场景说明
通过OEM定制,客户可以在原来Smartbi iOS APP基础上进行修改,修改其中的应用信息、桌面图标、启动图片、加载中的图片、主界面、登录界面、离线资源等,最后打包生成一个OEM定制的iOS IPA文件。
在iOS设备上安装该IPA文件,会安装一个经过OEM定制的APP,得到在APP界面上显示客户的LOGO等显示效果。
Smartbi支持OEM定制以下内容:
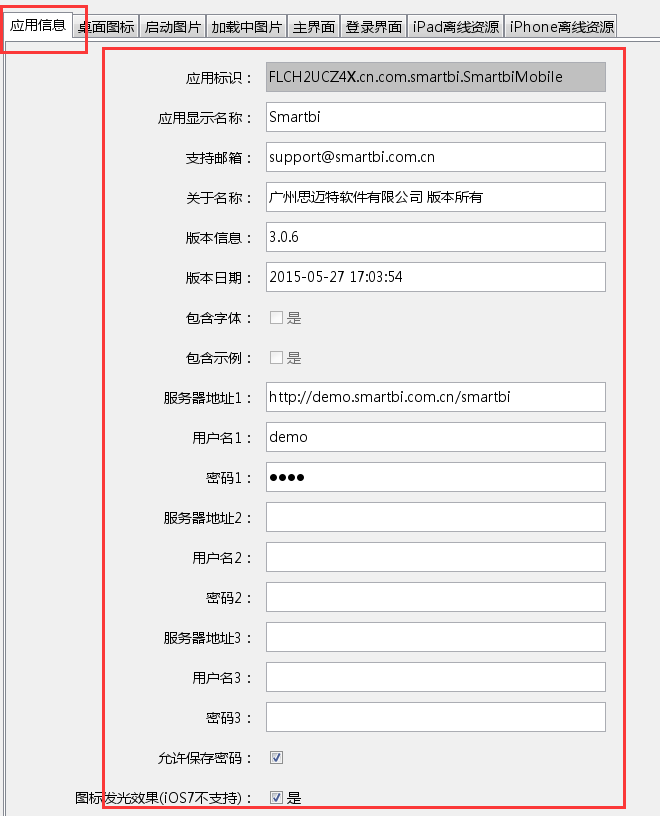
应用信息
下表为可修改的应用信息、示例及说明:
相关图片资源
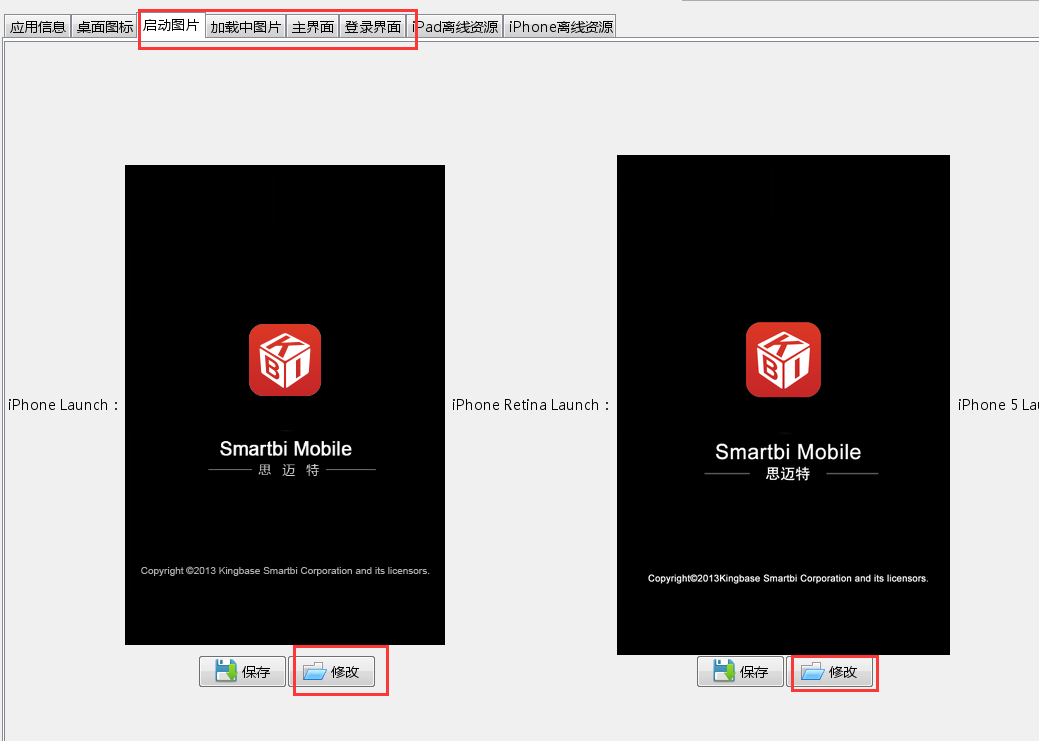
可以修改的相关图片资源有:桌面图标、启动图片、加载中的图片、主界面、登录界面;“桌面图标”指的是不同分辨率机型上APP图标显示使用的图片。
OEM定制中需要修改的18张图片的详细信息如下。注意,在修改时,图片的名称和尺寸必须与下表严格一致。

ID | 图片 | 文件名 | 尺寸(单位: px) |
|---|
| 1 | 登陆界面 | Login_logo.png | 260×95 |
| 2 | 加载中图片 | ipad_loading.png | 1024×768 |
| 3 | 加载中图片 | iphone_loading.png | 320×480 |
| 4 | 启动图片 | ipad_launch.png | 1024×768 |
| 5 | 启动图片 | ipd_Retina_launch.png | 2048×1536 |
| 6 | 启动图片 | iphone_launch.png | 320×480 |
| 7 | 启动图片 | iphone_Retina_launch.png | 640×960 |
| 8 | 启动图片 | iphone5_launch.png | 640×1136 |
| 9 | 主界面 | ipad_main_view.png | 1024×768 |
| 10 | 桌面图标 | 29×29.png | 29×29 |
| 11 | 桌面图标 | 57×57.png | 57×57 |
| 12 | 桌面图标 | 58×58.png | 58×58 |
| 13 | 桌面图标 | 72×72.png | 72×72 |
| 14 | 桌面图标 | 76×76.png | 76×76 |
| 15 | 桌面图标 | 114×114.png | 114×114 |
| 16 | 桌面图标 | 120×120.png | 120×120 |
| 17 | 桌面图标 | 114×114.png | 114×114 |
| 18 | 桌面图标 | 152×152.png | 152×152 |
- 离线资源
Smartbi APP提供离线资源功能,可以通过OEM定制来设置APP安装后,默认缓存好的离线资源示例。
可以对离线资源进行添加、更新、删除、上移、下移等操作。
在OEM定制中,区分iPad离线资源、iPhone离线资源,需要分别进行设置。
OEM定制步骤
为了方便客户进行OEM定制,我们提供了Smartbi for iOS Packager工具,按以下步骤可以完成OEM定制:
- 下载 Smartbi for iOS Packager.zip 并解压(请勿直接在压缩包打开,会运行出错)
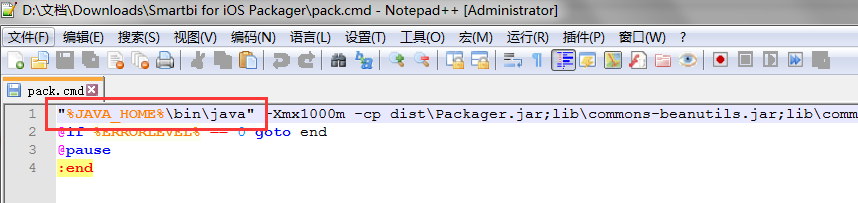
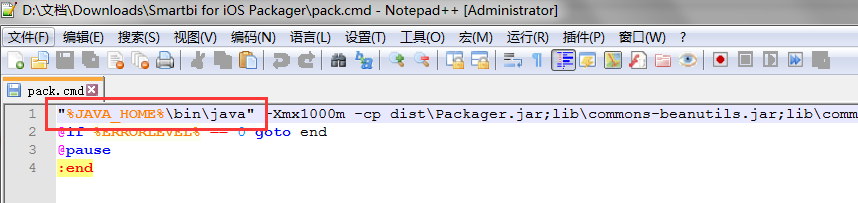
- 修改 Smartbi for iOS Packager\pack.cmd 中的JAVA路径,建议先设置好JAVA_HOME环境变量,然后像下图那样设置。注意,JAVA路径最好包含在双引号中,否则会在路径中包含空格时报错。

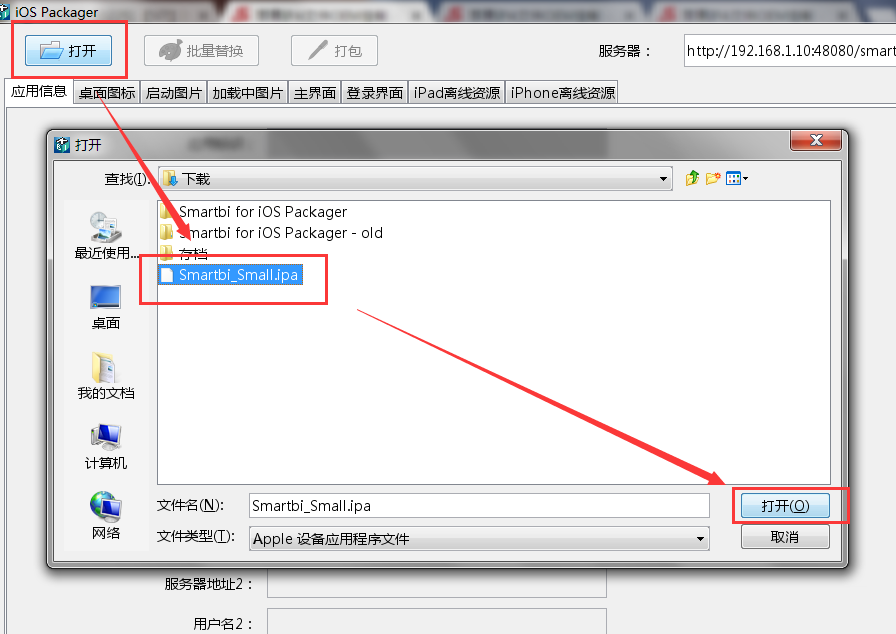
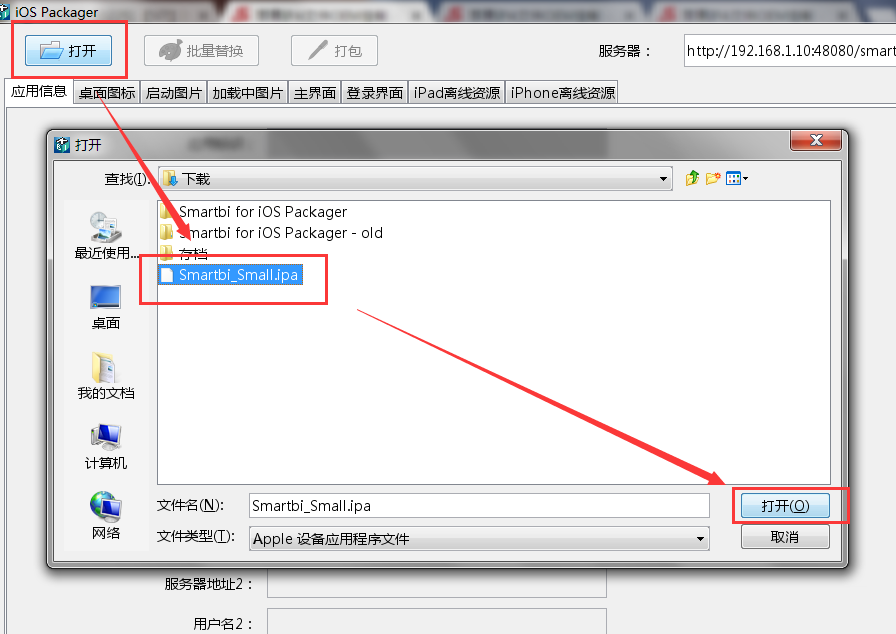
- 打开原始版本的smartbi.ipa文件,该文件可点击此处下载。

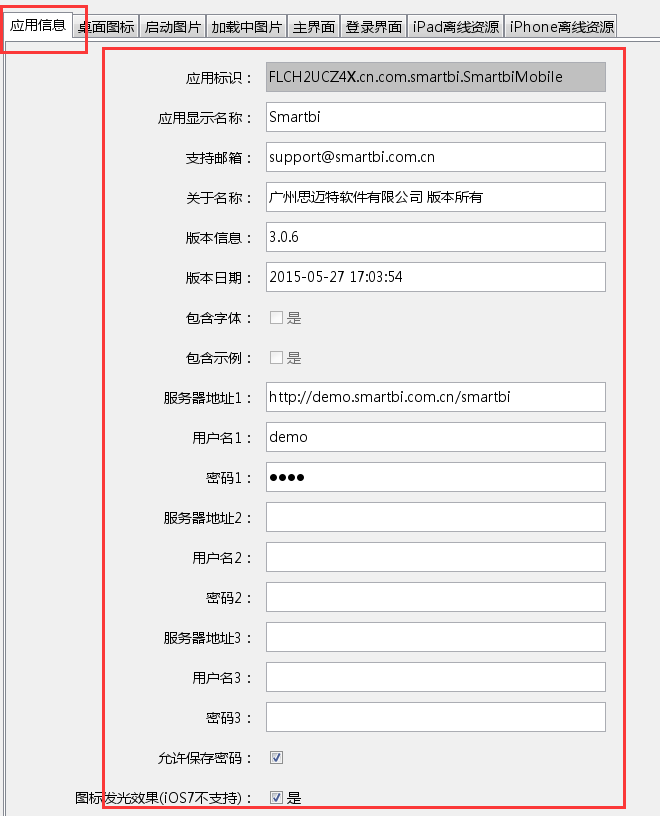
- 应用信息修改:切换到“应用信息”页进行修改即可。

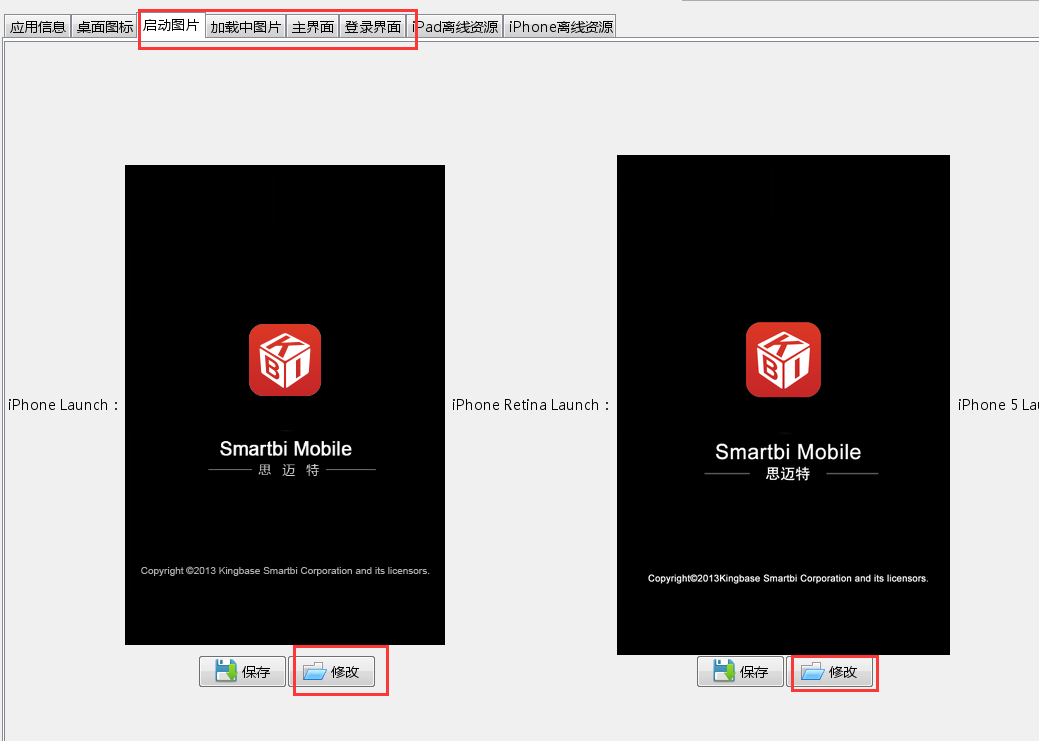
- 相关图片资源修改:在切换“桌面图标”、“启动图片”、“加载中图片”、“主界面”、“登录界面”页后,点击“修改”按钮,就可以替换相应的图片资源。
注意,图片必须严格按照原始图片的尺寸大小制作,名称也必须保持一致;图片尺寸和名称可以参考Smartbi for iOS Packager\logo中对应图片,也可以参考该表。

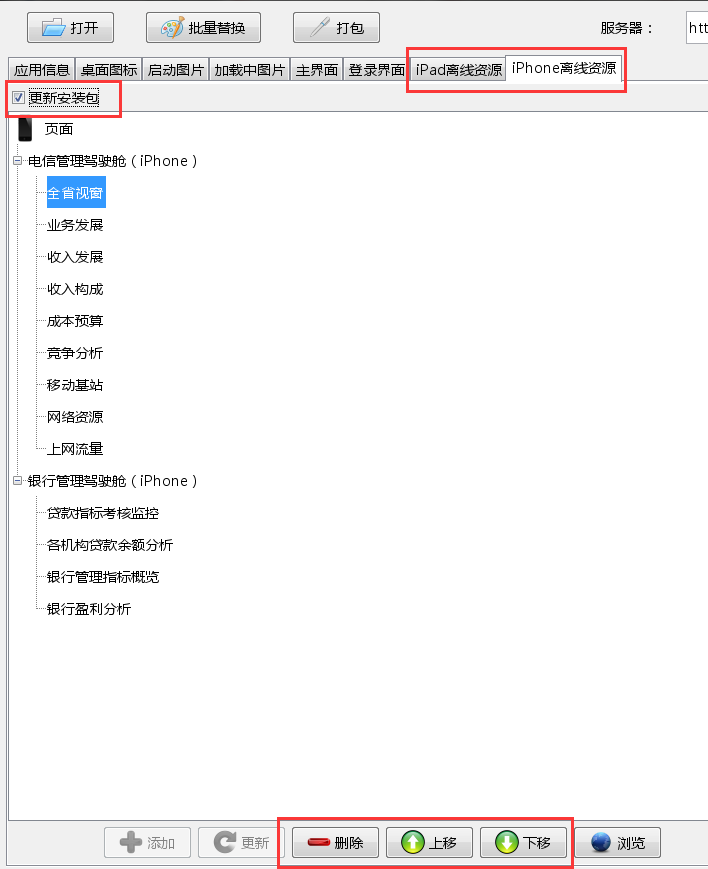
- 离线资源修改:
需要注意,在OEM定制中,区分iPad离线资源、iPhone离线资源,需要分别进行设置。
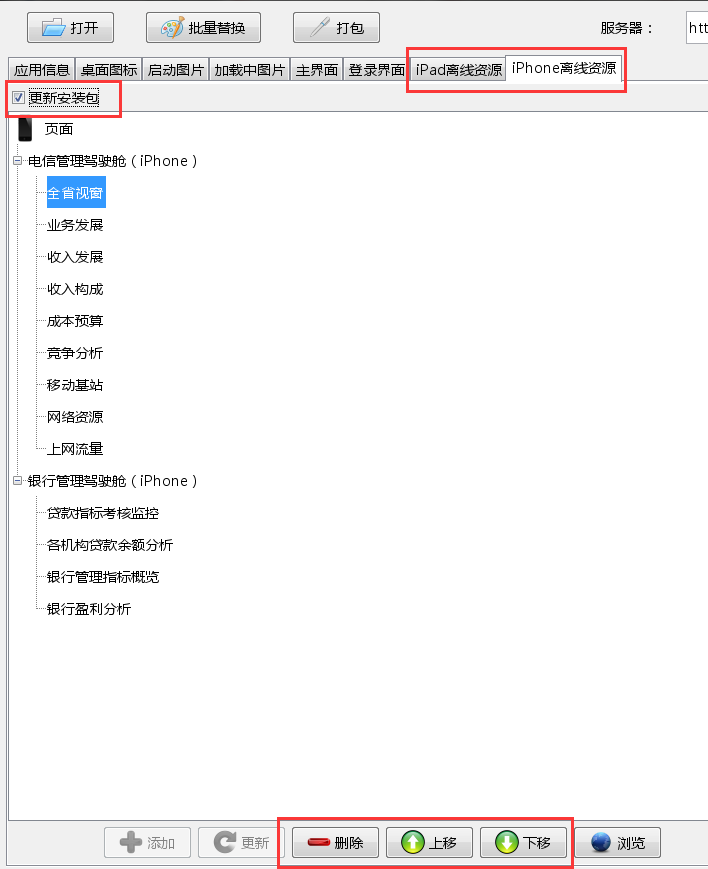
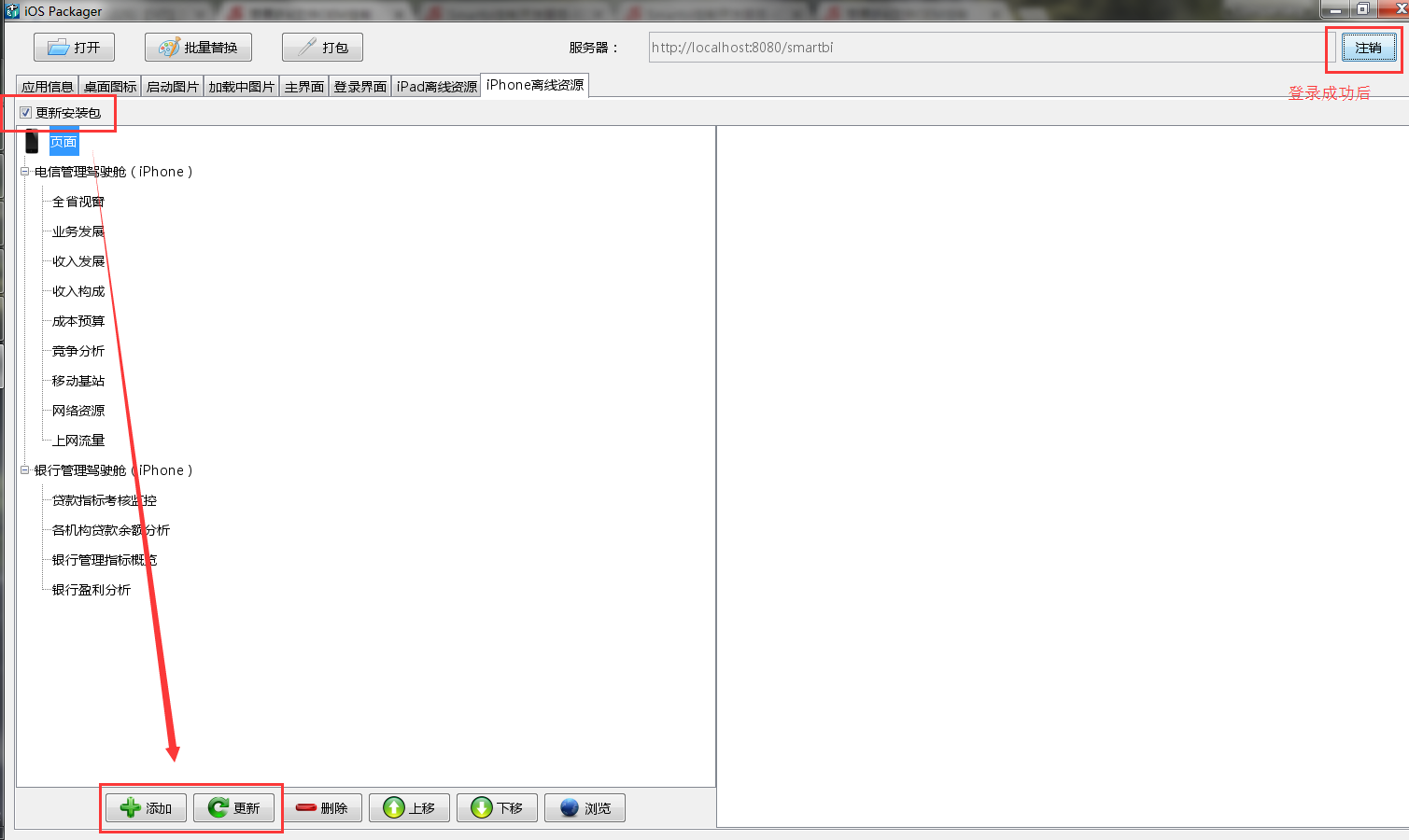
进行修改时,首先切换到“iPad离线资源”或“iPhone离线资源”页。在勾选上“更新安装包”后,可以对离线资源进行“删除”、“上移”、“下移”操作。

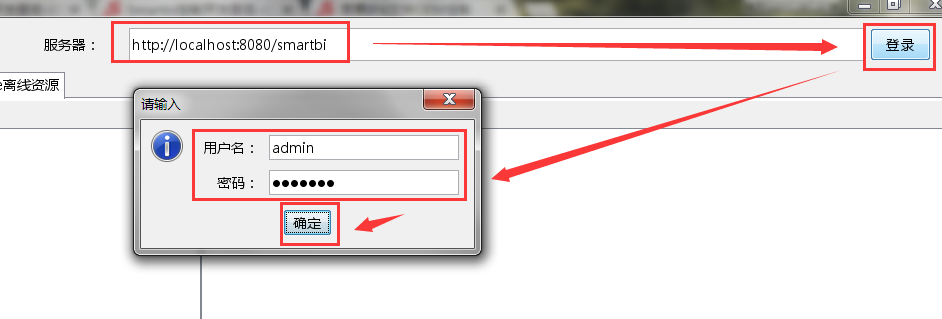
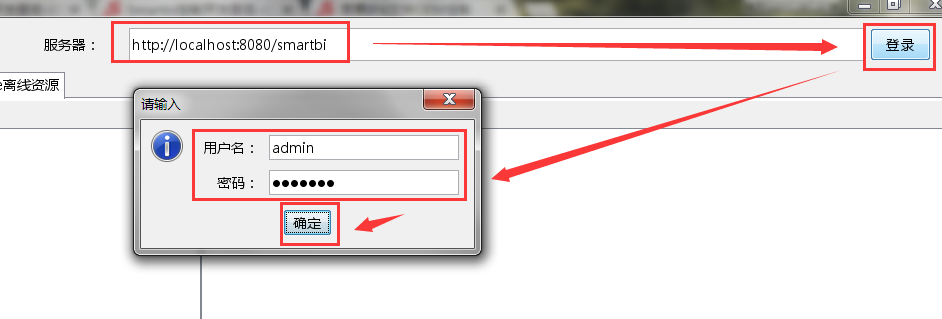
如果要进行“添加”及“更新”操作,需要先在Smartbi服务器上做好示例,然后在打包程序中,输入服务器地址,并登录。
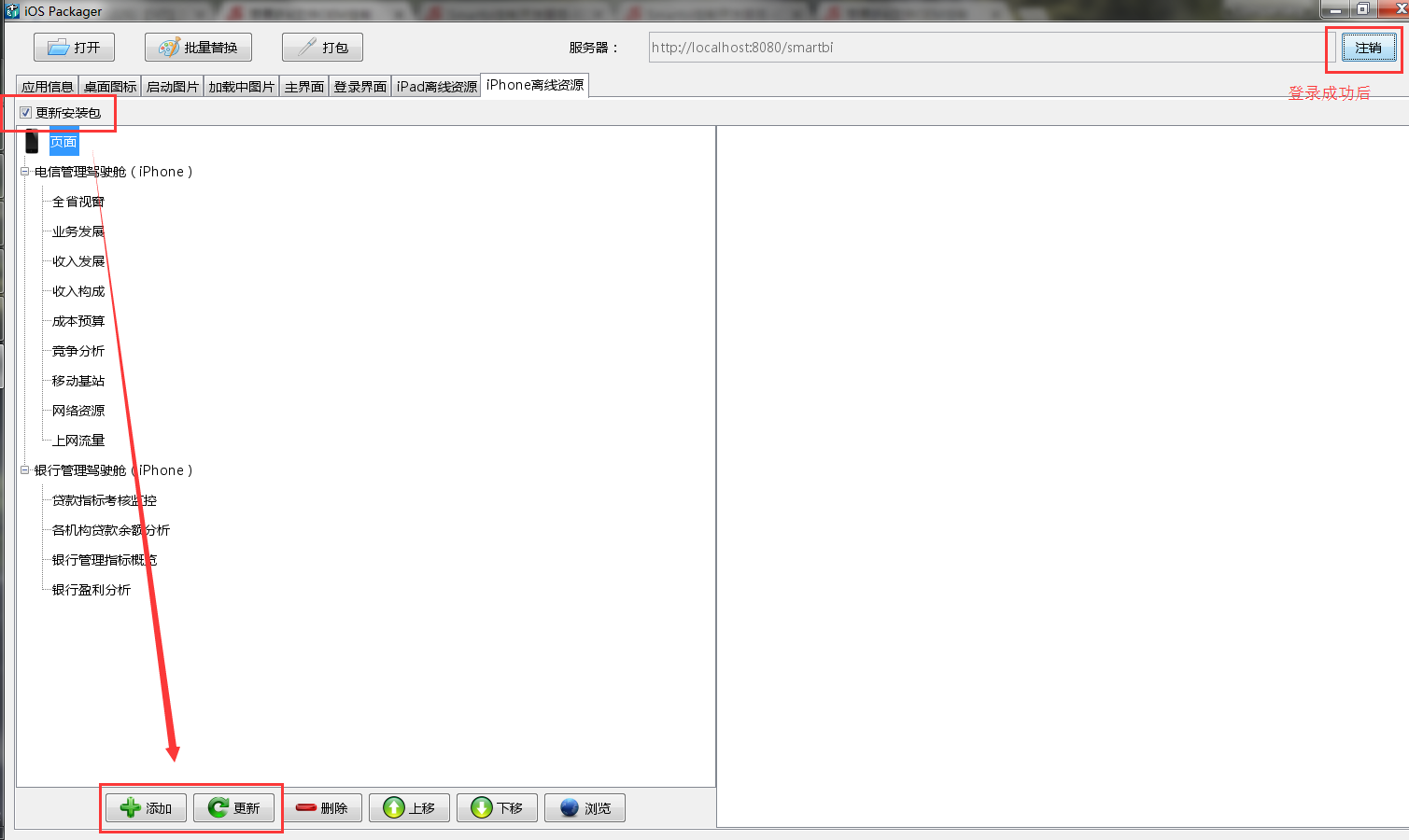
登录成功并勾选上“更新安装包”后,就可以进行“添加”和“更新”操作了。


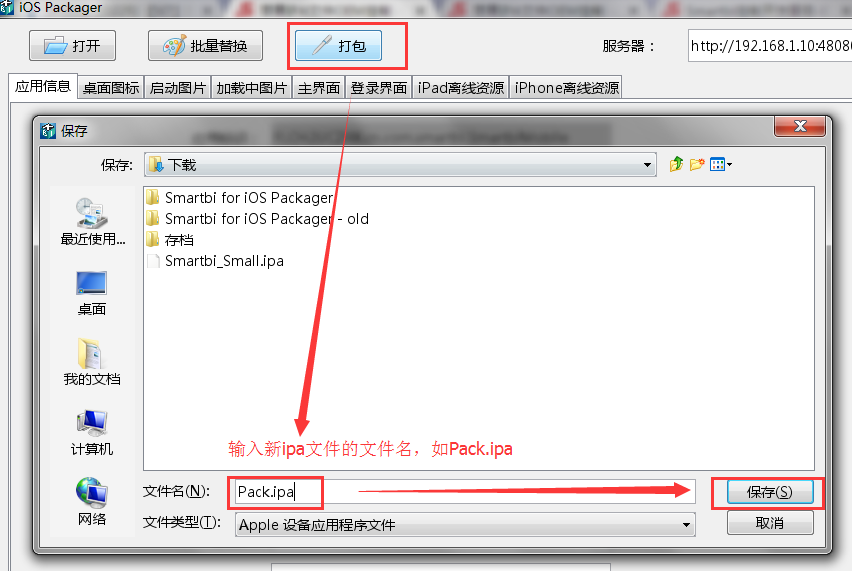
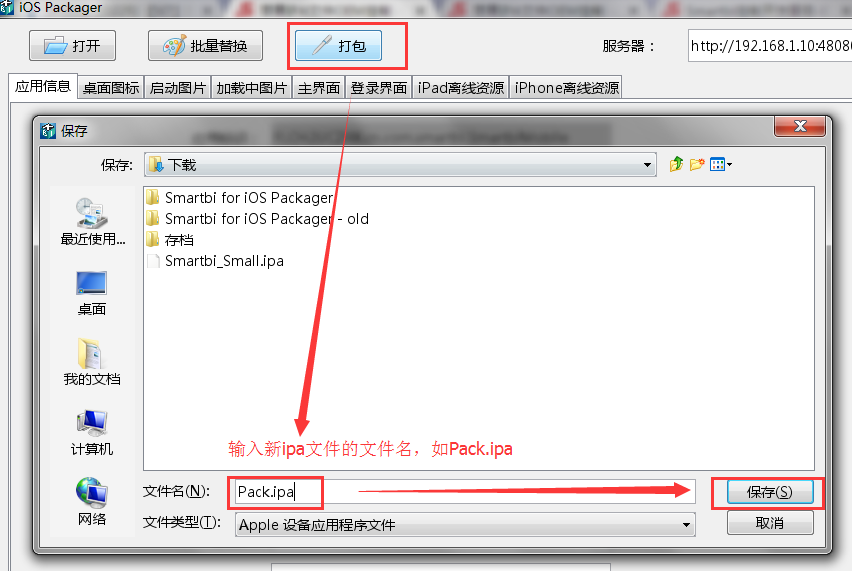
- 修改完成后,点击“打包”按钮保存得到定制好的IPA文件,如命名为:Pack.ipa

IPA文件签名
IPA文件被签名后才能在iOS实机设备上安装,因此还需要对上面定制打包好的Pack.ipa进行签名操作。
进行签名必须要切换到MacOS系统中,然后按以下步骤进行操作:
- 在Apple Developer网站申请开发者证书,具体流程可以参考相关资料:苹果开发者账号申请流程;
- 复制Smartbi for iOS Packager\resignsmartbi.sh与前面打包生成的Pack.ipa文件到MacOS系统;
编辑resignsmartbi.sh文件,修改以下变量值;注意,如果在Windows上编辑此文件,必须将文件保存为Unix的回车格式,不可以使用Windows回车格式;
- ID:应用App ID
App ID需要在Apple Developer网站登录开发者账号后创建,可以参考这两份资料:创建App ID、关于App ID - MOBILE_PROVISION:指定mobileprovision文件的路径
- IPA:打包生成的Pack.ipa路径
- DEST_IPA:最终签名后的Ipa文件名路径
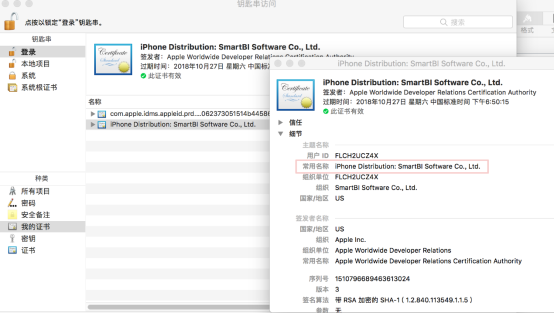
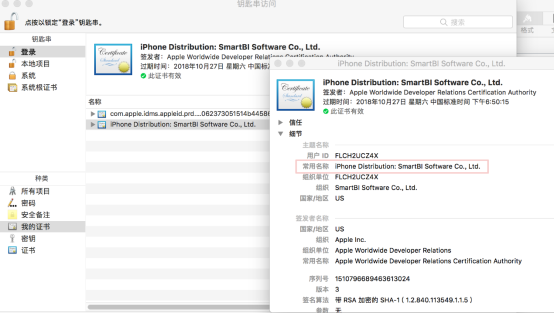
- CERT_NAME:签名证书公司全名称;可在 Finder -> 应用程序 -> 实用工具 -> 钥匙串访问 找到相应的名称,在相应的签名上右键"显示简介" 弹出的新窗口中复制"常用名称"获得


- 打开终端,执行【chmod 755 resignsmartbi.sh】命令,设置resignsmartbi.sh为可执行;
- 运行./resignsmartbi.sh,在弹出窗口中允许钥匙串访问权限;
- 生成签名后的IPA文件,使用iTools等工具就可以将该IPA文件安装到iPad、iPhone上;
移动端首页资源修改
移动端首页等资源的修改没有在上面的工具中提供,因为它们是服务器提供、APP加载的。
要修改移动端首页,可以下载 MobilePortalChange.ext 扩展包,用压缩工具打开扩展包,然后替换其中相应的图片资源。注意,替换的图片资源名称和尺寸必须与对应图片文件一致。
移动端首页对应的图片资源在这扩展包中这两个目录下: 【MobilePortalChange.ext\vision\ios\login\img】,【MobilePortalChange.ext\vision\ios\portraitweb\img】
修改version.txt,目录为:【MobilePortalChange.ext\vision\ios\login】
最后,将扩展包部署到服务器上,详见扩展包部署。