示例说明
在资源Dashlet边框上添加前进后退按钮,实现跳转后返回。

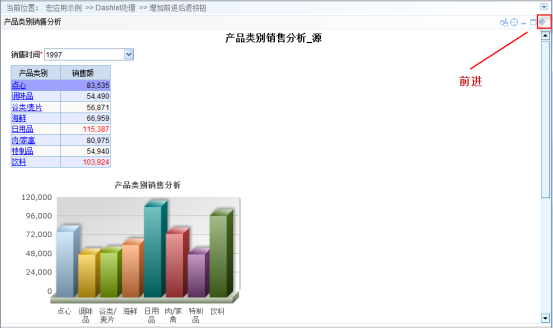
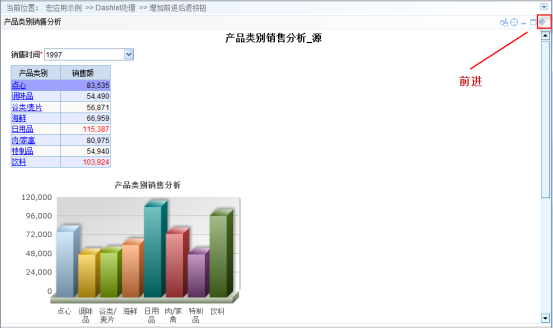
当点击源报表的点心时会跳转到目标报表,如下图。并在Dashlet边框上出现后退按钮,可以点击。

当点击回退按钮会返回到源资源,并且在Dashlet边框上出现前进按钮,点击可以返回目标报表。

设置方法
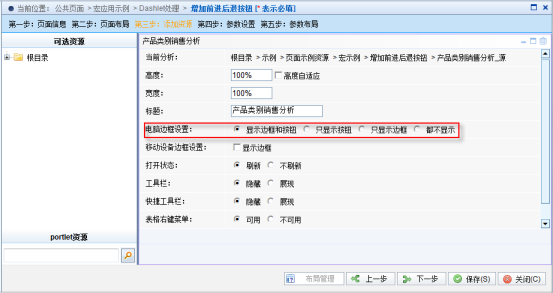
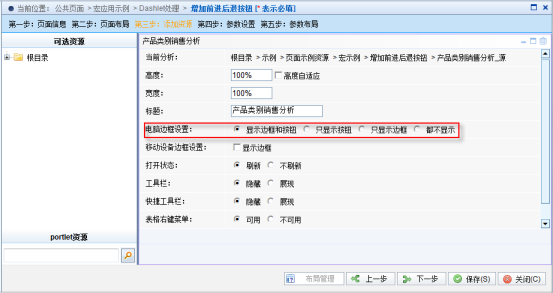
- 在资源定制中创建一个页面,把已经设置好可以覆盖跳转的源资源放到页面中并把电脑边框设置为显示。

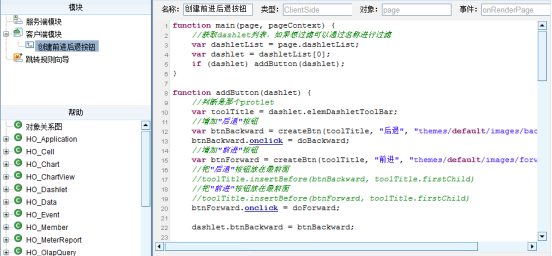
- 选中页面,右键选择 编辑宏 进入报表宏界面。
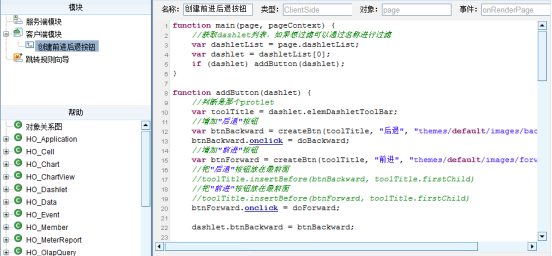
- 在报表宏界面新建客户端模块。在弹出的新建模块对话框中选择对象为page;事件为onRenderPage;并把下面宏代码复制到代码区域;

宏类型
类型 | 对象 | 事件 |
ClientSide | page | onRenderPage |
宏代码
function main(page, pageContext) {
//获取dashlet列表,如果想过滤可以通过名称进行过滤
var dashletList = page.dashletList;
var dashlet = dashletList[0];
if (dashlet) addButton(dashlet);
}
function addButton(dashlet) {
//判断是那个protlet
var toolTitle = dashlet.elemDashletToolBar;
//增加"后退"按钮
var btnBackward = createBtn(toolTitle, "后退", "themes/default/images/backward.gif");
btnBackward.onclick = doBackward;
//增加"前进"按钮
var btnForward = createBtn(toolTitle, "前进", "themes/default/images/forward.gif");
//把"后退"按钮放在最前面
//toolTitle.insertBefore(btnBackward, toolTitle.firstChild)
//把"前进"按钮放在最前面
//toolTitle.insertBefore(btnForward, toolTitle.firstChild)
btnForward.onclick = doForward;
dashlet.btnBackward = btnBackward;
dashlet.btnForward = btnForward;
}
//创建建一个新按钮
function createBtn(parentNode, title, src) {
var elemBtn = document.createElement("img");
parentNode.appendChild(elemBtn);
elemBtn.style.cursor = "hand";
elemBtn.src = src;
elemBtn.title = title;
//elemBtn.style.display = "none";
return elemBtn;
}
//回退事件
function doBackward() {
//获取报表对象,并调用报表中的回退方法
var dashlet = page.dashletList[0];
var query = dashlet.currentPortlet.queryCmd.query;
query.goBackward();
//获取当前激活的报表对象
var activeQuery = query.queryNavigator.getActiveQuery();
dashlet.btnBackward.style.display = activeQuery.btnBackward.disabled ? "none": "";
dashlet.btnForward.style.display = activeQuery.btnForward.disabled ? "none": "";
}
//前进事件
function doForward() {
//获取报表对象,并调用报表中的前进方法
var dashlet = page.dashletList[0];
var query = dashlet.currentPortlet.queryCmd.query;
query.goForward();
//获取当前激活的报表对象
var activeQuery = query.queryNavigator.getActiveQuery();
dashlet.btnBackward.style.display = activeQuery.btnBackward.disabled ? "none": "";
dashlet.btnForward.style.display = activeQuery.btnForward.disabled ? "none": "";
}
关键对象总结
- 创建按钮:createBtn(toolTitle, "后退", "themes/default/images/backward.gif");
- 获取激活的报表对象:query.queryNavigator.getActiveQuery();