示例说明
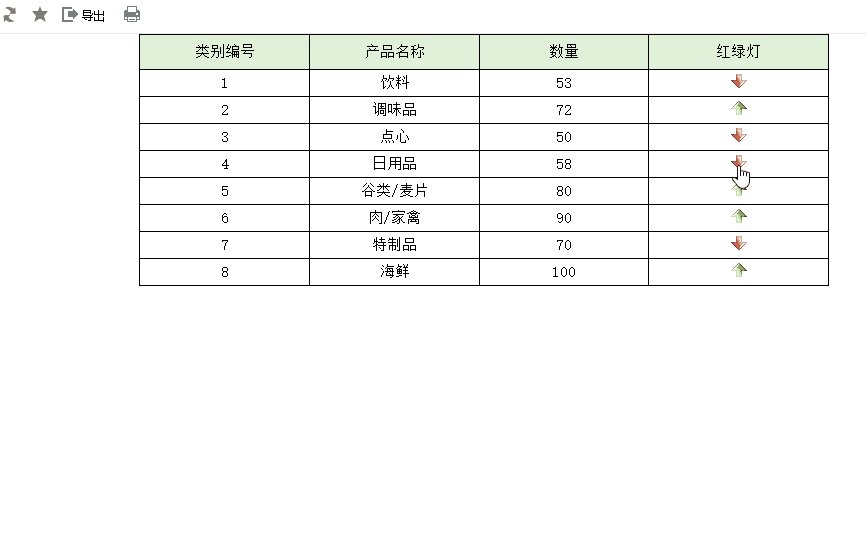
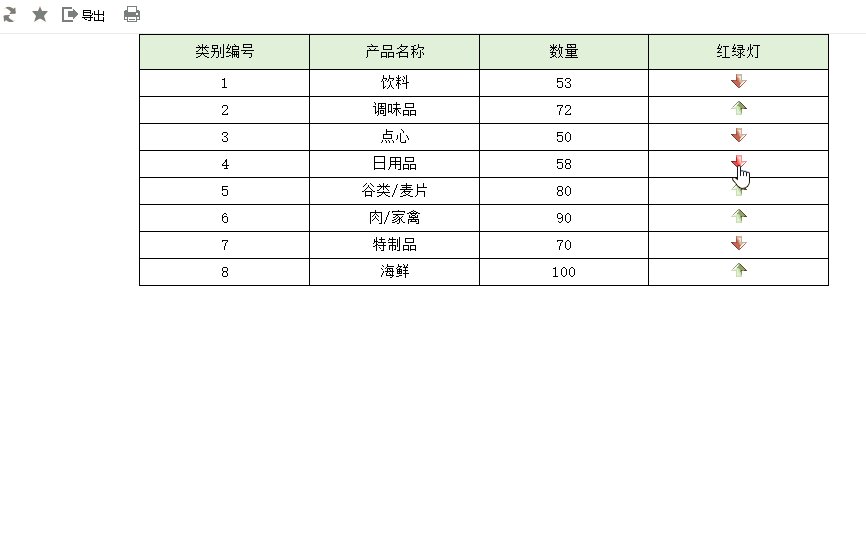
在电子表格中根据字段值增加箭头图片显示预警。如下图:大于70的则是绿色向上箭头,小于70的则是红色向下箭头。并点击图片进行钻取。
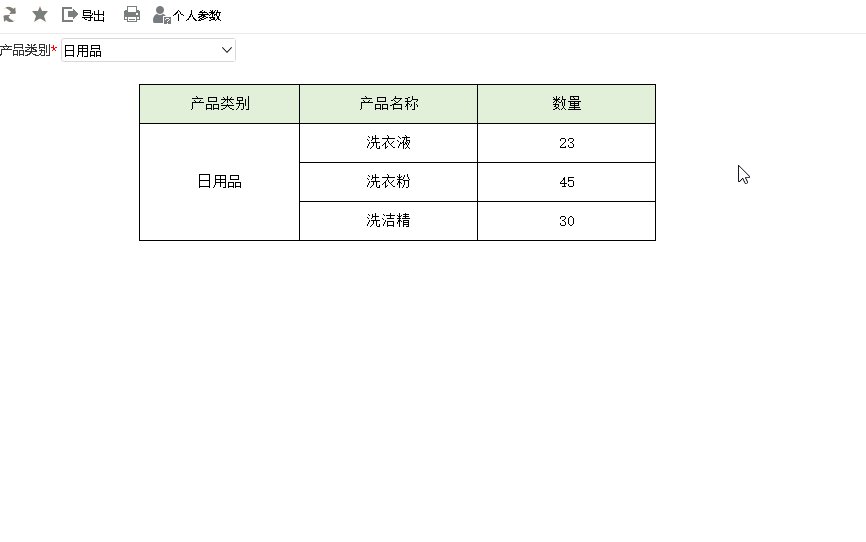
示例演示效果如下:

设置方法
1、 在电子表格设计器中,创建电子表格。
2、 在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
3、 在报表宏界面新建客户端模块。在弹出的新建模块对话框中选择对象为 spreadsheetReport、事件为 onRender、并把下面宏代码复制到代码区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRender |
宏代码
function paramToString(v) {
return v == null ? null : v.toString();
}
function main(spreadsheetReport, isAjaxRefreshCallback) {
var r = spreadsheetReport.getRowCount(); //获取电子表格总行数
//i为实际数据列的起始位置,如果数据在第二行开始,可修改为i = 2
for (var i = 1; i < r; i++) {
//i是行,4是列,可以根据实际情况修改为需要判断大小的数字列
var td = spreadsheetReport.getCell(i, 4); //根据行列号获取单元格,
//可以根据实际情况修改为放置告警图片的图片列
var td1 = spreadsheetReport.getCell(i, 5); //根据行列号获取单元格
var v = parseFloat(td.innerText.replace(/,/g, "")); //替换所有逗号再转换
if (v > 70) {
var img = document.createElement("IMG");
img.src = "/smartbi/vision/img/alertdialog/up.gif"; //获取图片
td1.appendChild(img); //图片放在单元格最后面
} else {
var img = document.createElement("IMG");
img.src = "/smartbi/vision/img/alertdialog/down.gif";
td1.appendChild(img);
}
}
for (var i = 1; i < r; i++) {
//为告警图片添加点击事件
var td3 = spreadsheetReport.getCell(i, 5);
td3.style.cursor = "pointer";
td3.onclick = function(e) {
var paramsInfo = [];
var aa;
if (this.previousElementSibling && this.previousElementSibling.previousElementSibling) {
aa = this.previousElementSibling.previousElementSibling.innerText;
}
debugger;
paramsInfo.push({
name: "产品类别",
value: paramToString(aa),
displayValue: paramToString(aa)
});
//@smartbi.openOtherPage:"I8a8af0a60172a618a61844960172a7d2fdf50a08"
if (window.bof_offline_xhr) {
var command = spreadsheetReport.command;
command.close();
command.execute('OPENWITHNOREFRESH', 'I8a8af0a60172a618a61844960172a7d2fdf50a08');
var report = command.spreadsheetReport;
if (paramsInfo.length > 0) report.setParamsInfo(paramsInfo);
report.doRefresh();
} else {
var topWinJsLoader = window.jsloader;
try {
if (window.top.jsloader) {
topWinJsLoader = window.top.jsloader;
}
} catch (e) {}
var openner = domutils.isMobile() ? window.jsloader.resolve("bof.macro.views.Openner") : topWinJsLoader.resolve("bof.macro.views.Openner");
openner.openInTab("I8a8af0a60172a618a61844960172a7d2fdf50a08", paramsInfo);
}
};
}
}
|
关键对象总结
根据行列号获取单元格:spreadSheetReport.getCell(i, 3);图片放在单元格最后面:td.appendChild(img);
资源下载
资源: migrate.xml