{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
字段来源于数据集面板,图形的数据就是勾选已拖拽字段实现的。具体情况请参见 拖拽字段 。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
在分类(X)轴项勾选某字段,则分类(X)轴上的数据来源于该字段。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
在指标(Y)轴项勾选某字段,则指标(Y)轴上的数据来源于该字段。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
在左垂直(Y)轴勾选某字段,则左垂直(Y)轴上的数据来源于该字段。
左右垂直(Y)轴只在创建“联合图”时出现。
一般一个垂直轴最好只勾选一个字段。 当一个垂直轴勾选多个字段时,只有第一个字段显示在该垂直轴上,其他字段则不显示,但不影响改字段的子图显示。 |
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
在右垂直(Y)轴勾选某字段,则右垂直(Y)轴上的数据来源于该字段。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
在指标(Z)轴勾选某字段,则指标(Z)轴上的数据来源于该字段。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
并列轴起到的作用将对应字段行转列。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标移到某坐标点时,该坐标点显示信息将包含勾选“显示名称”的字段。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
当字段有父子关系时,选择 是,可以基于父子关系结构字段构建父子关系树。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置根节点名称。
该名称填写时,需要输入存在的数据。例如:图形是 华南-深圳-88 ,根节点名称输入华南才会有数据显示。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
地图进行数据设置时,可以通过“指定地图”方式创建地图。
通过“指定地图”方式创建地图,其展示的区域地图是固定的
例如勾选字段为我国省份时,可选择“中国”地图;勾选字段为国家时,可选择“word”地图。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
地图进行数据设置时,可以通过“从指定的地区参数得到地图”方式创建地图。
通过“从指定的地区参数得到地图”方式设置的地图,其展示的区域地图是动态的,参数可以控制显示的区域地图。且随着参数的切换,地图将显示相应的区域数据。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
地图进行数据设置时,可以通过“百度地图”方式创建地图。
百度地图是ECharts图形与百度地图API相集成的一个图形展示,并可以将散点图、热力图展现在百度地图上。
预览效果
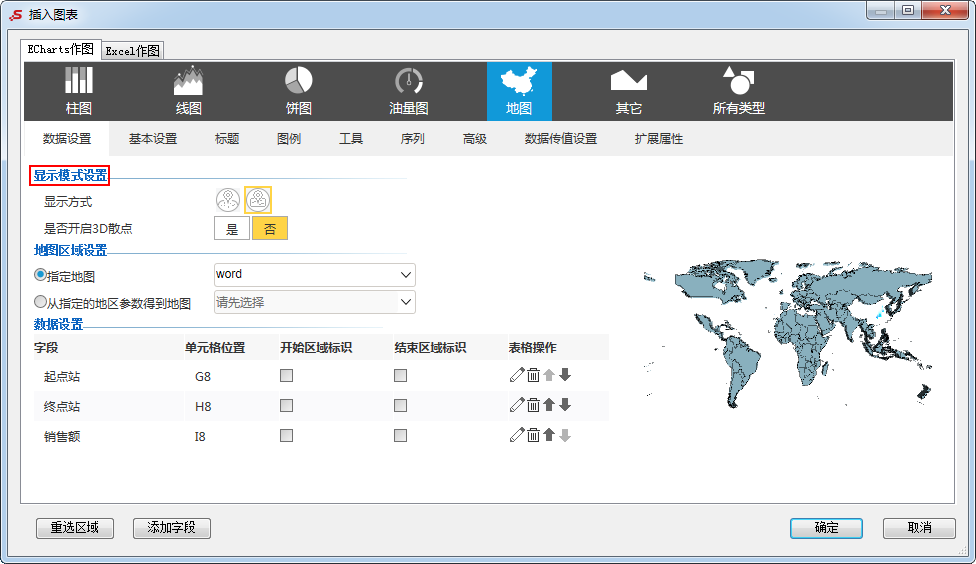
Echarts图形显示模式设置包括“显示方式、显示开启3D散点”。
选择“3D地理坐标”,在其下方会出现“地理区域设置”,设置项请参考上方 指定地图 和 从指定的地区参数得到地图。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
选择3D航线图的显示方式,有“地球坐标”和“3D地理坐标”两种。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置坐标点是否开启3D散点,3D散点显示其地区名。
预览效果
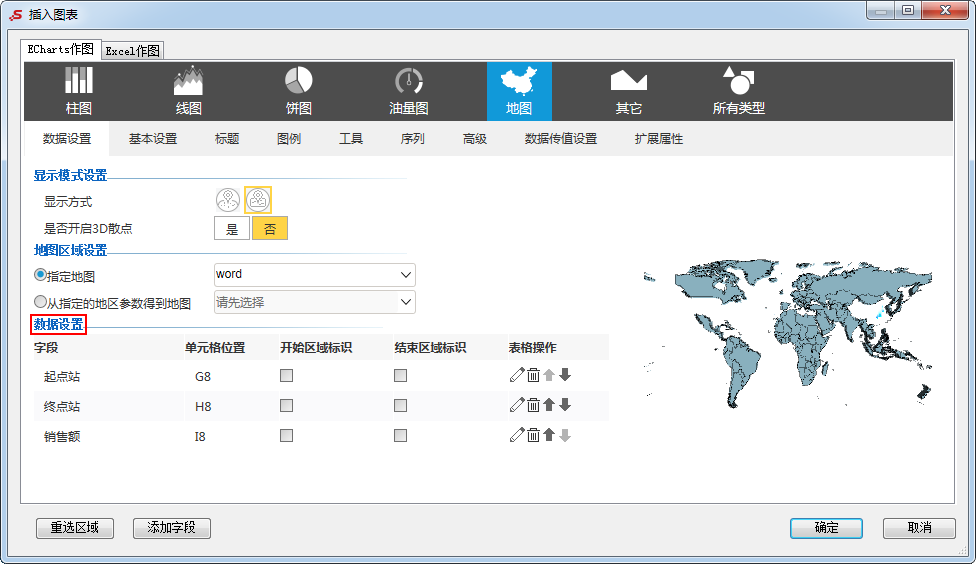
Echarts图形数据设置包括“区域标识、开始区域标识、结束区域标识、指标”。
开始区域标识和结束区域标识只在创建“航线图”或“3D航线图”时才出现,因为航线带有方向,所以这两个设置项代表着起点和终点。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
在区域标识勾选某字段,则在地图上将展现该字段的区域位置。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
在开始区域标识勾选某字段,则该字段将作为“航线的起始位置”,与结束区域标识相对应。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
在结束区域标识勾选某字段,则该字段将作为“航线的终止位置”,与开始区域标识相对应。
预览效果
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
在指标勾选某字段,则该字段作为图形的数据数量特征的体现。
一般指标值越大,其代表的颜色深浅程度越深。
预览效果