| 手机 | 平板 |
|---|---|
实现说明
banner轮播图展现的资源是通过指定资源目录而得,将该目录下的资源轮播展现;目前资源展现的形式支持“图片”或“电子表格报表”两种类型:
- 图片:展现的是图片,该类型必须结合“轮播图下钻”功能使用(详情请参见 轮播图下钻);所有资源都支持以该类型展现。
- 电子表格报表:展现的是报表及数据,只有需要展现关键数据时才建议使用该类型;目前只有“电子表格”这类资源才允许以该类型展现。
因此,轮播图会有以下两种处理情况:
- 当轮播目录类型为“图片”时,该目录下所有资源以指定图片或默认图片展现。
- 当轮播目录类型为“电子表格报表”时,该目录下的电子表格以表格数据形式展现,其它资源以指定图片或默认图片展现。
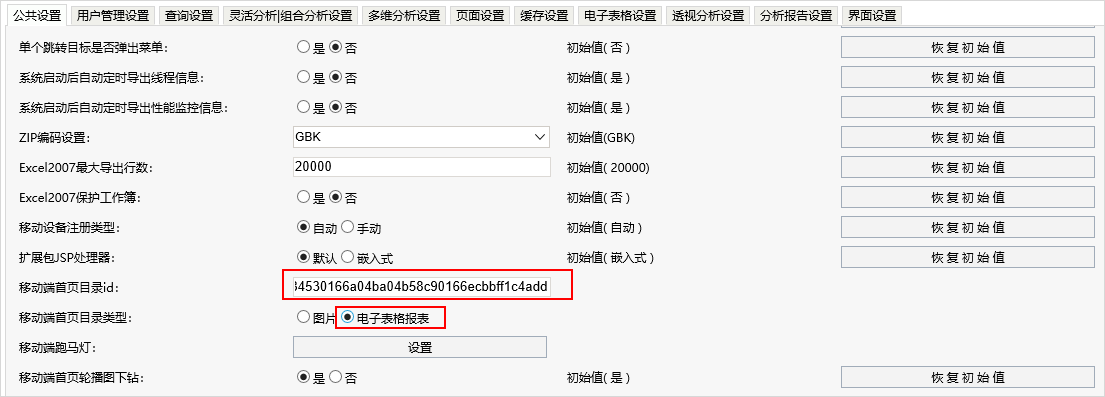
设置入口:在“系统选项”界面定义如下红框标识内容。该部分的设置详情请参见 轮播图设置 内容。
设置方法
1、前提条件:
1)确定轮播图的目录,建议将所有想显示轮播的资源集中在同目录下。
2)设置显示终端:设置目录下的资源必须允许在手机或平板端显示。
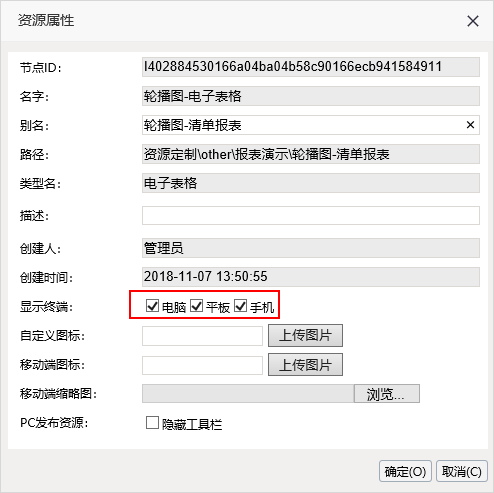
设置入口:在资源右键菜单中选择 属性,在“资源属性”面板的设置项“显示终端”中勾选 平板 、手机 即可。
2、设置目录下的所有资源在移动端显示的缩略图。若轮播图以“电子表格报表”类型定义,则“电子表格”资源不需要设置缩略图。
设置入口:在资源右键菜单中选择 属性,在“资源属性”面板的设置项“移动端缩略图”中上传图片即可。
注:若不设置缩略图,则以系统默认的图片展现。
3、在“定制管理”界面单击快捷菜单 系统选项,进入“系统选项”界面进行如下设置项定义:
| 设置项 | 说明 |
|---|---|
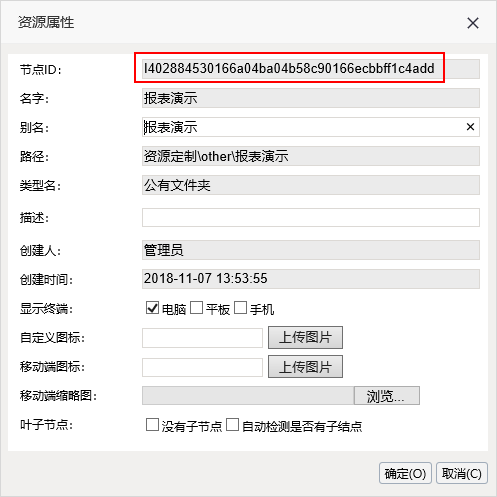
| 移动端首页目录id | 输入或粘贴目录ID。 ID获取方法:在目录的右键菜单中选择 属性,打开“资源属性”面板,复制“节点ID”中的ID号。 |
| 移动端首页目录类型 | 选择目录类型:图片或电子表格报表。详情参见 实现说明。 |
| 移动端首页轮播图下钻 | 设置首页轮播图是否下钻,通常建议允许下钻。 下钻可以实现单击当前图片或报表可以打开资源浏览详情。 |
效果展现
轮播图分别以“图片”或“电子表格报表”类型展现的效果如下:
| “图片”轮播 | “电子表格报表”轮播 |
|---|---|
| 步骤 | 轮播图为图片 | 轮播图为电子表格 |
|---|---|---|
1、报表定制 创建的资源为点击轮播图打开的报表资源。 报表定制详情请参考 报表定制 | 如图为我们创建的资源: | 如图为我们创建的资源: |
| 2、设置显示终端 | 依次勾选步骤1创建的资源需要显示的终端,如图: | 依次勾选步骤1创建的资源需要显示的终端,如图: |
3、上传移动端缩略图 (注:轮播图为图片才需这步骤,不上传则使用系统默认移动端缩略图。) | 依次选择步骤1创建的资源,右键 > 属性 ,打开“资源属性”界面,选择 浏览 按钮,选择图片上传,上传的图片为轮播图的图片。如图: |
|
| 4、复制目录节点ID | 选中步骤1创建的目录,右键 > 属性 ,复制节点ID: | 选中步骤1创建的目录,右键 > 属性 ,复制节点ID: |
| 5、设置移动端首页目录ID和移动端首页目录类型 | 切换到“定制管理”界面,选择快捷菜单 系统选项 ,在 公共设置 下设置“移动端首页目录ID”:粘贴步骤4复制的节点ID,选择“移动端首页目录类型”为“图片”,如图: | 切换到“定制管理”界面,选择快捷菜单 系统选项 ,在 公共设置 下设置“移动端首页目录ID”:粘贴步骤3复制的节点ID,选择“移动端首页目录类型”为“电子表格报表”,如图: |
| 6、查看效果 | 点击 保存 ,查看效果,轮播图显示上传的移动端缩略图,如图:
| 点击 保存 ,查看效果,轮播图显示报表的具体内容,如图:
|
轮播图下钻
实现轮播图打开对应的资源,需要预先在系统选项中进行“移动端首页轮播图下钻”项的设置,如下图所示: