概述
样式包含三部分内容:主题,背景,内边距。

| "页面样式”效果图 |
|---|
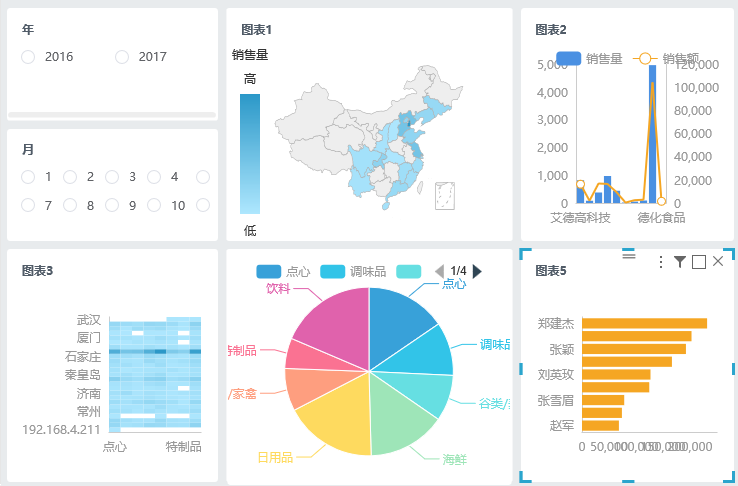
 |
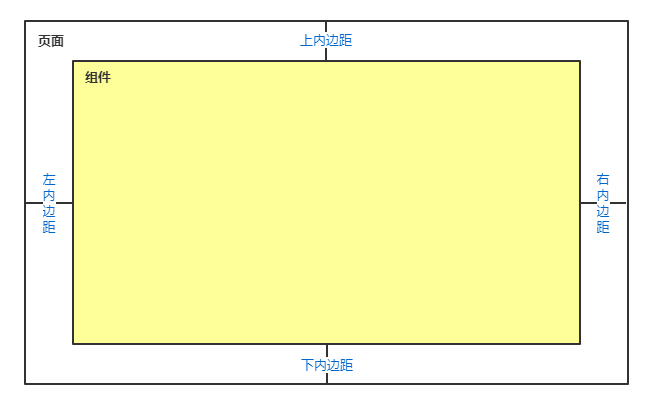
| 对应的模型图 |
|---|
 |
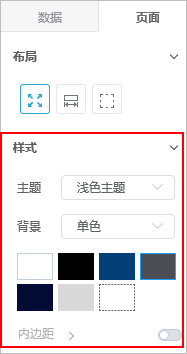
主题
定义
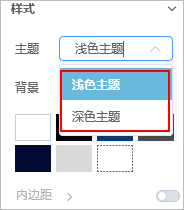
主题:设置页面的主题类型,生效于页面和所有组件。有浅色主题和深色主题。

分类
- 主题为“浅色主题”,如下图:

- 主题为“深色主题”,如下图:

背景
定义
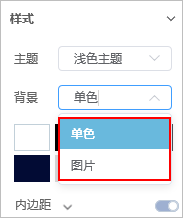
背景:设置页面的背景,有单色和图片两种,默认为单色。

分类
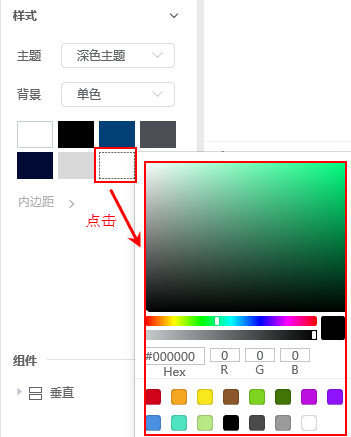
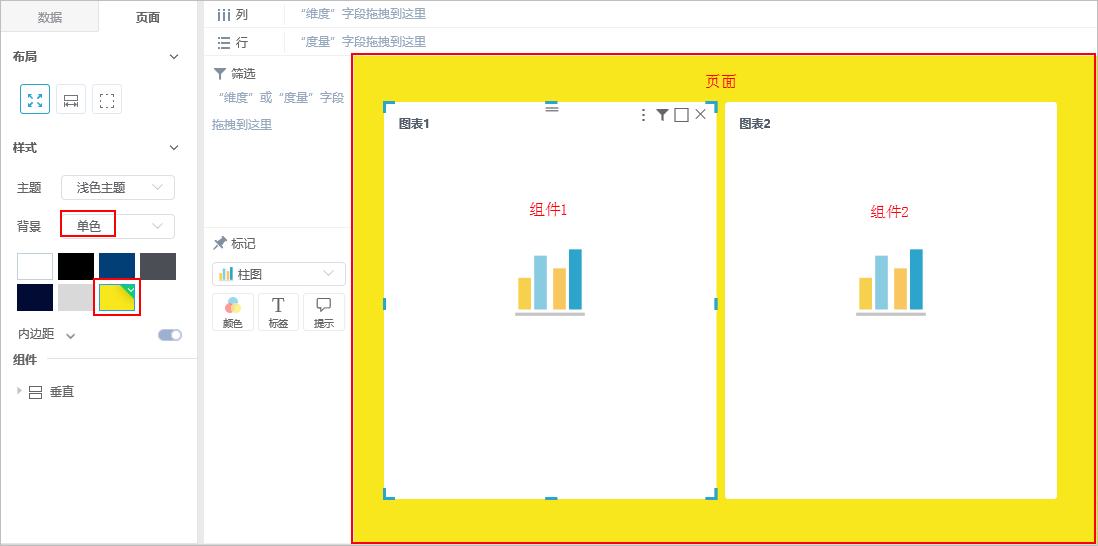
- 背景为“单色”,提供六种颜色供选择,也可以点击最后一个矩形设置其他颜色。

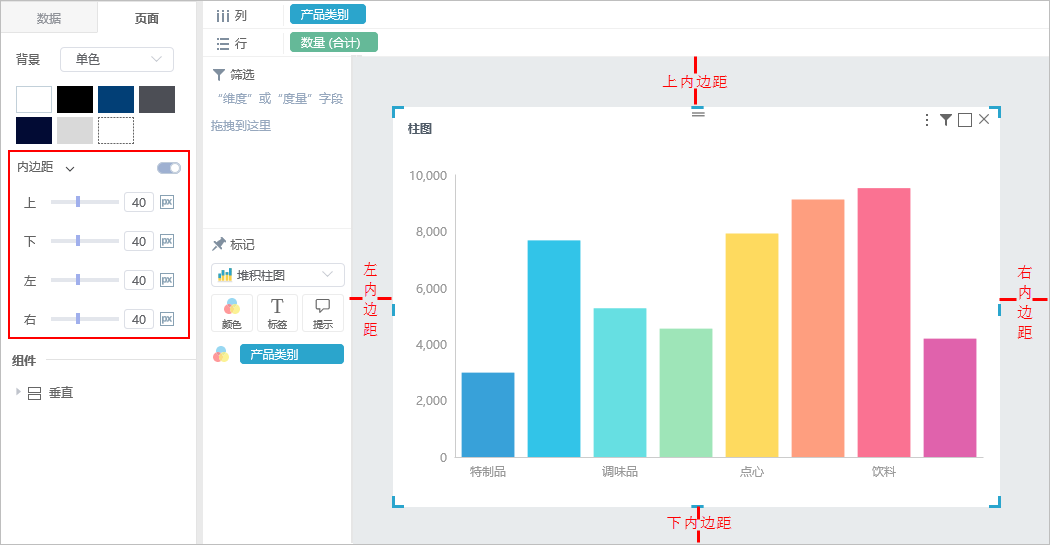
设置背景为 单色 > 黄色 ,页面背景为黄色,组件1和组件2背景不受影响,如下图:

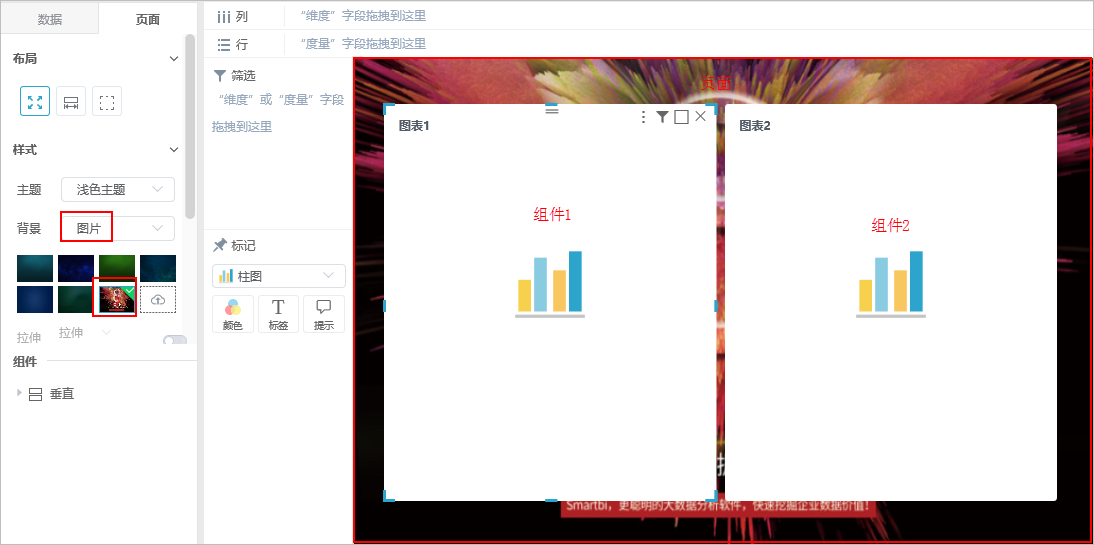
- 背景为“图片”,提供六张图片供选择,也可上传图片,不过一次只能上传一个文件。并且可以设置图片背景的拉伸方式,有“适应,平铺,拉伸,填充,原图”五种方式。

设置背景为 图片 ,页面背景为上传的图片,组件1和组件2背景不受影响,如下图:

说明
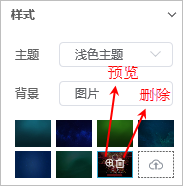
- 可对上传的图片进行操作,上传的图片上有“预览”和“删除”两个按钮。

拉伸方式对比说明:
内边距
定义
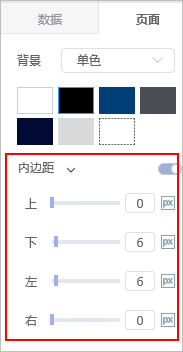
设置页面与组件上下左右的内边距大小。

说明
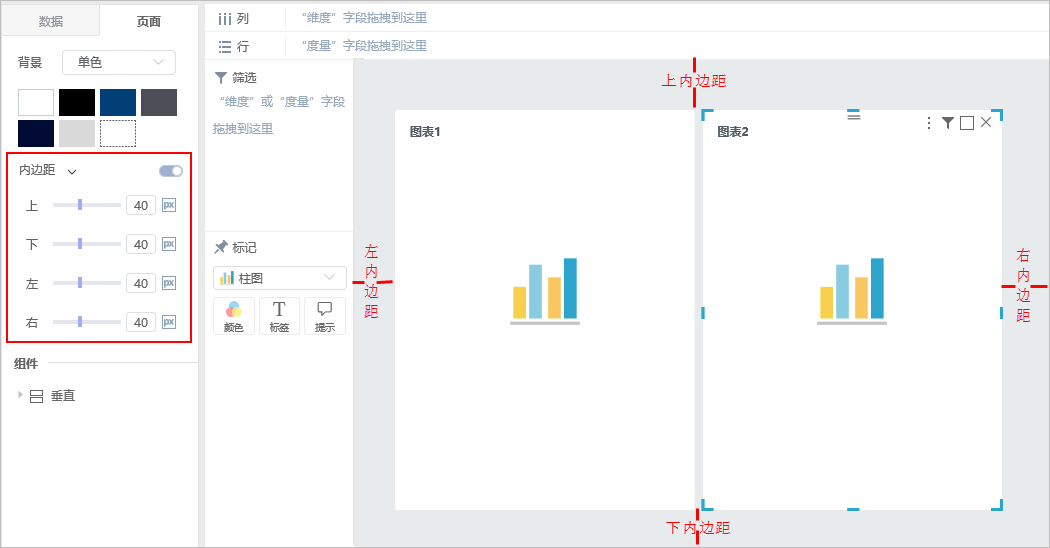
内边距设置具体情况如下图: