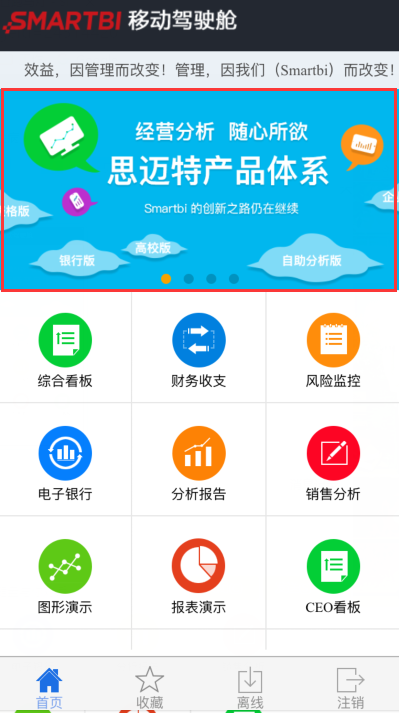
如果使用手机设备访问服务,则在此类移动设备上展示时会有首页,如下:
首页中间是“轮播图”,轮播图展示不同的图片或电子表格,并且点击可以打开对应的报表。(轮播张数<=8)
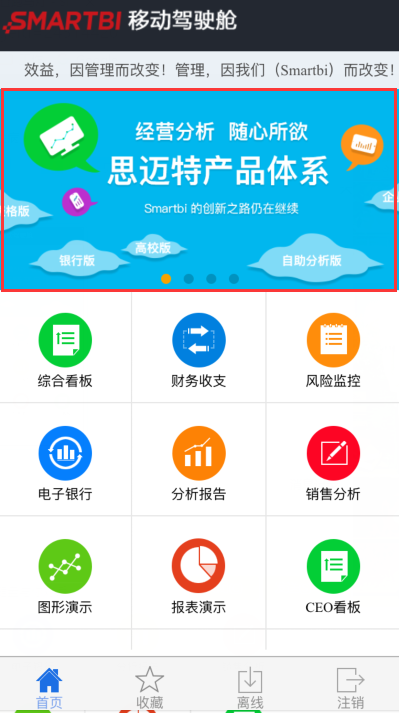
轮播图为图片:

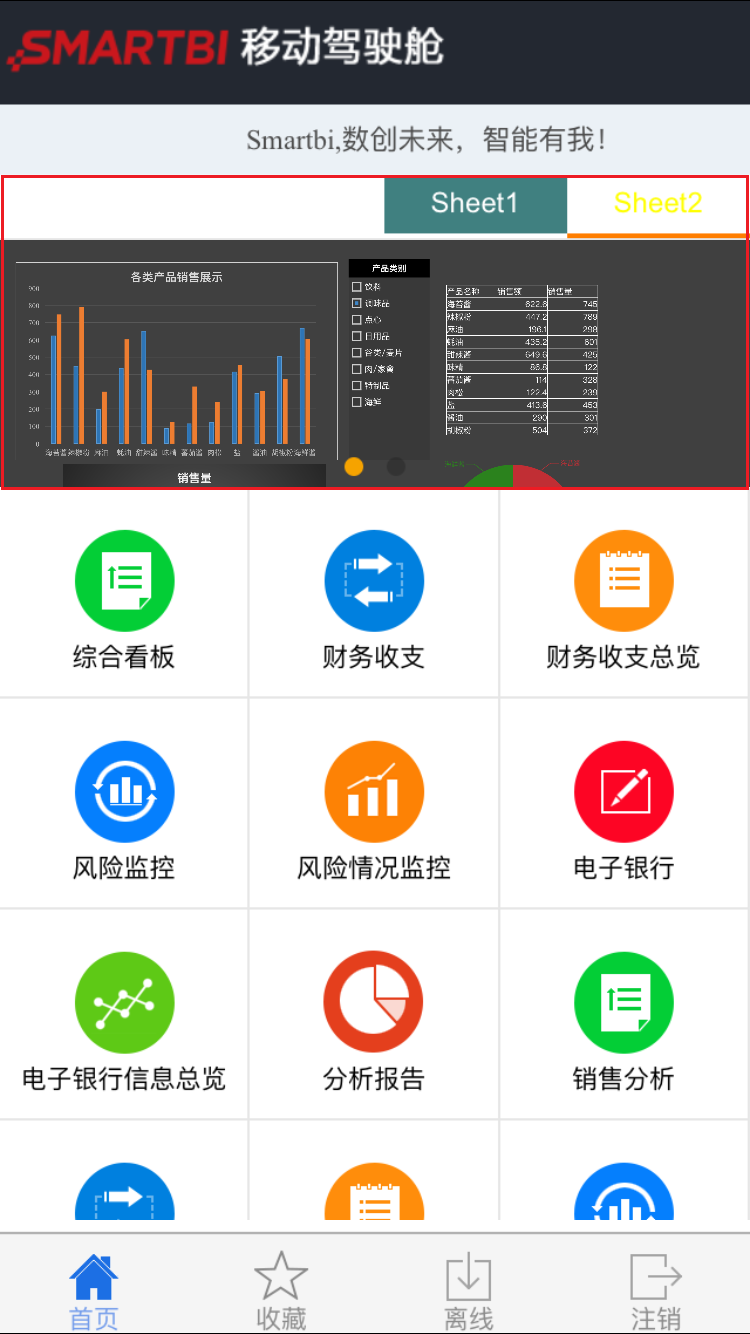
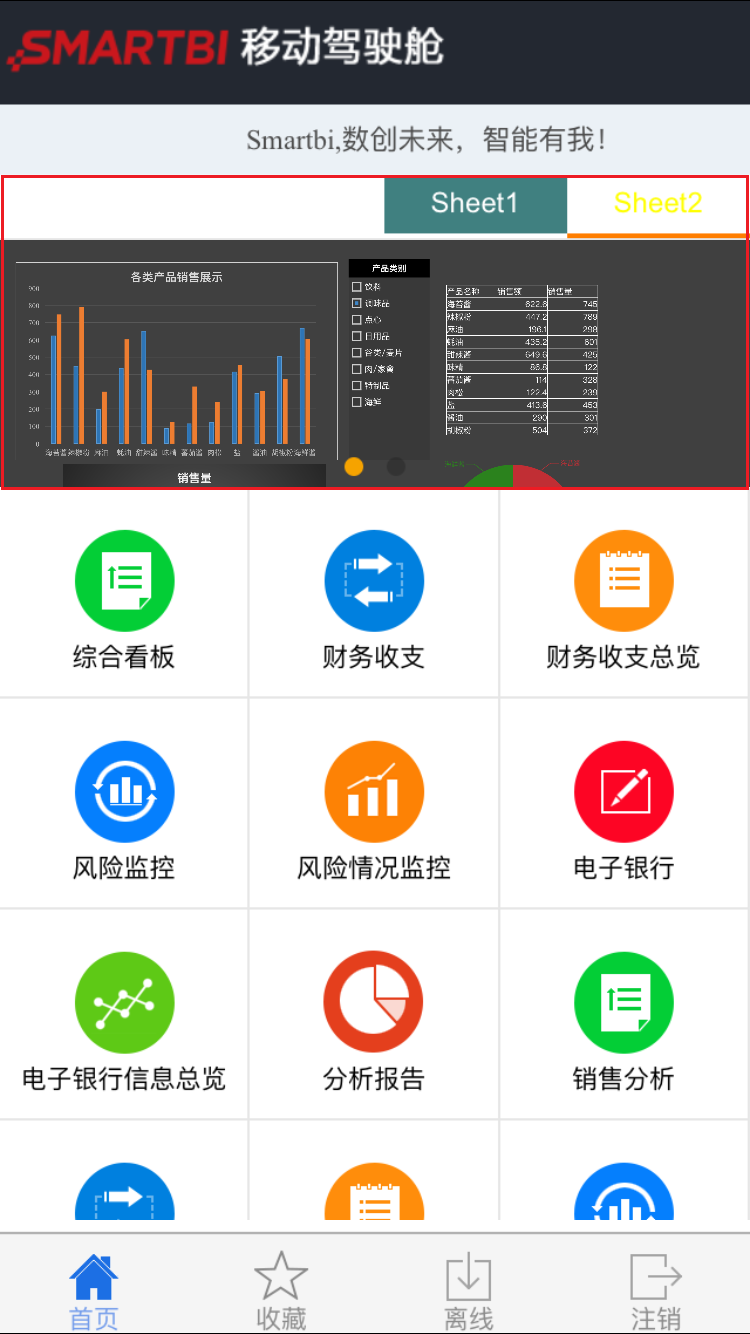
轮播图为Excel:


注:IOS平板访问服务时,没有首页,因此无需进行此设置步骤。
示例一:轮播图为图片
设置步骤
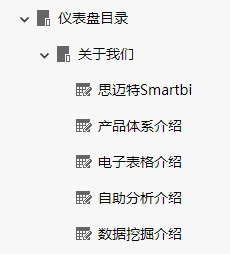
1.在PC端访问服务,在 定制管理-》资源定制节点下,创建目录。并在目录下创建报表资源,支持的报表类型有电子表格、Web链接、Office 分析报告,如下:
此处创建的报表即点击轮播图时打开的报表资源

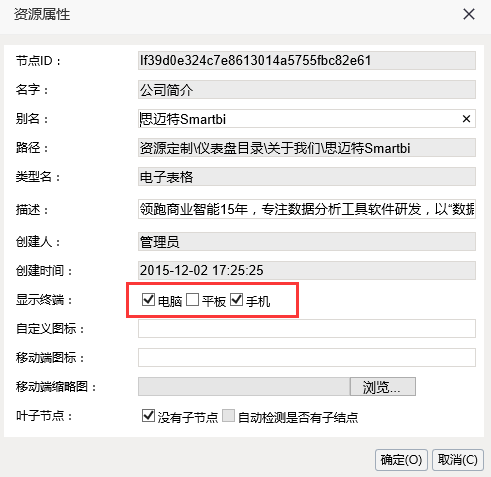
2.选中步骤1中创建的报表资源,右键->属性,勾选对应的显示终端。

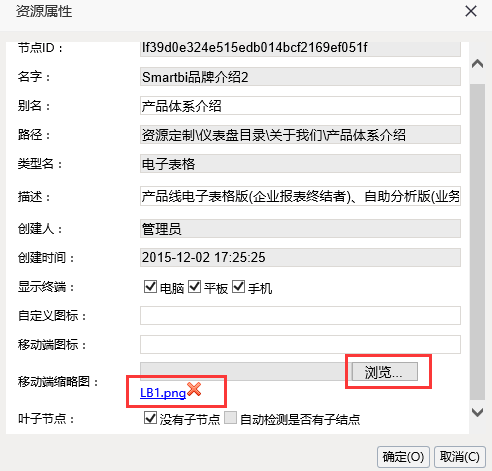
3.选中步骤1中创建的报表资源,右键-》属性,点击“浏览”按钮,选中图片,上传 移动端缩略图,此缩略图即通过移动设备访问时的所看到的轮播图。
图片标准就是长宽比2.4就可以,比如 720 * 300

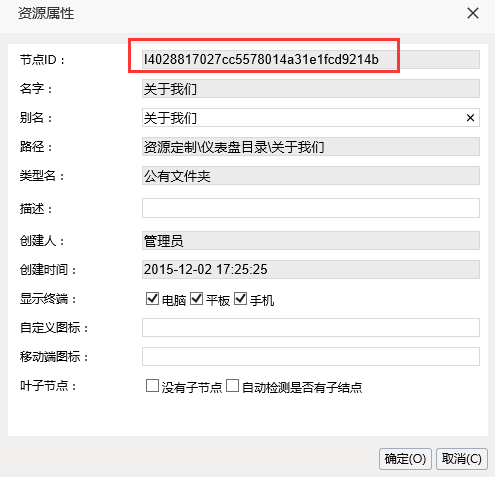
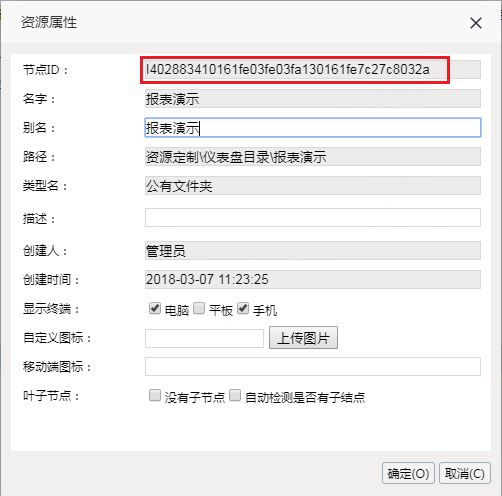
4.在步骤1中创建的目录上,右键-》属性,获取该目录的节点ID

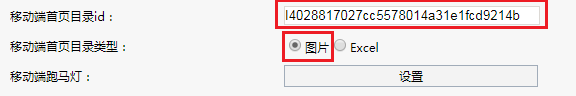
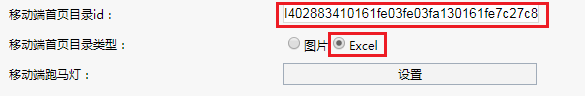
5.切换到 系统运维-》系统选项-》公共设置,在“移动端首页目录id”中输入步骤4中的节点ID,目录类型选择图片。

6.在移动端查看效果:

示例二:轮播图为电子表格
系统选项中提供了一个选项,可以直接显示电子表格的内容,可以现实在轮播区域展现动态的数据。
注:显示电子表格要比直接显示静态图片慢
设置步骤
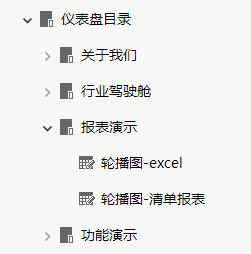
此示例前两步与示例一相同。所建目录如图:

3.在步骤1中创建的目录上,右键-》属性,获取该目录的节点ID。

4.切换到 系统运维-》系统选项-》公共设置,在“移动端首页目录id”中输入步骤4中的节点ID(注意:这里的节点ID不是指Excel报表的节点ID,是指上Excel文件上级目录节点ID),目录类型选择Excel。

5.在移动端查看效果: