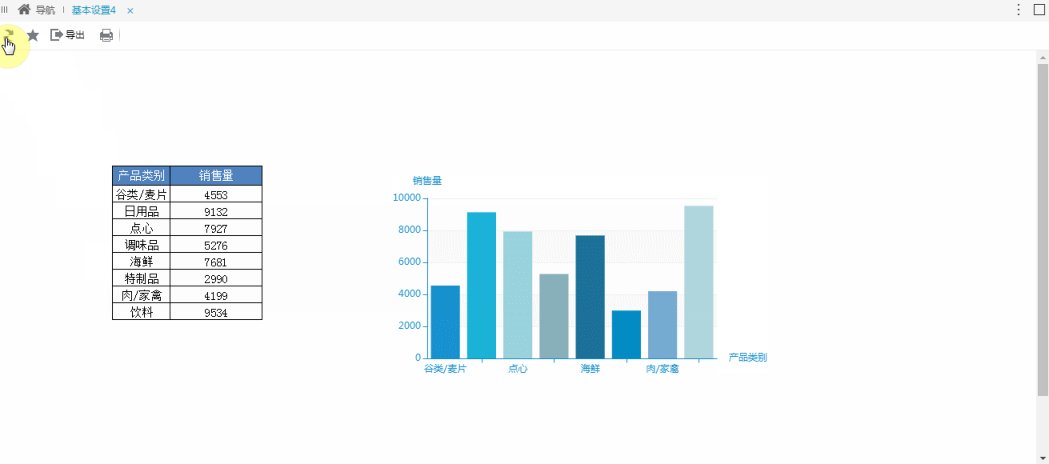
不设置“初始化动画”,打开或刷新电子表格时,图形则静态形式出现,如图:

防止Y轴标签溢出
属性说明
防止Y轴标签长度动态变化时,可能会溢出容器或者覆盖其他组件。

预览效果
设置与不设置“防止Y轴标签溢出”效果对比,如图:

防止X轴标签溢出
属性说明
防止X轴标签长度动态变化时,可能会溢出容器或者覆盖其他组件。

预览效果
设置与不设置“防止X轴标签溢出”效果对比,如图:

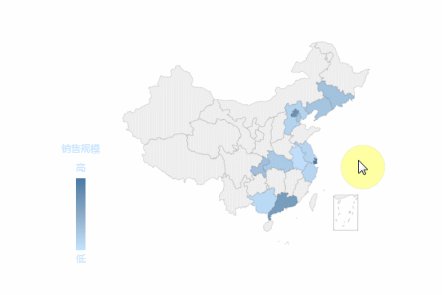
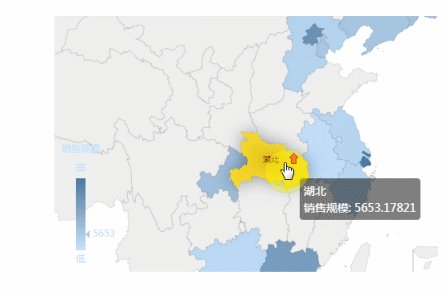
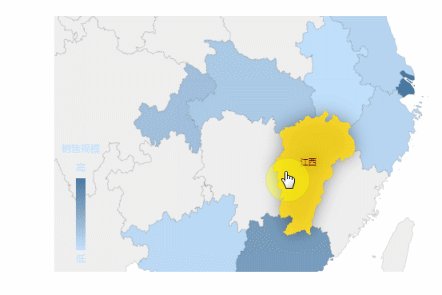
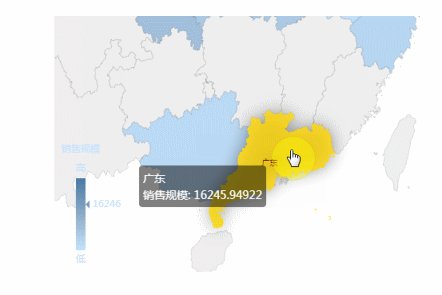
地图缩放和平移
属性说明
设置是否允许对地图进行缩放和平移的操作。

预览效果
允许缩放和平移效果,如图:

经度偏移量
属性说明
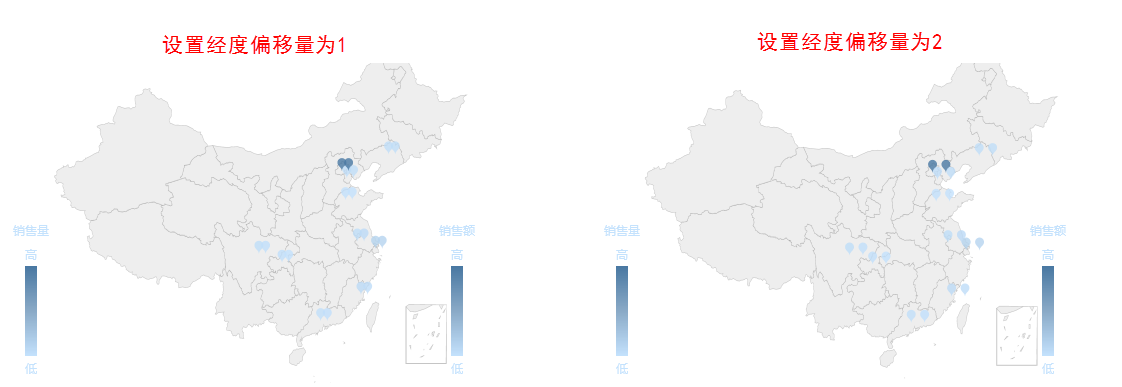
当有两个字段都作为指标时,在图形上两个区域标识的标记点会重合,可通过设置经度偏移量将两个标记点分开。
经度偏移量越大,则两个标识点之间的距离就会越大。

预览效果
设置不同的经度偏移量效果对比,如图:

宽度
属性说明
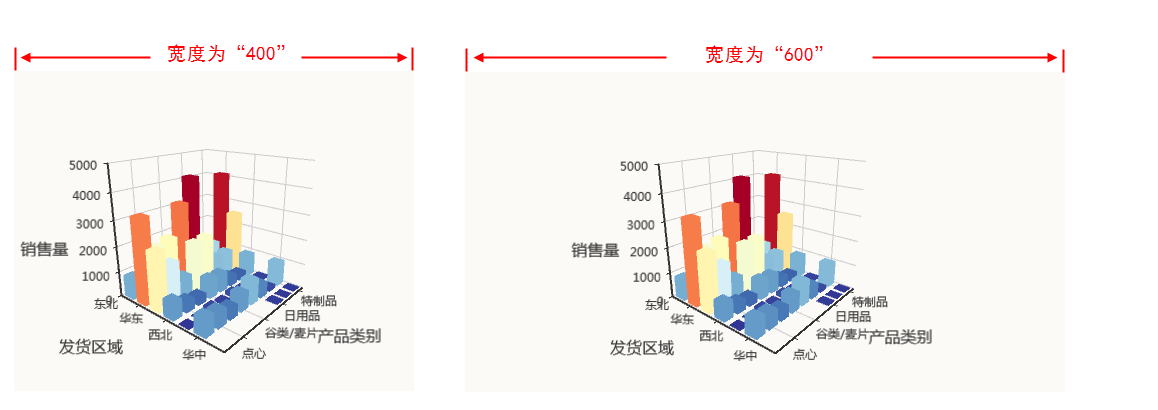
设置3D柱图/3D散点图的宽度。

预览效果
添加背景颜色能直观地看出图形的宽度变化,两种不同数值大小的宽度效果对比,如下:

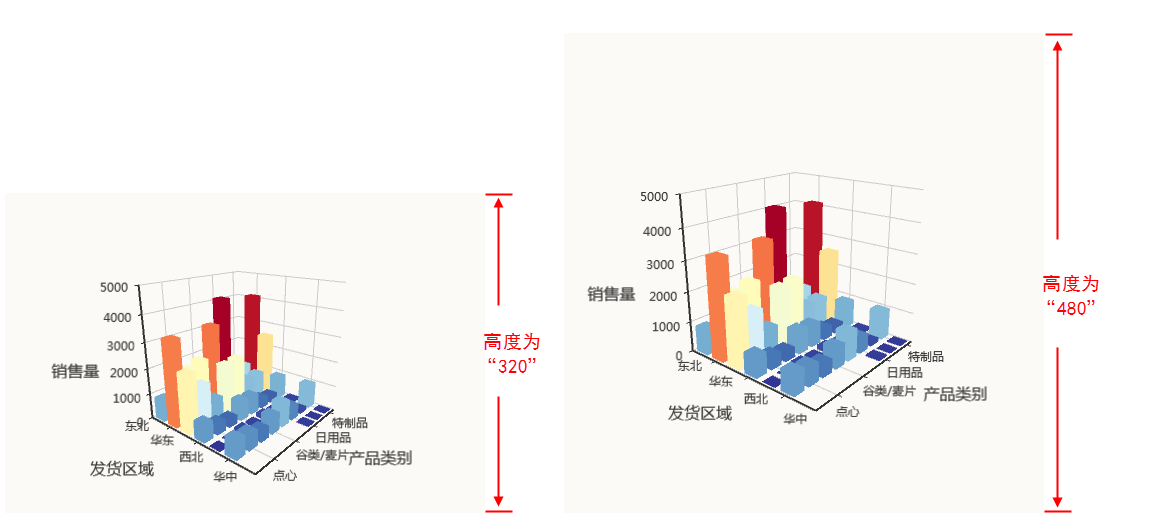
高度
属性说明
设置3D柱图/3D散点图的宽度。

预览效果
添加背景颜色能直观地看出图形的宽度变化,两种不同数值大小的高度效果对比,如下:

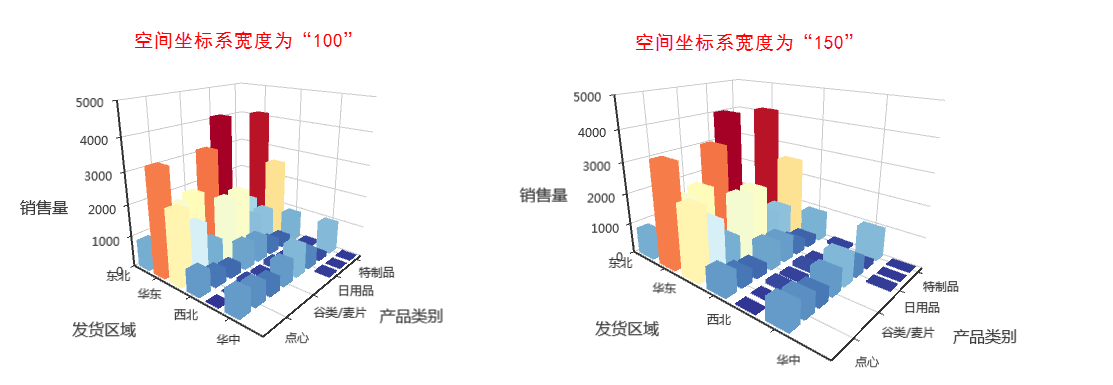
空间坐标系宽度
属性说明
设置3D柱图/3D散点图空间坐标系的宽度。

预览效果
设置不同数值大小的空间坐标系宽度效果对比,如下:

空间坐标系高度
属性说明
设置3D柱图/3D散点图空间坐标系的高度。

预览效果
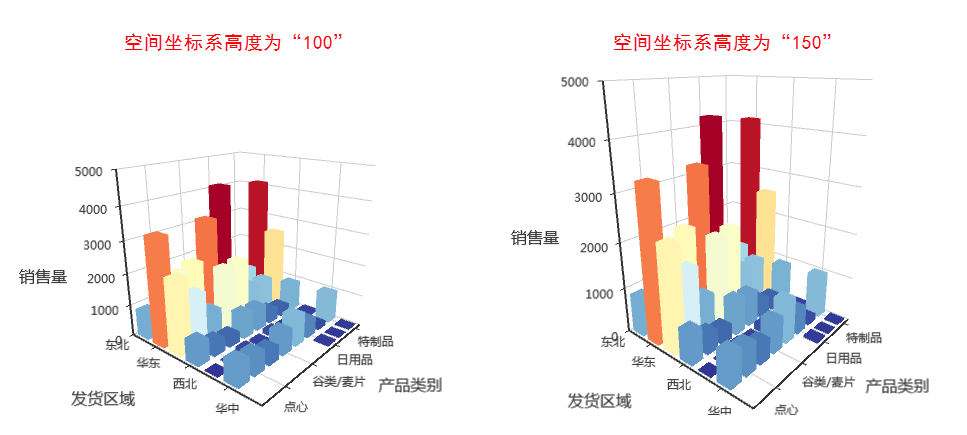
设置不同数值大小的空间坐标系高度效果对比,如下:

空间坐标系深度
属性说明
设置3D柱图/3D散点图空间坐标系的深度。

预览效果
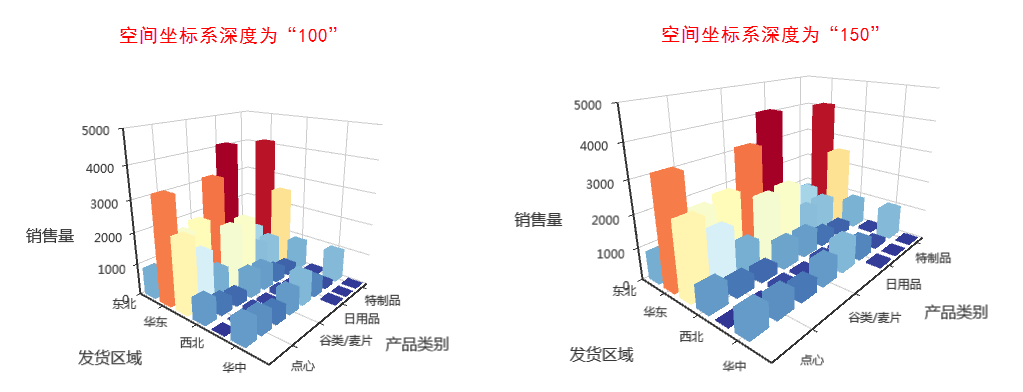
设置不同数值大小的空间坐标系深度效果对比,如下:

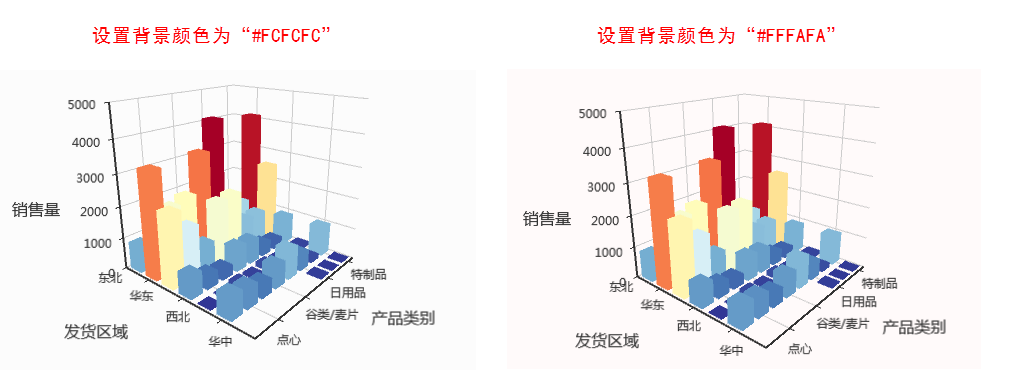
背景颜色
属性说明
设置3D柱图/3D散点图的背景颜色。

预览效果
设置不同的背景颜色效果对比,如下:

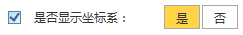
是否显示坐标系
属性说明
设置3D柱图/3D散点图是否显示坐标系。

预览效果
设置显示与不显示坐标系效果对比,如下:

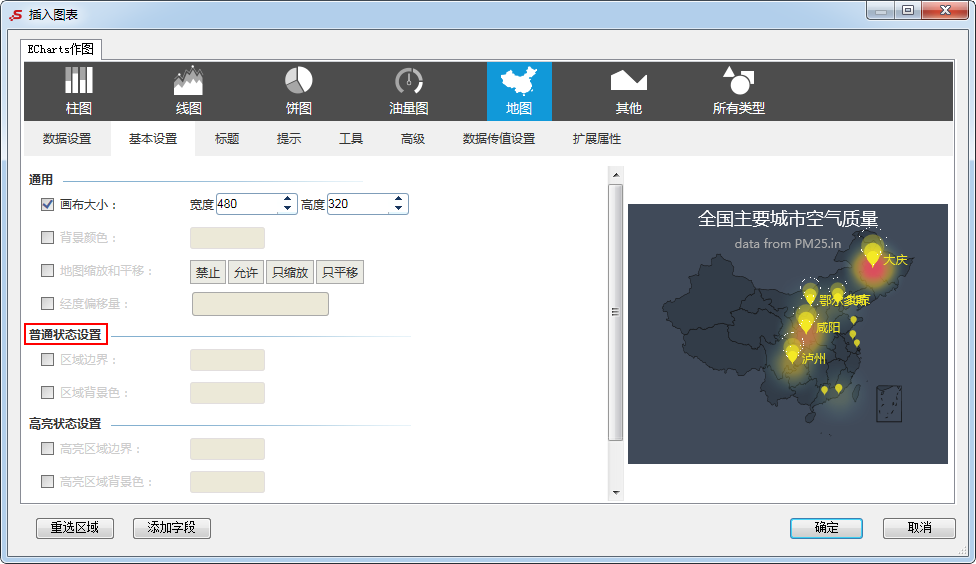
普通状态设置
Echarts图形的普通状态设置包括“区域边界、区域背景色”。

区域边界
属性说明
设置区域之间的边界颜色。

- 指定地图为“中国”时,则是设置省份与省份之间的边界颜色;
- 指定地图为“省份”时,则是设置市与市之间的边界颜色。
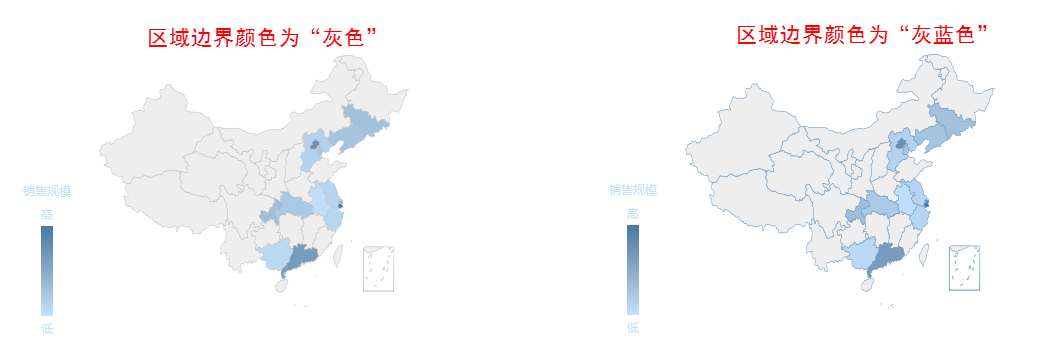
预览效果
以“中国”地图为例,两种不同区域边界颜色效果如图:

区域背景色
属性说明
设置所有区域背景颜色。

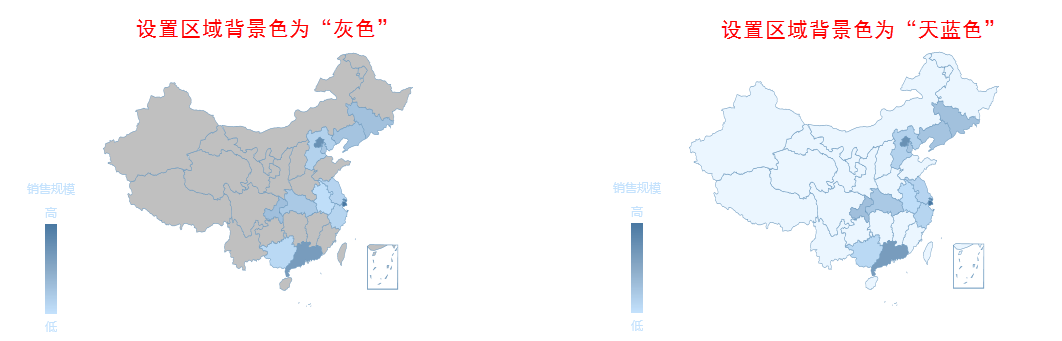
预览效果
以“中国”地图为例,两种不同区域背景色效果如图:

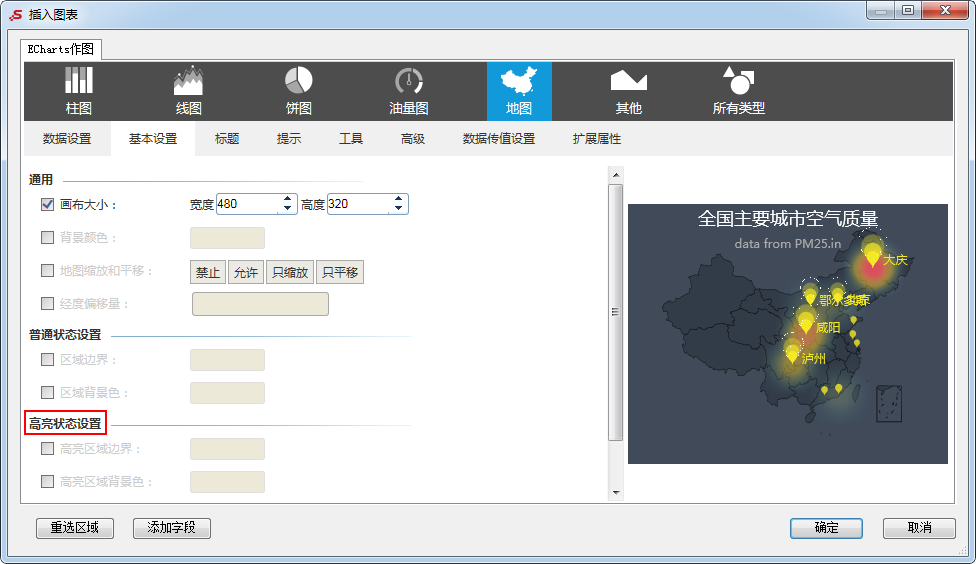
高亮状态设置
Echarts图形的高亮状态设置包括“高亮区域边界、高亮区域背景色”。
高亮:当鼠标光标选中或移至某区域时,该区域呈现高亮状态。

高亮区域边界
属性说明
设置当鼠标选中某区域时,该区域的边界颜色。

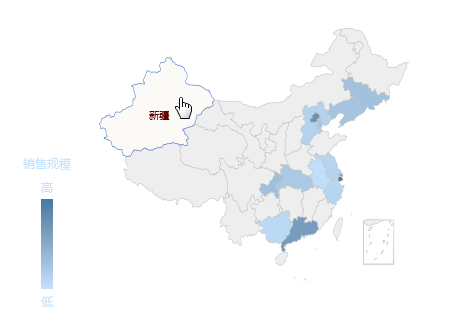
预览效果
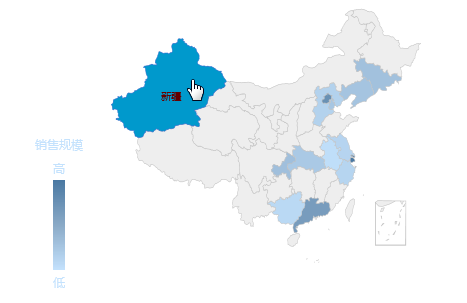
以“中国”地图为例,选中“新疆”,“新疆”的边界颜色为蓝色。

高亮区域背景色
属性说明
设置当鼠标选中某区域时,该区域的背景颜色。

预览效果
以“中国”地图为例,选中“新疆”,“新疆”的背景颜色为蓝色。

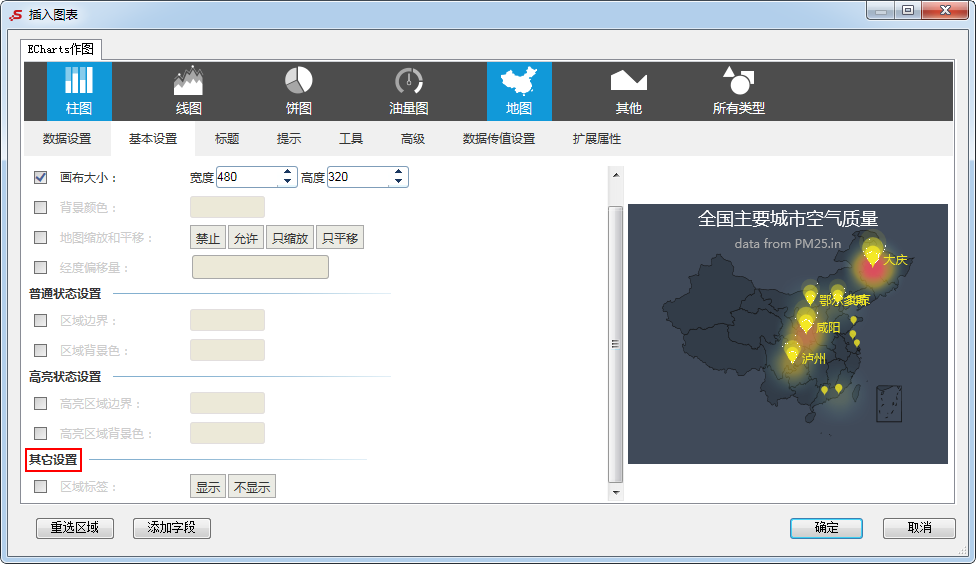
其他设置
Echarts图形对区域标签的设置。

区域标签
属性说明
设置地图的各个区域是否显示其标签。

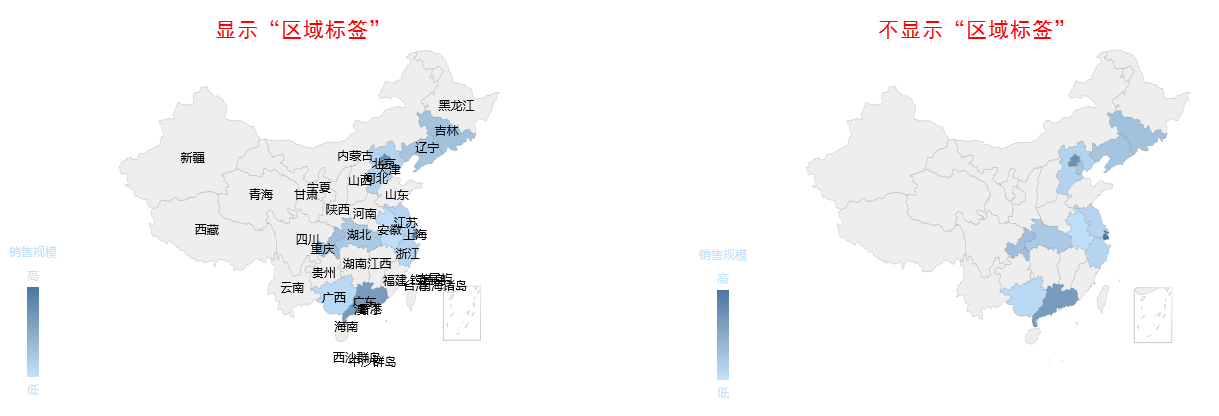
以“中国”地图为例,设置显示“区域标签”,则每个省份显示其名字。
预览效果
设置显示与不显示“区域标签”效果对比,如图:

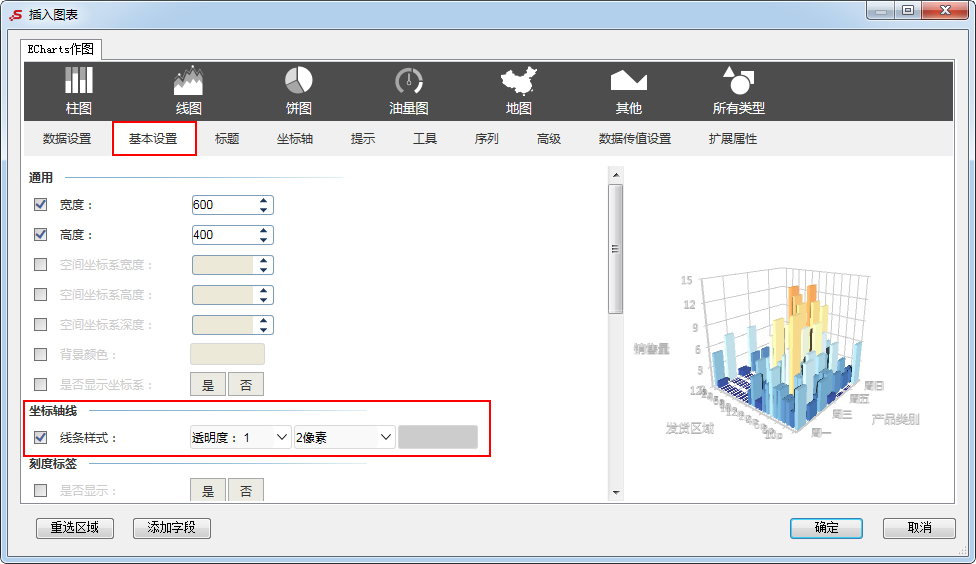
坐标轴线
Echarts图形中对3D柱图/3D散点图的坐标轴线的设置。

线条样式
属性说明
设置3D柱图/3D散点图的坐标轴线样式。

预览效果
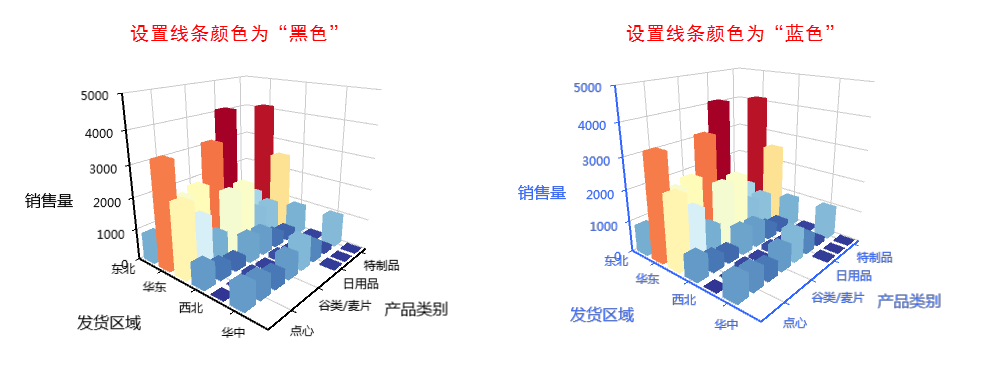
设置透明度都为1,宽度都为2像素,不同的线条颜色效果对比,如下:

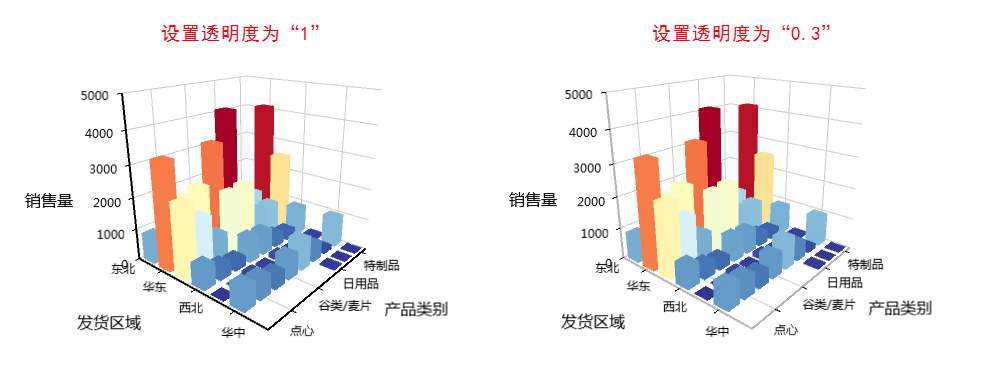
设置宽度都为2像素,颜色都为黑色,不同透明度的效果对比,如下:

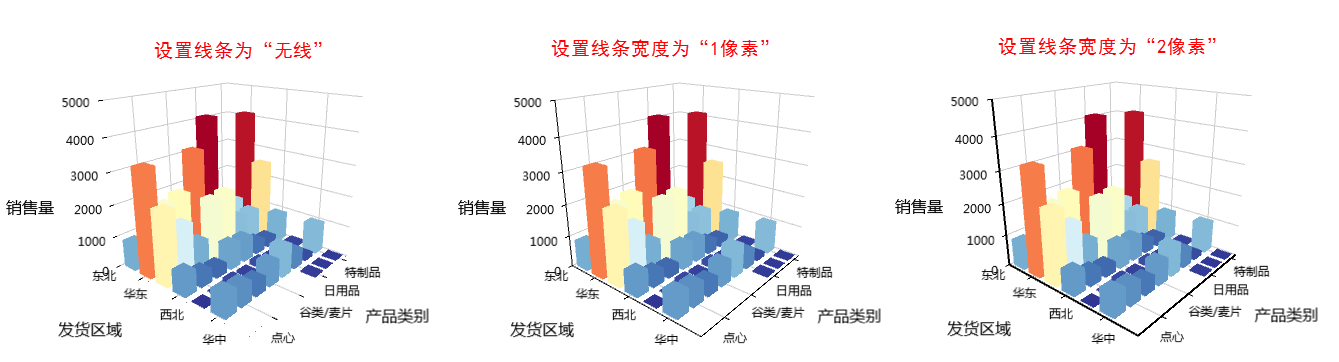
设置透明度都为1,颜色都为黑色,不同的宽度效果对比,如下:

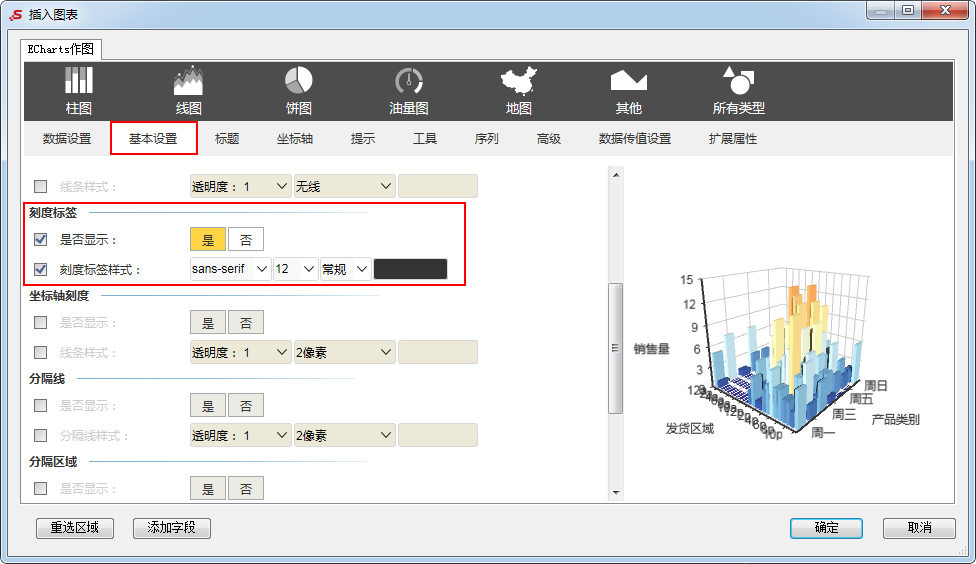
刻度标签
Echarts图形中对3D柱图/3D散点图的刻度标签的设置。

是否显示
属性说明
设置3D柱图/3D散点图是否显示刻度标签。

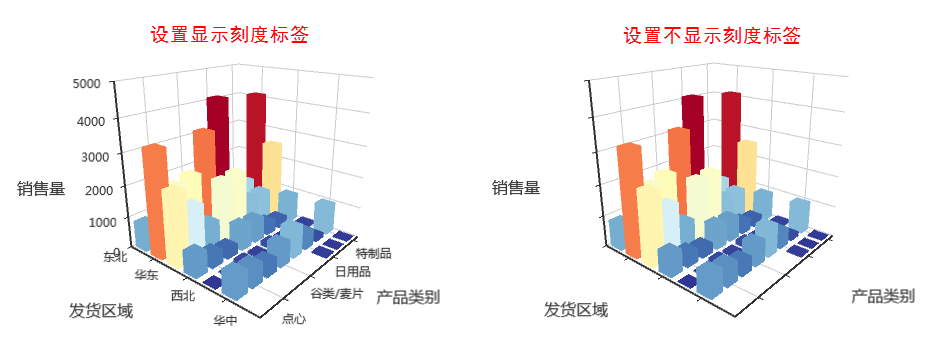
预览效果
设置显示与不显示刻度标签效果对比,如下:

刻度标签样式
属性说明
设置3D柱图/3D散点图的刻度标签样式。

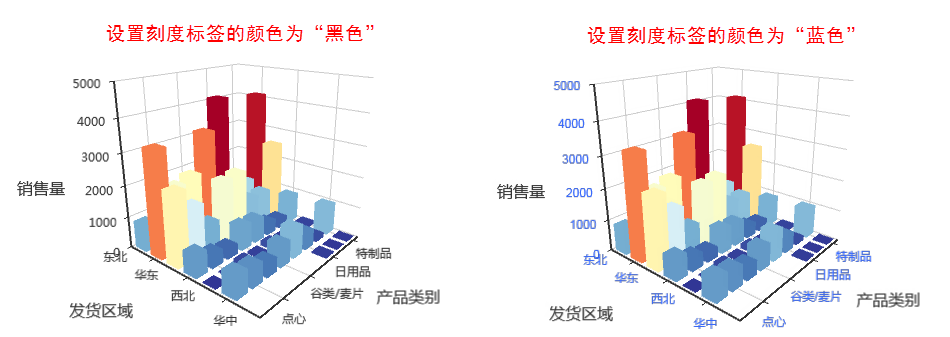
预览效果
设置不同颜色的刻度标签效果对比,如下:

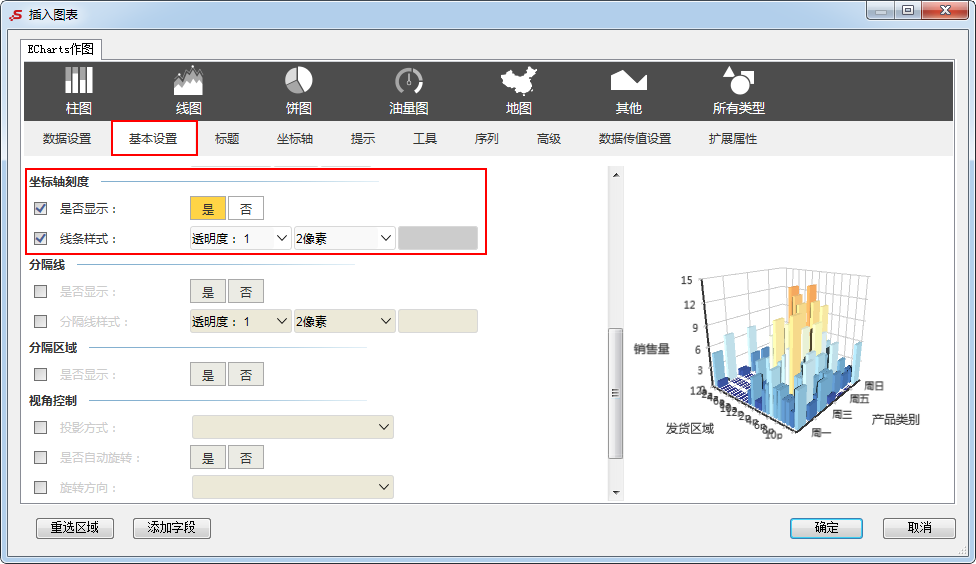
坐标轴刻度
Echarts图形中对3D柱图/3D散点图的坐标轴刻度的设置。

是否显示
属性说明
设置3D柱图/3D散点图是否显示坐标轴刻度。

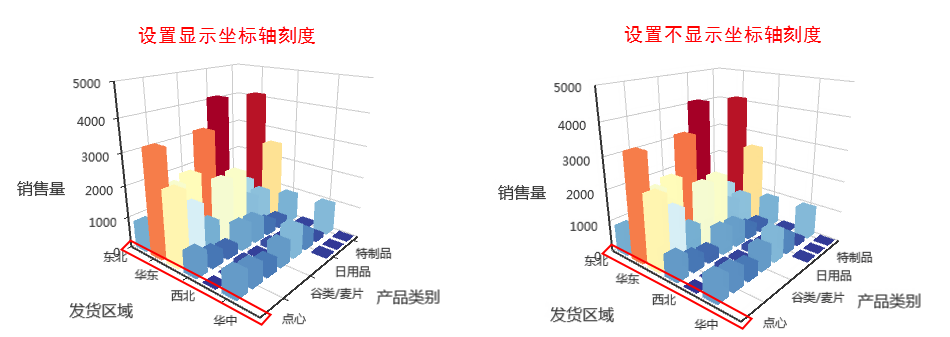
预览效果
设置显示与不显示坐标轴刻度效果对比,如下:

线条样式
属性说明
设置3D柱图/3D散点图坐标轴刻度的样式。

预览效果
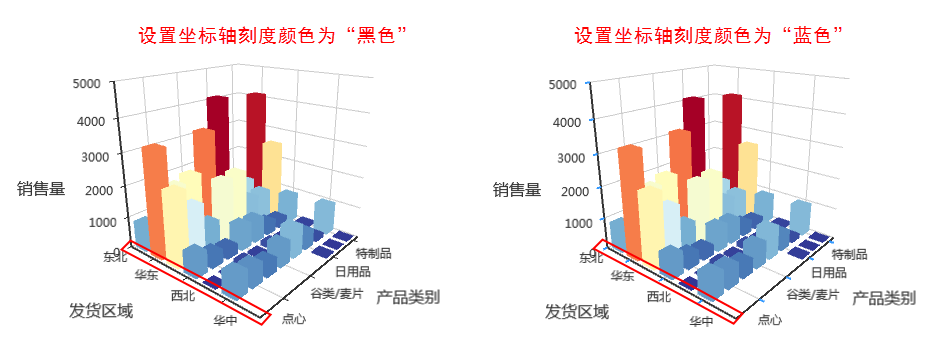
设置透明度都为1,宽度都为2像素,不同颜色的坐标轴刻度效果对比,如下:,

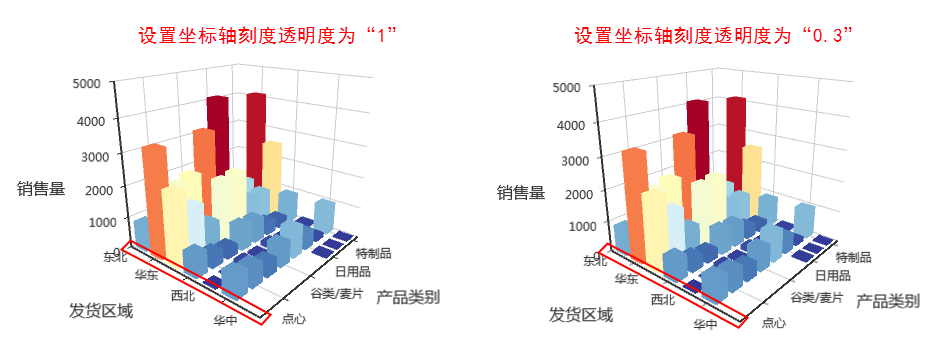
设置颜色都为黑色,宽度都为2像素,不同透明度的坐标轴刻度效果对比,如下:,

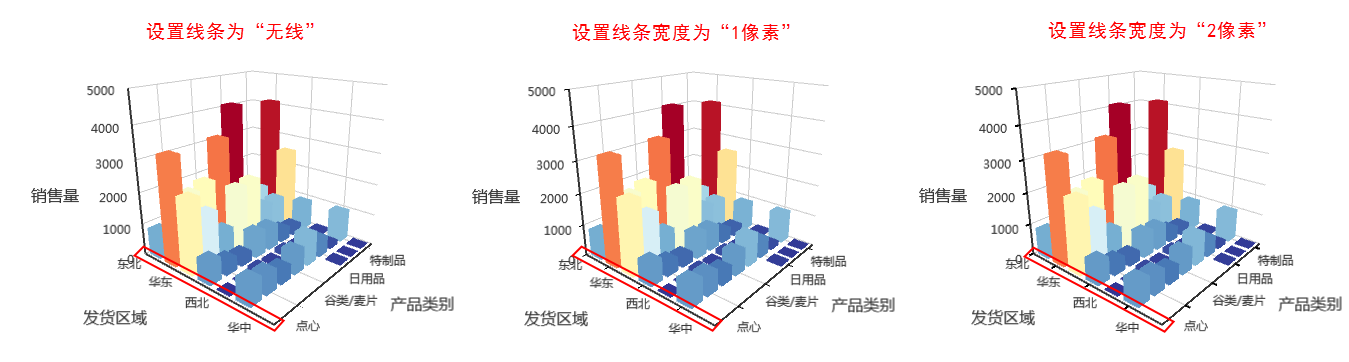
设置透明度都为1,颜色都为黑色,不同的宽度效果对比,如下:

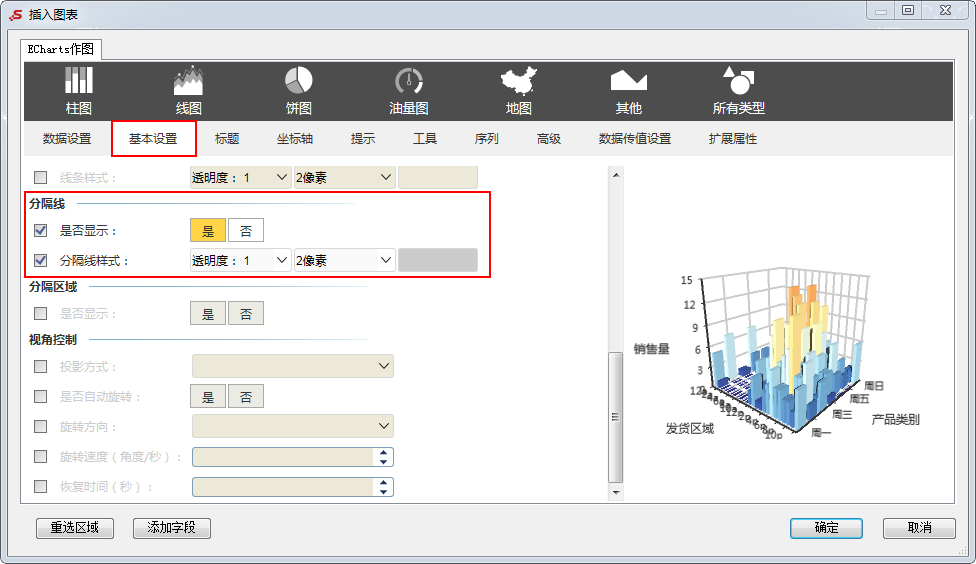
分隔线
Echarts图形中对3D柱图/3D散点图的分隔线的设置。

是否显示
属性说明
预览效果
分隔线样式
属性说明
预览效果
分隔区域
是否显示
属性说明
预览效果
视角控制
投影方式
属性说明
预览效果
是否自动旋转
属性说明
预览效果