{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
将柱体的棱角切削成一定斜面,设置的倒角尺寸越大,其切削的斜面越大。
倒角尺寸设置范围为0~1。
预览效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
磨去设置倒角尺寸之后产生的棱角,设置的倒角光滑度越大,其磨去棱角的程度越大。
倒角光滑度设置范围为0~50。
预览效果

序列属性(Z)轴的普通状态设置包括“系列主色、图形透明度、数据项标签、标签与图形距离、文本样式”。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
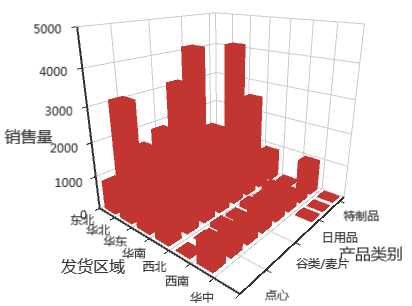
设置柱子的颜色。

预览效果
设置系列主色为“深红色”,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
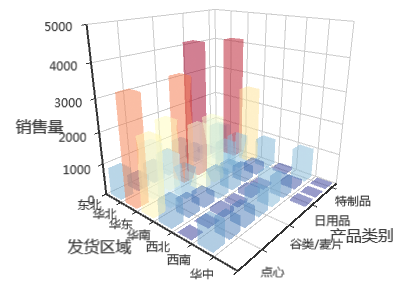
设置图形的透明程度。
图形透明度设置范围为0~1,但不包含0,即无法设置完全透明,1为完全不透明。

预览效果
设置图形透明度为0.5,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
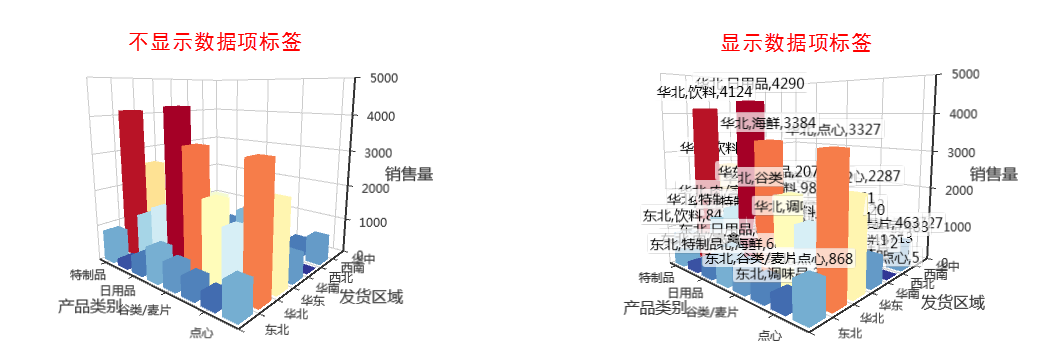
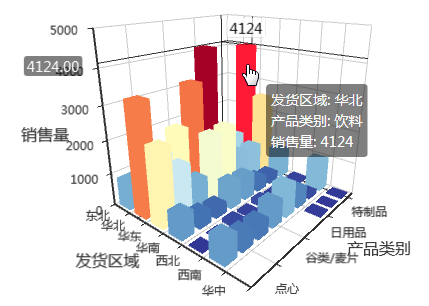
设置是否显示数据项标签,即指标轴的数值是否显示在各自柱子上。

预览效果
设置显示与不显示数据项标签效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
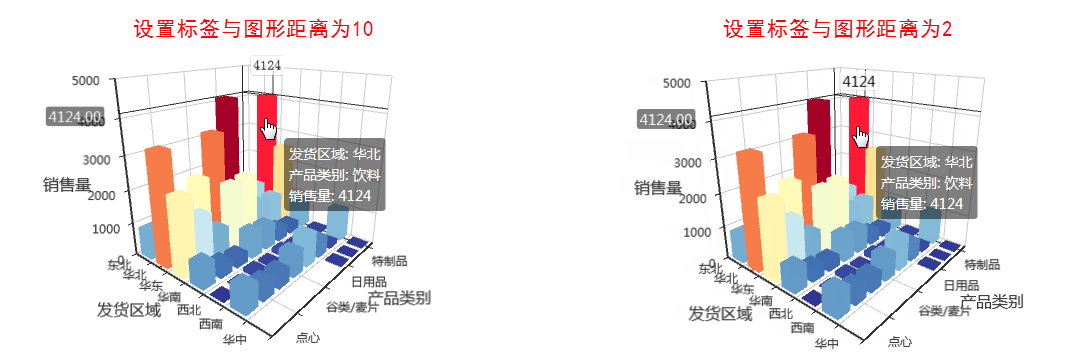
设置标签与图形之间的距离。

预览效果
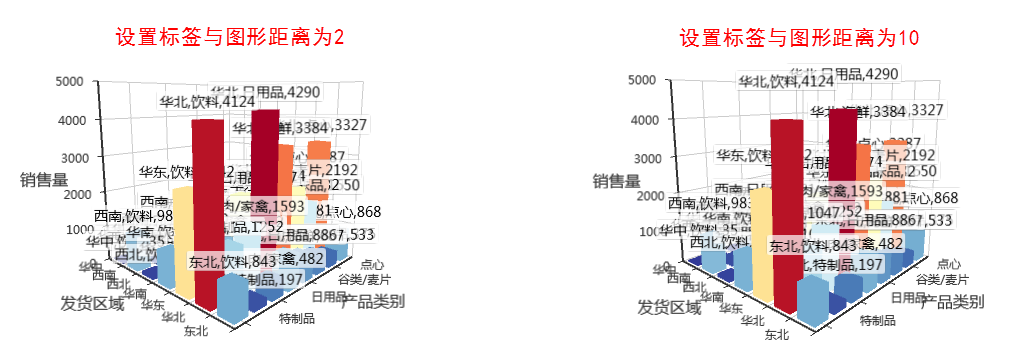
设置两种不同标签与图形距离效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置数据项标签的文本样式。
可设置文本的字体、字号、字形和颜色。

预览效果
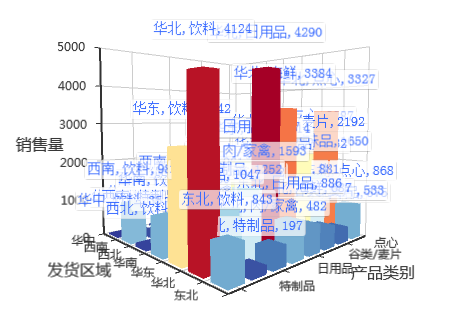
设置文本颜色为“蓝色”,如图:

序列属性(Z)轴的高亮状态设置包括“系列主色、图形透明度、数据项标签、文本样式”。
高亮:当鼠标光标选中或移至某柱子时,该柱子呈现高亮状态。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子,该柱子的颜色。

预览效果
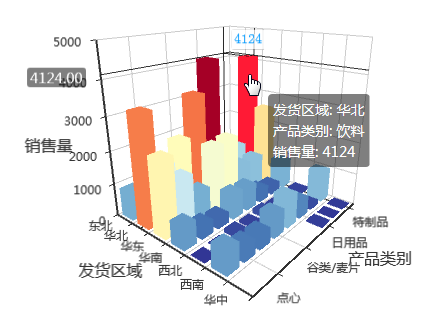
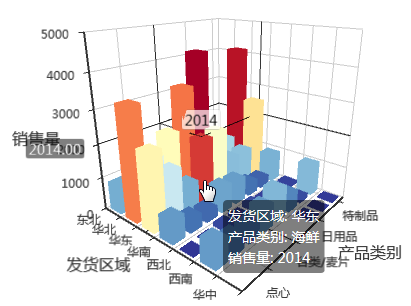
设置高亮时系列主色为深红色,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子,该柱子的透明度。

预览效果
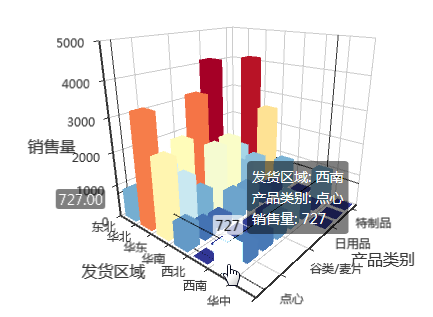
设置高亮时图形透明度为0.3,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子,该柱子是否显示数据项标签。

预览效果
设置高亮时显示数据项标签,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子,该柱子的标签与图形之间的距离。

预览效果
设置高亮时两种不同标签与图形距离效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子,该柱子的数据项标签的文本样式。

预览效果
设置高亮时文本颜色为“蓝色”。