示例说明
有时候,带参数的电子表格发布后,对于电子表格参数的位置,我们想要设置向下偏移些,不要太靠着顶端。因为在移动端上的效果默认是不显示工具栏的,参数会比较靠上,效果图如下:
版本及客户端说明
1、smartbi版本:最新版本
2、PC&移动端
3、浏览器:IE11、谷歌浏览器(Chrome)、火狐浏览器(Firefox)
设置方法
1.打开电子表格
在电子表格设计器中打开原来的电子表格。
2.参数排版设置
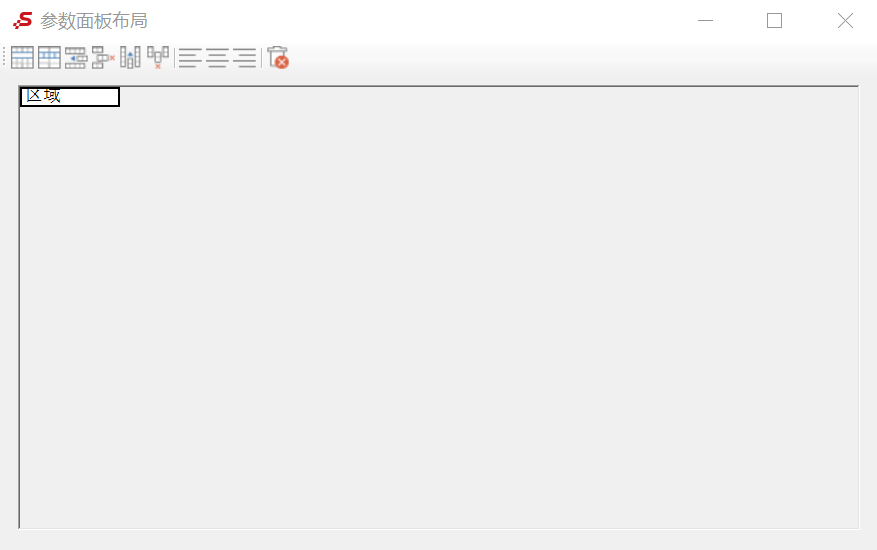
点击参数排版,进入参数面板界面,原来的参数排版如下:
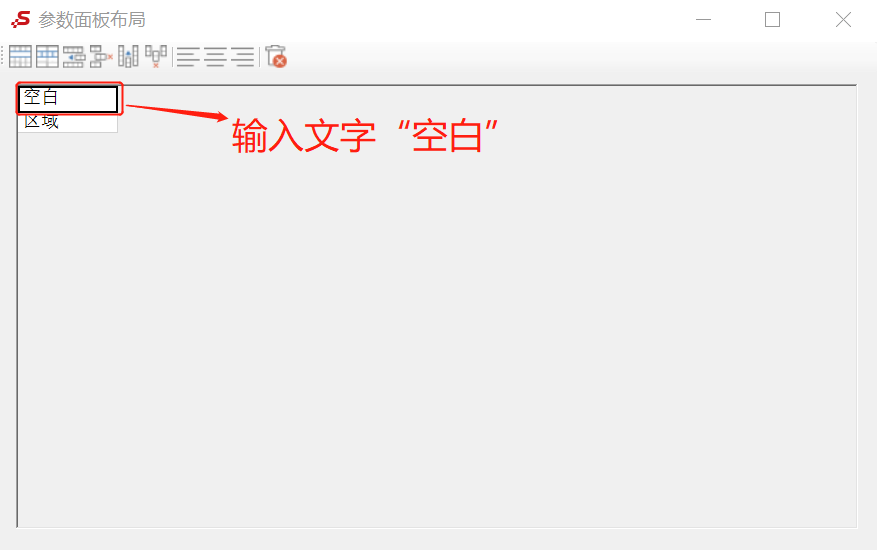
在参数排版的最上端插入一行,并在单元格上写上文字,如“空白”,然后通过宏代码将这一个单元格设置为白色字体,用于添加行显示。
3进入宏界面
在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
4.创建客户端宏
在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRenderReport、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRenderReport |
宏代码
function main(spreadsheetReport) {
var paramTable = spreadsheetReport.paramPanelObj.layoutTable; //获取到参数面板
var cell;
cell = paramTable.rows[0].cells[0]; //获取到参数面板上具体的单元格位置,从0从开始计算,这里代表的是第一行第一列的单元格位置
cell.setAttribute('style', 'color:white'); //设置参数面板字体颜色
}
注意
如果只需要确保移动端效果,可以不使用宏代码通过以下步骤实现。
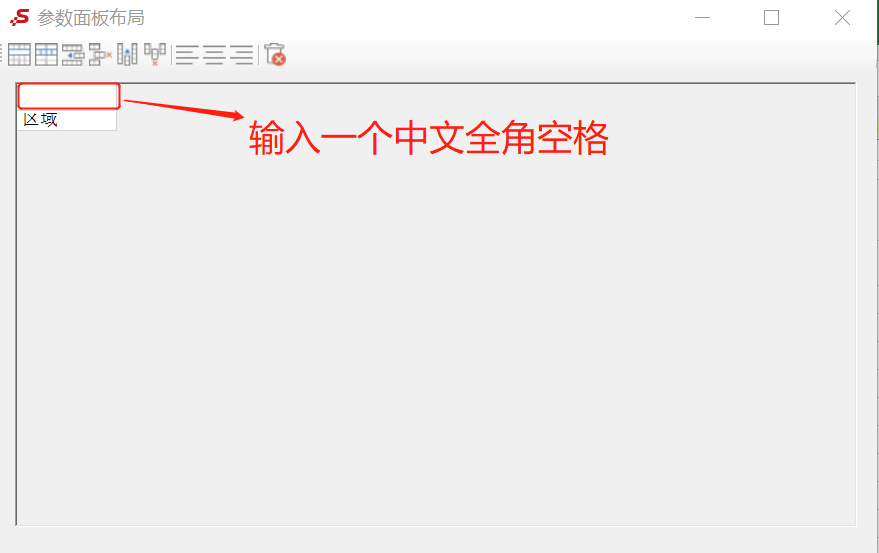
1.在参数排版中,第一行输入全角空格
2.发布电子表格,如下:
示例资源:表格参数位置下移.xml