
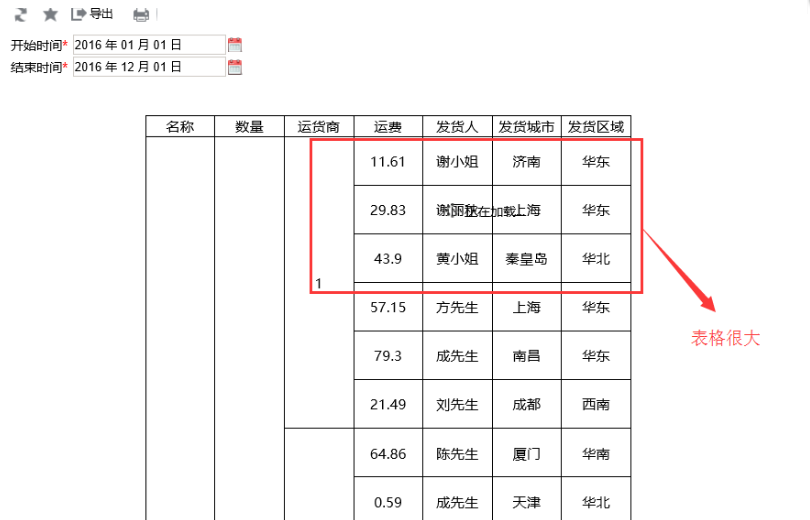
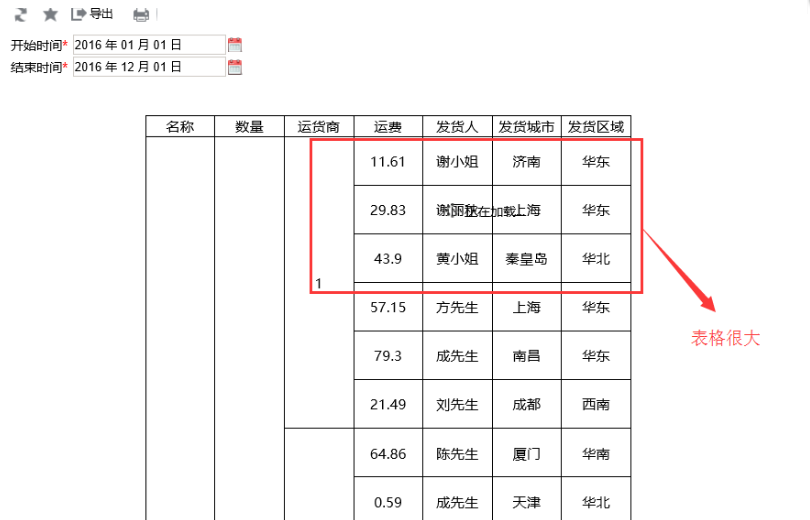
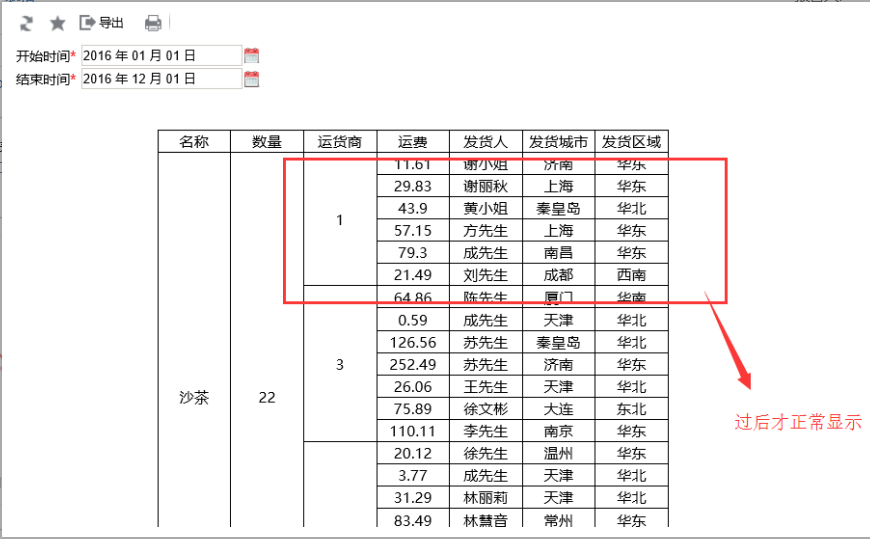
电子表格在某些时候,如改变了报表的行高和这页数据比较多的时候,在浏览器上一开始加载会出现行高收缩的一个过程。如下图:


受多种因素影响,比如说报表存在合并单元格、隐藏行列、调整行高等原因。
在电子表格上添加一个宏代码,隐藏加载的一个过程,当报表加载完成显示出来。
A、设置方法
B、宏类型
类型 | 对象 | 事件 |
ClientSide | spreadSheetReport | onRenderReport |
C、宏代码
function main(spreadsheetReport) {
spreadsheetReport._old_onSheetFrameLoad = spreadsheetReport.onSheetFrameLoad;
spreadsheetReport.removeListener(spreadsheetReport.elemSheetFrame, "load", spreadsheetReport.onSheetFrameLoad, spreadsheetReport);
spreadsheetReport.onSheetFrameLoad = function() {
this._old_onSheetFrameLoad();
this.elemSheetFrame.style.visibility = "visible";
}
spreadsheetReport.addListener(spreadsheetReport.elemSheetFrame, "load", spreadsheetReport.onSheetFrameLoad, spreadsheetReport);
spreadsheetReport.__old__doRefresh = spreadsheetReport.doRefresh;
spreadsheetReport.doRefresh = function() {
this.elemSheetFrame.style.visibility = "hidden";
this.__old__doRefresh();
}
} |