{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,是否显示该柱子的提示信息。

预览效果
设置是否显示为“显示”,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
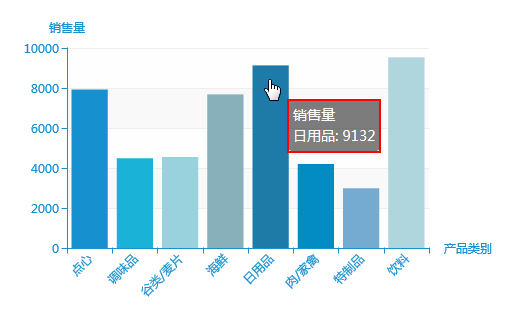
设置当鼠标光标选中或移至某航线时,是否显示该航线的指标值。

预览效果
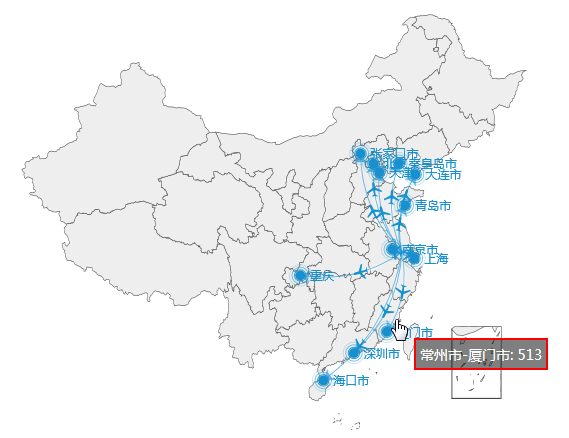
设置航线提示为“显示指标值”,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子显示的信息框的背景颜色。

预览效果
设置背景颜色为“灰色”,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子显示的信息框的边框宽度。

预览效果
设置边框宽度为“1”,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子显示的信息框的文本样式。

预览效果
设置提示文本样式的字体为“黑体”,字号为“14”,颜色为“红色”,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
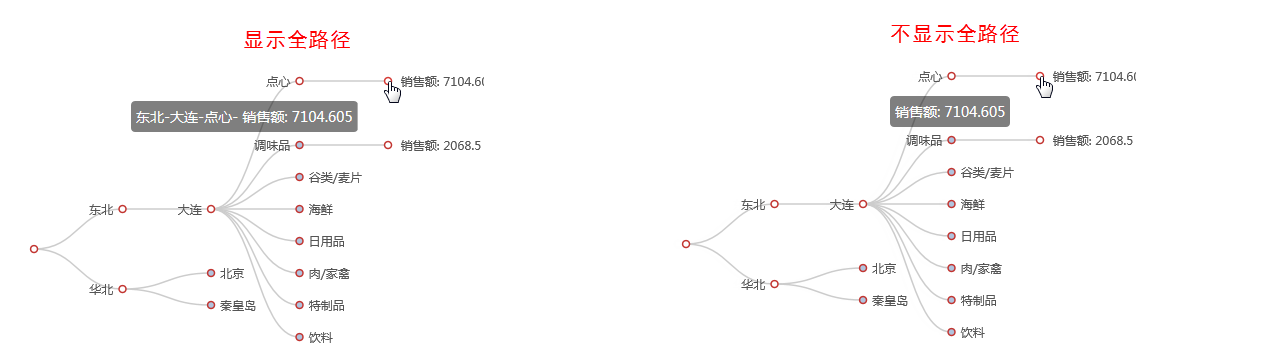
设置当鼠标光标选中或移至树图的某节点时,是否显示该节点的完整路径。

预览效果
设置是否显示全路径的效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
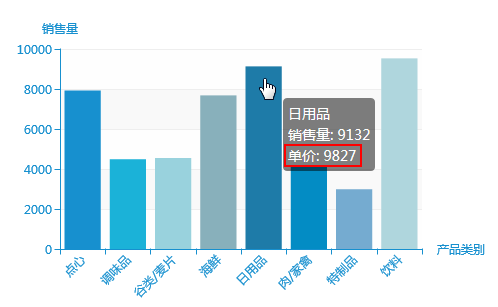
添加其他字段的信息,可在当鼠标光标选中或移至某柱子时,该柱子显示的信息提示框中一并出现。

预览效果
添加显示名称为“单价”,如图: