概述说明
表尾设计是对透视分析报表表尾进行设计。
系统支持表尾设计的内容包含:对表尾内容及文本样式设计,以及设置表尾是否显示。
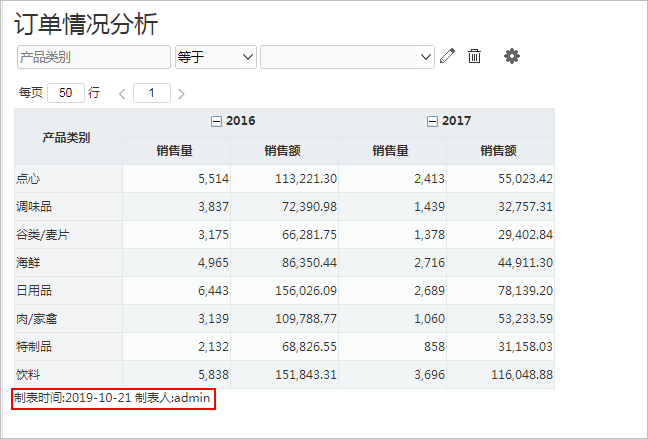
表尾处于透视分析最底端区域,可以包含:制表人等信息。如下图所示:
系统默认所有报表表尾为空。
功能入口
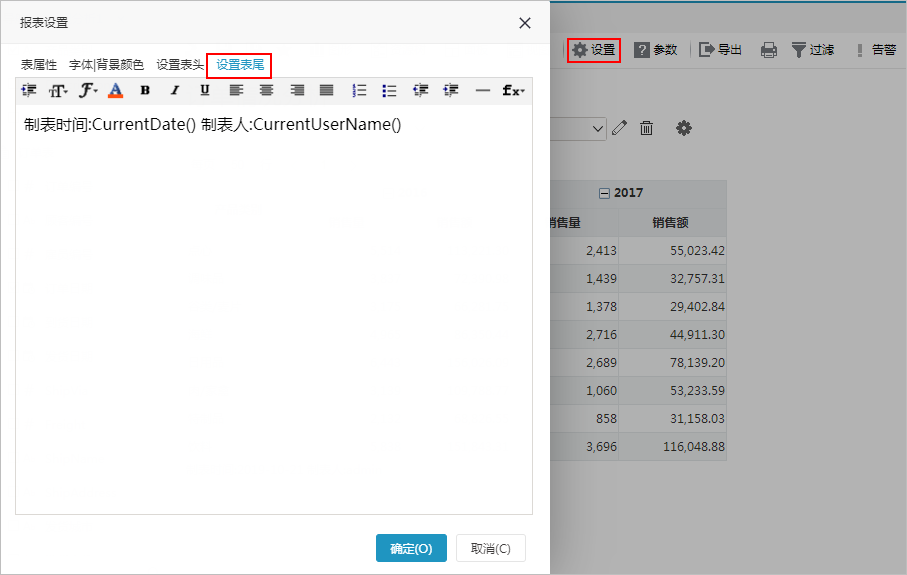
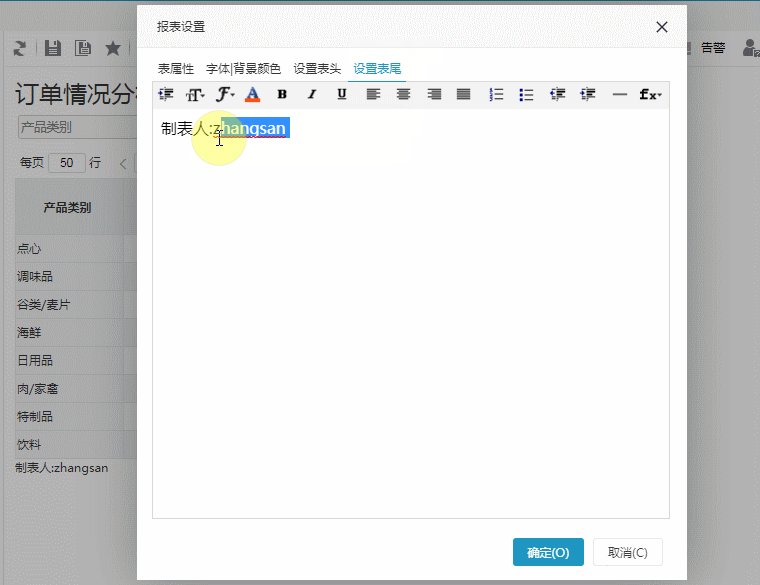
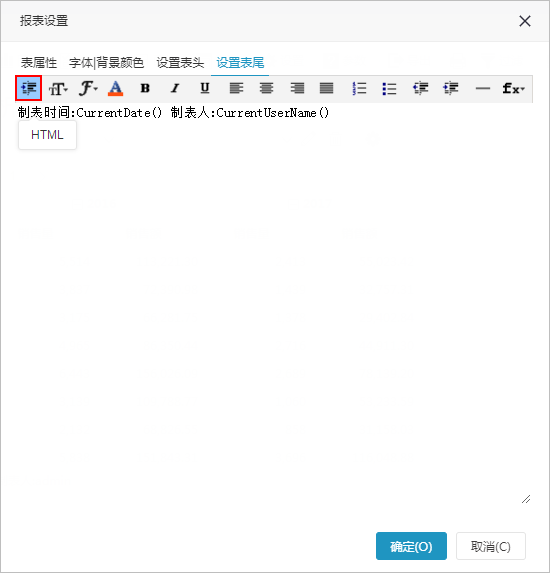
单击工具栏中的 报表设置() 按钮,弹出“报表设置”窗口,点击 设置表尾 页签,显示表尾设置面板,如下图所示:
表尾内容设置
系统支持自定义表尾,即席查询的表尾设置方式有:静态文本、动态文本、HTML文本。
设置方式 | 说明 | 效果 |
|---|---|---|
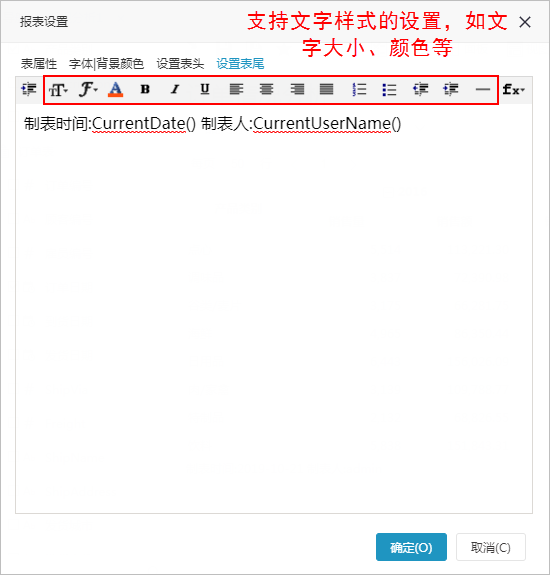
| 静态文本 | 适用情况:表尾内容固定,不需要动态变化。 实现方法:直接在文本框中输入表尾内容,通过表尾样式工具进行设计,例如:字体大小、加粗、对齐方式等。 | |
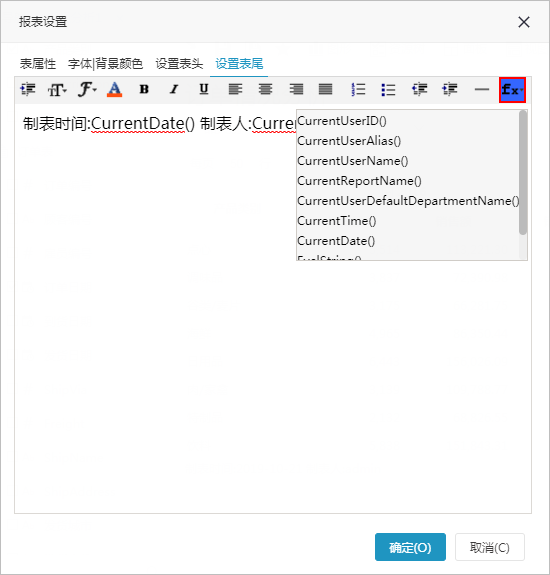
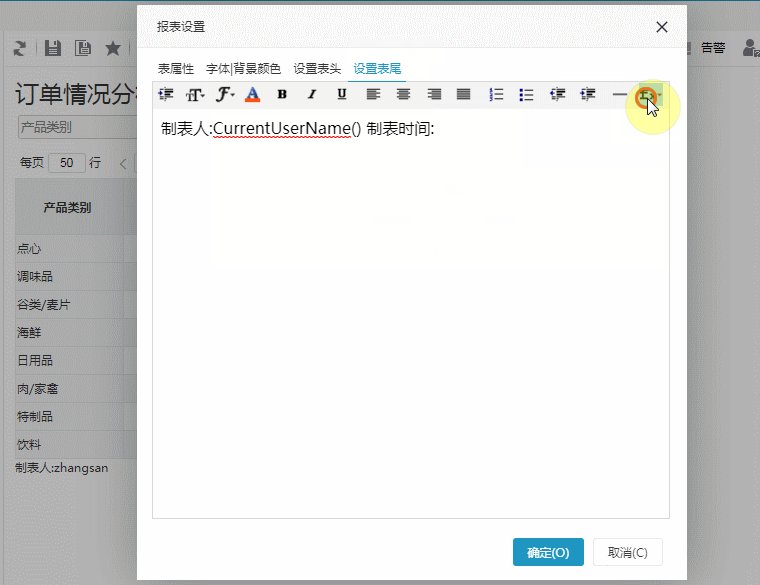
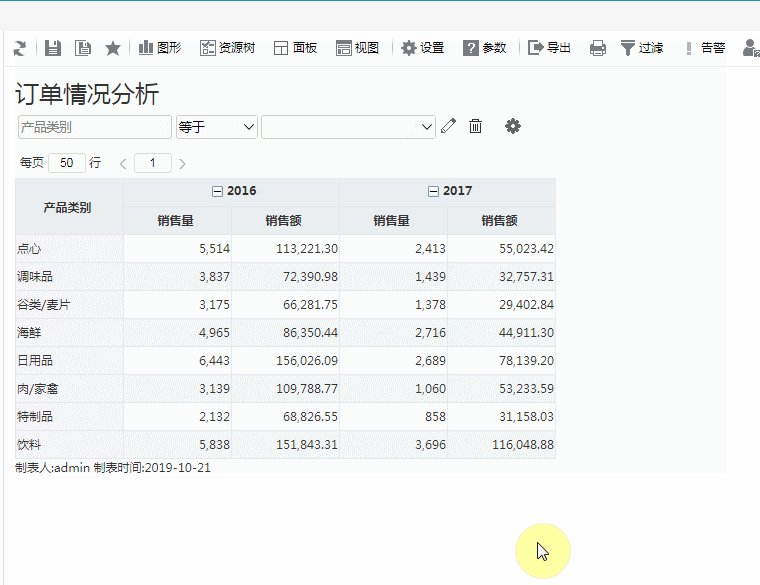
| 动态文本 | 适用情况:表尾内容需要动态变化,例如:获取参数值、当前登录用户信息等做为表尾内容。 实现方法:单击工具栏中的 函数 按钮,在弹出的下拉菜单中选择函数定义即可。 动态文本的样式通过工具栏中各样式按钮设置。 目前,系统支持如下函数用于定制动态表尾:
|
|
| HTML文本 | 适用情况:主要针对技术人员,当选项太多很难找到设置项,技术人员可直接通过HTML来编写想要的样式,或当系统提供的文本样式无法满足表尾样式要求时,可以通过HTML语言实现。 实现方法:单击工具栏中的 HTML 按钮,文本区呈html语言状态,在文本框中通过html文本标签定制样式。 |
表尾显示设置
系统支持用户在浏览端设置表尾是否显示的效果。
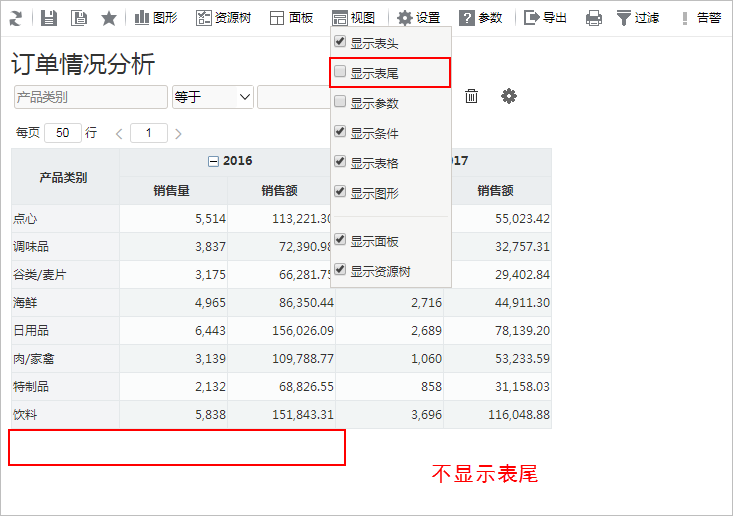
设置方法:单击工具栏中的 视图 按钮,在弹出的下拉菜单中勾选或者勾除 显示表尾,实现表尾的显示或隐藏。
对比效果如下:
勾选“显示表尾”效果 | 勾除“显示表尾”效果 |
|---|---|