{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
我们在业务分析中,经常会对数据进行分析对比。
下面,我们将以汽车公司为例,年底对公司汽车销售情况进行数据分析时,通常会有如下分析需求:
| 数据对比分析需求 | 分析 | 效果 |
|---|---|---|
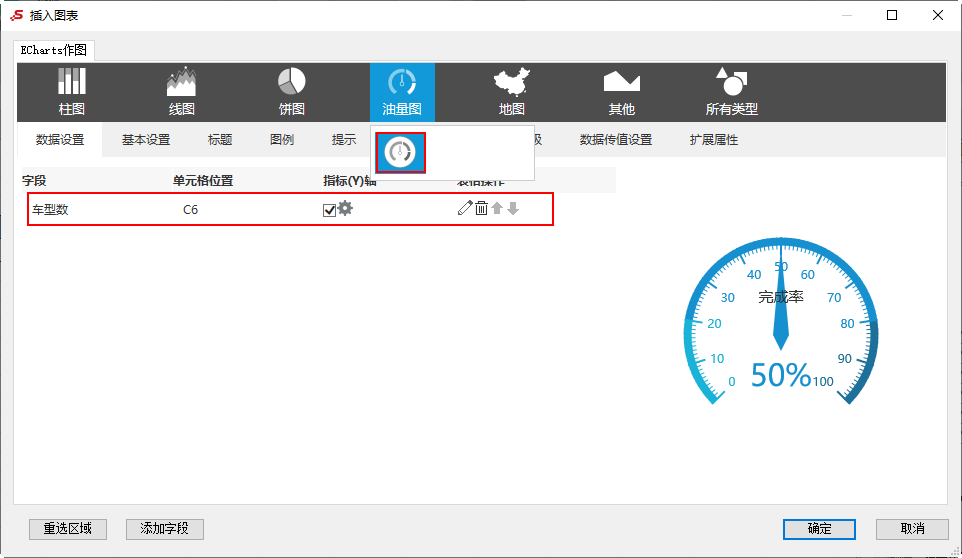
| 情景1:查看公司中各个类别汽车的车型数的数据。 | 该需求的数据对比分析,是要直接显示出各个类别车型数的数据,建议通过油量图实现。 1、通过参数进行“车类”控制。 2、指标轴上分布车型数。 该情景实现的详情请参考 情景1 。 |  |
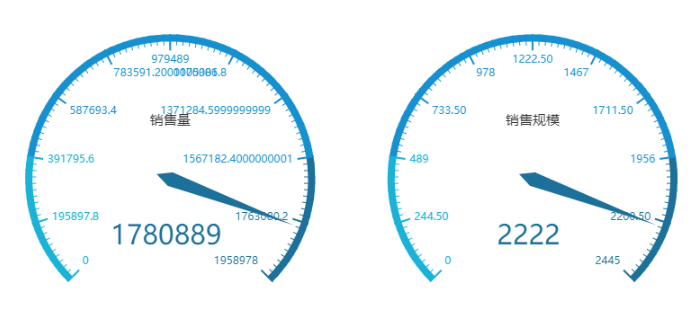
| 情景2:查看公司中不同车类的具体销售情况。 | 该需求的数据对比分析,车类的具体销售情况包括销售量和销售规模,建议通过多油量图实现。 1、通过参数进行“车类”控制。 2、指标轴上分布销售量、销售规模。 该情景实现的详情请参考 情景2 。 |  |
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
业务场景描述:
查看公司中各个类别汽车的车型数的数据。

定制要点:
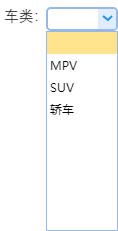
1、插入“车类”下拉框控件。详情请参考 电子表格-下拉框 。

2、将“车型数”字段作为“指标(Y)轴”。

预览效果:

业务场景描述:
查看公司中不同车类的具体销售情况。
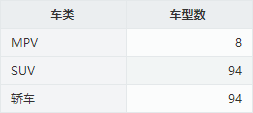
数据结构:

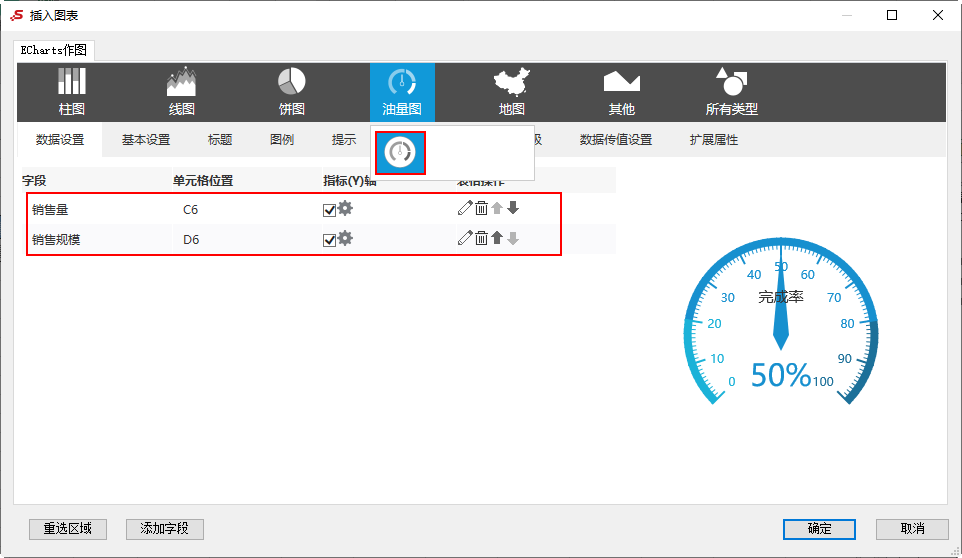
定制要点:
1、插入“车类”下拉框控件。详情请参考 电子表格-下拉框 。

2、将“销售量”字段和“销量规模”字段作为“指标(Y)轴”。

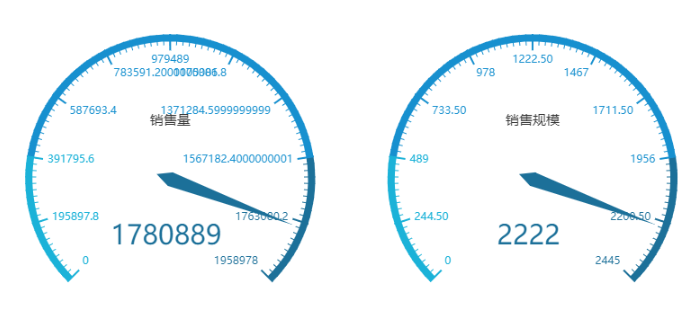
预览效果:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
油量图的属性包括数据设置、基本设置、标题、图例、提示、工具、序列、高级、扩展属性等,具体请参考下面表格: