示例说明:本文是基于“电子表格”作图,通过“复选框控件”展示相关的报表示例。
复选控件为选择框目前包括两种风格,效果如下:
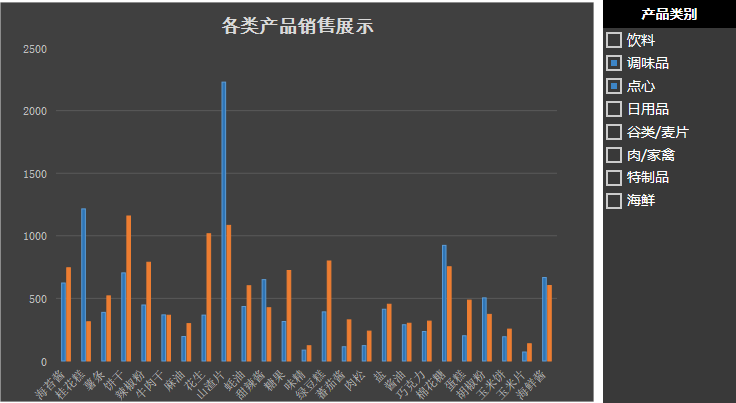
风格1:
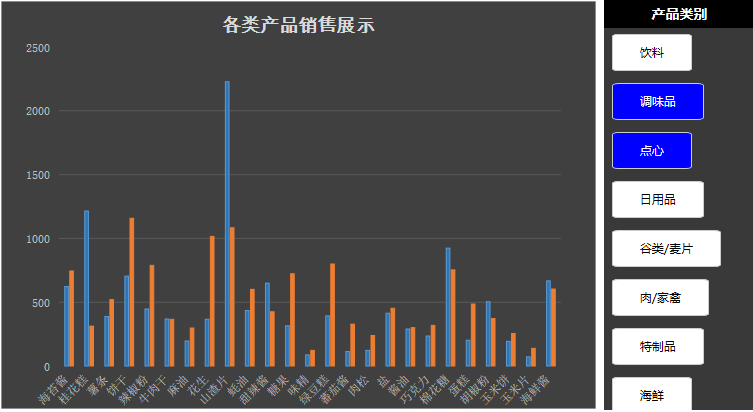
风格2:复选控件为标签效果
其中:
各类产品销量展示,是带参数的Excel柱图。
产品类别就是这里的复选框控件做出来的。
注:此控件只支持浏览器访问报表使用,不支持导出。
支持版本
Smartbi V8.0
实现步骤
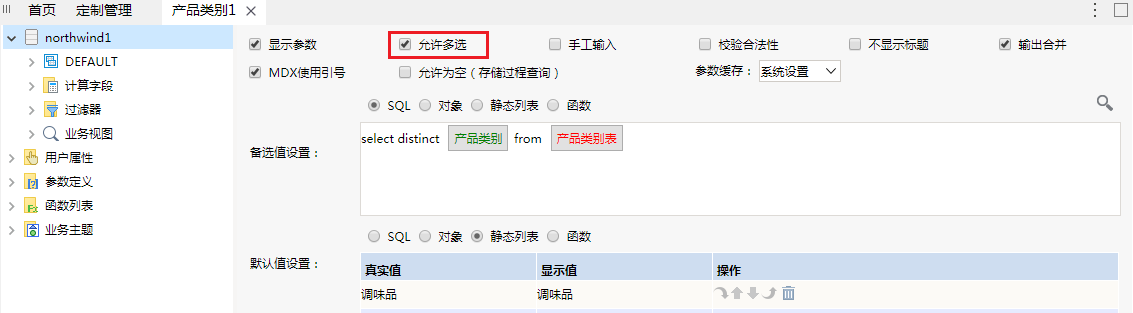
1. 创建一个带有参数的电子表格图形或报表,这里以柱图为例。
注意:数据集中的参数必须是允许多选的。
2。 插入复选框控件
点击上图中复选框控件按钮,进入控件基本设置页面。
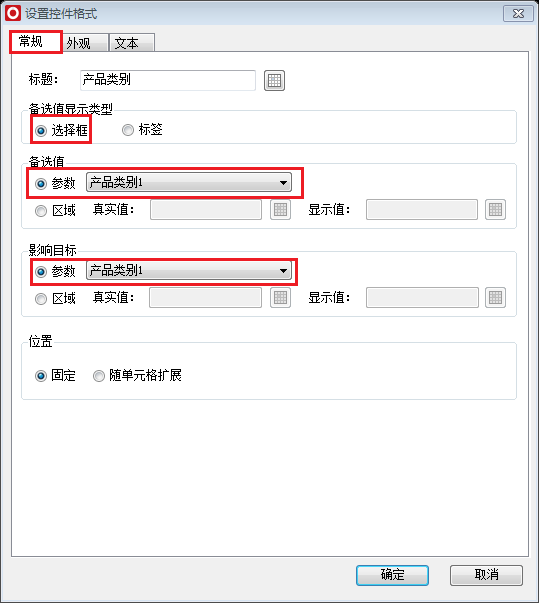
备选值显示类型为选择框:
1)在常规tab页面选择并设置“备选值显示类型”为选择框、“影响目标”为参数中的“产品类别1”,下面影响目标的概念是,添加的这个控件,控制的是报表的哪个参数,从而最终控制刷新报表数据。
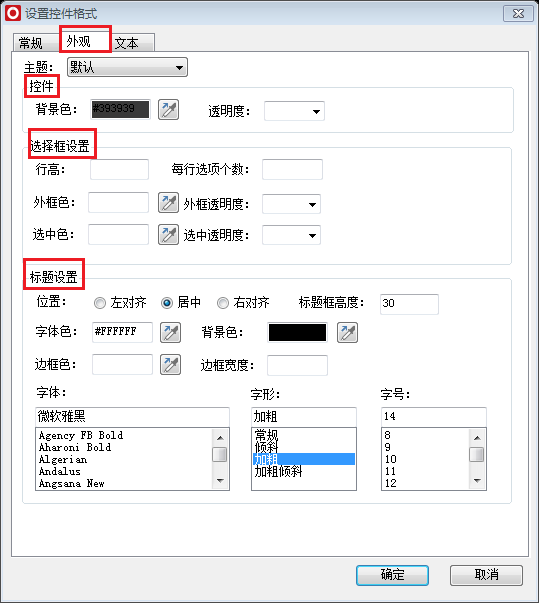
2)在外观tab页面进行控件、选择框和标题的设置:
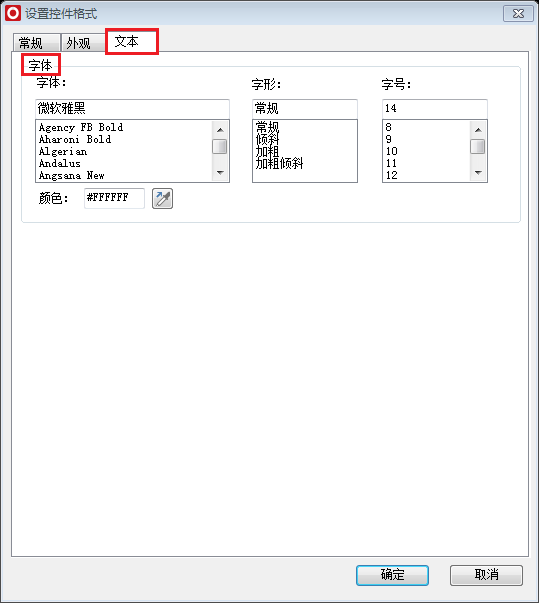
3)在文本tab页面进行字体相关设置:
设置完成后点击确定保存效果。
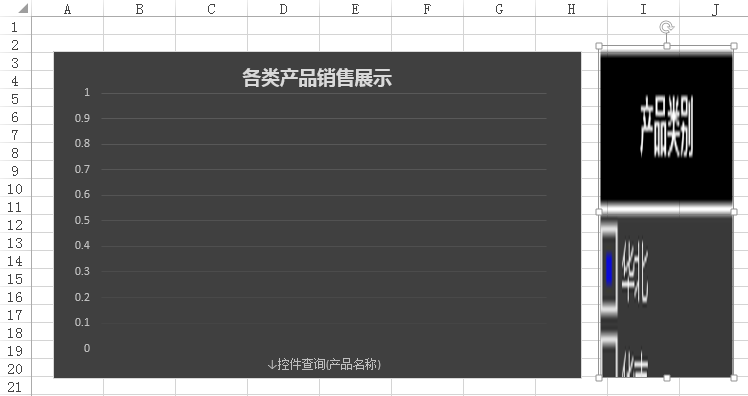
进行相应的美化设置以后,得到控件效果如下图:
点击预览查看效果:
备选值显示类型选择标签:
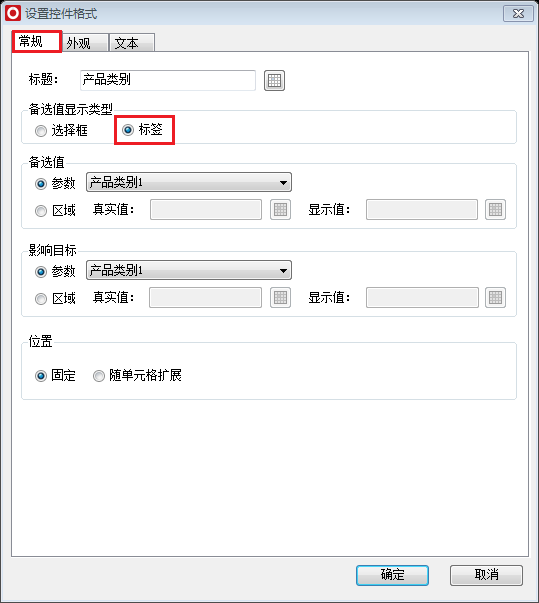
1)在常规tab页面选择并设置“备选值显示类型”为标签、“影响区域”为参数中的“产品类别”。
其他设置步骤与上面选择框设置相同。
点击预览查看效果:
示例资源:migrate(多选).xml