{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
用于Echarts图形制作的字段。
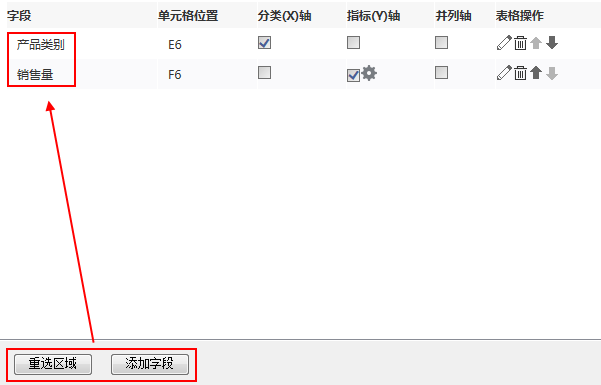
- 重选区域:当字段的当前位置与“插入图表”中字段对应的单元格位置不符时,可以选择 重选区域 重新定位字段的位置,否则将无法读取数据。
- 添加字段:想要添加新的字段到图表时,可以选择 添加字段。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
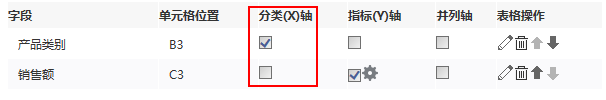
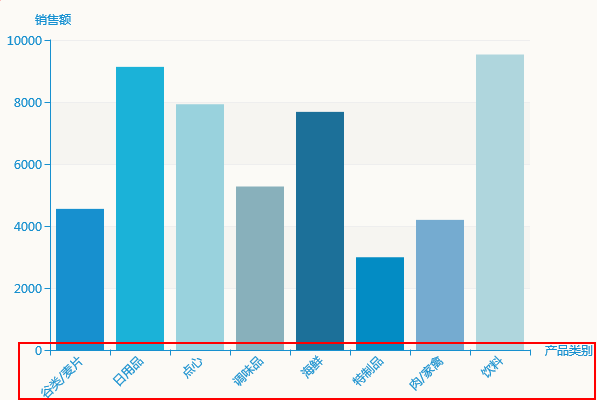
在分类(X)轴项勾选某字段,则分类(X)轴上的数据来源于该字段。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
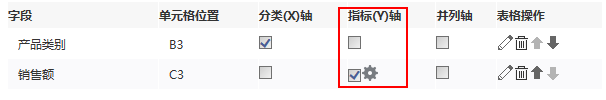
在指标(Y)轴项勾选某字段,则指标(Y)轴上的数据来源于该字段。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
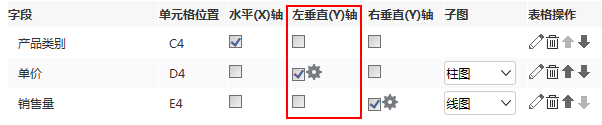
在左垂直(Y)轴勾选某字段,则左垂直(Y)轴上的数据来源于该字段。

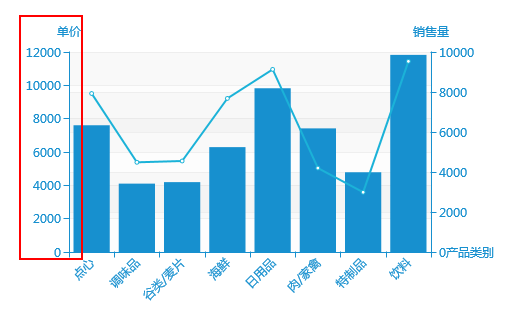
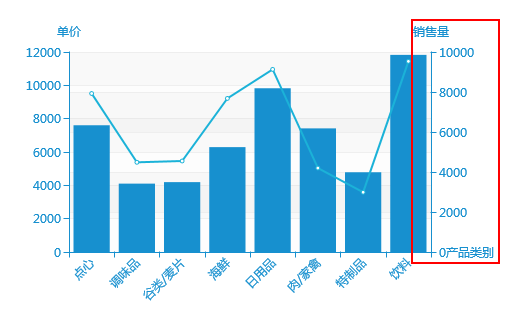
预览效果
左垂直(Y)轴显示单价,对应的子图为柱图。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
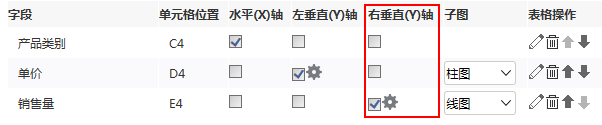
在右垂直(Y)轴勾选某字段,则右垂直(Y)轴上的数据来源于该字段。

预览效果
右垂直(Y)轴显示销售量,对应的子图为线图。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
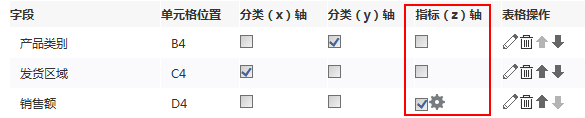
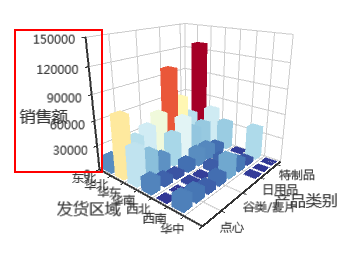
在指标(Z)轴勾选某字段,则指标(Z)轴上的数据来源于该字段。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
并列轴起到的作用将对应字段行转列。

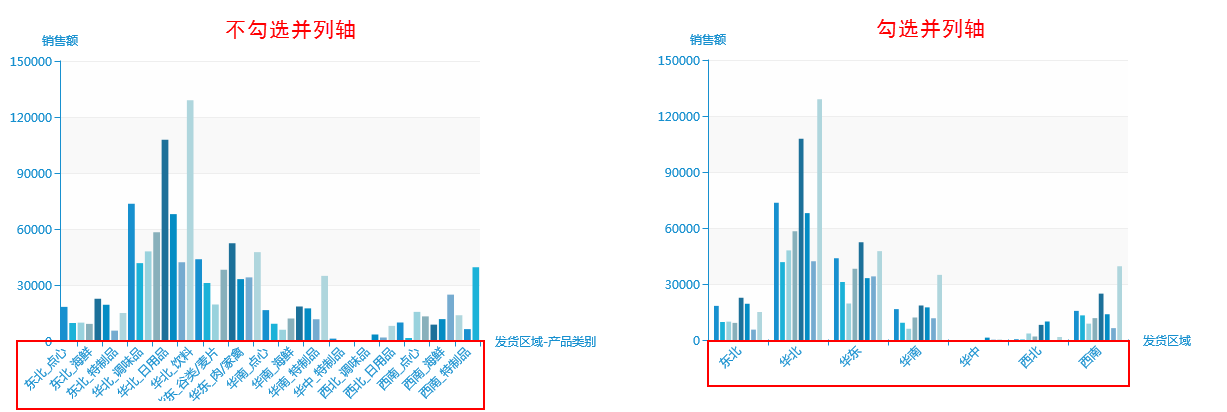
预览效果
当不勾选并列轴时,发货区域和产品类别同时勾选分类轴,则会将各个区域的产品类别分别在画布中列出。
当勾选并列轴时,则将产品类别由行转为列,如下:
报表效果

图形效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
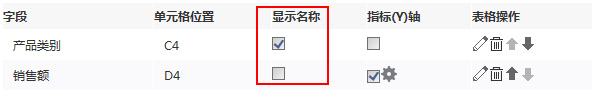
属性说明
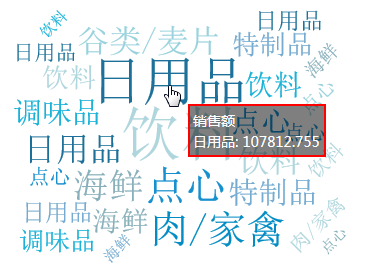
设置当鼠标移到某坐标点时,该坐标点显示信息将包含勾选“显示名称”的字段。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
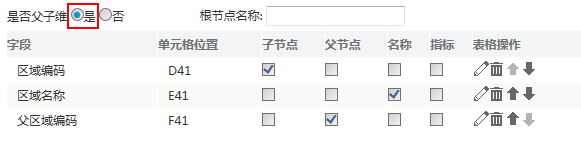
当字段之间有父子关系时,设置“是否父子维”为 是 ,可以基于父子关系结构字段构建树图。

当字段之间没有父子关系时,设置“是否父子维”为 否 ,可以基于非父子关结构字段构建树图。
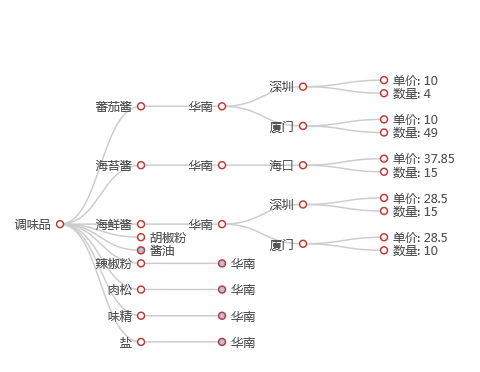
树图里的层级关系以字段的位置排序为标准,例如下面的产品类别为第一层,产品名称为第二层,以此类推。 |

预览效果
设置“是否父子维”为 是

设置“是否父子维”为 否

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
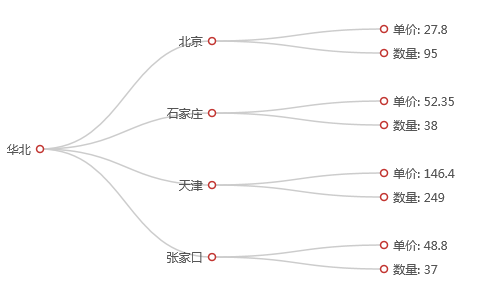
设置根节点名称。
该名称填写时,需要输入存在的数据。例如:图形是 华北-北京-数量 ,根节点名称输入华北才会有数据显示。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
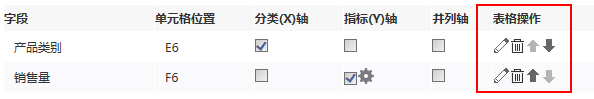
属性说明
对字段的操作,从左到右依次是“修改字段单元格位置、删除字段、往上移和往下移”。

各设置项说明如下:
- 修改字段单元格位置:当字段的位置移动时,其单元格位置也会变,此时需要重新选中单元格位置。
- 删除字段:删除该字段。
- 往上移:将该字段往上移。
- 往下移:将该字段往下移。
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
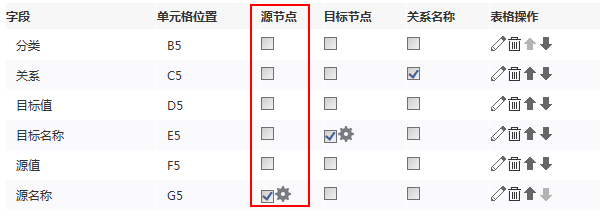
属性说明
源节点的上一个级别为目标节点。
最低级别的节点必定是源节点,当有两个或两个级别以上时,除了最高级别的节点,其他节点都可以作为源节点。
关于关系图的源节点、目标节点、关系名称设置以及图形的修饰,具体请参考 关系图。

预览效果
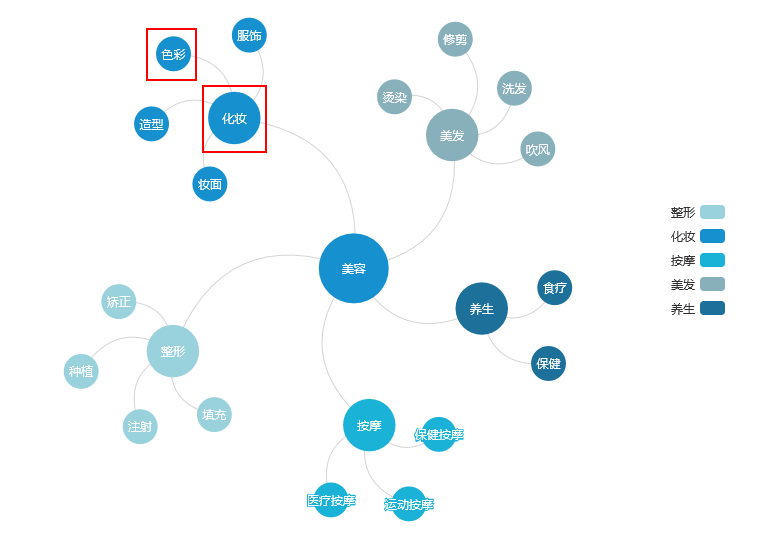
红框内同级别皆为源节点,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
目标节点的下一个级别为源节点。
最高级别的节点必定是目标节点,当有两个或两个级别以上时,除了最低级别的节点,其他节点都可以作为目标节点。

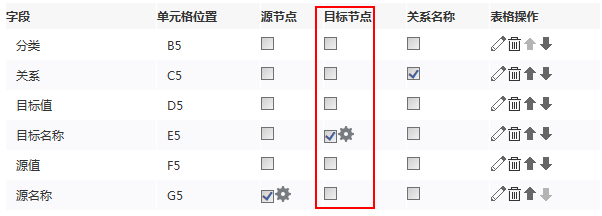
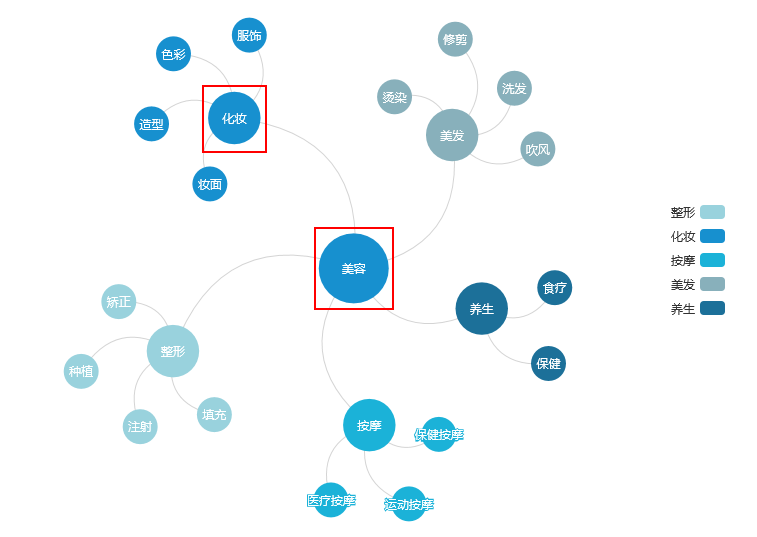
预览效果
红框内同级别皆为目标节点,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
是指节点之间的关系描述,比如父子,可以不选择。

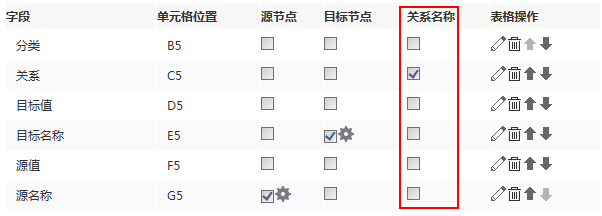
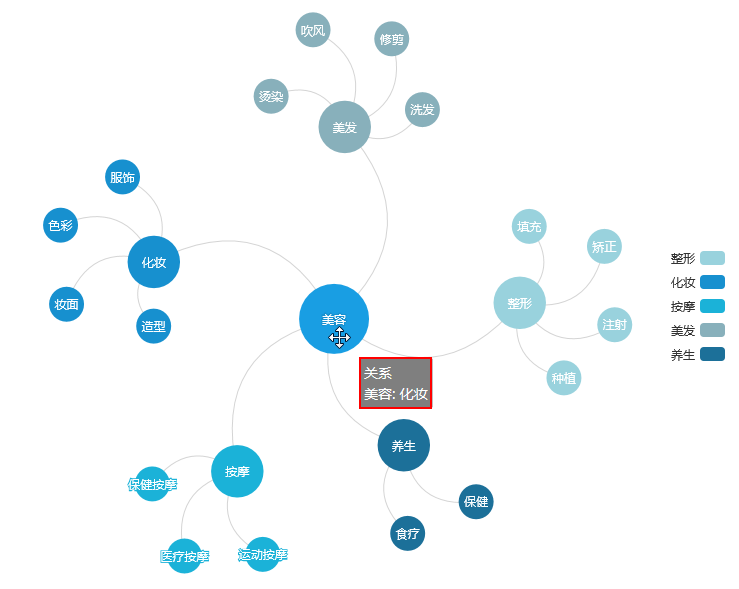
预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
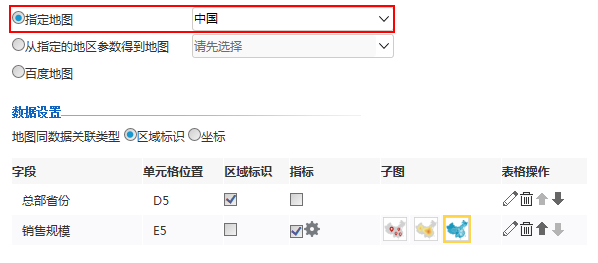
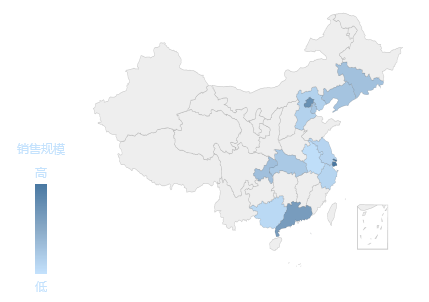
地图进行数据设置时,可以通过“指定地图”方式创建地图;
通过“指定地图”方式创建地图,其展示的区域地图是固定的;

预览效果
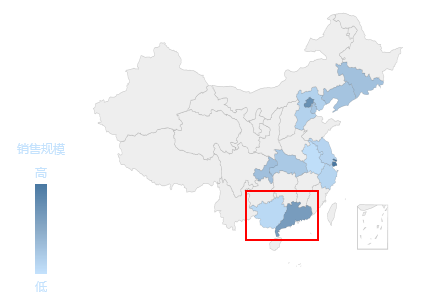
例如勾选字段为我国省份时,选择“中国”地图。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
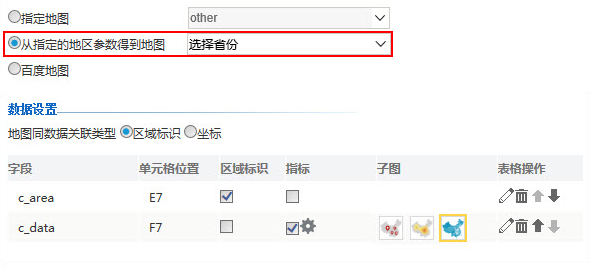
属性说明
地图进行数据设置时,可以通过“从指定的地区参数得到地图”方式创建地图。
通过“从指定的地区参数得到地图”方式设置的地图,其展示的区域地图是动态的,参数可以控制显示的区域地图。且随着参数的切换,地图将显示相应的区域数据。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
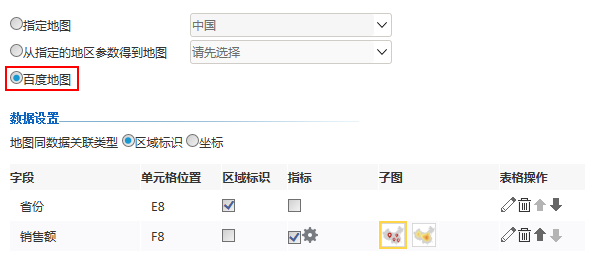
属性说明
地图进行数据设置时,可以通过“百度地图”方式创建地图。
百度地图是ECharts图形与百度地图API相集成的一个图形展示,并可以将散点图、热力图展现在百度地图上。

预览效果

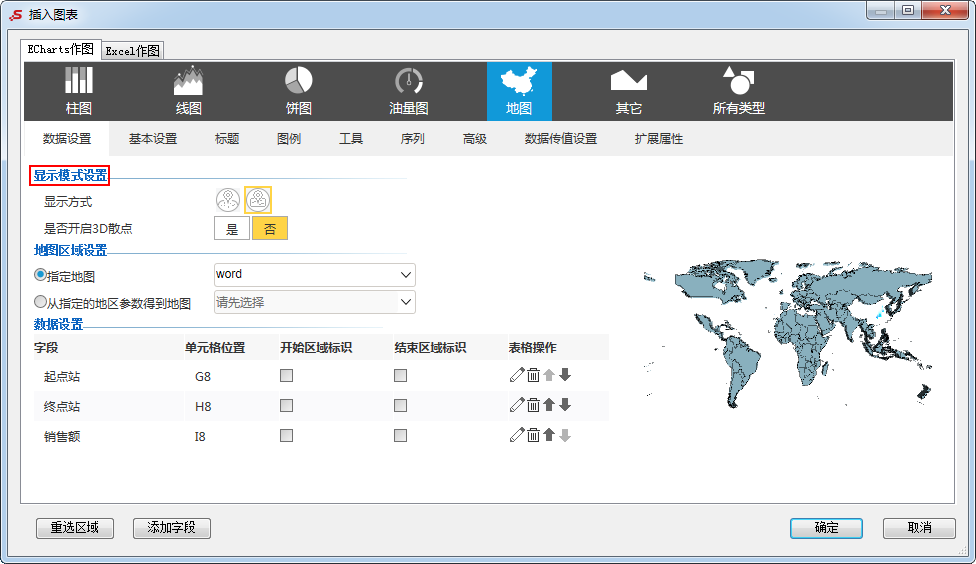
Echarts图形显示模式设置包括“显示方式、显示开启3D散点”。
选择“3D地理坐标”,在其下方会出现“地理区域设置”,设置项请参考上方 指定地图 和 从指定的地区参数得到地图。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
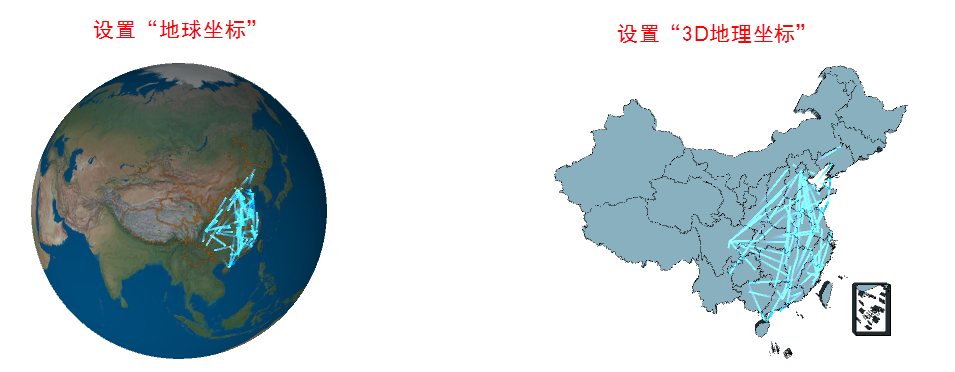
选择3D航线图的显示方式,有“地球坐标”和“3D地理坐标”两种。

预览效果
两种显示方式效果如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置坐标点是否开启3D散点,3D散点显示其地区名。

预览效果
设置开启与不开启3D散点效果对比,如图:

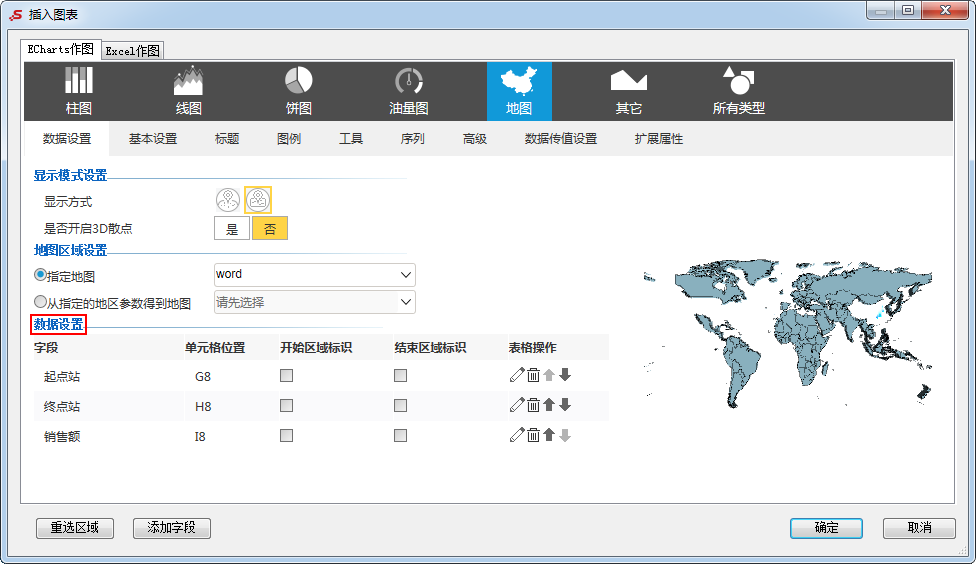
Echarts图形数据设置包括“区域标识、开始区域标识、结束区域标识、指标”。
开始区域标识和结束区域标识只在创建“航线图”或“3D航线图”时才出现,因为航线带有方向,所以这两个设置项代表着起点和终点。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
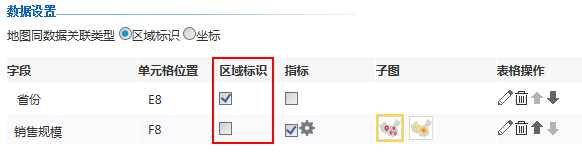
属性说明
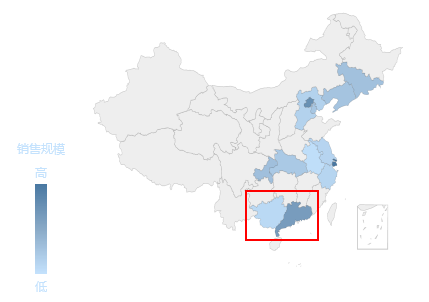
在区域标识勾选某字段,则在地图上将展现该字段的区域位置。

预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
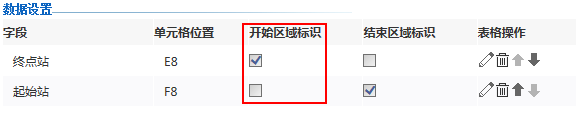
在开始区域标识勾选某字段,则该字段将作为“航线的起始位置”,与结束区域标识相对应。

预览效果
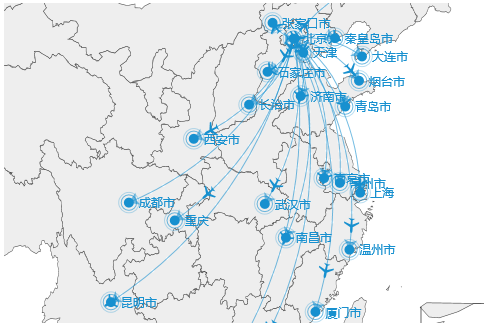
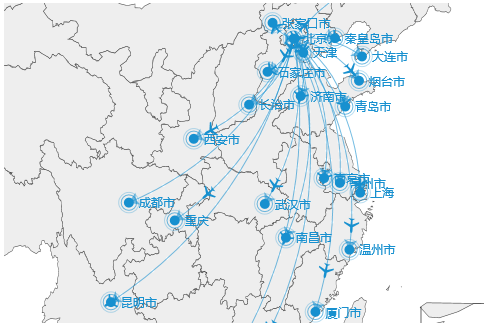
由飞机的行驶方向可知,北京为开始区域标识。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
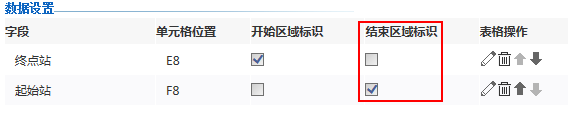
在结束区域标识勾选某字段,则该字段将作为“航线的终止位置”,与开始区域标识相对应。

预览效果
由飞机的行驶方向可知,南昌市、成都市、青岛市等等为结束区域标识。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
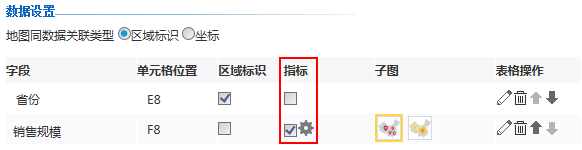
属性说明
在指标勾选某字段,则该字段作为图形的数据数量特征的体现。

预览效果
指标值越大,其区域标识的颜色深浅程度越深。