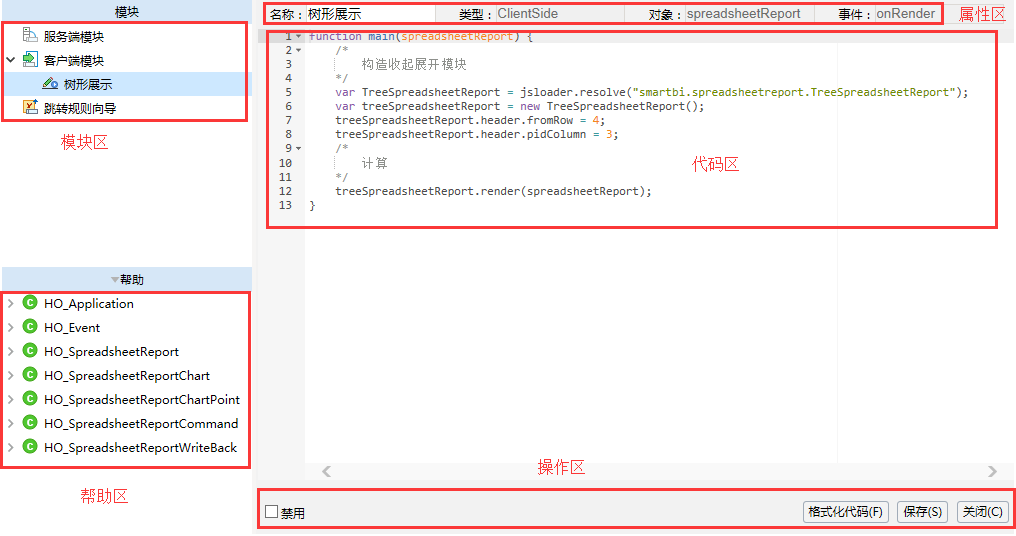
“宏编辑”界面主要分为以下几个区域:
- 模块区:该区用于通过新建模块,在模块上定制宏。包含服务端模块、客户端模块和跳转规则向导。
- 帮助区:该区用于为当前模块根据不同的对象和类型显示系统中定义的对象和方法。
- 属性区:该区用于显示当前模块的相关属性。
- 编辑区:该区用于为当前模块进行宏的编辑,宏代码遵循JavaScript语法规范。
- 功能区:该区用于显示对当前模块宏代码的功能按钮。其中“禁用”表示该宏代码是否禁用,默认不勾选。
2、开发一个简单的报表宏
2.1 示例说明
当“数量”大于1000时,在单元格中添加绿灯图标,否则添加红灯图标。DEMO 示例名称:演示报表扩展。
2.2 第一步:进入报表宏编辑界面
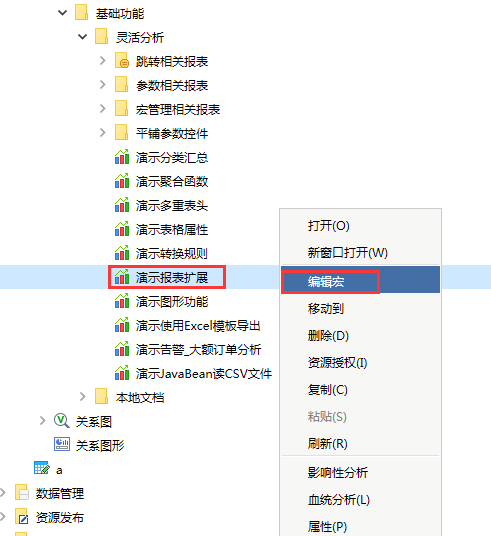
在“资源定制”中对“演示报表扩展”报表进行宏编辑,如图所示:
2.3 第二步:选择报表宏触发事件
1、在“宏编辑”界面的左上角选择“客户端模块”,点击右键“新建模块”。
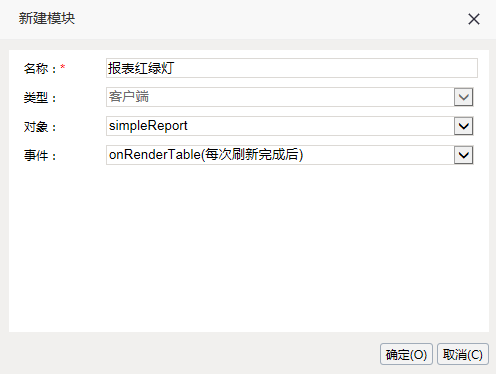
2、选择“simpleReport”对象(当前报表对象),事件选择“onRenderTable”(表格刷新事件)。目的是报表的表格刷新完后触发下面编写的宏代码脚本,如图所示:
2.4 第三步:报表宏脚本编写
编写报表宏代码。新建宏模块后,在宏代码区中系统会自动生成一个main方法,报表宏就是在该方法中编写,如图所示:
实现红绿灯的JS代码参考如下:
function main(simpleReport, simpleReportContext) {
var headerRows = simpleReport.grid.getHeaderRows();
var rowCount = simpleReport.grid.getRowCount();
for(var m= headerRows;m< rowCount;m++){
//获取"数量"字段所在位置
var n = simpleReport.getFieldIndexByAlias('数量');
//获取数量值单元格对象
var c = simpleReport.grid.getCell(m,n);
//获取数量值
var value = c.innerText;
//去掉数值中的千分位符号
var floatValue = parseFloat(value.replace(",",""));
c.align ='right';
//根据数量大小添加不同的图标
if (!isNaN(floatValue) && floatValue>1000){
//添加绿灯图标
c.innerHTML += '<img src="./img/alertdialog/Icon_8.gif" />';
}else{
//添加红灯图标
c.innerHTML += '<img src="./img/alertdialog/Icon_4.gif" />';
}
}
}
3、使用跳转规则生成宏
很多时候跳转规则生成的宏可以作为要实现需求的参考,譬如我的宏中需要能获取或设置报表的参数值,点击某个单元格希望弹出第三方的url,页面A与页面B自动轮流切换,实际这些需求都可以参考跳转规则生成的宏,详细请见跳转规则向导。