版本及客户端说明
1.smartbi版本:最新版本
2.客户端:PC
3.浏览器:IE11、谷歌浏览器(Chrome)、火狐浏览器(Firefox)
设置方法
1.创建电子表格
首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
2.进入宏界面
在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
3.创建客户端宏
在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRenderReport、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRenderReport |
宏代码1
function main(spreadsheetReport) {
//先判断是否存在回写相关的保存等按钮
if (spreadsheetReport.spreadsheetReportWriteBack && spreadsheetReport.spreadsheetReportWriteBack.elemSave) {
spreadsheetReport.spreadsheetReportWriteBack.elemSave.parentNode.style.display = "none"; //保存
spreadsheetReport.spreadsheetReportWriteBack.elemInsertRow.parentNode.style.display = "none"; //添加行
spreadsheetReport.spreadsheetReportWriteBack.elemRemoveRow.parentNode.style.display = "none"; //删除行
spreadsheetReport.spreadsheetReportWriteBack.elem_btnClearModified.parentNode.style.display = "none"; //清空数据修改记录
if(spreadsheetReport.spreadsheetReportWriteBack.elem_btnBatchImport) {
spreadsheetReport.spreadsheetReportWriteBack.elem_btnBatchImport.parentNode.style.display = "none"; //批量导入
}
}
if (spreadsheetReport.elem_trToolbar) {
spreadsheetReport.elem_btnRefresh.parentNode.style.display = "none"; //刷新
spreadsheetReport.elem_btnMyFavorite.parentNode.style.display = "none"; //收藏
spreadsheetReport.elem_btnExport.parentNode.style.display = "none"; //导出
//spreadsheetReport.elem_btnPrint.parentNode.style.display = "none"; //打印
spreadsheetReport.elem_btnSetUserParam.parentNode.style.display = "none"; //设置个人参数
spreadsheetReport.elem_space2.parentNode.style.display = "none"; //竖线
}
}
宏代码2:打开隐藏工具栏按钮
仅对V7之后的版本生效,此宏代码可避免因执行脚本按钮闪现的问题:
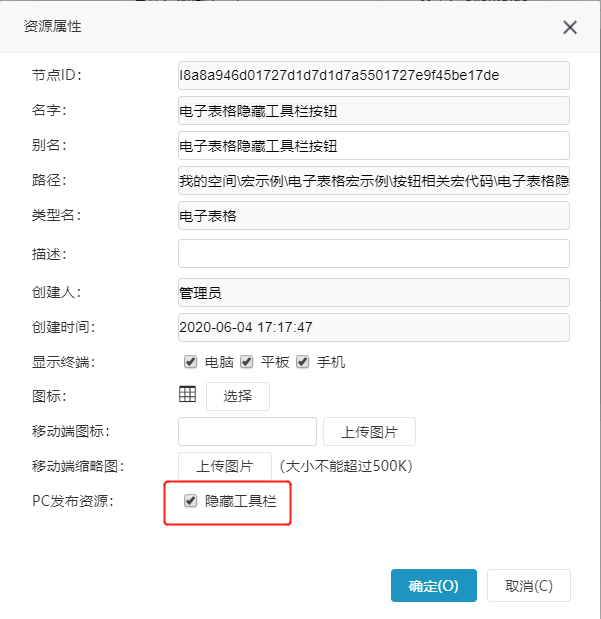
先在报表中右键属性 > 隐藏工具栏,然后再打开隐藏工具栏按钮示例可参考如下宏代码:
function main(spreadsheetReport) {
//先判断是否存在回写相关的保存等按钮
if (spreadsheetReport.spreadsheetReportWriteBack && spreadsheetReport.spreadsheetReportWriteBack.elemSave) {
spreadsheetReport.spreadsheetReportWriteBack.elemSave.parentNode.style.display = "none"; //保存
spreadsheetReport.spreadsheetReportWriteBack.elemInsertRow.parentNode.style.display = "none"; //添加行
spreadsheetReport.spreadsheetReportWriteBack.elemRemoveRow.parentNode.style.display = "none"; //删除行
spreadsheetReport.spreadsheetReportWriteBack.elem_btnClearModified.parentNode.style.display = "none"; //清空数据修改记录
}
if (spreadsheetReport.elem_trToolbar) {
spreadsheetReport.elem_trToolbar.style.display = "block";
spreadsheetReport.elem_btnRefresh.parentNode.style.display = "none"; //刷新
spreadsheetReport.elem_btnMyFavorite.parentNode.style.display = "none"; //收藏
spreadsheetReport.elem_btnExport.parentNode.style.display = "none"; //导出
//spreadsheetReport.elem_btnPrint.parentNode.style.display = "none"; //打印
spreadsheetReport.elem_btnSetUserParam.parentNode.style.display = "none"; //设置个人参数
spreadsheetReport.elem_space2.parentNode.style.display = "none"; //竖线
}
}
更多
隐藏整个工具栏
有时候也需要隐藏整个工具栏,可以通过以下的宏代码实现。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRenderReport |
宏代码
function main(spreadsheetReport) {
if (spreadsheetReport.elem_trToolbar)
spreadsheetReport.elem_trToolbar.style.display = "none";
}
关键对象总结
通过spreadsheetReport.elem_btnRefresh.parentNode.style.display = "none" 方法,将工具栏上指定按钮隐藏。
资源下载
报表资源:电子表格隐藏工具栏按钮.xml