示例说明
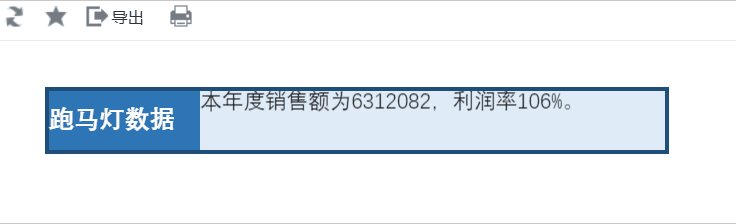
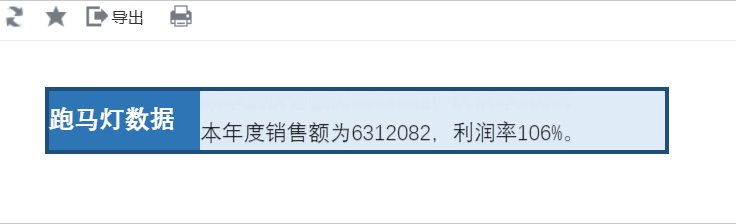
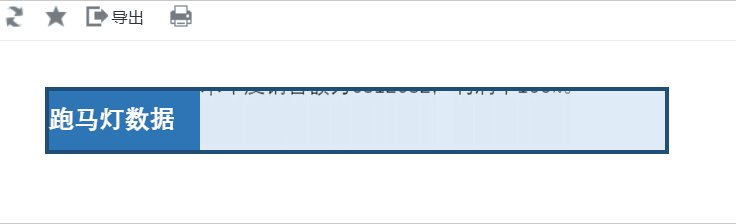
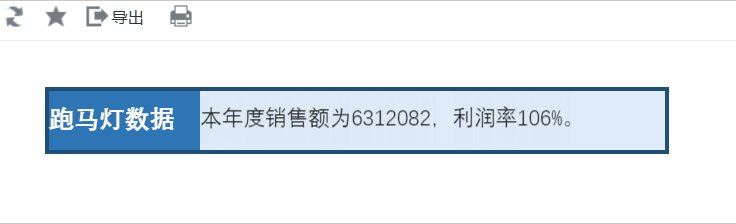
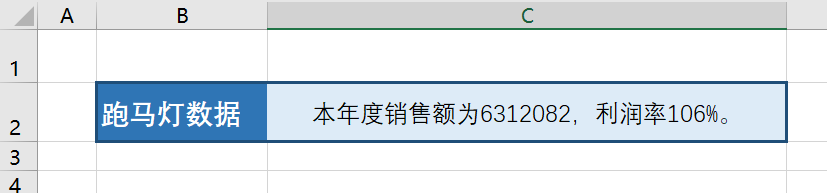
在电子表格中,有些数据需要实现跑马灯滚动的效果。如下:
该需求可通过宏代码实现。
版本及客户端说明
1.smartbi版本:V9
2.客户端:PC
3.浏览器:IE11、谷歌浏览器(Chrome)、火狐浏览器(Firefox)
设置方法
1、首先在电子表格设计器(Microsoft Office Excel)中,创建好电子表格,如下:
2、在浏览器的“分析展现”节点下,选中该电子表格,右键选择 编辑宏 进入报表宏界面。
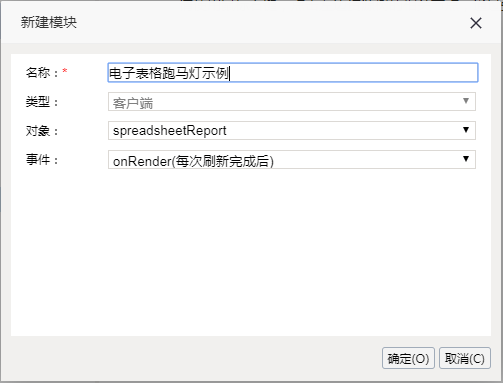
3、在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRender、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRender |
宏代码
function main(spreadsheetReport, isAjaxRefreshCallback) {
var cell = spreadsheetReport.getCell("C2"); //获取C2单元格
var value = cell.innerHTML; //获取滚动的内容
var tailHTML = "<marquee direction='up' scrollamount='2' onmouseover='this.stop()' onmouseout='this.start()' height=40>"
//direction 是指滚动的方向;scrollamount是滚动的速度,数值越大滚动越快;height是指滚动的区域的高度
tailHTML += value;
cell.innerHTML = tailHTML;
}
相关资源:电子表格跑马灯.xml