以下是根据清单表为例子进行说明,交叉表的宏效果实现与清单表一致

2.操作步骤
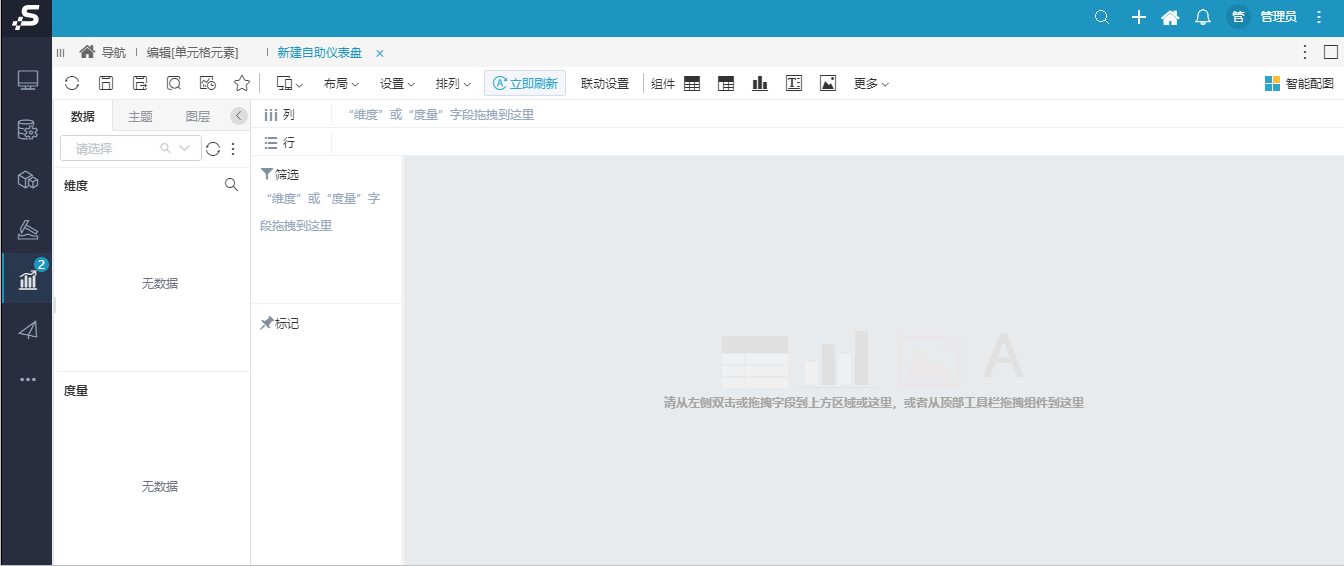
- 步骤一:新建一个空白的自助仪表盘

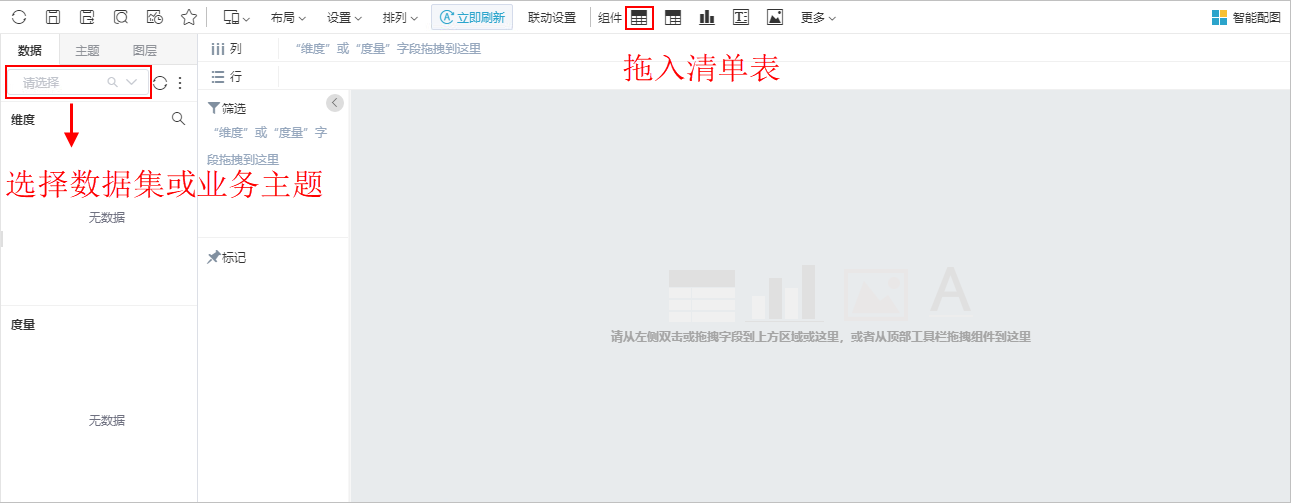
- 步骤二:拖入清单表 ,选择数据集或业务主题

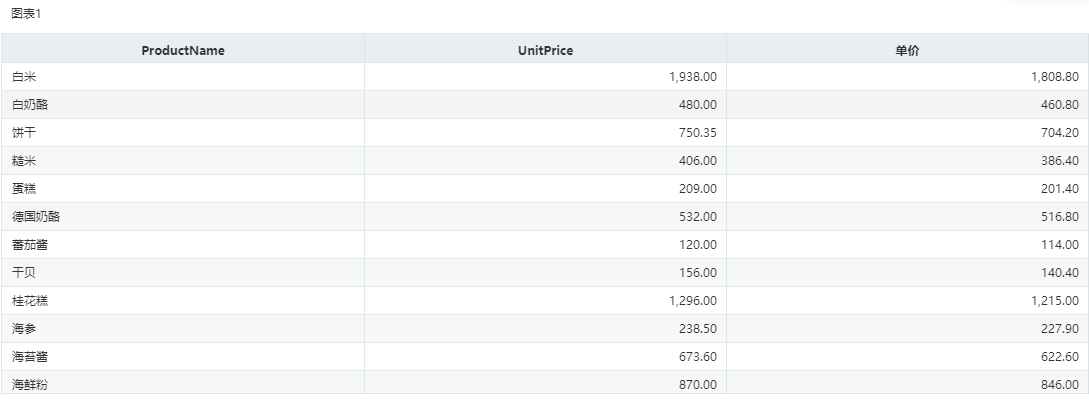
效果如下:

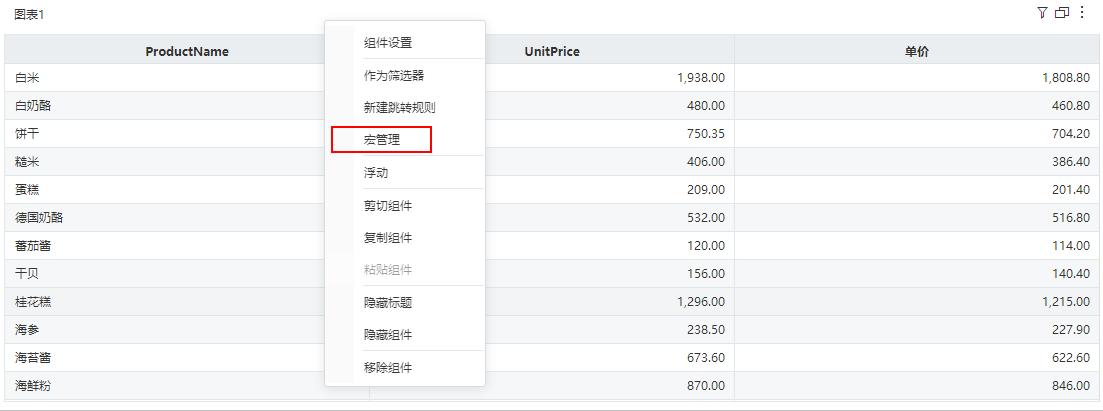
- 步骤三:选中清单表,鼠标右键进入宏管理页

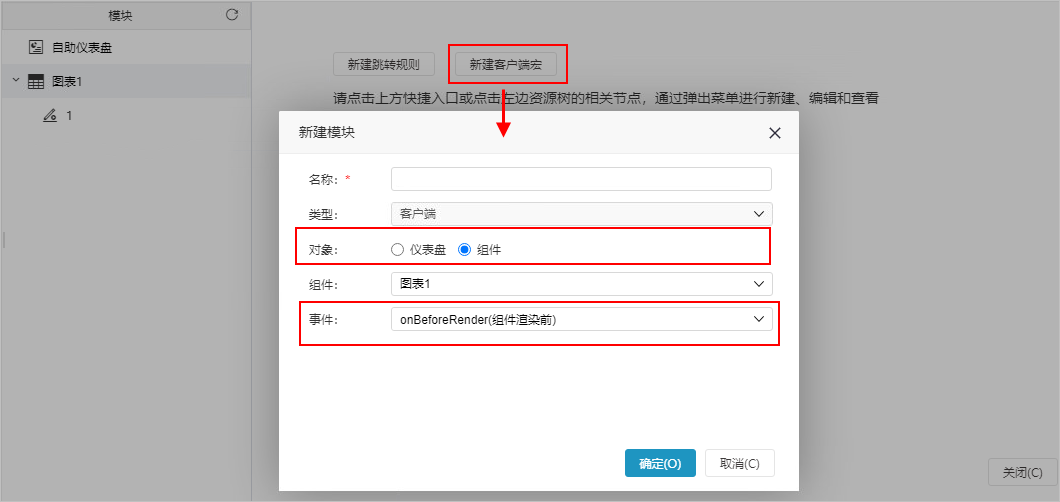
- 步骤四:在界面新建客户端宏,弹出的新建模块对话框中输入名称,勾选对象为组件、事件为onBeforeRender

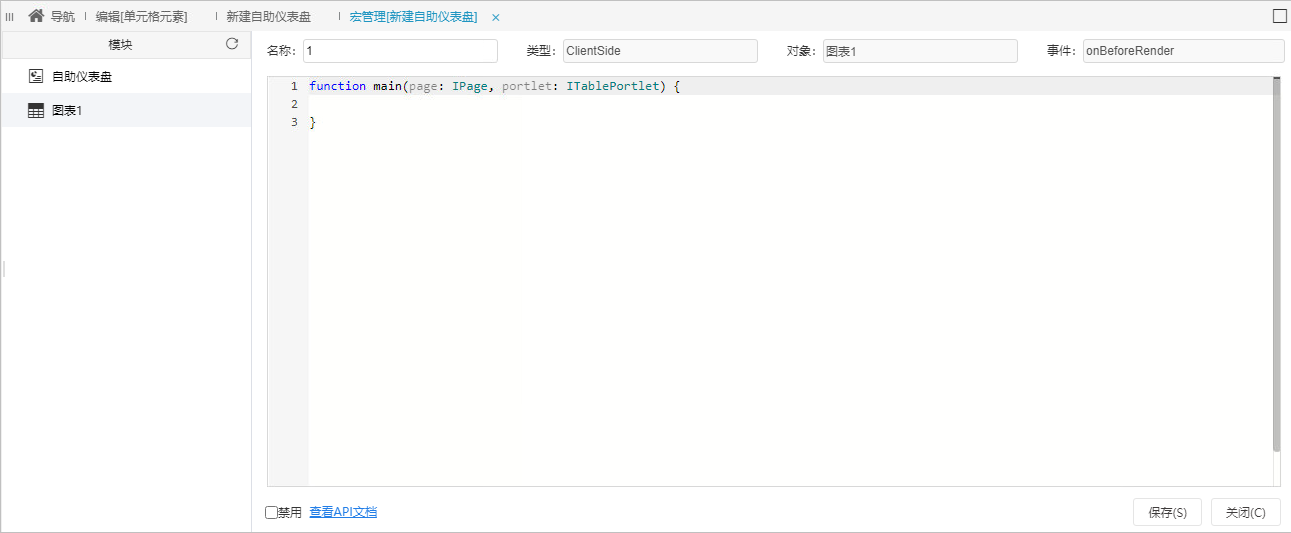
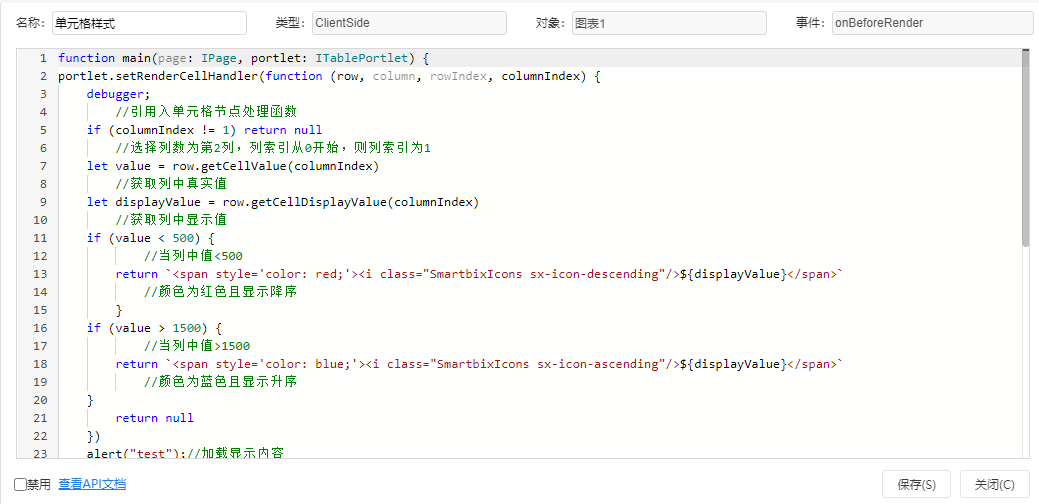
- 步骤五:编写宏代码实现效果

把下面宏代码复制到代码区域;
portlet.setRenderCellHandler(function (row, column, rowIndex, columnIndex) {
debugger;
if (columnIndex != 1) return null
let value = row.getCellValue(columnIndex)
let displayValue = row.getCellDisplayValue(columnIndex)
if (value < 500) {
return `<span style='color: red;'><i class="SmartbixIcons sx-icon-descending"/>${displayValue}</span>`
}
if (value > 1500) {
return `<span style='color: blue;'><i class="SmartbixIcons sx-icon-ascending"/>${displayValue}</span>`
}
return null
})
alert("test"); |

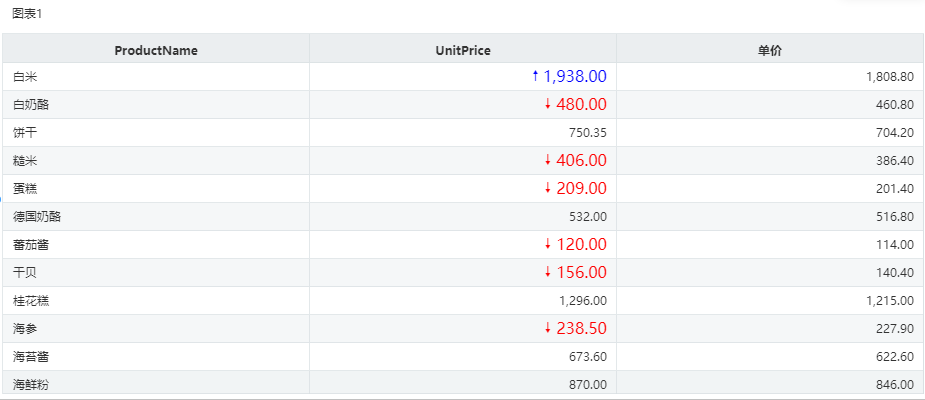
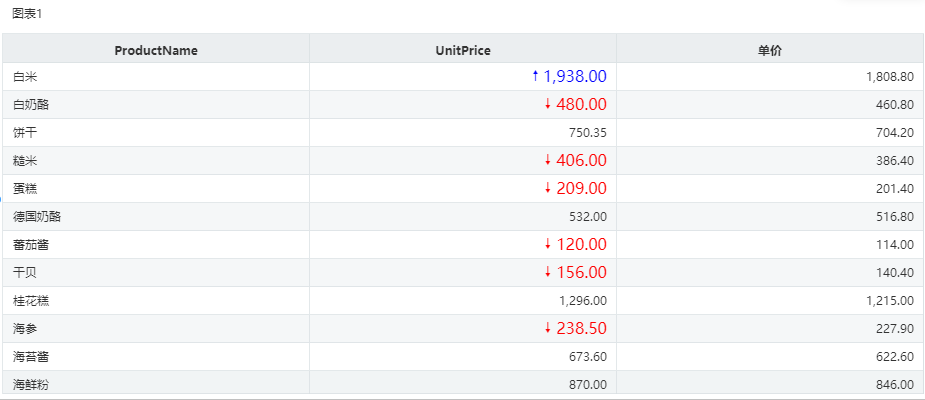
- 步骤六:点击 保存,查看效果,需重新打开报表,可看到效果已实现

3.资源下载
代码资源:migrate.xml