{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,是否显示该柱子的提示信息。

预览效果
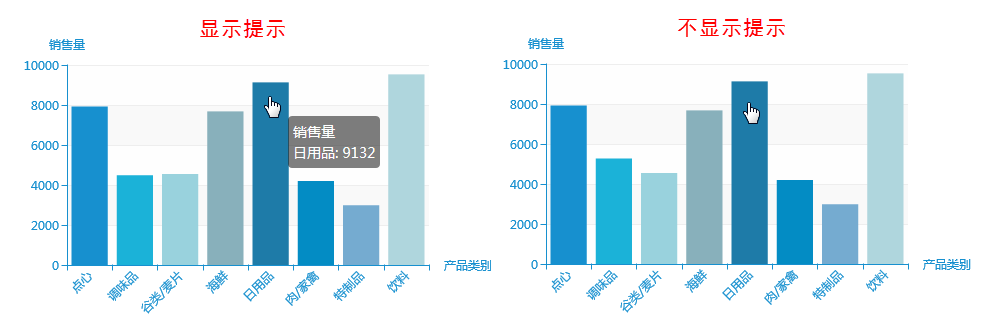
设置显示与不显示提示效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
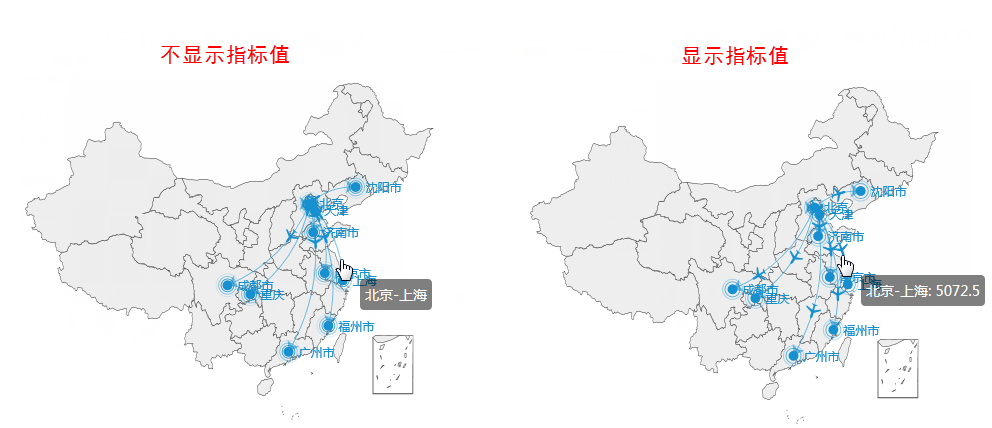
设置当鼠标光标选中或移至某航线时,是否显示该航线的指标值。

预览效果
设置显示与不显示指标值效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
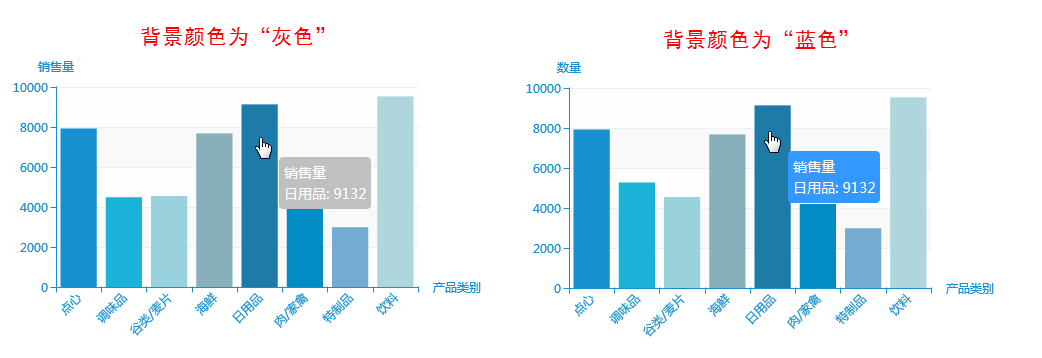
设置当鼠标光标选中或移至某柱子时,该柱子显示的信息框的背景颜色。

预览效果
设置两种不同背景颜色效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
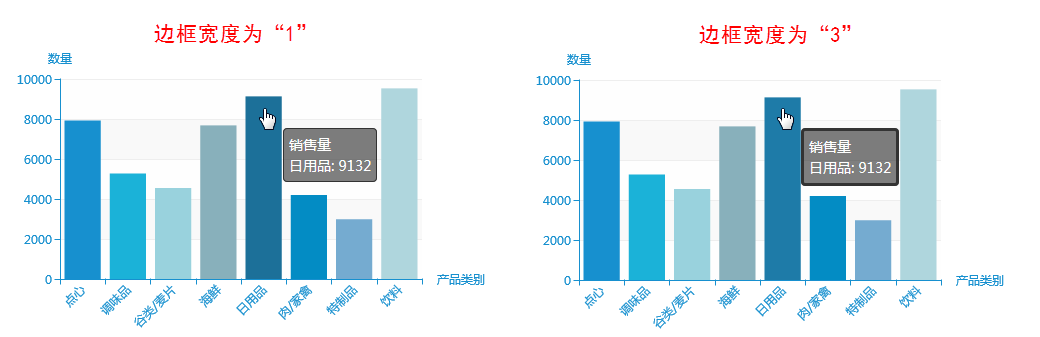
设置当鼠标光标选中或移至某柱子时,该柱子显示的信息框的边框宽度。

预览效果
设置两种不同大小的边框宽度效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
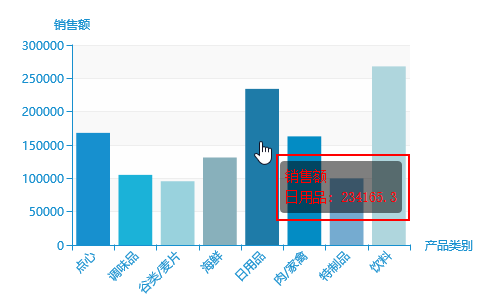
设置当鼠标光标选中或移至某柱子时,该柱子提示信息的文本样式。

预览效果
设置提示信息的文本样式的字号为“14”,字体颜色为“红色”,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
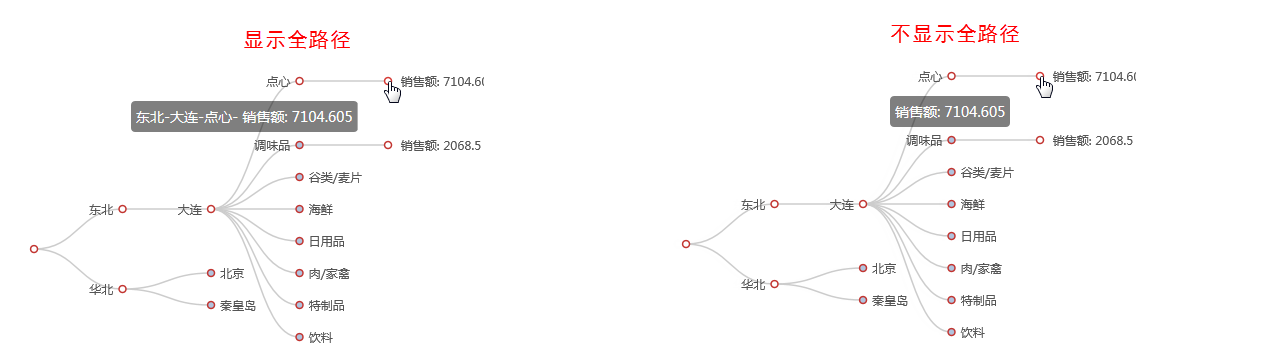
设置当鼠标光标选中或移至树图的某节点时,是否显示该节点的完整路径。

预览效果
设置显示与不显示全路径的效果对比,如图:

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
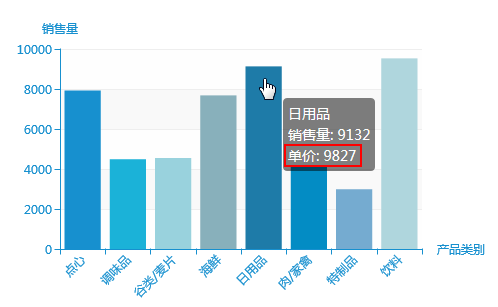
添加其他字段的信息,可当鼠标光标选中或移至某柱子时,在该柱子提示信息中一并出现。

预览效果
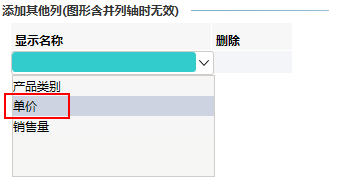
不勾选单价作为指标(Y)轴,但要在信息提示框中出现单价的数据情况,我们可以使用“添加其他列”将单价作为显示名称。

如图: