概述
产品中的参数控件有时不能满足项目特殊需要,项目需要添加新的参数控件类型,此文档说明如何通过插件包在产品中新增参数控件。
实现说明
新增、编辑界面
通过插件开发方式,对产品smartbi.war\vision\js\freequery\sysresource\Parameter.js进行扩展,增加ext\vision\js\freequery\sysresource\Parameter.js.patch,在此文件中根据项目需要定制参数编辑界面。
以以下新增列表日期参数为例:
- 在Parameter.js.patch中增加以下代码:
Parameter.prototype._gddx_initControlType = Parameter.prototype.initControlType;
Parameter.prototype.initControlType = function() {
this._gddx_initControlType();
this.ControlType.insertItems(new Array(["LIST_DATE", "可选型日期参数"]));
this.ControlType.setReadOnly(true);
this.ControlType.setSelectedItem("COMBOBOX", "");
};
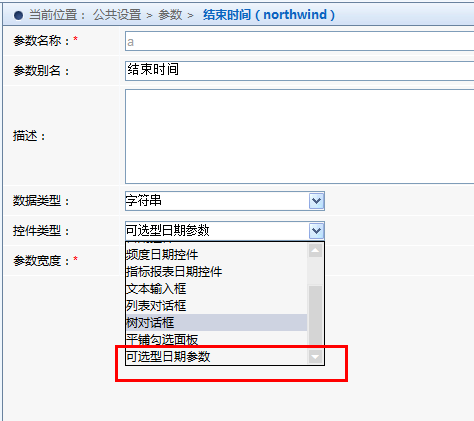
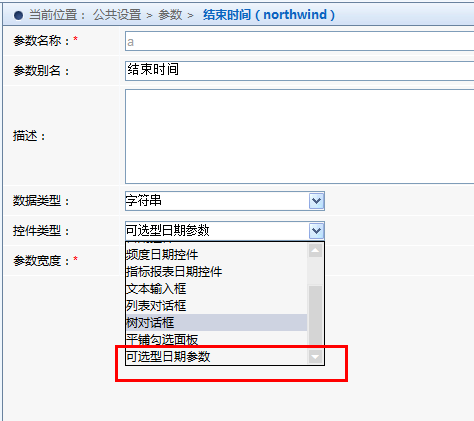
以上代码在界面中则会相应增加可选型参数控件的类型,如图:

- 保存时,需要把控件类型保存为OTHER,把真实控件类型写入扩展字段中,可拷贝以下代码使用:
Parameter.prototype._gddx_save = Parameter.prototype.save;
Parameter.prototype.save = function() {
if (this.ControlType.getSelectedId() != "LIST_DATE") {
this._gddx_save();
return;
}
var name = this.ParamName.value;
if (this.type == this.OptionType_ADD) {
var ret = util.remoteInvoke("ParamService", "createParam", [
this.dsId,
this.parentFolderId,
name,
this.ParamAlias.value,
this.ParamDesc.value,
this.ParamType.getSelectedId(),
this.getStandbyType(),
this.getStandbyEditorValue(),
this.getDefaultType(),
this.getDefaultEditorValue(),
this.NoShow.checked,
this.NoWrite.checked,
"OTHER",
this.getComponentDefine(this.ControlType.getSelectedId()), this.getRootType(),
this.getRootEditorValue(), "PARENT_CHILD",
this.CheckValue.checked ? "true" : "false",
this.MultSelect.checked,
this.cacheableBox.getSelectedId(), "{\"componentType\":\"LIST_DATE\"}"]);
if (ret.succeeded && ret.result) {
alert("${Savesuccessful}${Exclamation}");
this.needRefresh.fire(this, this.parentFolderId);
this.contentChanged = false;
return true;
} else {
if (ret.retCode == "CATALOG_DUPLICATE_FOLDER") {
modalWindow.showServerError("${Parameterswiththesamenameexists}${Comma}${Pleasereplacetheparametername}");
} else {
modalWindow.showServerError(ret);
}
}
} else if (this.type == this.OptionType_MODIFY) {
var dv = this.getDefaultEditorValue()
var sv = this.getStandbyEditorValue();
var ret = util.remoteInvoke("ParamService", "updateParam", [
this.paramId,
this.ParamAlias.value,
this.ParamDesc.value,
this.ParamType.getSelectedId(),
this.getStandbyType(),
sv,
this.getDefaultType(),
dv,
this.NoShow.checked,
this.NoWrite.checked,
"OTHER",
this.getComponentDefine(this.ControlType
.getSelectedId()), this.getRootType(),
this.getRootEditorValue(), "PARENT_CHILD",
this.CheckValue.checked ? "true" : "false",
this.MultSelect.checked,
this.cacheableBox.getSelectedId(), "{\"componentType\":\"LIST_DATE\"}"]);
if (ret.succeeded) {
alert("${Updatesuccess}${Exclamation}");
this.contentChanged = false;
this.standByValue = sv;
this.defaultValue = dv;
this.needRefresh.fire(this, this.paramId);
return true;
} else {
modalWindow.showServerError(ret);
}
}
return false;
}
展现界面
修改插件包的vision\js\ext\ConfigurationPatch.js文件,增加以下Parameter.controls的配置项:
var ConfigurationPatch = {
extensionPoints: {
Parameter: {
controls:[
{type: "LIST_DATE", className:"gddx.parameter.ListDate"}
]
}
}
};
配置说明:
- type: 参数类型,此类型为以上保存在数据库中的"{\"componentType\":\"LIST_DATE\"}"中的LIST_DATE
- className: 参数展现类路径
ListDate.js直接继承参数展现的基础类:smartbi.war\src\web\vision\js\freequery\control\BaseParameterControl.js, API请见以下第3章节。
在捕获到参数值变化的方法里,需要抛出通知事件,代码为:
/**
* @param {} this 当前控件对象
* @param {} oldValue 改变前参数真实值
* @param {} newValue 改变后参数真实值
* @param {} oldDisplayValue 改变前参数显示值
* @param {} newDisplayValue 改变后参数显示值
*/
this.onselectChange.fire(combo, oldValue, newValue, oldDisplayValue, newDisplayValue);
/**
* @param {} newValue 参数改变后的真实值
* @param {} newDisplayValue 参数改变后的显示值
*
*/
this.oneditChange.fire(control, newValue, newDisplayValue);
调用示例如下:
ListDate.prototype.doEditBlur = function() {
if (this.edit.value == "" && this.edit.value!=this.tempValue){ //输入为空${Comma}不做检查判断
var transValue = this.edit.value;
this.tempValue = transValue;
this.onselectChange.fire(this, this.oldValue, transValue, this.oldValue, transValue);
this.oldValue = transValue;
}
if (this.edit.value != this.tempValue){
var transValue = this.edit.value;
if(!util.checkDateTimeString(transValue, 1)){
alert("${Dateformatnotcorrect}${Comma}${Pleasere_enter}${Exclamation}");
return;
}
var d = new Date(Date.parse(transValue.replace(/-/g,"/")));
transValue = d.getFullYear() + "-" + this.appendZero(d.getMonth()+1) + "-" + this.appendZero(d.getDate());
this.tempValue = transValue;
this.onselectChange.fire(this, this.oldValue, transValue, this.oldValue, transValue);
this.oldValue = transValue;
}
}
ListDate.prototype.editChange = function() {
this.oneditChange.fire(this,this.edit.value, this.edit.value);
}
接口说明
- BaseParameterControl.js
接口说明如下:
/**
* 构造函数
* @param {} parentObject 控件容器
* @param {} parameterDefine 参数控件定义
*/
var BaseParameterControl = function(parentObject, parameterDefine) {
}
/**
* 初始化参数控件,必须实现。相关实始化代码可以此处实现,此方法在外部调用
* @param {} parameter 参数对象
*/
BaseParameterControl.prototype.render = function(parameter) {
}
/**
* 自定义方法,可选实现。有特殊需要可以此处实现,由外部调用
*/
BaseParameterControl.prototype.custom = function() {
}
/**
* 当参数联动时,会执行此方法。可选实现
* @param {} parameter
*/
BaseParameterControl.prototype.onRelateParamChanged = function() {
}
/**
* 获取当前参数的值,用于外部调用。必须实现
* @param {} readonly
*/
BaseParameterControl.prototype.getValue = function() {
}
/**
* 由外部调用,外部设置控件当前参数值,在此方法中自行实现在控件中展现方式。必须实现
* @param {} value 当前参数值
*/
BaseParameterControl.prototype.setValue = function(value, alias) {
}
/**
* 设置控件是否只读,由外部调用。可选实现
* @param {} readonly 只读
*/
BaseParameterControl.prototype.setReadOnly = function(readonly) {
}
/**
* 内部函数。可选实现
* @param {} value 参数对象
*/
BaseParameterControl.prototype.setParameter = function(parameter) {
}
/**
* 内部函数。可选实现
* @param {} value 参数对象
*/
BaseParameterControl.prototype.getParameter = function() {
}
/**
* 内部函数。可选实现
* @param {} value 参数定义
*/
BaseParameterControl.prototype.setParameterDefine = function(parameterDefine) {
}
/**
* 内部函数。可选实现
*/
BaseParameterControl.prototype.getParameterDefine = function() {
}
/**
* 设置参数默认值。内部函数,可选实现
*/
BaseParameterControl.prototype.setDefaultValue = function(defaultValue) {
}
/**
* 获取参数默认值。内部函数,可选实现
* @param {} needReget 是否需要从服务器重新取值
*/
BaseParameterControl.prototype.getDefaultValue = function(needReget) {
}
/**
* 设置参数备选值。内部函数,可选实现
*/
BaseParameterControl.prototype.setStandbyValues = function(standbyValues) {
}
/**
* 获取参数备选值。内部函数,可选实现
* @param {} needReget 是否需要从服务器重新取值
*/
BaseParameterControl.prototype.getStandbyValues = function(needReget) {
}
/**
* 销毁函数。内部函数,可选实现
*/
BaseParameterControl.prototype.destroy = function() {
}
BaseParameterControl.js源码: BaseParameterControl.rar
示例工程源码
以上所涉及到的示例工程源码为: GDDX_DataSystem.rar 。
插件工程 布署请见:插件开发框架第4点,引入附件工程源码。