在客户的生产环境中部署 Smartbi 程序时,通常需要需要对其做一些简单的客户化定制,比如替换登录界面、以及主界面顶部的LOGO和图片、或者修改程序名称标识等。如果您遇到类似需求,请参考下面的步骤修改和部署 ChangeLogo 扩展包。
| 所有第三方对smartbi的修改,必须放在扩展包中,不能直接修改war包里面的文件。 |
更多关于产品的OEM定制,譬如移动端换logo请见:Smartbi产品OEM修改
| 文档目录: |
1、修改扩展包
1.1 扩展包修改方法
请首先下载 ChangeLogo 扩展包,下载地址:ChangeLogo.ext。如果需要修改其中的某个文件,请参照如下步骤进行。
- 首先用 WinRAR 之类的压缩工具,打开 ChangeLogo.ext 文件。
- 然后将需要修改的文件从 WinRAR 窗口中拖出来,对其进行修改。
- 接着将修改后的文件,拖放回 WinRAR 窗口中,覆盖以前的旧文件。
- 关闭 WinRAR 窗口保存修改即可。

1.2 浏览器标题栏title
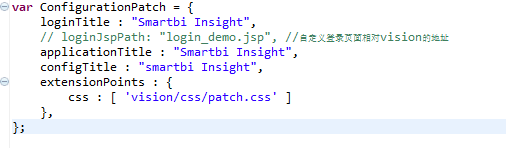
修改浏览器标题栏上显示的名称,对应的文件路径是:ChangeLogo.ext\vision\js\ext\ConfigurationPatch.js 。其中 loginTitle 是登录界面的标题、applicationTitle 是主界面的标题、configTitle是配置界面的标题。


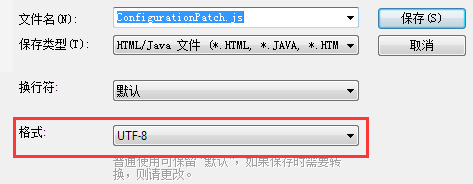
注意:当标题栏title出现乱码时,是由于该JS文件编码格式不对,

请采用UTF-8编码格式,将文件编码格式改成UTF-8,最简单的方式是使用Uedit工具打开ConfigurationPatch.js 文件,将文件另存为UTF-8文件,使用转码后文件即可。

1.3 登录界面LOGO
登录界面的图片文件路径是:ChangeLogo.ext\vision\img\login\logo.png 。直接将项目上所用的 LOGO 文件拖放到对应路径中,覆盖同名文件即可。
注意!如果是替换图片,则要求图片文件的名称、扩展名、图片的大小尺寸必须完全一致。 |
1.4 主界面和仪表盘界面logo
Smartbi 主界面的顶部logo文件和仪表盘界面logo是同一个,路径是:ChangeLogo.ext\ vision\img\mainframe\logo.png
更改主页面最顶端的颜色,对应的文件路径为ChangeLogo.ext\vision\css\patch.css,修改background-color参数,如background-color:#0000ff;

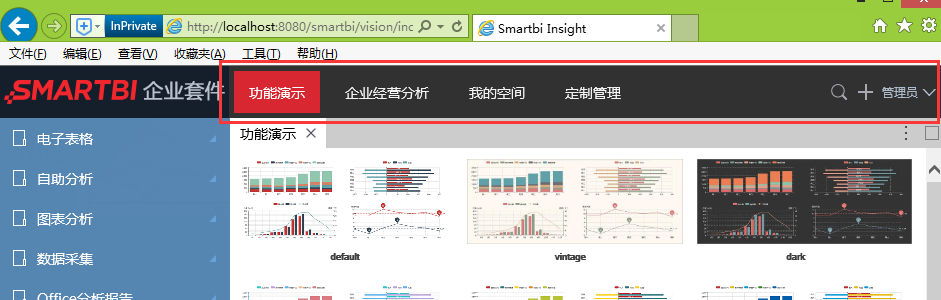
1.6 删除右上角图标以及下拉框选项
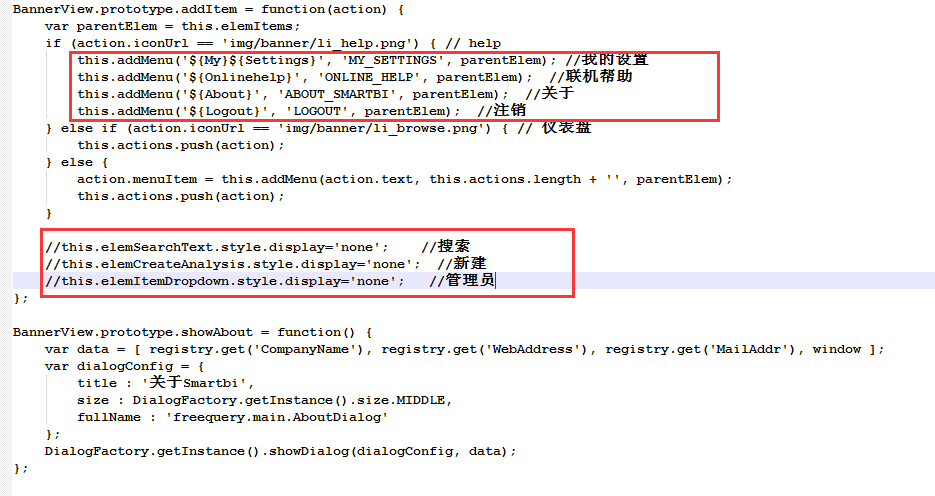
对应的文件路径是:ChangeLogo.ext\vision\js\bof\baseajax\common\BannerView.js.patch,将下图中第一部分红色框内代码屏蔽,则下拉对应选项被屏蔽,
第二部分红色框内代码放出,就会屏蔽对应搜索、新建、用户名下拉按钮(这两个是在一起的)。


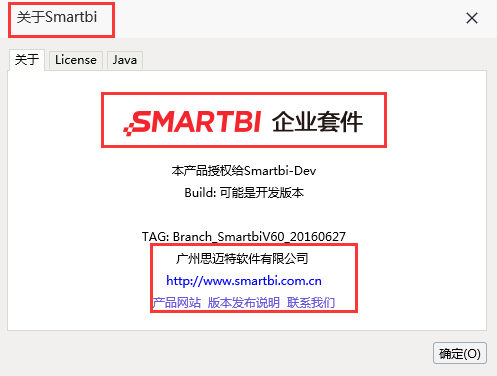
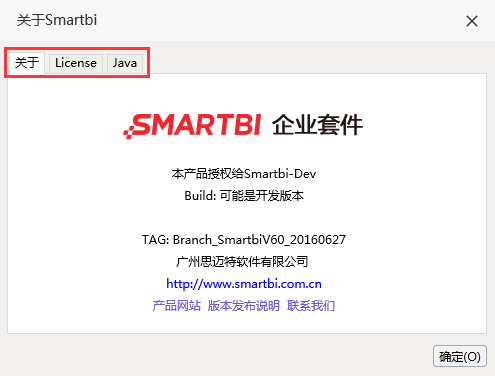
1.7 关于页面信息
Smartbi “关于”对话框上的图片LOGO、公司名称、网站等信息的修改。
- 图片文件对应路径是:ChangeLogo.ext\vision\img/about/logo.png
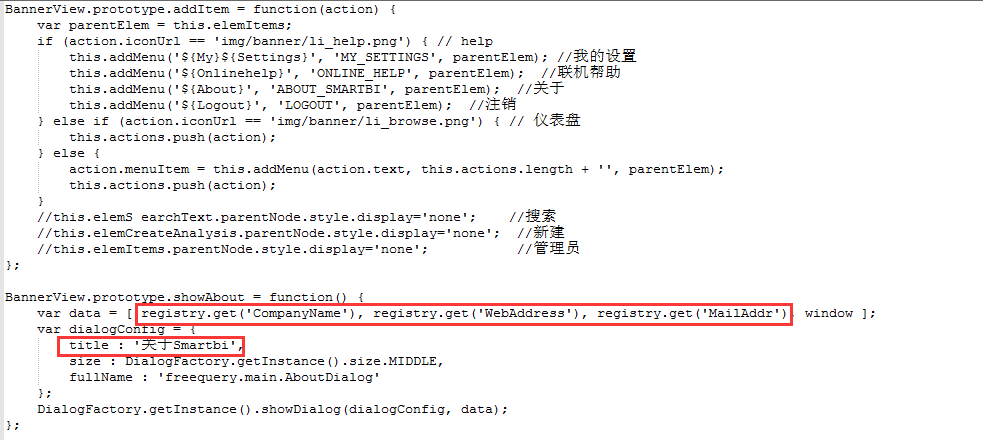
其上的公司名称、网址和邮箱等信息,对应文件是:ChangeLogo.ext\vision\js\bof\baseajax\common\BannerView.js.patch

上图data可参考下面代码修改:
var data = [ "公司名称", "公司网址", "mailto:公司邮箱", window ];
1.8 删除关于中的tab页
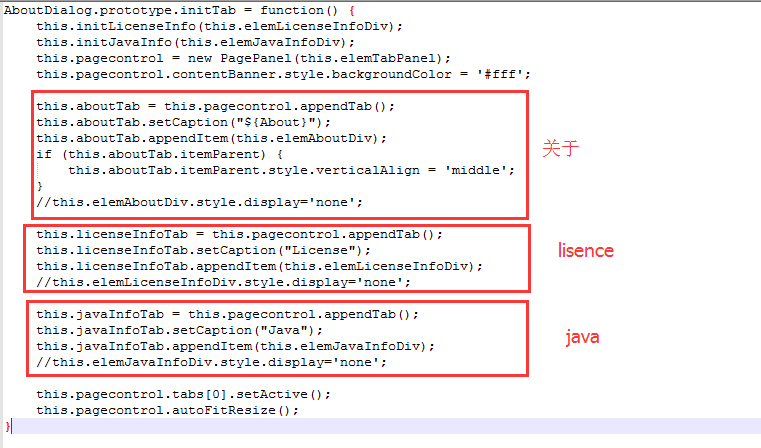
对应的文件路径是:ChangeLogo.ext\vision\js\freequery\main\AboutDialog.js.patch,将对应的红色框内代码,未屏蔽的部分代码进行屏蔽,原本屏蔽的//this.elemXXX.style.display='none'放出,则会删除对应的tab页


1.9 自定义登录界面
我们参照“1.3 登录界面图片”章节的方法,可以替换登录界面上的图片,但这在很多时候无法满足要求,客户希望把整个登录界面完全换成另外一种风格。针对此需求,可以参照如下步骤操作。
编写登录界面的 jsp 文件。可以参考 ChangeLogo.ext\vision\login_demo.jsp 示例文件,其中 javascript 代码的登录逻辑部分可以不用修改(直接拷贝使用),该文件的其余部分可以任意修改,把界面修改为客户所要求的设计风格。
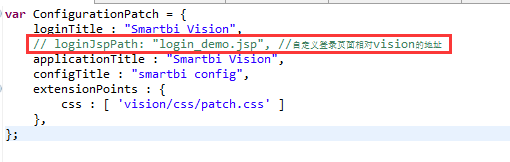
<script type="text/javascript" src="js/freequery/lang/JSLoader.js"></script> <script> <!-- 以下代码为登录 Smartbi 的处理逻辑,可直接拷贝使用 --> <!-- 直接修改 document.getElementById("user") 等代码段即可 --> var jsloader = new JSLoader(); var util = jsloader.resolve("freequery.common.util"); document.onkeydown = keydown; function init() { var userName = document.getElementById("user"); if (userName) userName.focus(); } function login() { var userName = document.getElementById("user"); //用户名输入框ID修改为实际HTML中的元素ID var password = document.getElementById("password"); //密码输入框ID修改为实际HTML中的元素ID var ret = util.remoteInvokeEx("UserService", "login", [userName.value, password.value]); //调用Smartbi登录方法 if (!ret || !ret.result){ alert("登录失败!"); return; } else { window.location.reload(); } } function keydown(e) { var theEvent = e || window.event; var code = theEvent.keyCode || theEvent.which || theEvent.charCode; if (code == 13) { login(); } } <!---------------------> </script>- 增加登录界面 jsp 文件配置项。对应的配置文件路径是:ChangeLogo.ext\vision\js\ext\ConfigurationPatch.js,将其中的 loginJspPath 属性值改为登录界面 jsp 文件路径。注意:此路径为相对于smartbi.war/vision/ 的路径。

其它说明:
- 系统统一访问入口仍然为 http://localhost:18080/smartbi/vision/index.jsp;访问 Smartbi 时如果用户未登录,会自动跳转到 login_demo.jsp 页面中。
- 此登录界面的处理逻辑为:点击“登录”按钮时,调用 smartbi 的登录API进行登录,再重新刷新本页面。
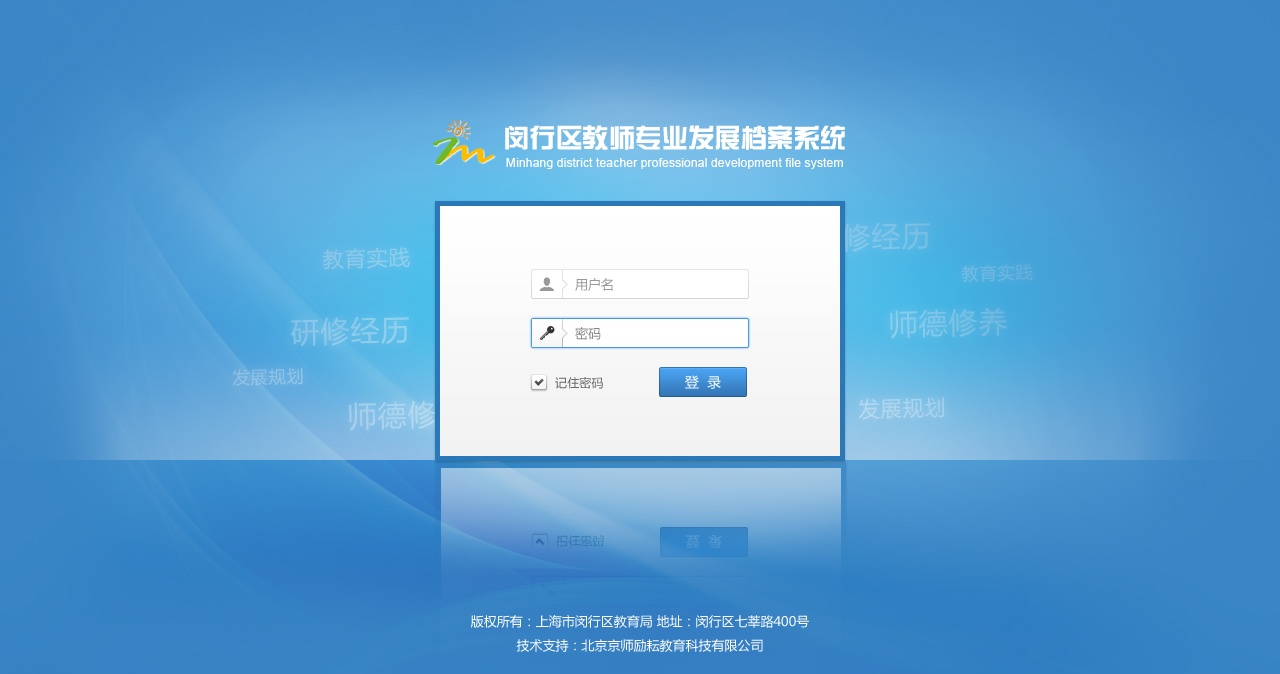
自定义登录界面示例:

2、部署扩展包
根据项目上的客户化定制需求,修改完 ChangeLogo 扩展包后,需要将其部署系统中。完整的部署过程和操作步骤,请参考扩展包部署。