{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
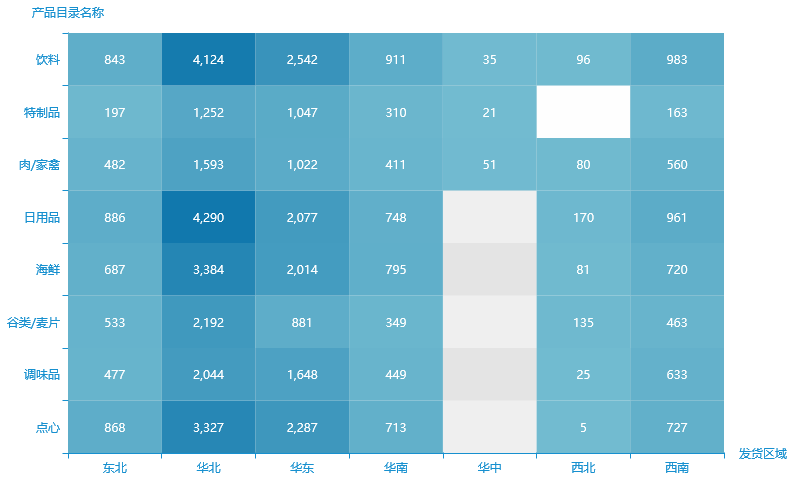
业务情景描述:查看公司各个发货区域产品销售数量的差异。
数据结构 :
基础数据以明细表的形式存储。

定制要点:
设置“发货区域”字段、“产品目录名称”字段为分类项,“数量”字段为指标项。

预览效果:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
热力图的属性包括数据设置、基本设置、标题、坐标轴、提示、工具、高级、扩展属性等,具体请参考下面表格: