
自助仪表盘的柱图中,系统内置了的颜色体系无法满足我们想根据数值的区间设置颜色的需求。
因此,我们可以通过自助仪表盘宏来实现。
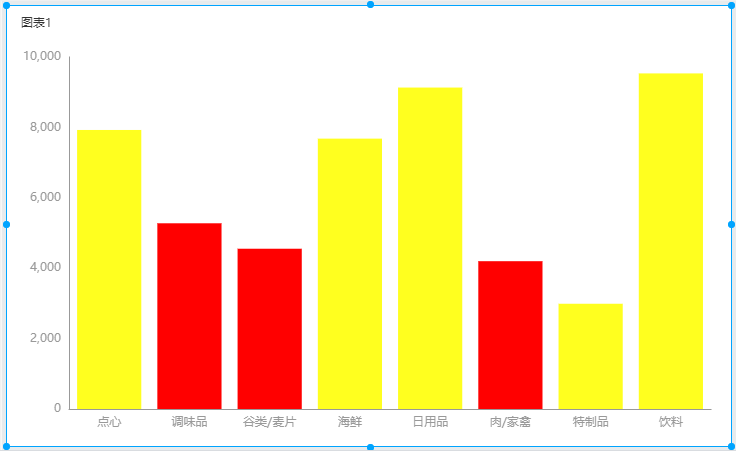
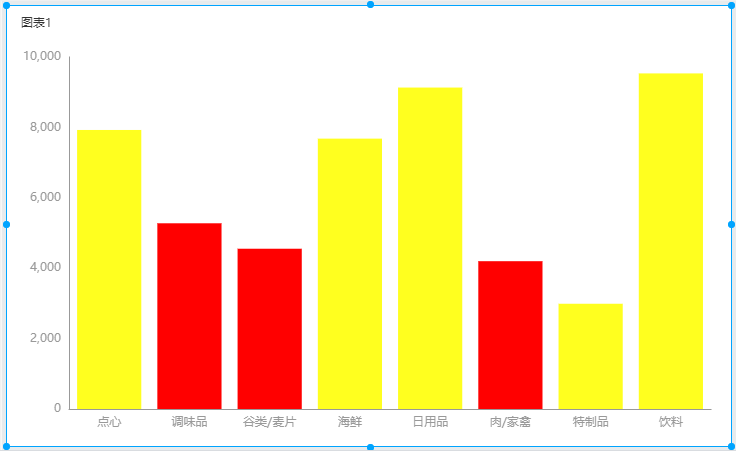
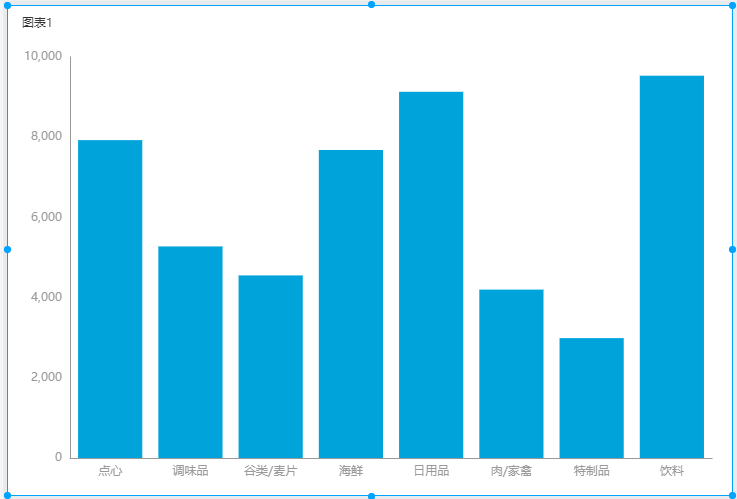
下图显示了数量介于4000-6000之间的产品以黄色柱显示,其它的以红色柱显示。



效果如下:




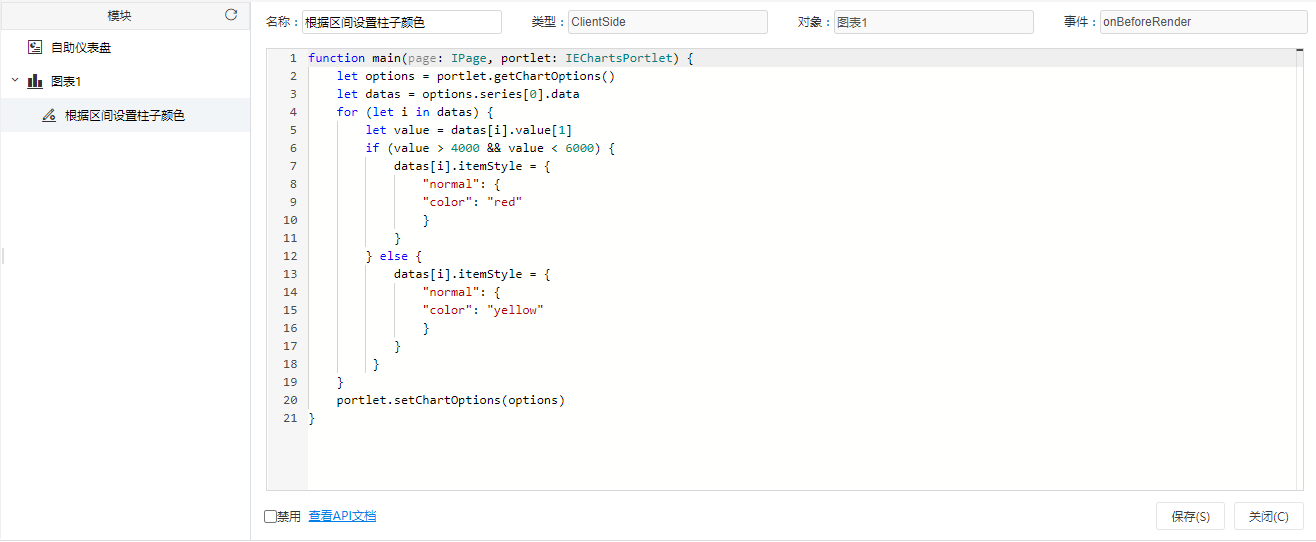
把下面宏代码复制到代码区域;
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions() //获取图形信息
let datas = options.series[0].data
for (let i in datas) {
let value = datas[i].value[1] //获取datas数组的值
if (value > 4000 && value < 6000) {
datas[i].itemStyle = { //修改某个柱子的样式
"normal": {
"color": "#FF0033"
}
}
} else {
datas[i].itemStyle = {
"normal": {
"color": "#FFFF66"
}
}
}
}
portlet.setChartOptions(options)
} |
代码资源:migrate.xml