定制点:产品原有的excel导入功能只有全量(把以往导的全删)和增量,这里需要按用户全量,就是A用户导入excel文件时,需要删除A用户以往导入的数据,其他用户的还是要保留。 所以在excel导入数据到表中时,需根据用户名进行导入。
注意:本示例来源于实际项目,原始版本是V6.1,可作为参考性质,也许是不能运行的。
2、实现方案
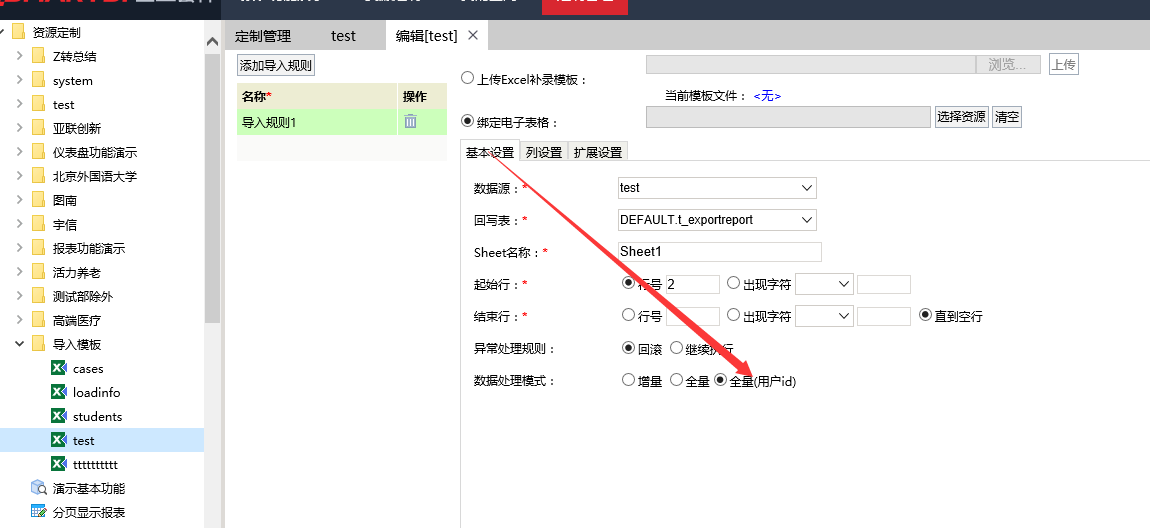
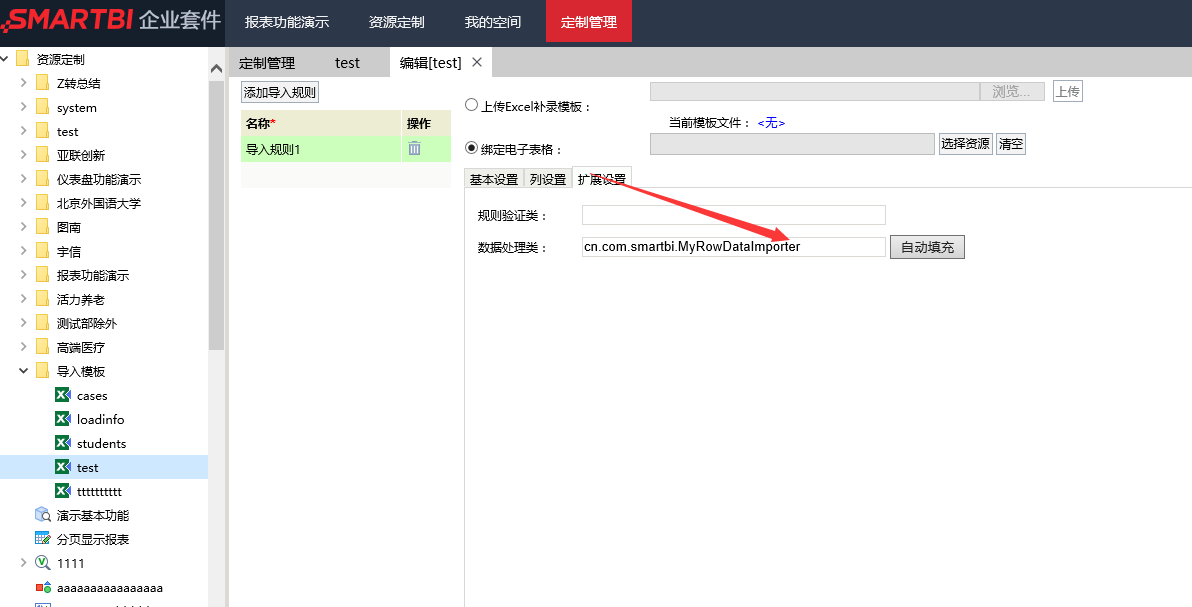
增加数据处理模式:按当前用户全量删除

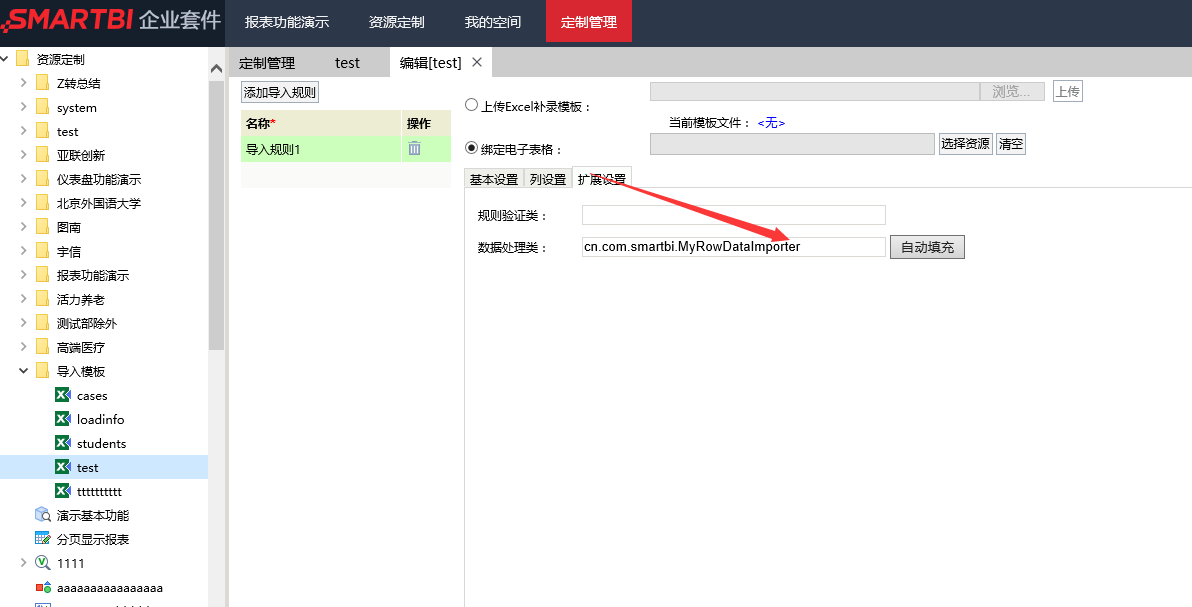
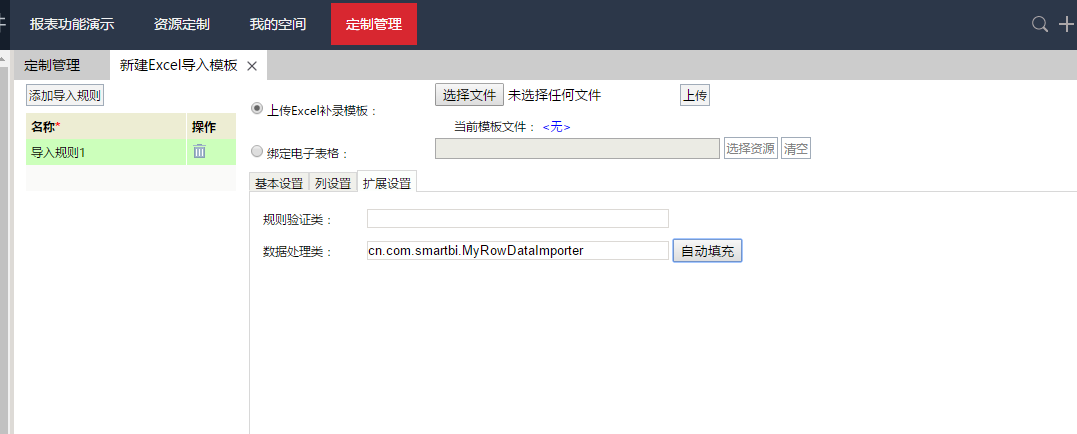
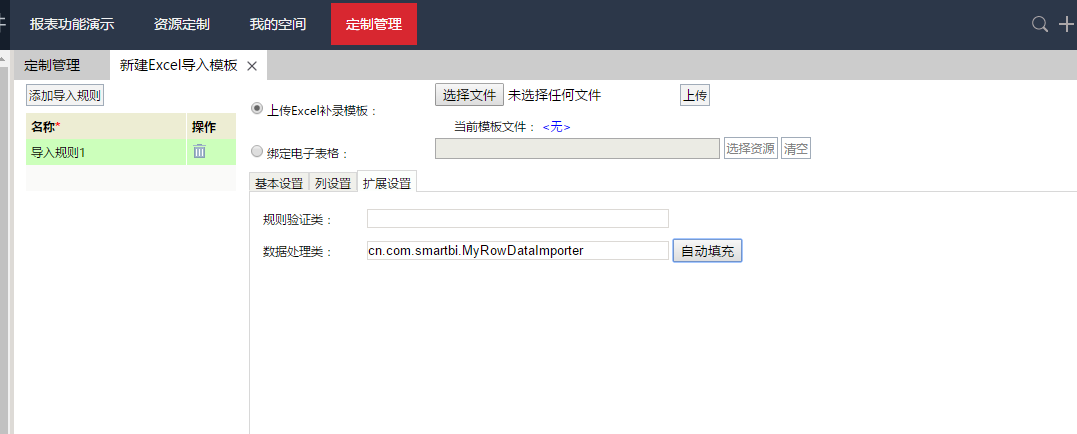
增加数据处理类,可点击后面按钮自动添加

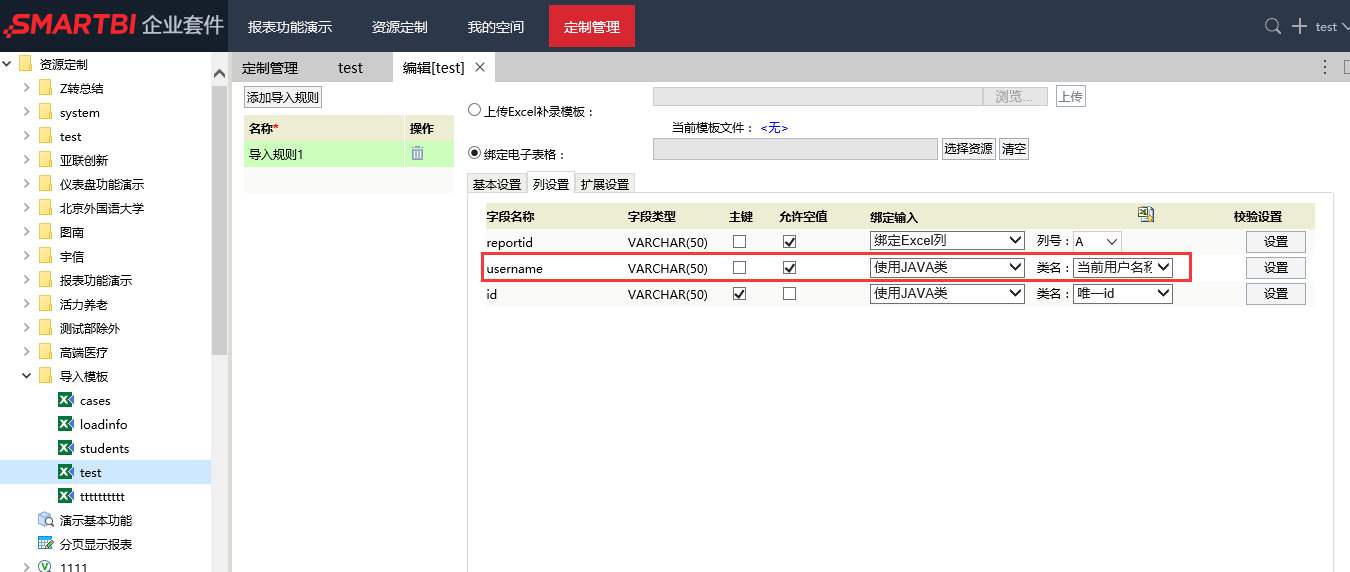
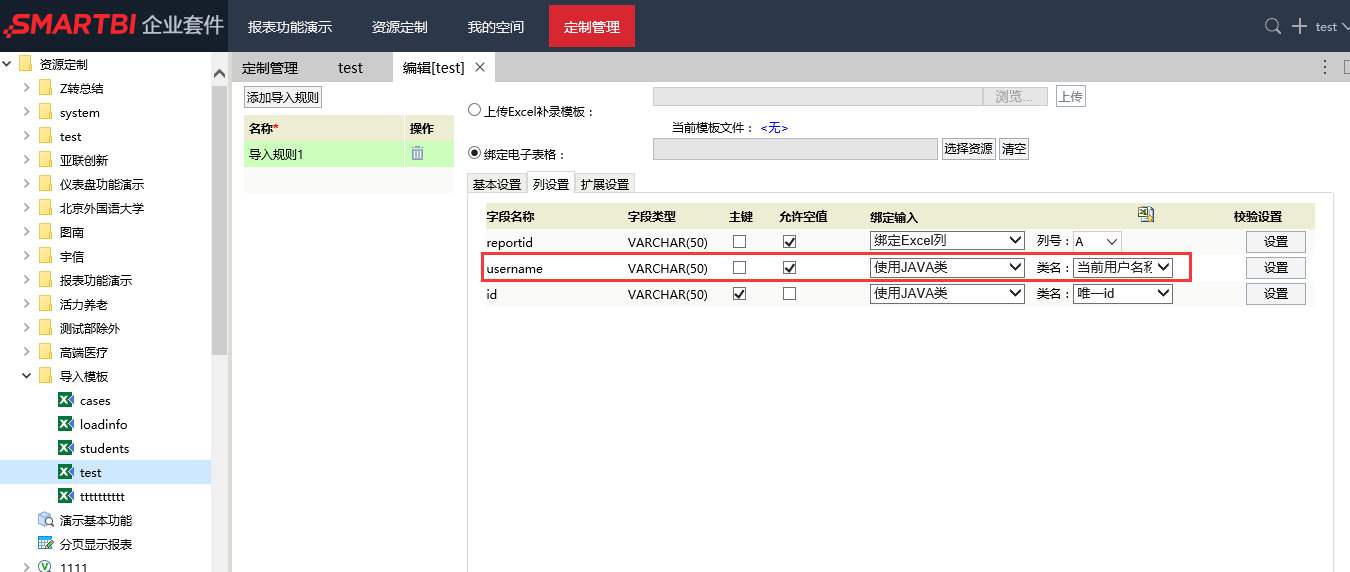
绑定数据表,必须有一列来存放用户名

3、主要代码
MyRowDataImporter类
package cn.com.smartbi;
import java.sql.Connection;
import java.sql.Statement;
import javax.servlet.http.HttpSession;
import org.apache.log4j.Logger;
import smartbi.daq.excelimport.DefaultRowDataImporter;
import smartbi.daq.excelimport.ImportFileConfig;
import smartbi.daq.excelimport.RowData;
import smartbi.daq.excelimport.RowDataImporterResult;
import smartbi.net.sf.json.JSONArray;
import smartbi.net.sf.json.JSONObject;
import smartbi.state.IStateModule;
import smartbi.state.StateModule;
import smartbi.usermanager.User;
import smartbi.usermanager.UserManagerModule;
import smartbi.util.StringUtil;
public class MyRowDataImporter extends DefaultRowDataImporter {
private static final Logger LOG = Logger.getLogger(MyRowDataImporter.class);
/**
* 执行行数据导入逻辑,删除对应用户原有的记录
*/
@Override
public RowDataImporterResult process(RowData rowData, ImportFileConfig config) throws Exception {
if(!isDeleteRows()){
JSONObject jObj = config.getConfig();
User user = (User) UserManagerModule.getInstance().getCurrentUser();
String username = user.getName();
String column = "";
String dataprocessMode = jObj.optString("dataprocessMode");
JSONArray json = jObj.optJSONArray("columnConfigs");
for(int i=0;i<json.length();i++){
JSONObject job = json.getJSONObject(i);
if(job.has("javaClassName")&&"smartbi.daq.excelimport.CurrentUserIDCellDataGenerator".equals(job.getString("javaClassName"))){
column = job.getString("fieldName"); //获取用户ID字段
}
}
//新增的数据处理模式
if (StringUtil.equals("UserFull", dataprocessMode)) {
String tableName = jObj.optString("tableName");
String deleteSql = "delete from " + tableName +" where "+column+"='"+username+"'";
// String dsId = jObj.optString("dataSourceId");
Connection conn = config.getConn();
try {
Statement stat = conn.createStatement();
stat.execute(deleteSql);
setIsDeleteRows("true"); //由于每导入一行数据会执行该方法,删除数据只需要执行一次,故加此状态判断
} catch (Exception e) {
LOG.error(e.getMessage(), e);
}
}
}
return super.process(rowData, config);
}
//用户全量excel导入时,在处理每行数据时,判断是否已经处理过原有数据
public boolean isDeleteRows(){
IStateModule stateModule = StateModule.getInstance();
HttpSession session = stateModule.getSession();
String isDeleteRows = (String) session.getAttribute("isDeleteRows");
if("true".equals(isDeleteRows)){
return true;
}
return false;
}
public void setIsDeleteRows(String attr){
IStateModule stateModule = StateModule.getInstance();
HttpSession session = stateModule.getSession();
session.setAttribute("isDeleteRows", attr);
}
}
4、简单应用示例
第一步:
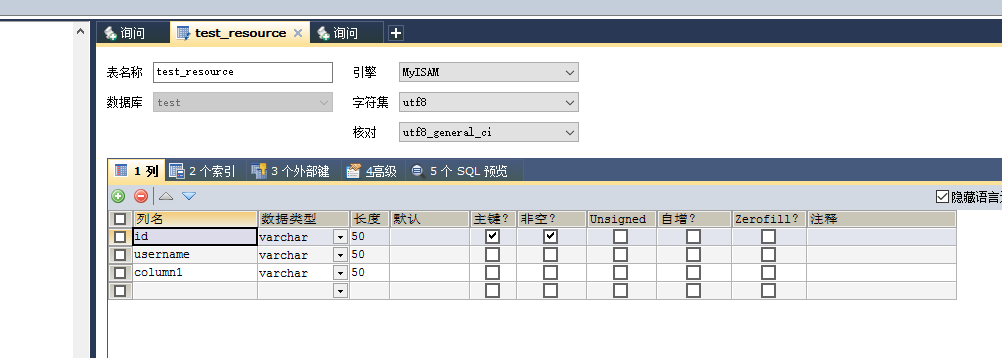
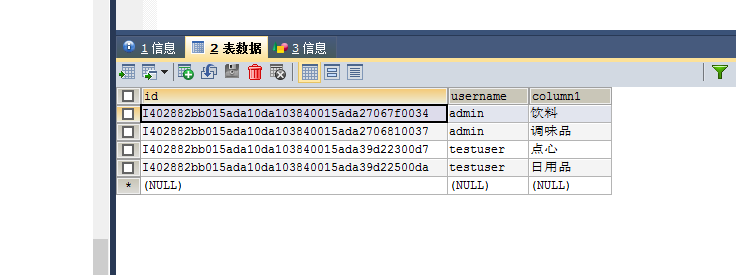
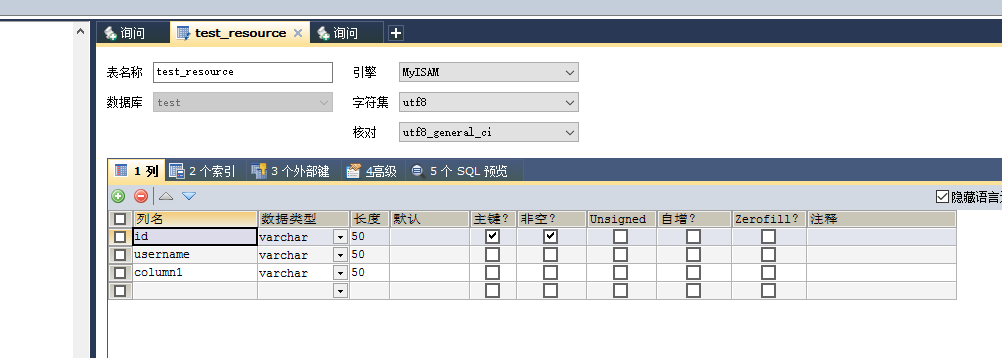
准备好一个数据表,如下图:
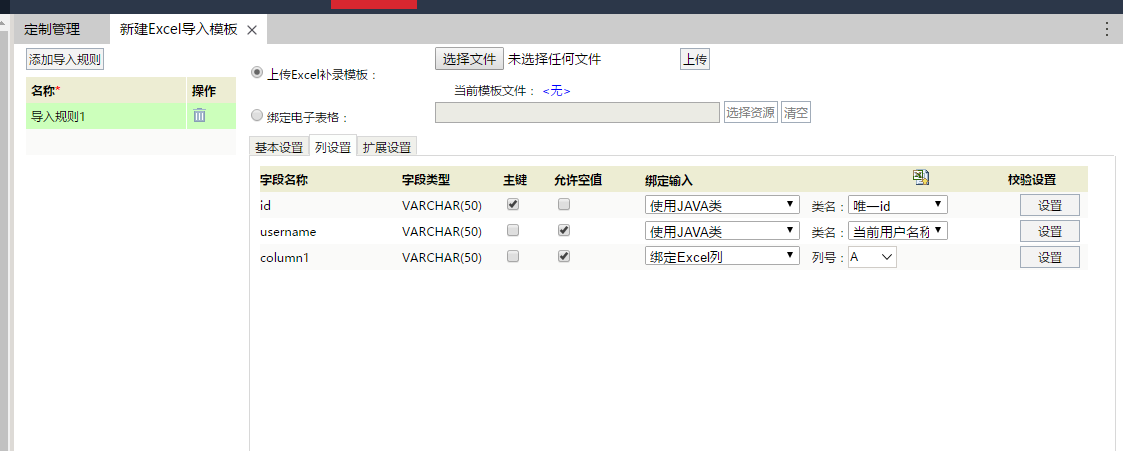
id为唯一标识,username存放当前用户名(必要),column1为条件数据

第二步:
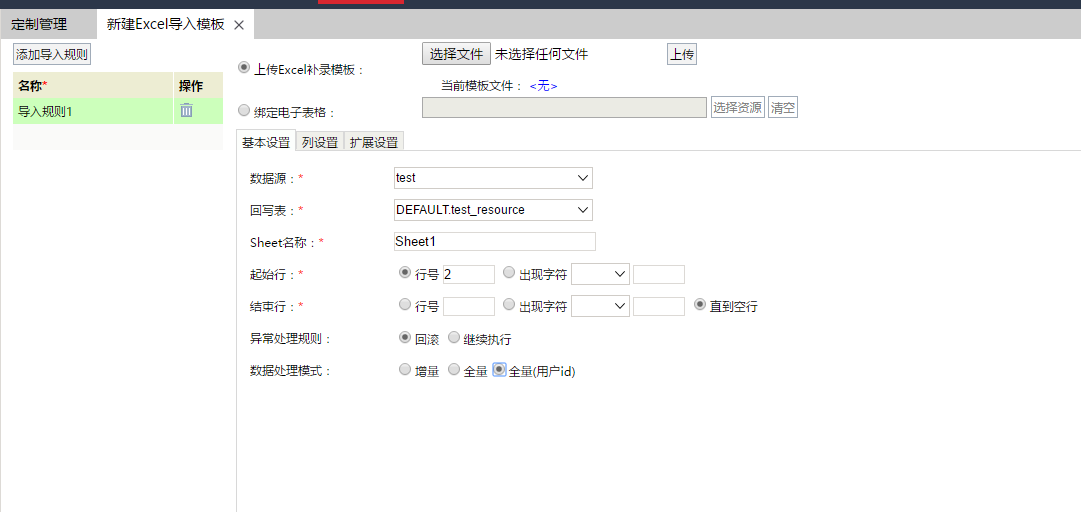
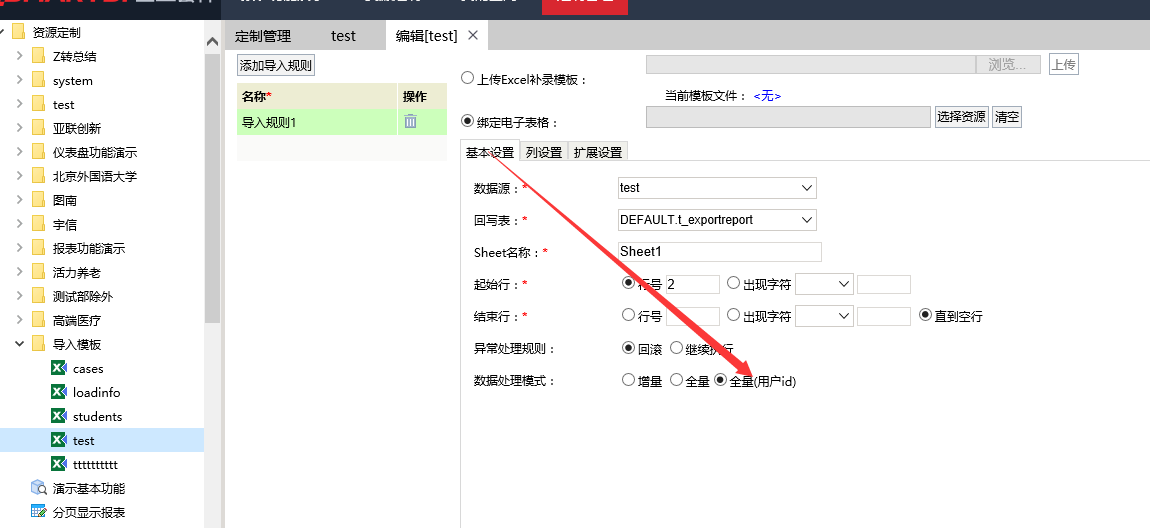
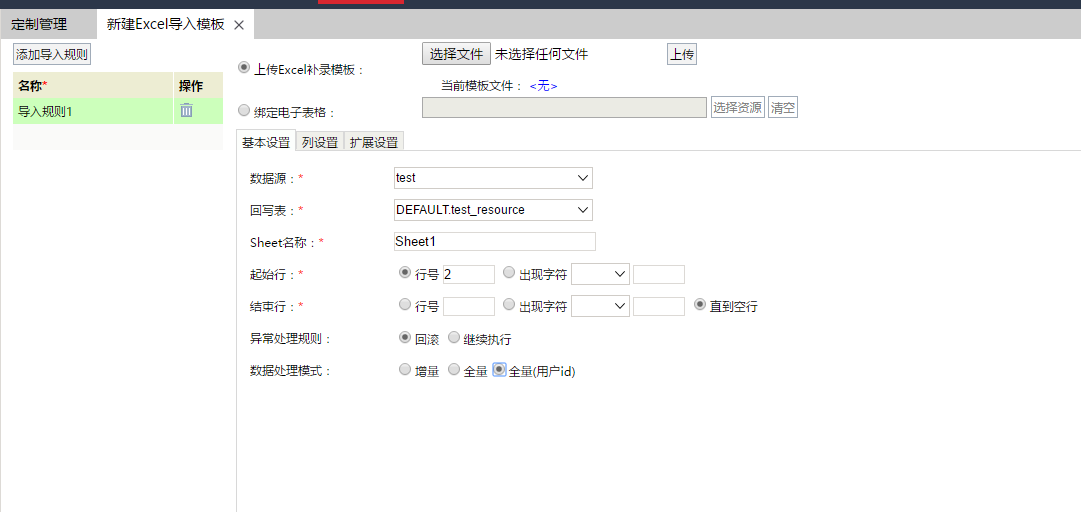
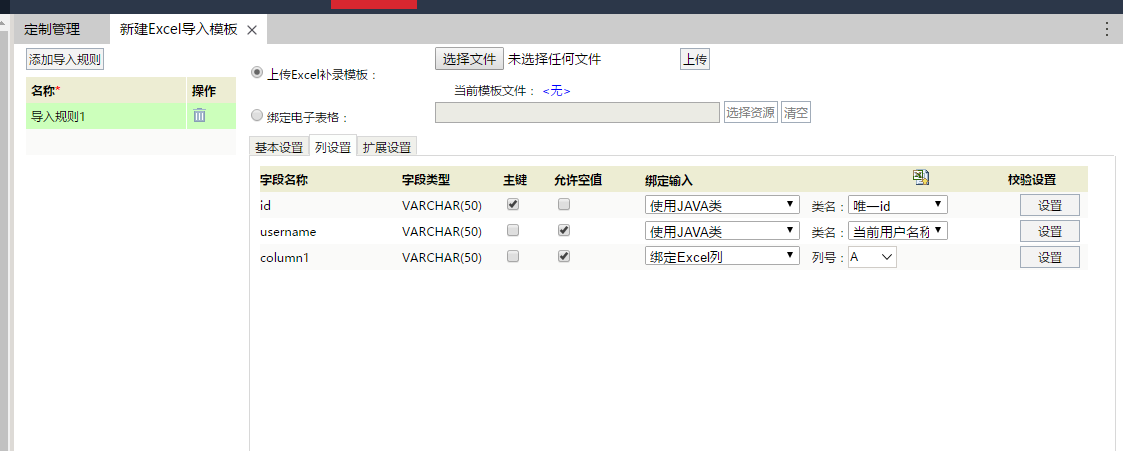
将上表加入到数据源中,根据excel数据新建导入模版(参考Excel数据导入),设置如下:




第三步:
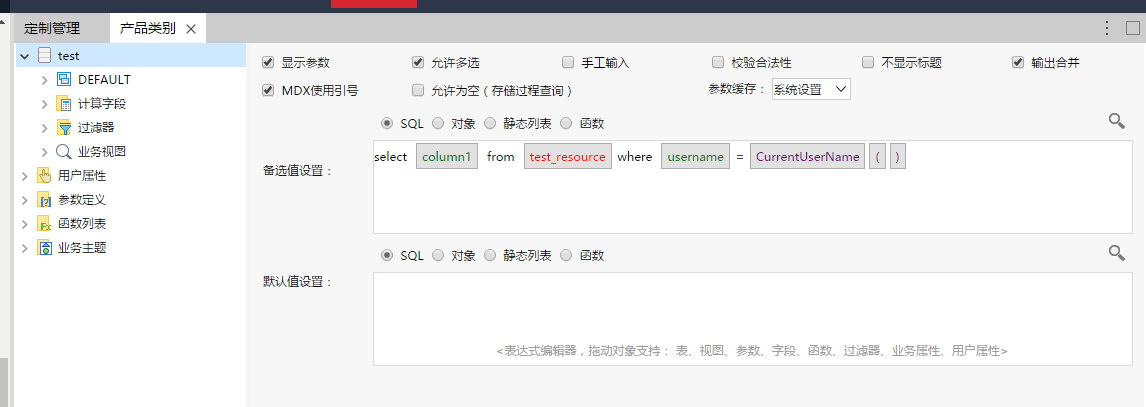
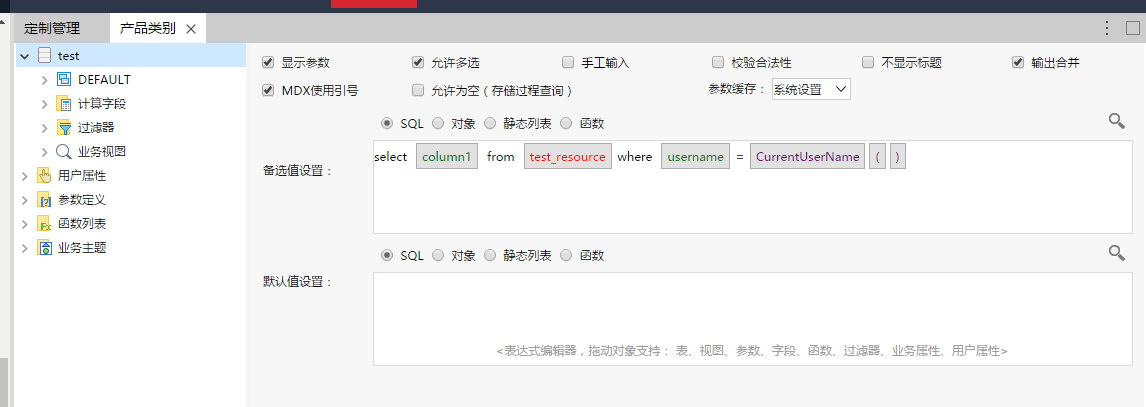
制作报表,首先创建参数

新建查询,引用上述参数:

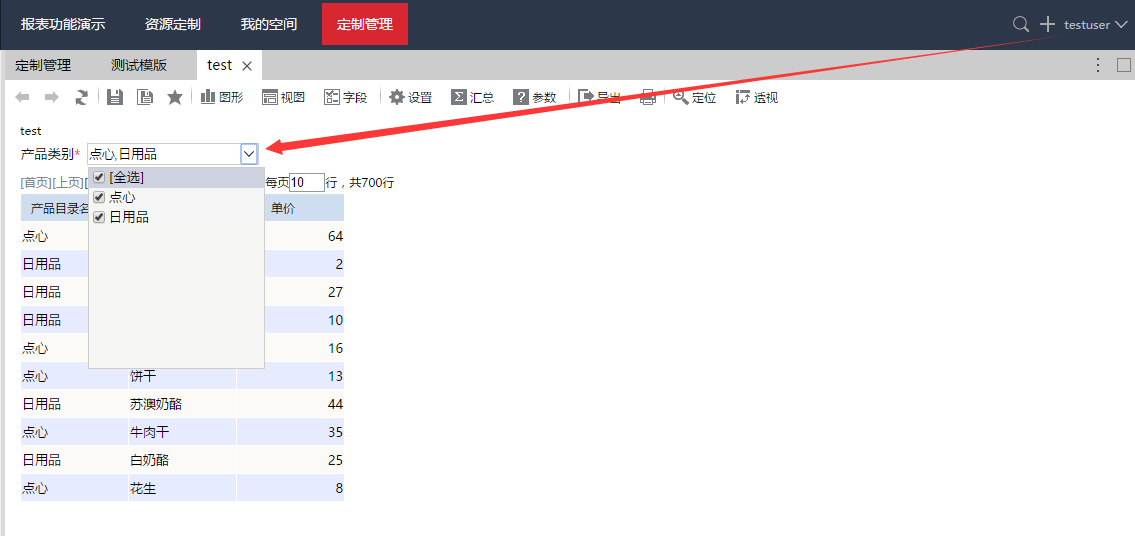
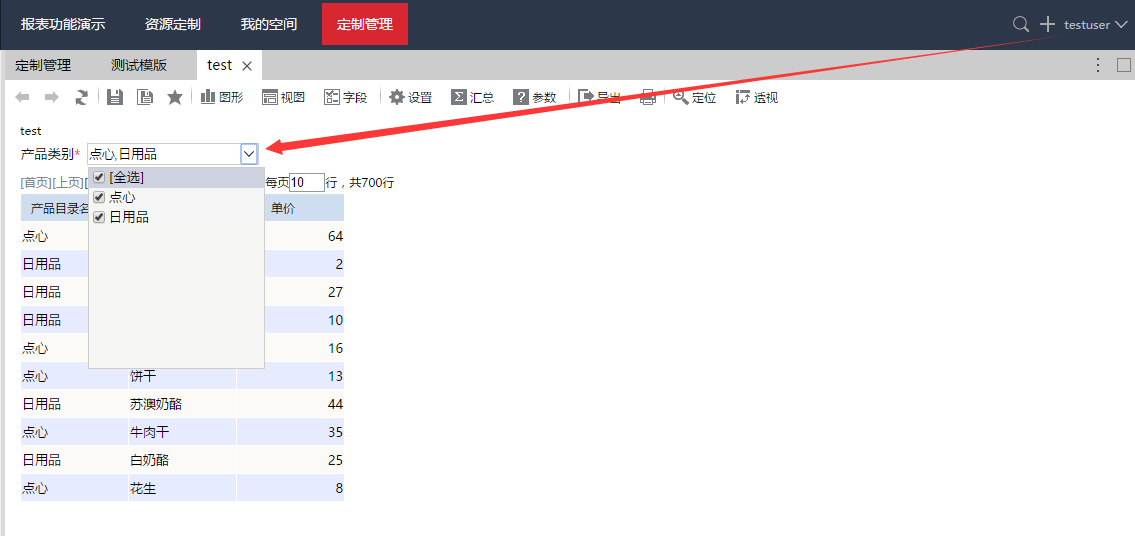
制作报表,查看数据
比如我用admin用户导入两条数据(饮料,调味品)

我用testuser用户导入两条数据(点心、日用品)

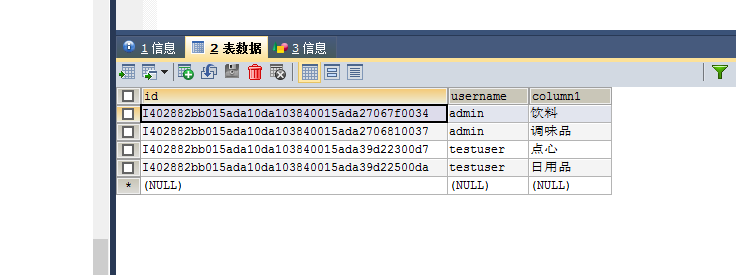
数据表中的数据如下:

如果再次导入数据,会覆盖当前用户对应原有的数据
5、如何将excel导入模版绑定到报表中
如果是电子表格报表,可参考导入模版绑定到电子表格报表。
如果是其它类型报表,或者需要一个模版绑定多个报表,可参考下面示例代码:
可用第三课:宏资源包配置多个报表对应的模版
1、电子表格
ClientSide(客户端) spreadsheetReport(对象) onRender(事件)
var mappings = {
// "电子表格"资源ID
'I2c91918a27eff3ab0145a86c6a4317e1': {
//导入模板ID
'importId': 'I4028828b015774ec74ec29f30157751e3c18005d'
},
//配置多个电子表格对应模版
'报表id': {
//导入模板ID,可配置同一个模版
'importId': 'I4028828b015774ec74ec29f30157751e3c18005d'
}
}
function main(spreadsheetReport) {
// debugger;
// 获取电子表格参数面板
var td = spreadsheetReport.elem_space2;
if (!spreadsheetReport._newBtn) { // 不重复添加按钮
var input = document.createElement("INPUT");
input.type = "button";
input.value = "导入参数";
input.title = "导入参数";
input.style.width = "100";
input.style.height = "20";
var newBtn = td.appendChild(input);
spreadsheetReport.addListener(input, "click", doNewButtonClick,
spreadsheetReport);
spreadsheetReport._newBtn = newBtn;
}
// debugger;
// 新添加按钮Click事件处理函数
function doNewButtonClick(e) {
var arr = new Array();
var obj = new Object();
obj.id = getImportId(spreadsheetReport);
arr.push(obj);
if (!dialogFactory) {
var dialogFactory = jsloader.resolve("freequery.dialog.dialogFactory");
}
var dialogConfig = {};
dialogConfig.title = "导入参数信息";
dialogConfig.size = dialogFactory.size.LARGE;
dialogConfig.fullName = "smartbi.spreadsheetreport.OpenImportConfigDialog";
dialogFactory.showDialog(dialogConfig, [arr], null, this);
}
}
function getImportId(spreadsheetReport) {debugger;
return mappings[spreadsheetReport.queryId].importId || "";
}
2、灵活分析
ClientSide(客户端) simpleReport(对象) onRender(事件)
var mappings = {
// "灵活分析"资源ID
'I2c94ea86296db80801296dd20f12005a': {
//导入模板ID
'importId': 'I4028828b015774ec74ec29f30157751e3c18005d'
},
//配置多个报表对应模版
'报表id': {
//导入模板ID,可配置同一个模版
'importId': 'I4028828b015774ec74ec29f30157751e3c18005d'
}
}
function main(simpleReport, simpleReportContext) {
var node = simpleReport.pagePanel.firstpage.parentNode;
//创建查询按钮
var queryBtn = document.createElement("button");
queryBtn.value = "导入参数"; //如需要修必按钮风格,请自行实现
queryBtn.innerHTML = "导入参数";
queryBtn.className = "query-button";
queryBtn.style.marginLeft = "10px";
node.appendChild(queryBtn);
simpleReport.addListener(queryBtn, "click", doNewButtonClick, this);
function doNewButtonClick(e) {
var arr = new Array();
var obj = new Object();
obj.id = getImportId(simpleReport);
arr.push(obj);
if (!dialogFactory) {
var dialogFactory = jsloader.resolve("freequery.dialog.dialogFactory");
}
var dialogConfig = {};
dialogConfig.title = "导入参数信息";
dialogConfig.size = dialogFactory.size.LARGE;
dialogConfig.fullName = "smartbi.spreadsheetreport.OpenImportConfigDialog";
dialogFactory.showDialog(dialogConfig, [arr], null, this);
}
}
function getImportId(simpleReport) {
return mappings[simpleReport.queryId].importId || "";
}
3、组合分析
ClientSide(客户端) simpleReport(对象) onRenderTable(事件)
var mappings = {
// "组合分析"资源ID
'I2c94ea86296db80801296dd20f12005a': {
//导入模板ID
'importId': 'I4028828b015774ec74ec29f30157751e3c18005d'
},
//配置多个报表对应模版
'报表id': {
//导入模板ID,可配置同一个模版
'importId': 'I4028828b015774ec74ec29f30157751e3c18005d'
}
}
function main(simpleReport, simpleReportContext) {
var node = simpleReport.pagePanel.firstpage.parentNode;
if(!simpleReport.newButton){
//创建查询按钮
var queryBtn = document.createElement("button");
queryBtn.value = "导入参数"; //如需要修必按钮风格,请自行实现
queryBtn.innerHTML = "导入参数";
queryBtn.className = "query-button";
queryBtn.style.marginLeft = "10px";
node.appendChild(queryBtn);
simpleReport.newButton = queryBtn;
simpleReport.addListener(queryBtn, "click", doNewButtonClick, this);
}
function doNewButtonClick(e) {
var arr = new Array();
var obj = new Object();
obj.id = getImportId(simpleReport);
arr.push(obj);
if (!dialogFactory) {
var dialogFactory = jsloader.resolve("freequery.dialog.dialogFactory");
}
var dialogConfig = {};
dialogConfig.title = "导入参数信息";
dialogConfig.size = dialogFactory.size.LARGE;
dialogConfig.fullName = "smartbi.spreadsheetreport.OpenImportConfigDialog";
dialogFactory.showDialog(dialogConfig, [arr], null, this);
}
}
function getImportId(simpleReport) {
return mappings[simpleReport.queryId].importId || "";
}
6、相关资源(EPPR-8801)
可能涉及到表不同,资源不一定能用,需稍作一定的修改。
migrate .xml
Excelimport.rar
excelimport.ext