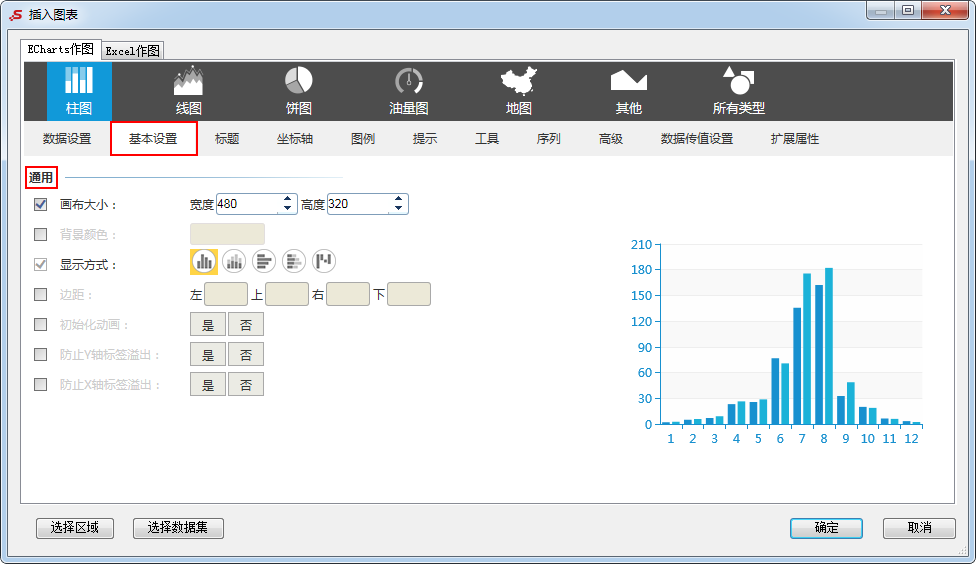
Echarts图形通用设置包括“画布大小、背景颜色、显示方式、边距、初始化动画、防止Y轴标签溢出、防止X轴标签溢出”等。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
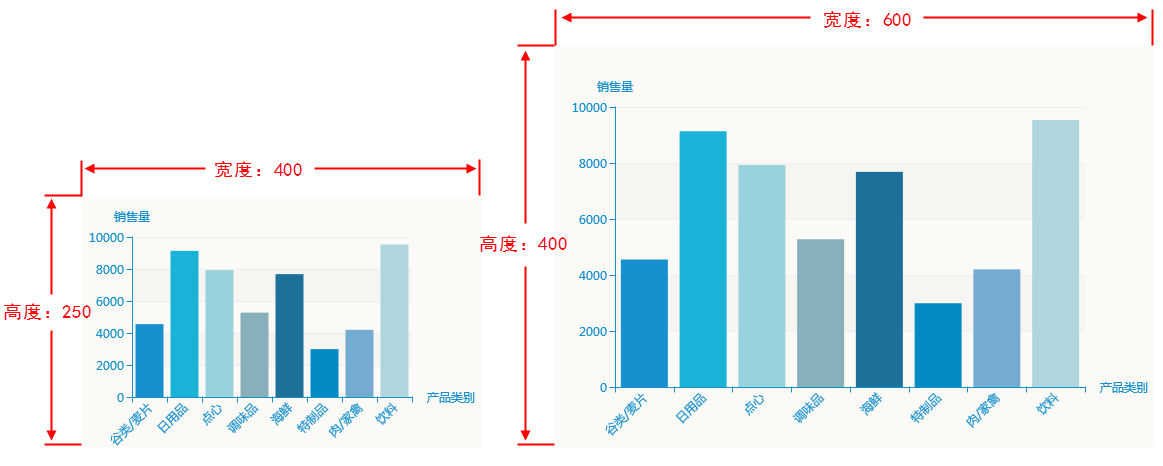
从宽度和高度设置画布的大小。

预览效果
两种不同的画布大小效果如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
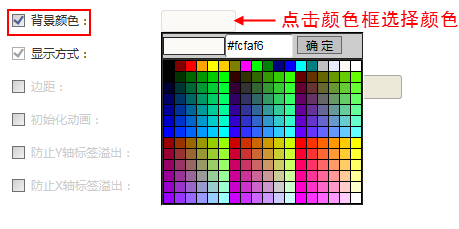
点击颜色框选择颜色。
可以选择现有颜色,也可以在输入框输入颜色代码。

预览效果
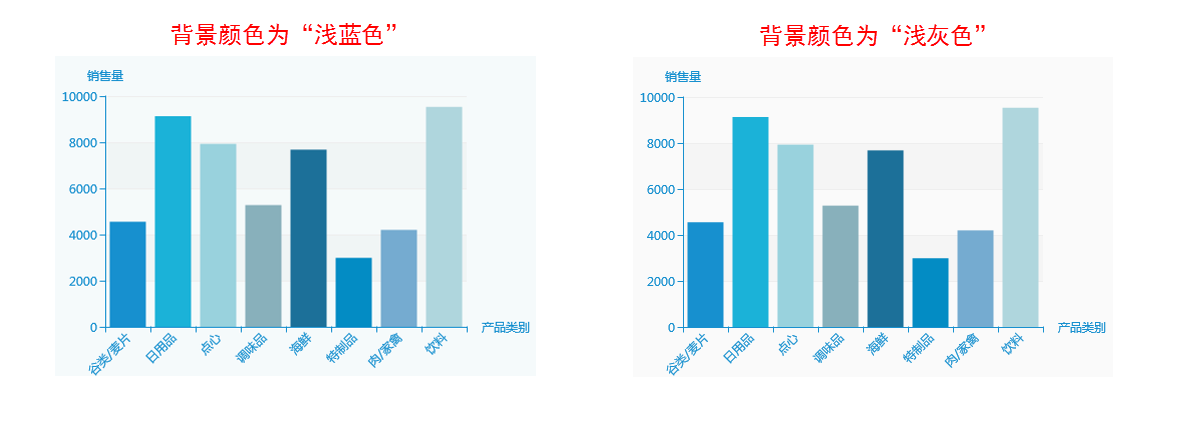
两种不同的背景颜色效果如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
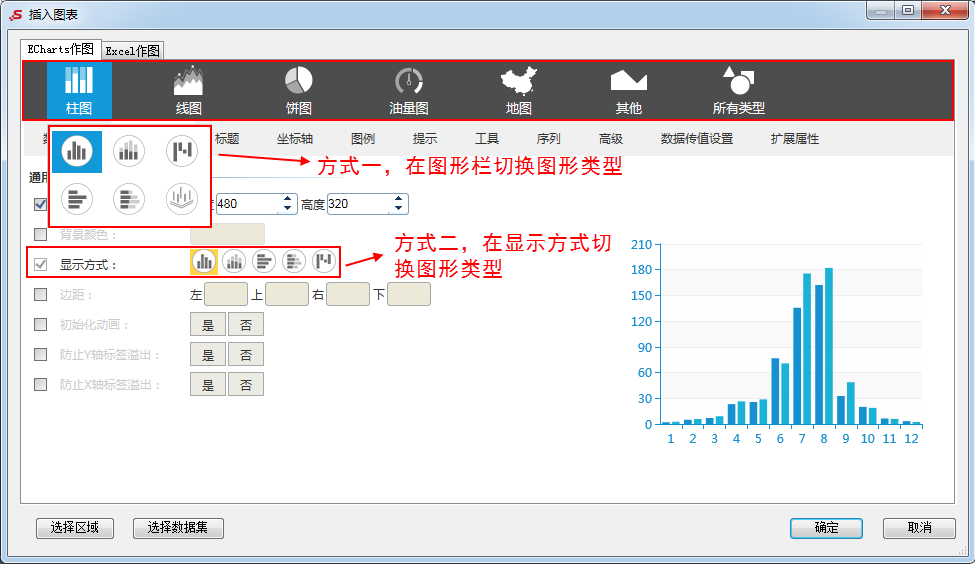
切换图形类型。
除了在“显示方式”属性切换图形外,Echarts图形支持在图形栏切换图形。

各种图形可切换的类型如下:
| 图形 | 显示方式 |
|---|---|
| 柱图 | 普通柱图、堆积柱图、普通横条、堆积横条、瀑布图 |
| 线图 | 标准折线图、标准面积图、堆积面积图 |
| 饼图 | 标准饼图、标准圆环图、南丁格尔玫瑰图 |
| 树图 | 标准树图、从上向下树图、从下向上树图、从右向左树图、径向树图 |
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
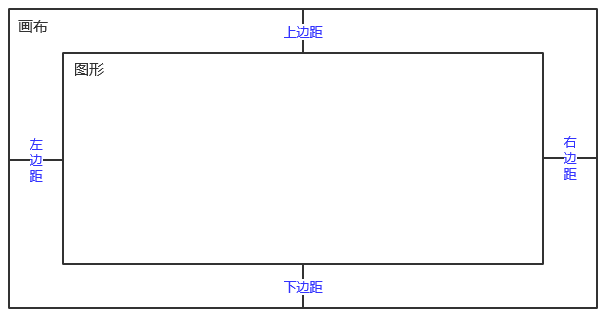
设置图形边距。

- 左:图形离画布左侧的距离。
- 上:图形离画布上侧的距离。
- 右:图形离画布右侧的距离。
- 下:图形离画布下侧的距离。
说明:设置的边距值可以像“20”这样的具体像素值,可以是像“20%”这样相对于画布高宽的百分比。
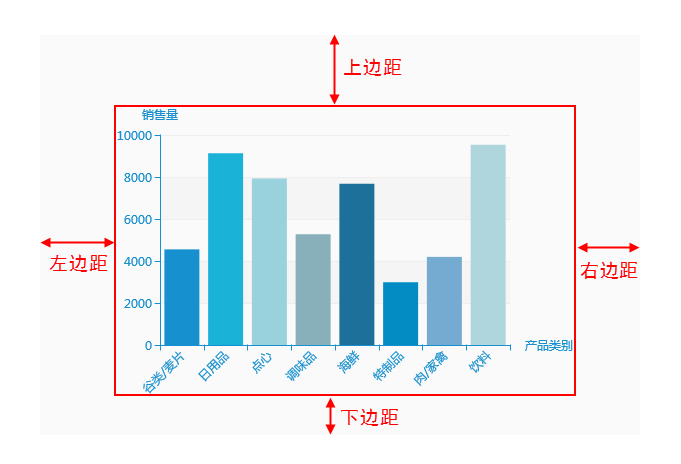
对应模型图:

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
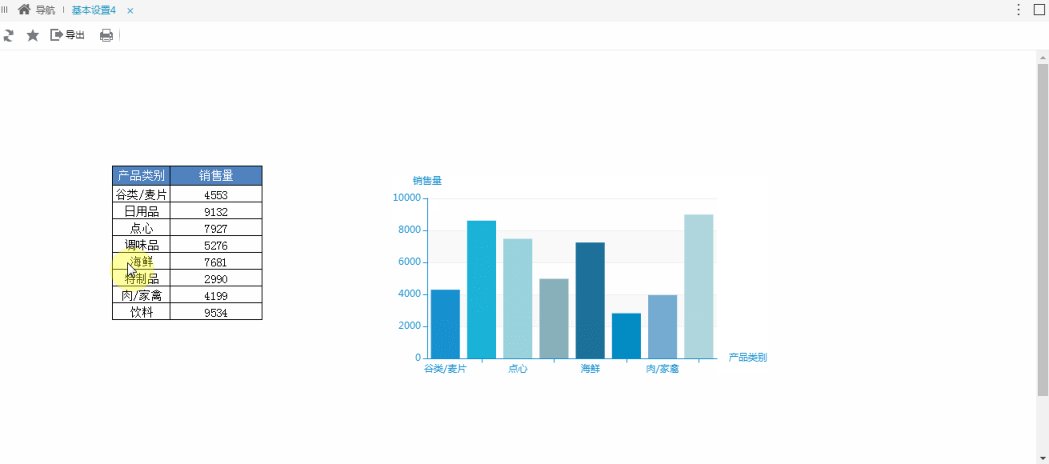
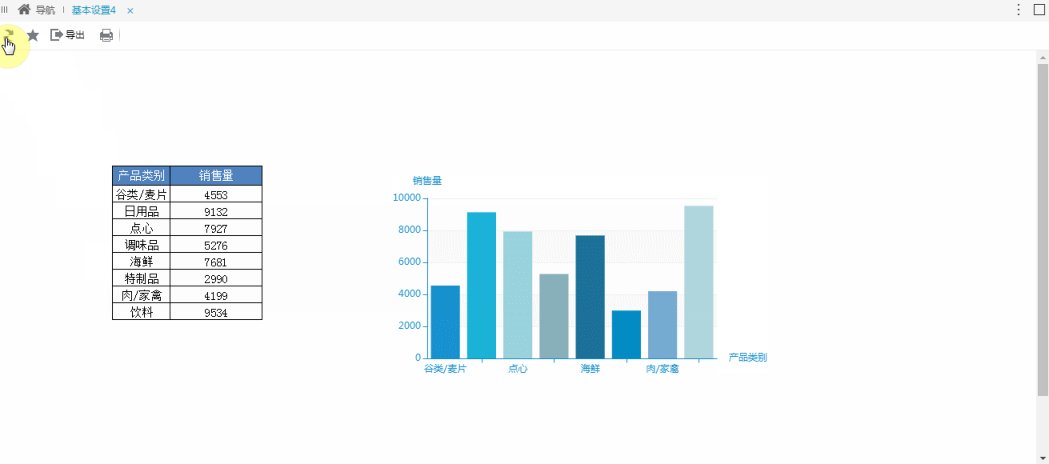
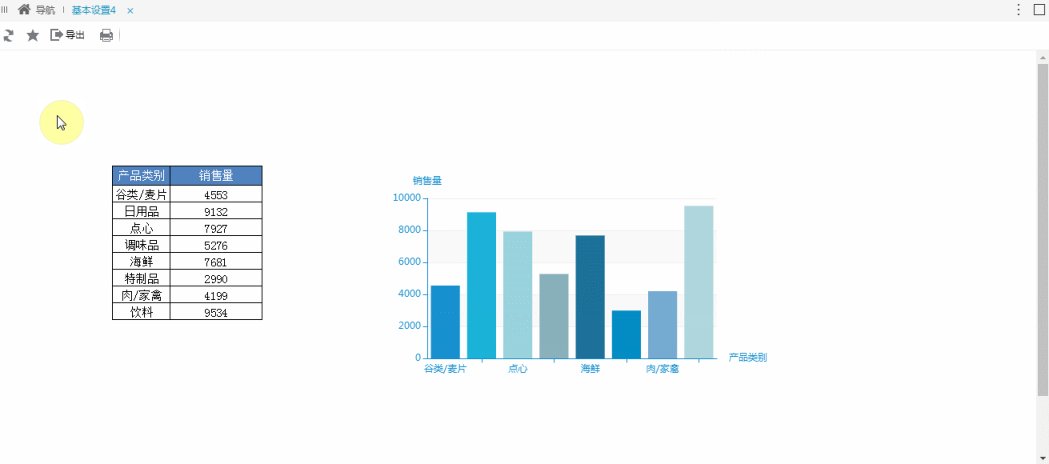
打开或刷新电子表格,图形是否开启动画。

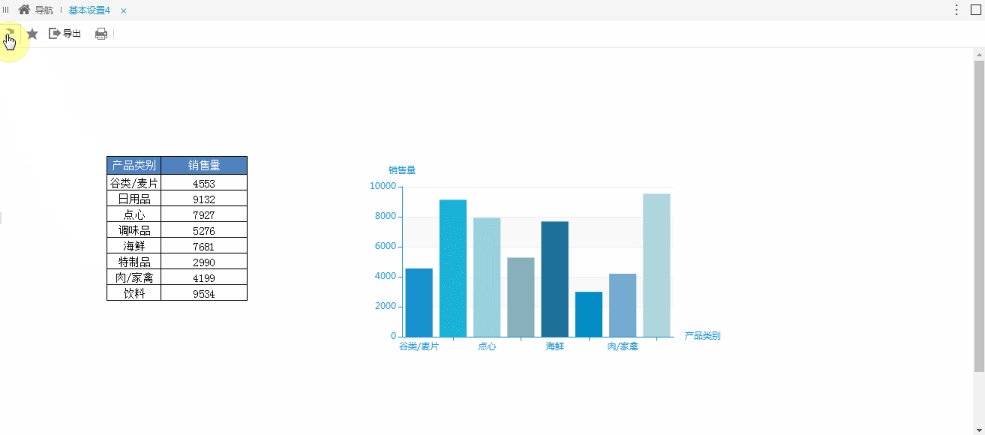
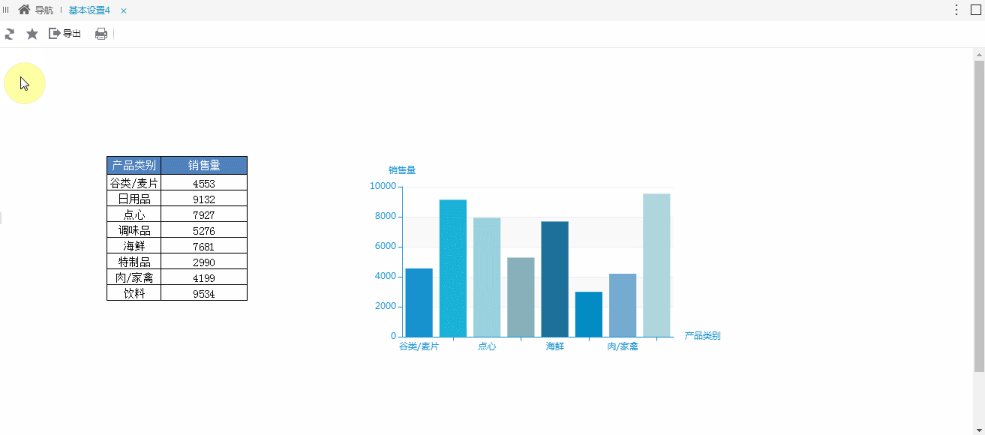
预览效果
设置“初始化动画”

不设置“初始化动画”

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
防止Y轴的标签过长而溢出画布。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
防止X轴的标签过长而溢出画布。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
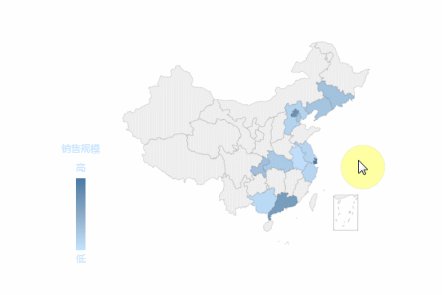
设置是否允许对地图进行缩放和平移的操作。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置经度偏移量。
预览效果
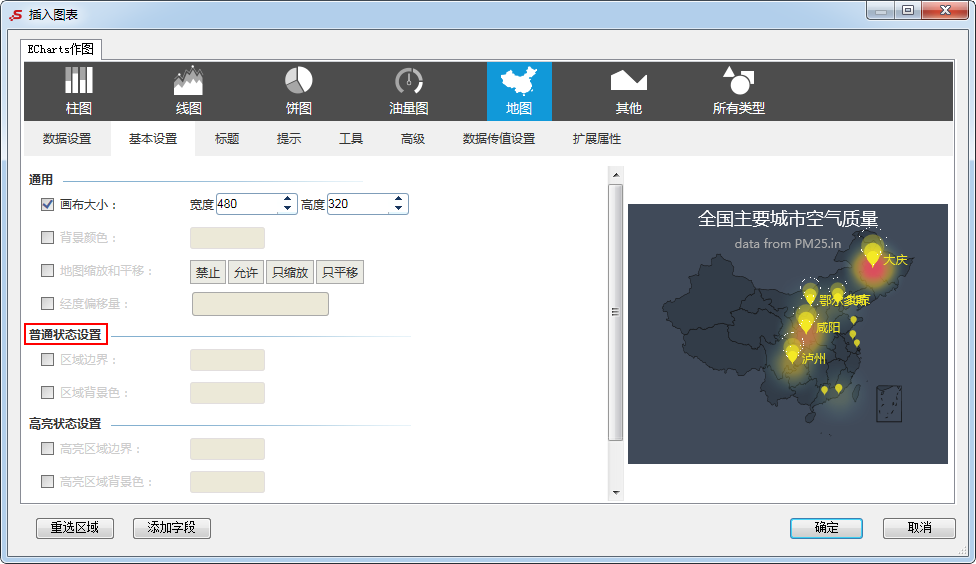
Echarts插入图形普通状态设置包括“区域边界、区域背景色”。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
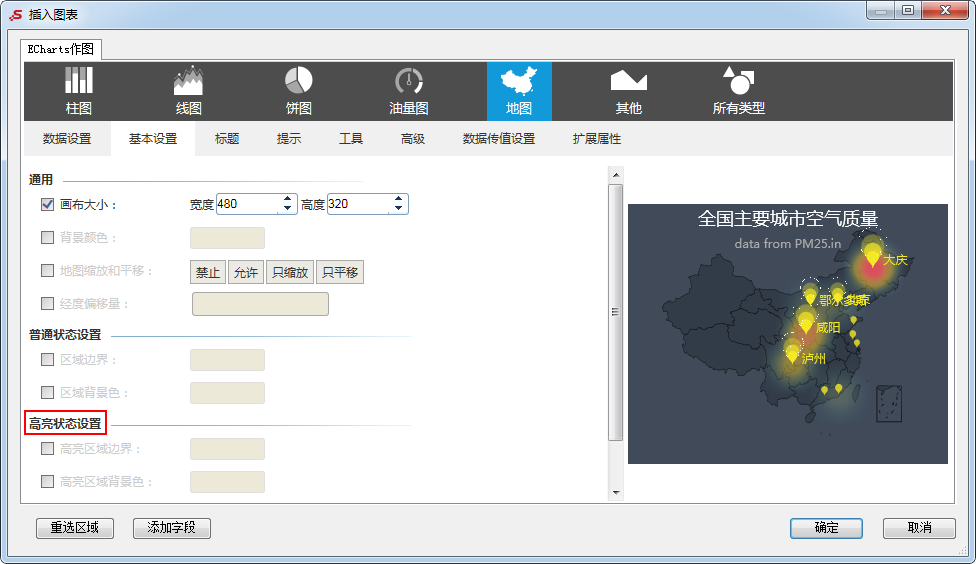
属性说明
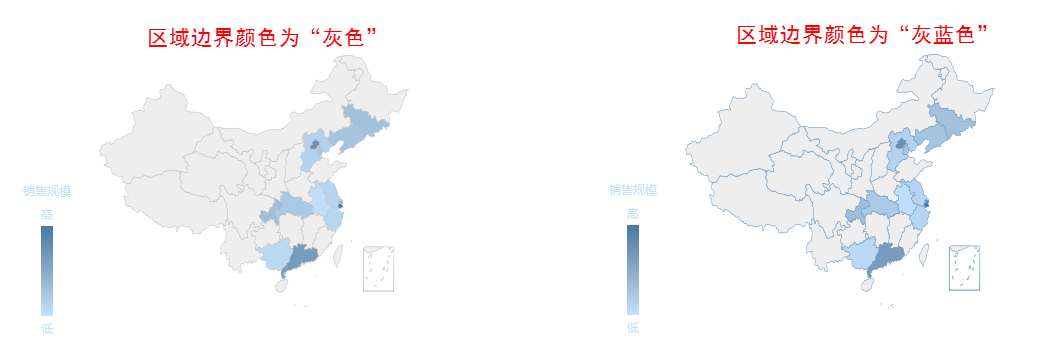
设置区域之间的边界颜色。
以“中国”地图为例,则是设置省份与省份之间的边界颜色。
预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
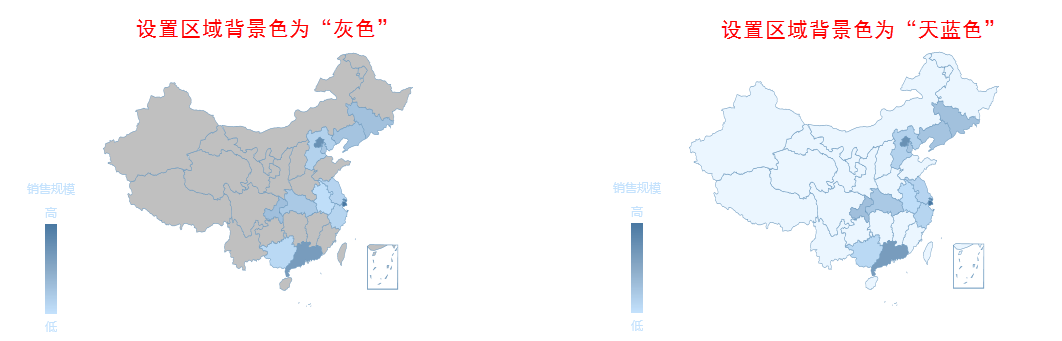
设置所有区域背景颜色。
以“中国”地图为例,则是设置所有省份的背景颜色。
预览效果

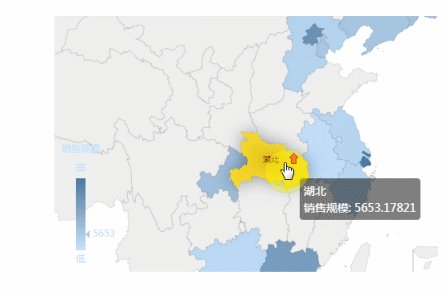
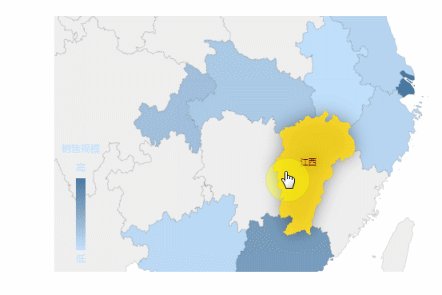
Echarts插入图形高亮状态设置包括“高亮区域边界、高亮区域背景色”。
高亮:当鼠标光标选中某区域时,该区域的背景色以及边界呈现高亮状态。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
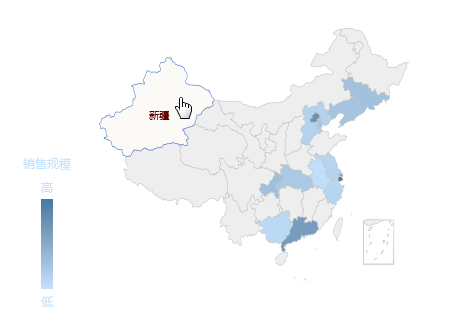
设置当鼠标选中某区域时,该区域的高亮边界颜色。
以“中国”地图为例,选中“新疆”,“新疆”的高亮边界颜色为蓝色。
预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
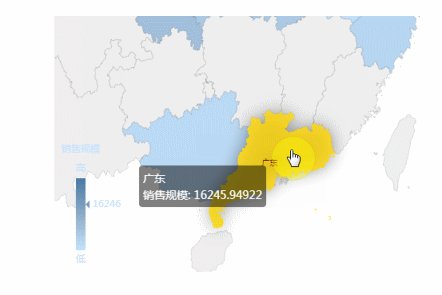
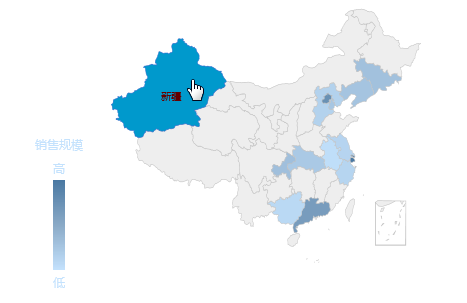
设置当鼠标选中某区域时,该区域的高亮背景颜色。
以“中国”地图为例,选中“新疆”,“新疆”的高亮背景颜色为蓝色。
预览效果

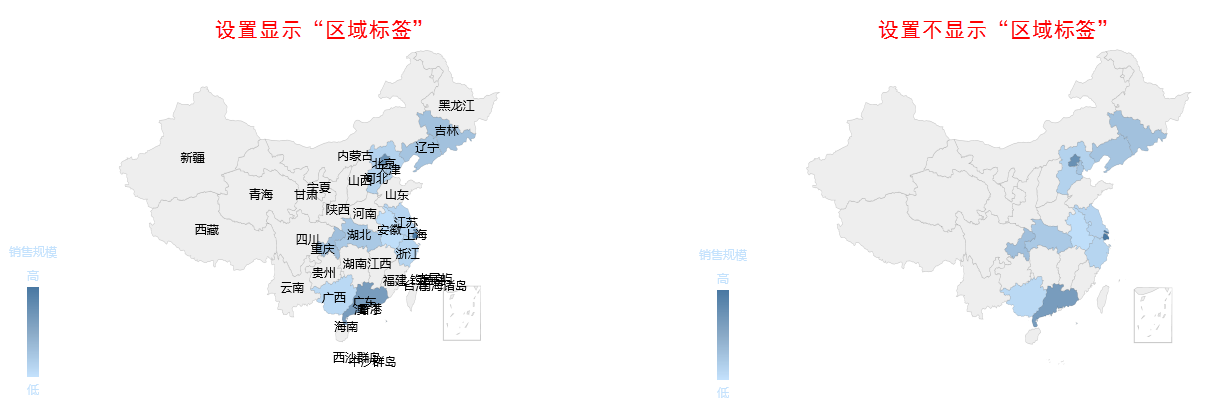
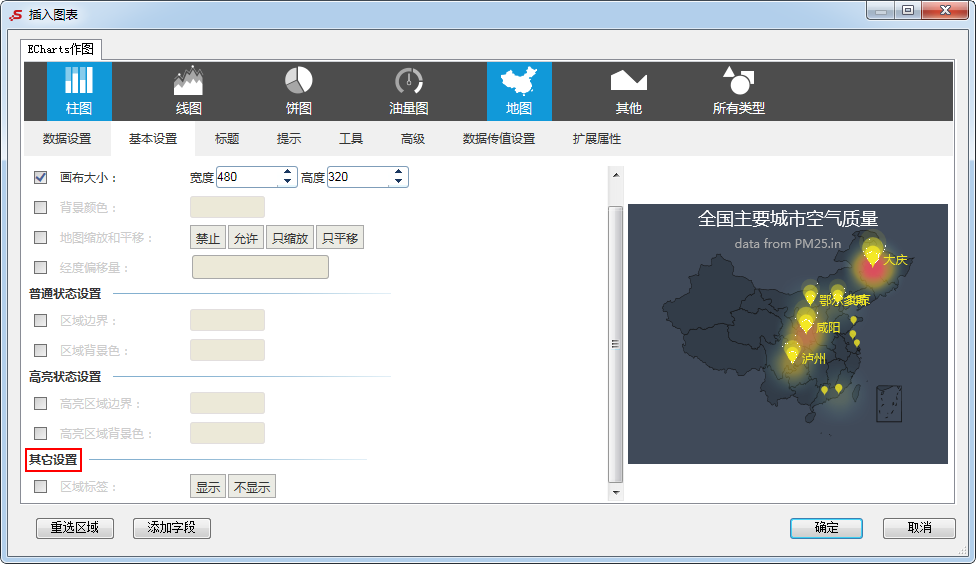
Echarts插入图形其他设置为“区域标签”。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置地图的各个区域是否显示其标签。
以“中国”地图为例,设置显示“区域标签”,则每个省份显示其名字。
预览效果