
需求
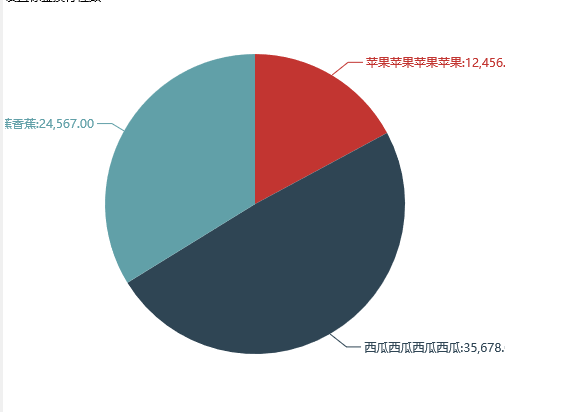
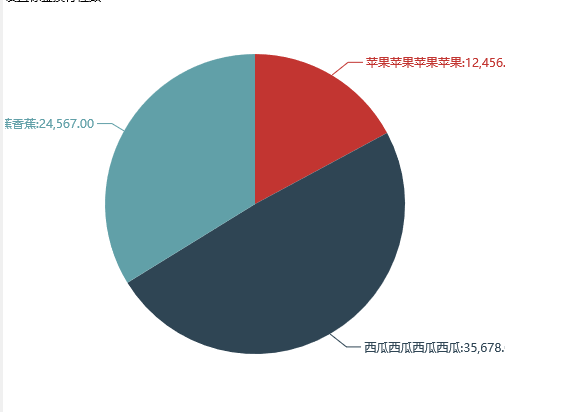
饼图设置显示数据标签,但有时数据标签的值较长,画布无法显示完整的数据标签,导致显示效果不好,此时可设置数据标签换行显示。

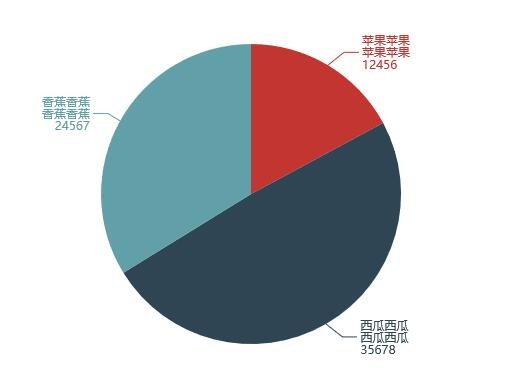
设置后的效果如下图,比如设置数据标签长度超过4个字符则换行:

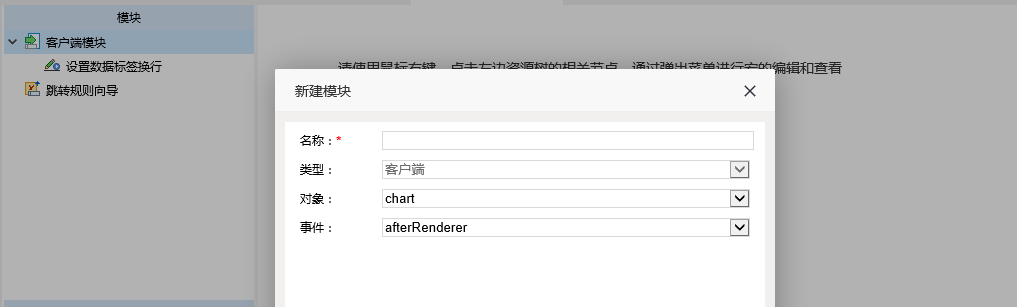
1)新建客户端宏

2)宏代码如下,设置超过几位即换行
/*
类型:客户端宏;
对象:chart;
事件:afterRenderer
*/
function main(chartView) {
// 此处设置所截标签长度
var length = 7;
var chart = chartView.getChartObject().getChart();
var option = chartView.getChartObject().getOptions();
var series = option.series[0].data;
// 遍历所有标签
for (var i in series) {
series[i].label = series[i].label || {};
series[i].label.normal = series[i].label.normal || {};
series[i].label.normal.formatter = function(data) {
var name = strFormat(data.name);
var value = data.value;
// 此处可设置标签格式 例:name:value
return name + ":" + value;
// return name; // 也可设置只显示分类标签,不显示数据
};
}
chart.setOption(option);
// 字符串换行函数
function strFormat(str) {
// 将分类标签分割开
var label = [];
var newStr = "";
if (str.indexOf("_") >= 0) {
label = str.split("_");
} else{
label[0] = str;
}
// 对数据项标签进行超过规定长度则换行处理
for (var n = 0; n < label.length; n++) {
var arr = [];
arr = label[n].split('');
if (arr.length > length) {
// 数组下标由0开始,初始下标为所截长度减1
for (var i = length - 1; i < arr.length;) {
// 正则表达式,匹配数字、小数点、百分号,是则不换行
if (/\d|\.|\%/.test(arr[i]))
i++;
else {
arr[i] += '\n';
i += length;
}
}
}
// 组合新的字符串
// 判断是否到了最后一个标签
if (n === label.length - 1){
newStr += arr.join("");
}else{
newStr += arr.join("") + "_";
}
}
return newStr;
}
} |
在电子表格上使用如下宏代码:
/*
类型:客户端宏;
对象:chart;
事件:afterRenderer
*/
function main(chartView) {
// 此处设置所截标签长度
var length = 2;
var chart = chartView.getChartObject().getChart();
var option = chartView.getChartObject().getOptions();
var series = option.series[0].data;
// 遍历所有标签
for (var i in series) {
series[i].label = series[i].label || {};
series[i].label.normal = series[i].label.normal || {};
series[i].label.normal.formatter = function(data) {
var str = data.name + ":" + data.value;
str = strFormat(str);
return str;
// return name; // 也可设置只显示分类标签,不显示数据
};
}
chart.setOption(option);
// 字符串换行函数
function strFormat(str) {
// 将分类标签分割开
var label = [];
var newStr = "";
if (str.indexOf("_") >= 0) {
label = str.split("_");
} else{
label[0] = str;
}
// 对数据项标签进行超过规定长度则换行处理
for (var n = 0; n < label.length; n++) {
var arr = [];
arr = label[n].split('');
if (arr.length > length) {
// 数组下标由0开始,初始下标为所截长度减1
for (var i = length - 1; i < arr.length;) {
// 正则表达式,匹配数字、小数点、百分号,是则不换行
if (/\d|\.|\%/.test(arr[i]))
i++;
else {
arr[i] += '\n';
i += length;
}
}
}
// 组合新的字符串
// 判断是否到了最后一个标签
if (n === label.length - 1){
newStr += arr.join("");
}else{
newStr += arr.join("") + "_";
}
}
return newStr;
}
} |