组件设置项的内容包含:背景、字体和标题。

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
设置组件的背景,支持单色和图片两种方式。
效果
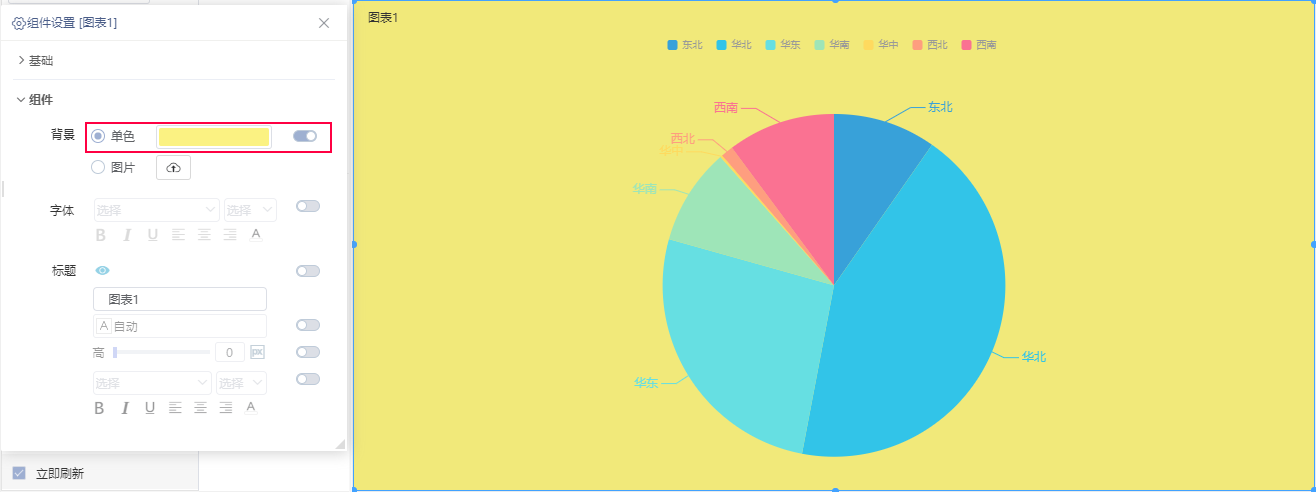
1、单色效果

2、图片效果

图片背景的拉伸方式支持:适应、平铺、拉伸、填充。其详情请参见 图片-拉升 内容。
取消图片背景,把“背景”的开关关闭即可。
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
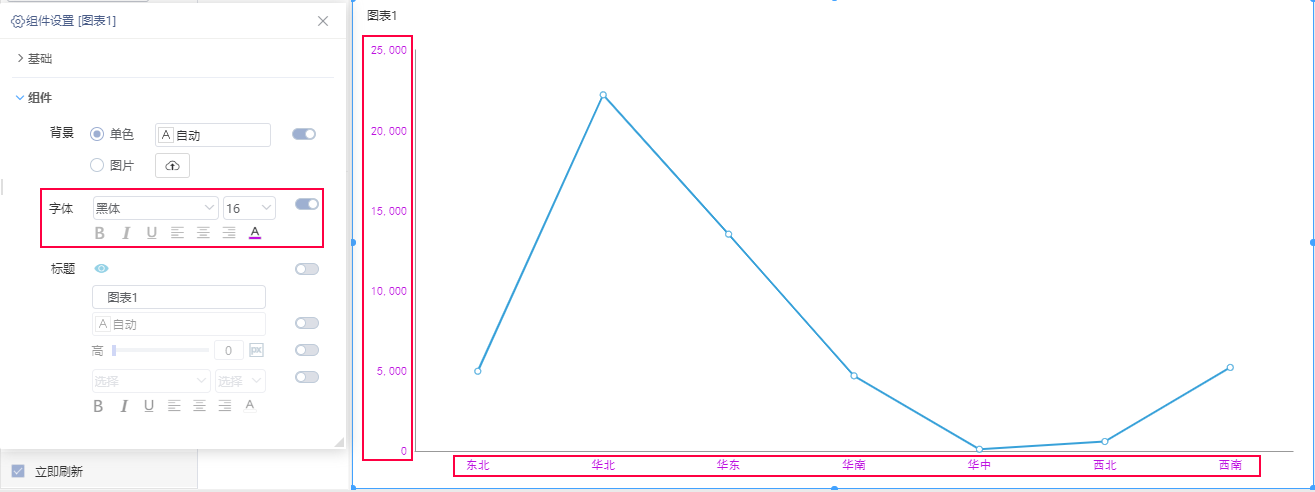
设置图形中的标签字体,包含大小、颜色等。
效果

{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
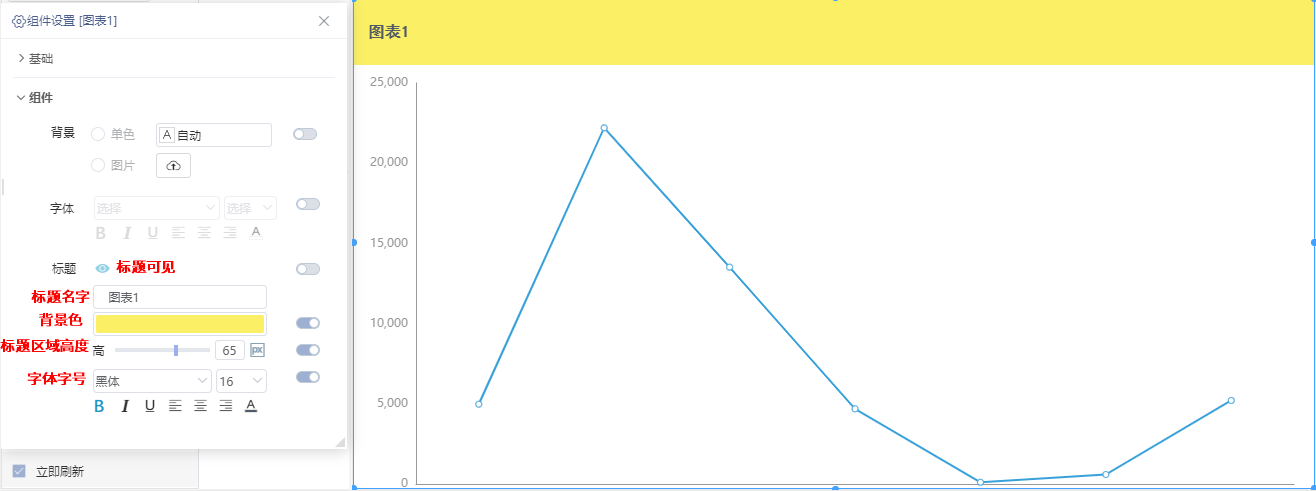
设置标题的可见与否、背景色、标题区域高度、字体、字号等。
效果