示例说明
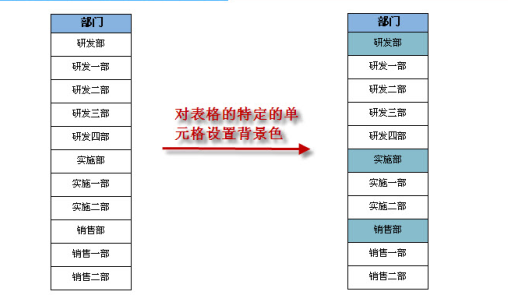
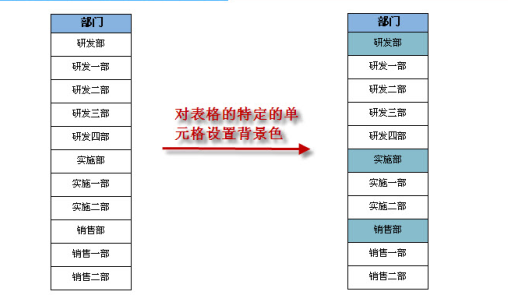
在灵活分析中,实现"表格特定单元格增加背景色"。

设置方法
- 在资源定制中,创建一张灵活分析;
- 选中灵活分析,右键选择 编辑宏 进入报表宏界面。
- 在报表宏界面新建客户端模块,在弹出的新建模块对话框中选择对象为simpleReport;事件为onRenderTable;并把下面宏代码复制到代码区域。
宏类型
类型 | 对象 | 事件 |
ClientSide | simpleReport | onRenderTable |
宏代码
function main(simpleReport, simpleReportContext) {
debugger;
var grid = simpleReport.grid;
var totalRows = grid.tBody.childNodes.length;
// 表格总行数
var headerRows = grid.getHeaderRows();
// 列头的总行数
var needHighLightRowIndexs = [0, 5, 8];
// 需要设置背景色的行号(计算时已忽略列头那些行)
var highLightBgColor = '#87BCCC';
// 设置颜色
for (var i = 0,
len = needHighLightRowIndexs.length; i < len; i++) {
var rowIndex = headerRows + needHighLightRowIndexs[i];
// 真正的行号(即计算时包括列头那些行)
if (rowIndex >= totalRows) continue; // break;
grid.tBody.childNodes[rowIndex].cells[0].style.backgroundColor = highLightBgColor;
//整行都改变颜色
//grid.tBody.childNodes[rowIndex].style.backgroundColor = highLightBgColor;
}
}
关键对象总结
- 表格总行数:grid.tBody.childNodes.length
- 列头总行数:grid.getHeaderRows()
- 单元格背景颜色属性:grid.tBody.childNodes[rowIndex].cells[0].style.backgroundColor