示例说明
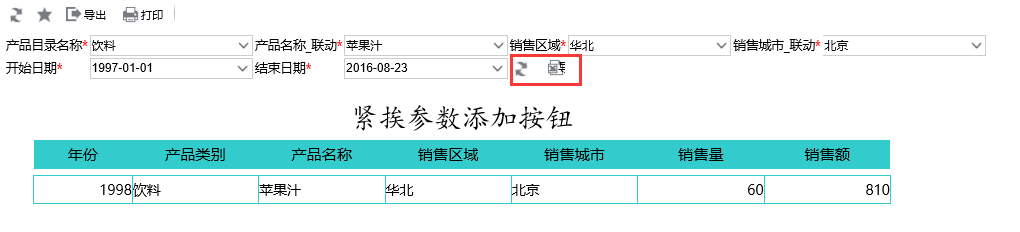
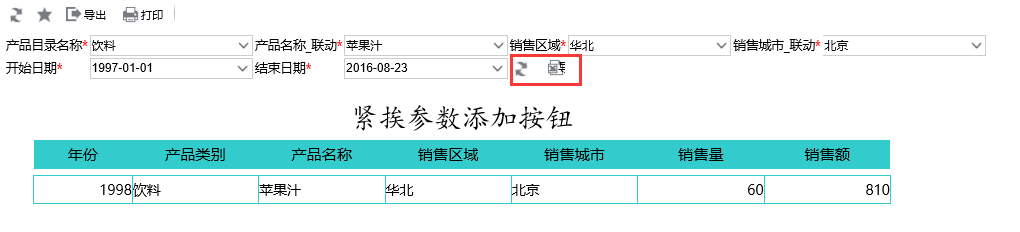
在项目中有时需要在参数的后面紧挨着添加一个按钮。可以通过宏实现该需求。效果图如下:

前提:
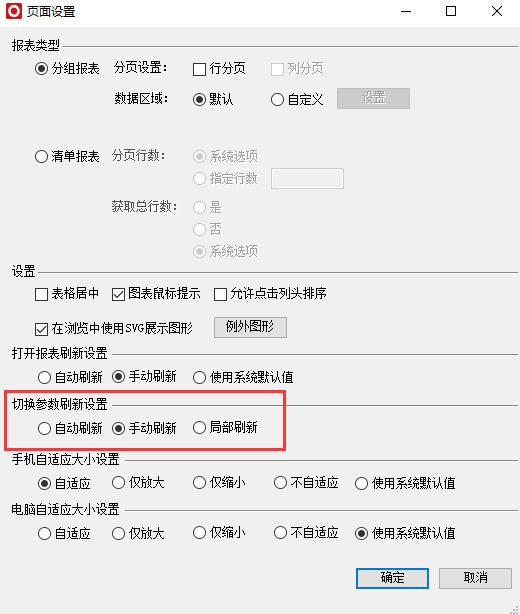
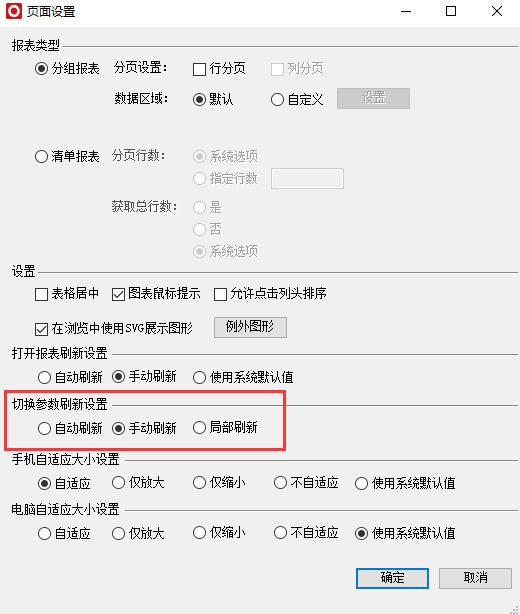
在excel中切换参数设置不“手动刷新”。如下图:

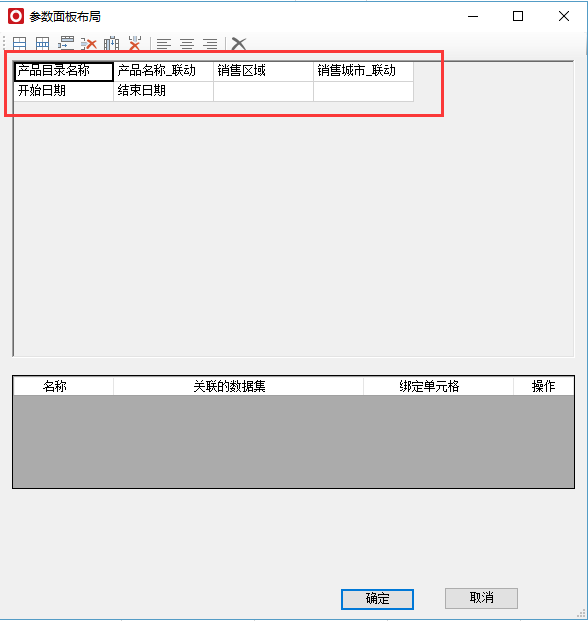
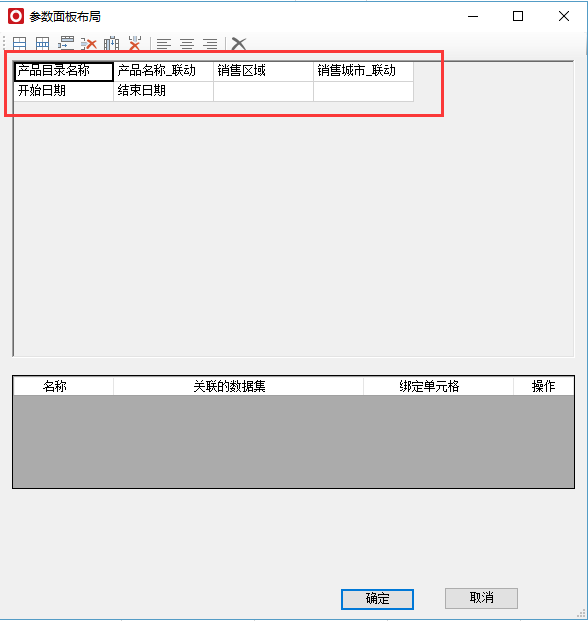
参数排版显示:

设置方法
1、首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
2、在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
3、在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRenderReport、并把下面宏代码复制到代码编辑区域。
宏类型
| | |
|---|
ClientSide | spreadsheetReport | onRenderReport |
function main(spreadsheetReport) {
//debugger;
//获取电子表格参数面板
var lastCell = spreadsheetReport.paramPanelObj;
var paramTable = spreadsheetReport.paramPanelObj.layoutTable;
var i, cell, lastCell;
for (i = 0; i < paramTable.rows.length; i++) {
cell = paramTable.rows[i].insertCell(-1);
var tr = paramTable.rows[i];
if (i == paramTable.rows.length - 1) {
//debugger;
for (j = tr.cells.length - 1; j >= 0; j--) {
//debugger;
var td = tr.cells[j];
if (td.innerHTML == "") {
lastCell = td;
} else {
break
}
}
//lastCell = cell;
}
}
if (!spreadsheetReport._newBtn) {
//添加查询按钮
var input = document.createElement("INPUT");
input.type = "button";
//input.className = "button-buttonbar button-bgicon-save";
//input.value = "查询";
input.title = "查询";
input.className = "queryview-toolbar-button";
input.style.background = "url(img/querygrid/refresh.png) no-repeat left center;";
//input.accessKey = "N";
input.style.width = "100";
input.style.height = "20";
var newBtn = lastCell.appendChild(input);
spreadsheetReport.addListener(input, "click", doNewButtonClick, spreadsheetReport);
spreadsheetReport._newBtn = newBtn;
//添加空格
var span = document.createElement("span");
lastCell.appendChild(span);
span.innerHTML = " ";
//添加导出按钮
var exportBtn = document.createElement("INPUT");
exportBtn.type = "button";
//input.className = "button-buttonbar button-bgicon-save";
exportBtn.value = " 导出 ";
exportBtn.title = " 导出 ";
exportBtn.className = "queryview-toolbar-button";
exportBtn.style.width = "100";
exportBtn.style.height = "20";
exportBtn.style.background = "url(img/querygrid/edit_excel.png) no-repeat left center;";
//exportBtn.accessKey = "N";
var newBtn1 = lastCell.appendChild(exportBtn);
spreadsheetReport.addListener(exportBtn, "click", doNewButtonClick1, spreadsheetReport);
spreadsheetReport._newBtn = newBtn1;
}
// debugger;
//新添加按钮Click事件处理函数
function doNewButtonClick(e) {
spreadsheetReport.doRefresh(true);
// alert("TODO:Click事件处理函数。");
};
function doNewButtonClick1(e) {
spreadsheetReport.doExportMenuCloseUp("EXCEL2007");//分组报表
//spreadsheetReport.doExportMenuCloseUp("LIST_EXCEL");//清单报表
// alert("TODO:Click事件处理函数。");
};
}
紧挨参数添加按钮:migrate.xml