示例说明
在回写时,回写完数据,点击保存之后系统会弹出提示,提示信息为“数据保存成功”
可通过宏重写保存提示事件,保存之后提示信息显示为"数据已录入“,如下:
设置方法
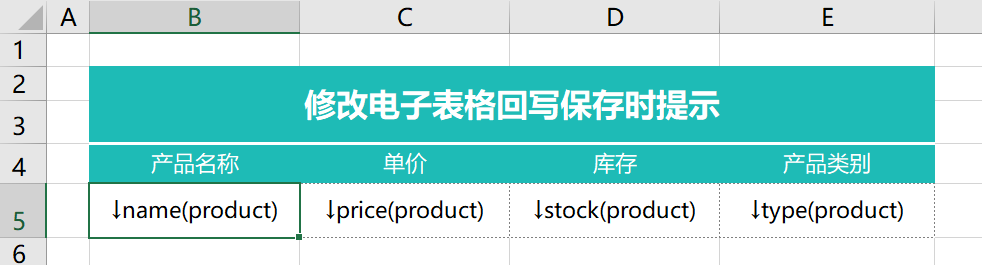
- 首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
- 在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
- 在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadsheetReport、事件为onRender、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
客户端宏 | spreadsheetReport | onRender |
宏代码
function main(spreadsheetReport, isAjaxRefreshCallback) {
spreadsheetReport.spreadsheetReportWriteBack.doSaveClickCallBack = function(ret) {
if (this.doSaveClickTimeout) clearTimeout(this.doSaveClickTimeout);
this.doSaveClickTimeout = null;
this.spreadsheetReport.showMaskDiv(false, true);
//调用spreadsheetReport中的方法,向客户端宏抛出onWriteBackSavedData事件
this.doWriteBackSavedData(ret.succeeded);
if (ret.succeeded) {
//屏蔽掉数据保存成功时原来的提示事件
//alert("${Datasavedsuccessfully}");
//弹出新的信息,只需修改此处
alert("数据已录入!");
this.writeBackData = {};
this.spreadsheetReport.elemWriteBackData.value = "";
this.spreadsheetReport.doRefresh();
} else {
if (domutils.isMobile()) {
alert(ret.result + (ret.detail ? ":" + ret.detail : ""));
} else {
var modalWindow = jsloader.resolve("freequery.common.modalWindow");
modalWindow.showServerError(ret);
}
if (ret.retCode == "WRITE_BACK_ERROR_NOT_NULLABLE") {
this.flashCell(ret.detail);
}
}
}
}
资源下载:修改回写保存时提示.xml
相关SQL:writeback.sql