在灵活分析中实现小计行加粗显示。

设置方法
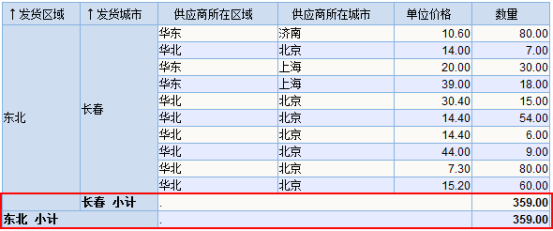
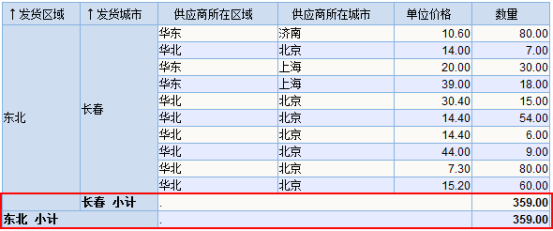
示例说明
在灵活分析中实现小计行加粗显示。

设置方法
宏类型
类型 | 对象 | 事件 |
ClientSide | simpleReport | onRenderTable |
宏代码
function main(simpleReport, simpleReportContext) {
var rows = simpleReport.grid.getRowCount(); //获取总行数
var headerRows = simpleReport.grid.getHeaderRows(); //获取表头行数
for (var r = headerRows; r < rows; r++) {
setCellStrong('发货区域', r);
setCellStrong('发货城市', r);
}
//加粗单元格中包含有小计的字体
function setCellStrong(fieldAlias, r) {
var c = simpleReport.getFieldIndexByAlias(fieldAlias); //通过字段别名获取字段位置
var cell = simpleReport.grid.getCell(r, c); //获取单元格对象
var value = cell.innerText; //获取格子内容
if (value.indexOf('小计') != -1) { //判断内容是否包含小计字样
for (var i = 0; i < 6; i++) {
var cell = simpleReport.grid.getCell(r, i); //获取单元格对象
var value = cell.innerText; //获取格子内容
cell.innerHTML = '<strong>' + value + '<strong>'; //字体加粗
}
var cell = simpleReport.grid.getCell(r, 2);
cell.innerHTML = '.';
simpleReport.grid.MergeColHeaderCells(r, 2, 4);
}
}
} |