{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
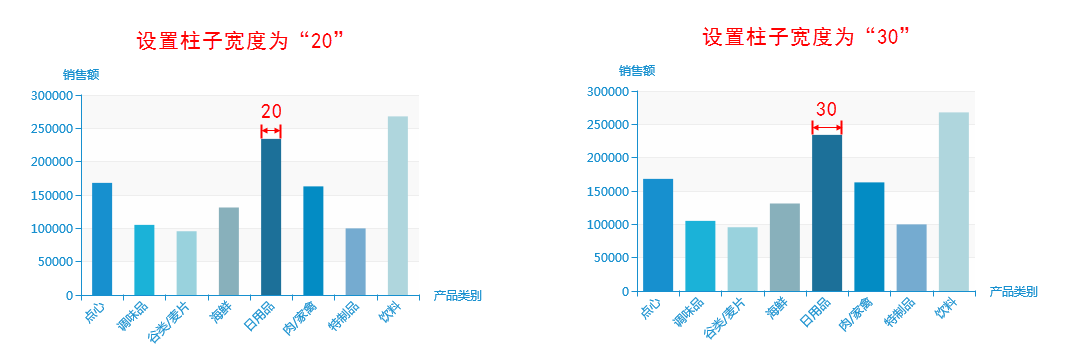
设置柱图中柱子的宽度。

预览效果
两种不同的柱子宽度效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
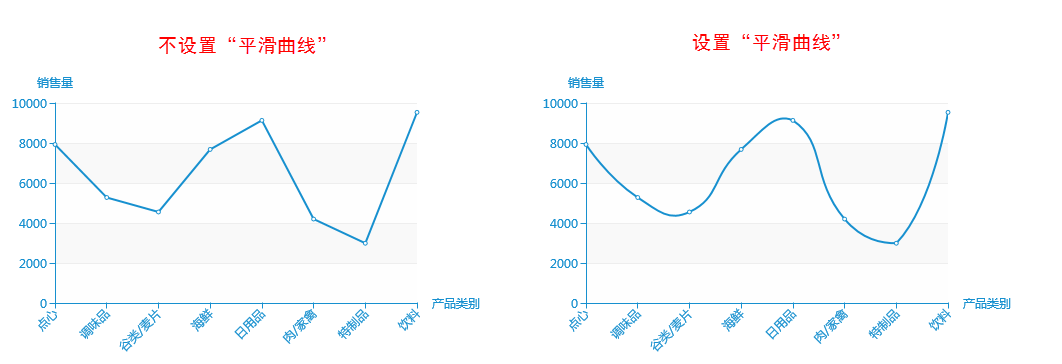
当图表类型为线图时,可设置曲线是否平滑。

预览效果
设置与不设置“平滑曲线”效果对比,如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否连接空数据。

- 选择 是 ,则连接空数据点前后的两个非空数据点。
- 选择 否 ,会出现空数据点,使得一条完整的线图断开成两条。
预览效果
饮料的数据是完整的,而点心在华中的数据为空,设置与不设置“连接空数据”效果对比,如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
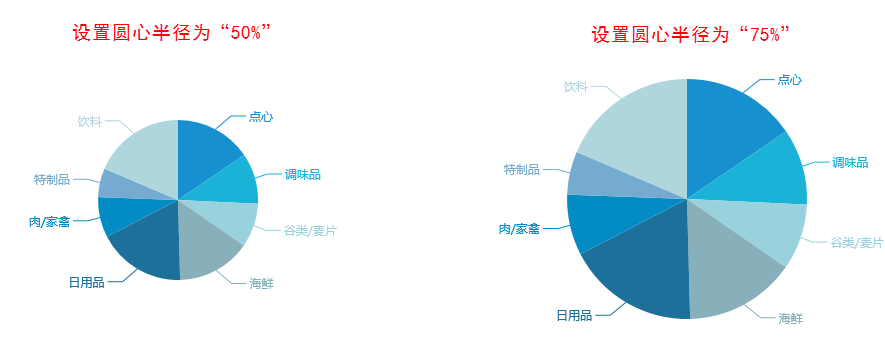
设置饼图的半径。

预览效果
设置不同的饼图半径效果对比,如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置饼图的圆心位置。

预览效果
设置不同的圆心位置效果对比,如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
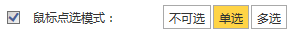
设置鼠标选中饼图扇区时的动画效果。

预览效果
不可选:点击饼图扇区无动画效果;

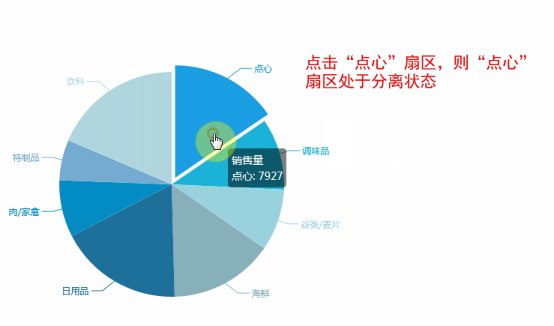
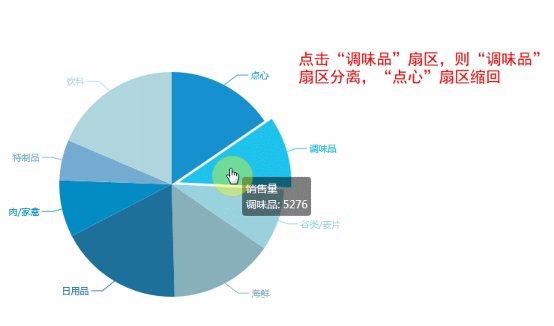
单选:点击饼图始终只有一个扇区处于分离状态;如点击另一扇区时,扇区分离,原本分离的扇区缩回。

多选:多个扇区可同时分离。
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
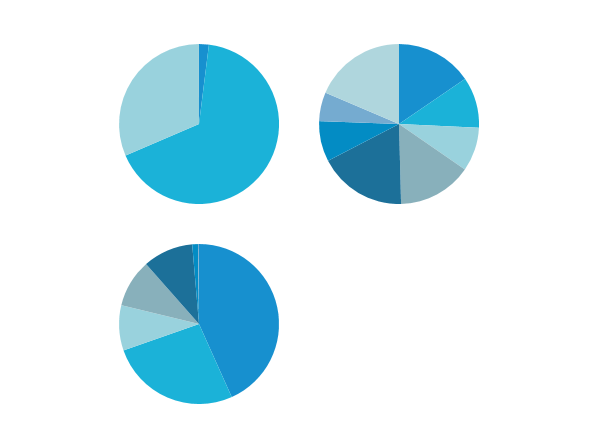
多个饼图时,设置饼图分布的列数,不勾选时默认为“4”。

预览效果
设置列数为“2”时效果如下:

设置列数为“3”时效果如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
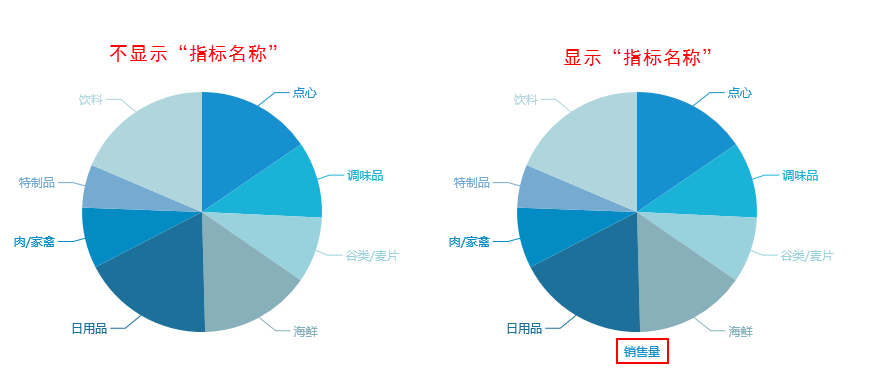
设置是否显示图形的指标名称。

预览效果
设置显示与不显示“指标名称”效果对比,如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
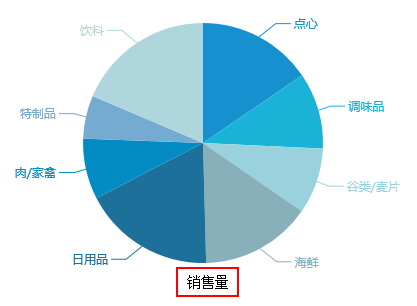
设置指标名称的文本样式。
可设置文本的字体、字号、字形和颜色。

预览效果
设置文本的颜色为“黑色”,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
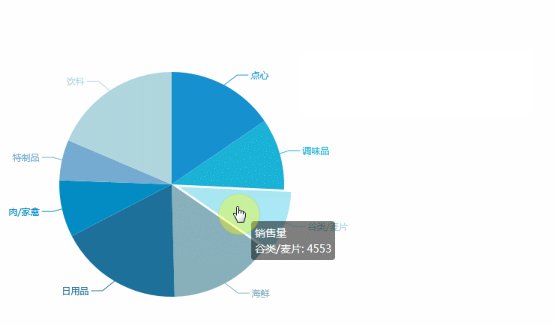
设置是否显示最大值,显示最大值时会将最大值所处扇区分离,并显示指标值。

预览效果
设置与不设置“显示最大值”效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
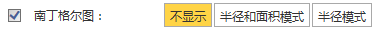
设置以南丁格尔图的形式展现数据。

- 不显示:图形默认以饼图或圆环图显示。
- 半径和面积模式:以不同半径和扇区角度大小来展示数据;数据越大,扇区的半径和所占的度数就越大。
- 半径模式:仅以半径大小不同展示不同扇区的数据,各个扇区平分整个圆360°。
预览效果
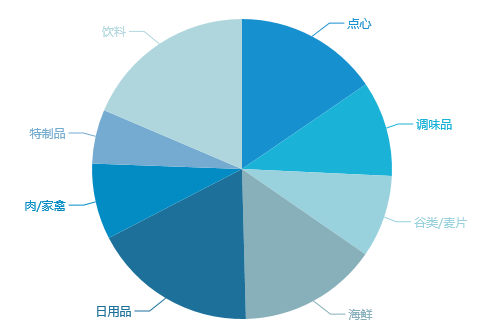
不显示:

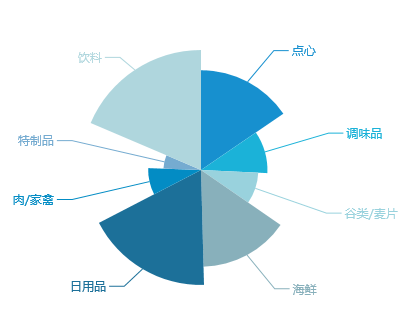
半径和面积模式:

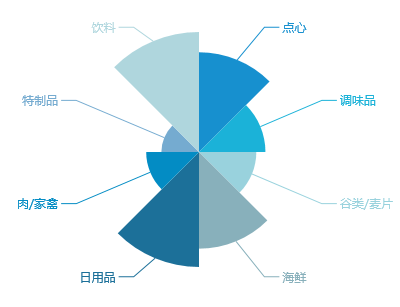
半径模式:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
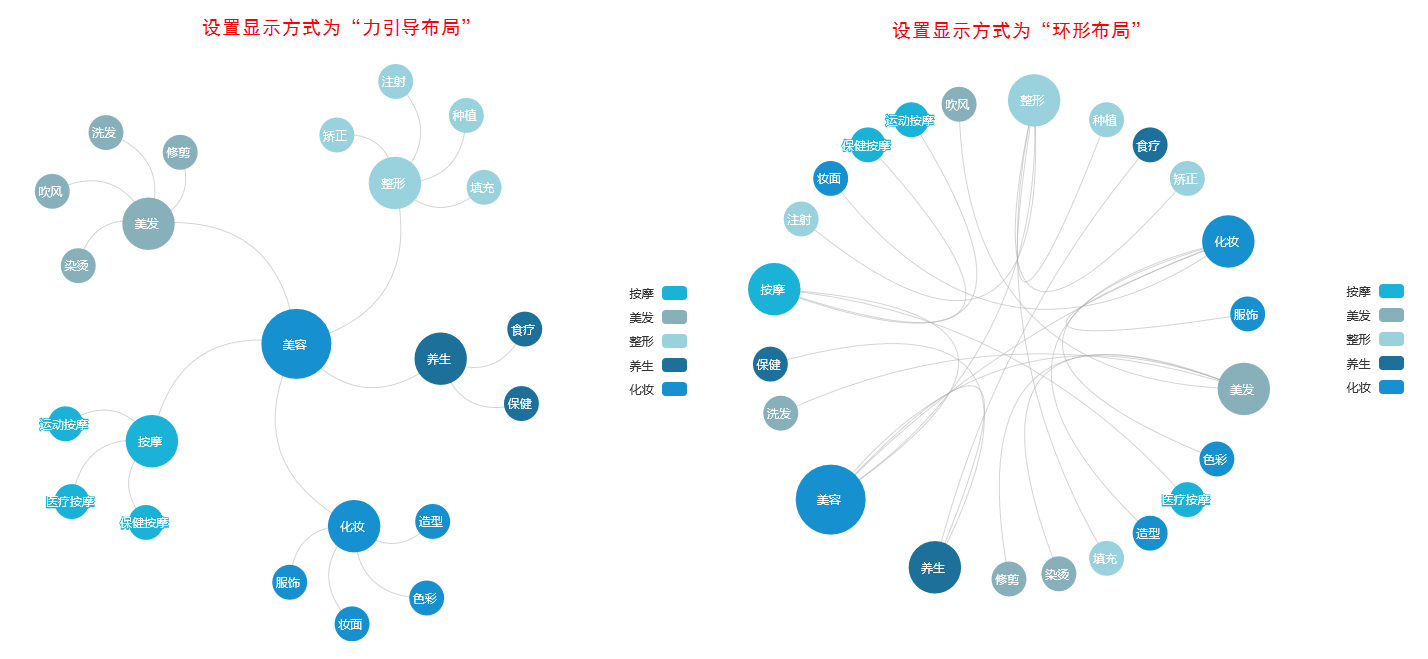
设置关系图的显示方式,分别为力引导布局和环形布局。

预览效果
设置两种不同的显示方式效果对比,如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
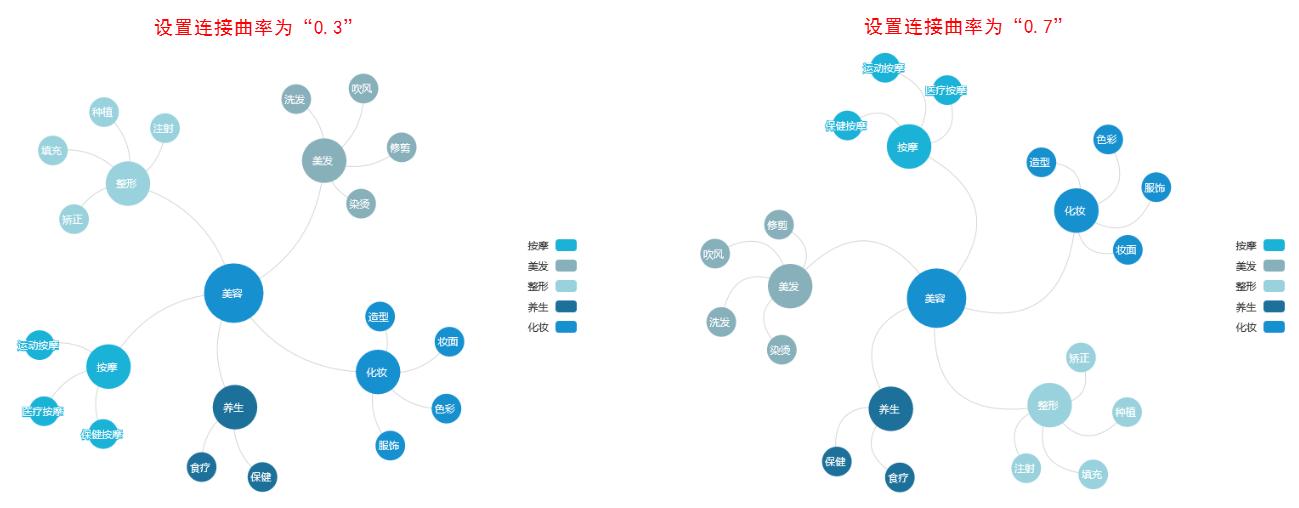
设置关系图中点与点之间线的曲度,不设置则为直线。

预览效果
设置不同连接曲率的效果对比,如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置关系图中点与点之间线的长度;斥力因子越大,线的长度越长。

预览效果
设置不同大小的斥力因子效果对比,如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
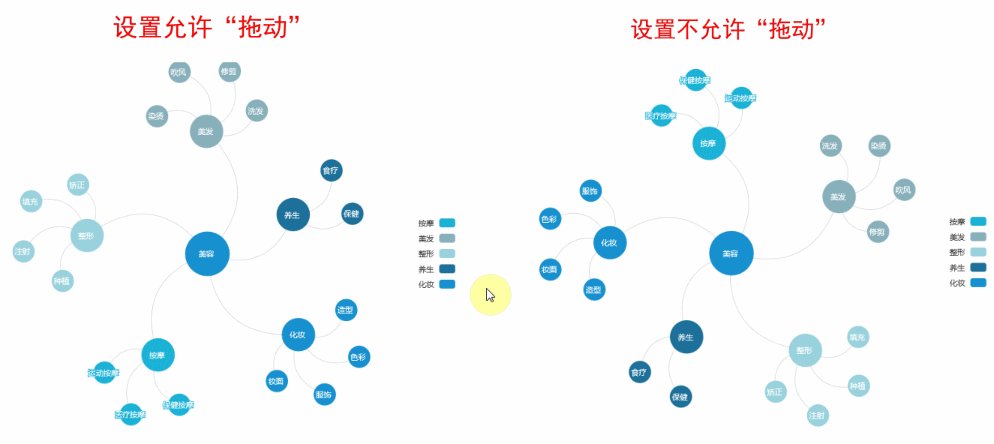
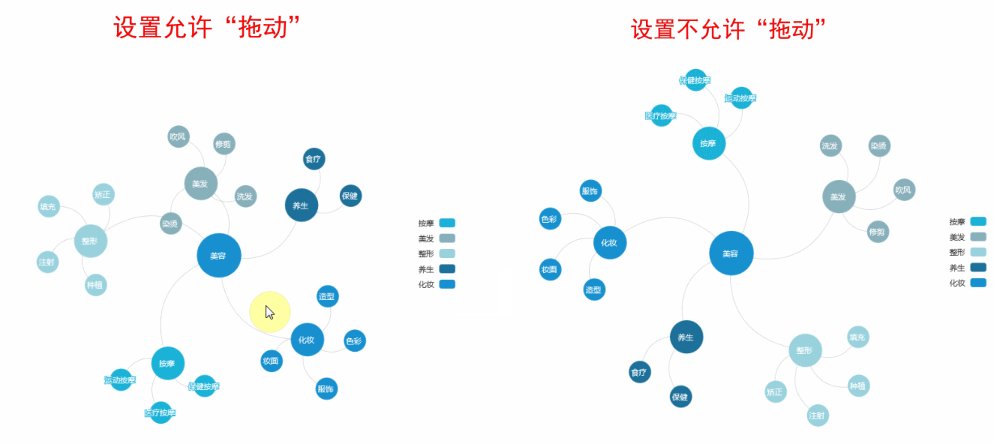
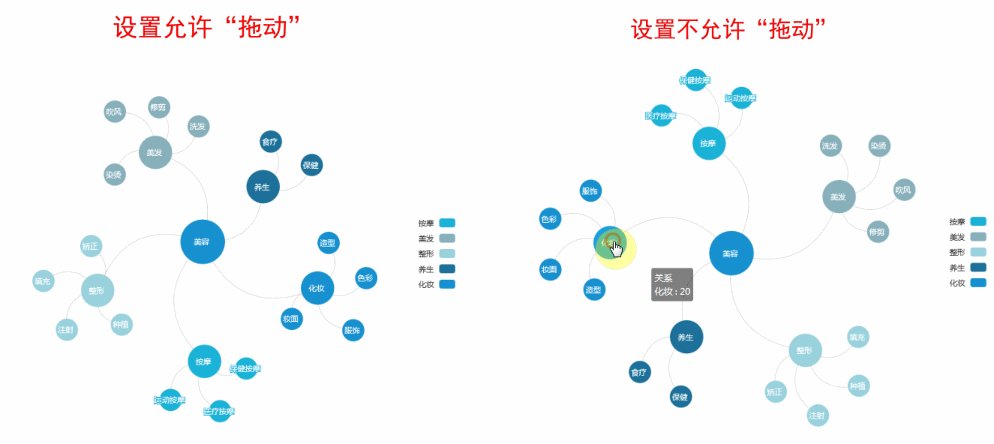
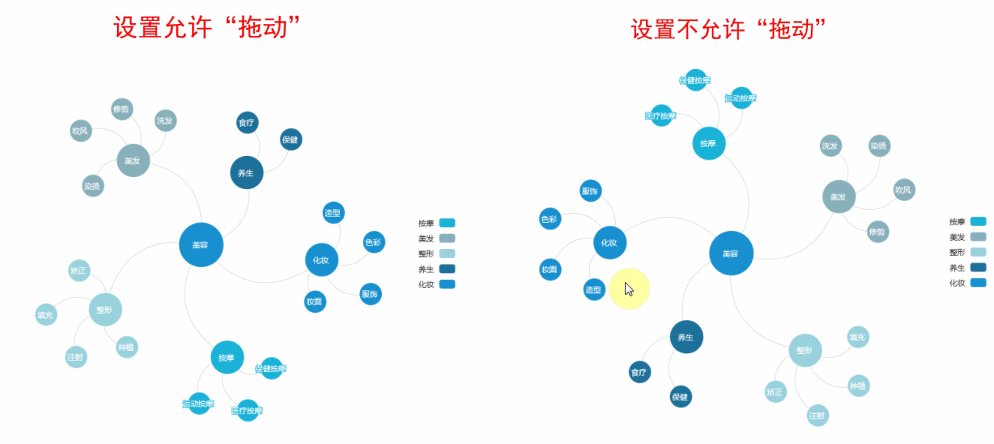
设置关系图中的点是否允许拖拽。

预览效果
设置允许拖动与不允许拖动效果对比,如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
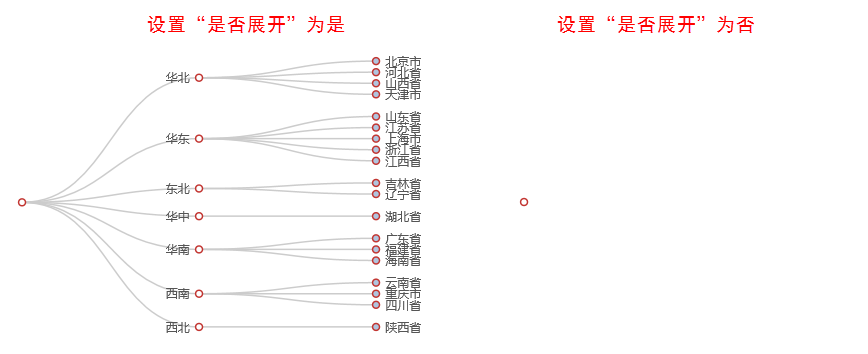
设置树图的节点是否自动展开。

预览效果
设置“是否展开”效果对比,若设置为否,则需要点击节点一个一个展开,如下:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
当设置“是否展开”为是时,可以设置初始化展开的层级。

预览效果
设置不同数值的“初始化展开的层级”效果对比,如下: