- 由 张佳男创建, 最后修改于六月 09, 2020
概述
将报表或页面嵌入到第三方系统中(资源集成),是系统集成中最为常见的一种方式。Smartbi 可以方便地集成到客户现有的门户系统中,或者是其它任意系统中。通常做法是在页面中放置一个 iframe 标签,然后通过 src 属性访问 Smartbi 的资源链接即可。详述如下。
资源访问地址
在外部系统中集成 Smartbi 的资源,全部通过下面的 URL 地址来访问。Smartbi 将其所有类型资源的访问全部整合到了 openresource.jsp 之中。
http://localhost:18080/smartbi/vision/openresource.jsp
支持的资源类型
目前支持被集成的资源类型有:自助仪表盘、多维分析、即席查询、透视分析、Web链接、电子表格、仪表盘页面、可视化查询、SQL数据集、存储过程查询、原生SQL查询,以及Excel导入模版等。
基本参数
下面这几个参数是集成任何类型资源时,都可以传入的参数。但如果已经单点登录过,就不需要在 URL 中再传递用户名和密码了,除非希望以一个新的用户去打开资源。
资源分类 | 基本参数 |
|---|---|
所有资源类型 |
|
传递上述参数,打开某个 Smartbi 资源的访问地址。

资源访问地址如下所示。
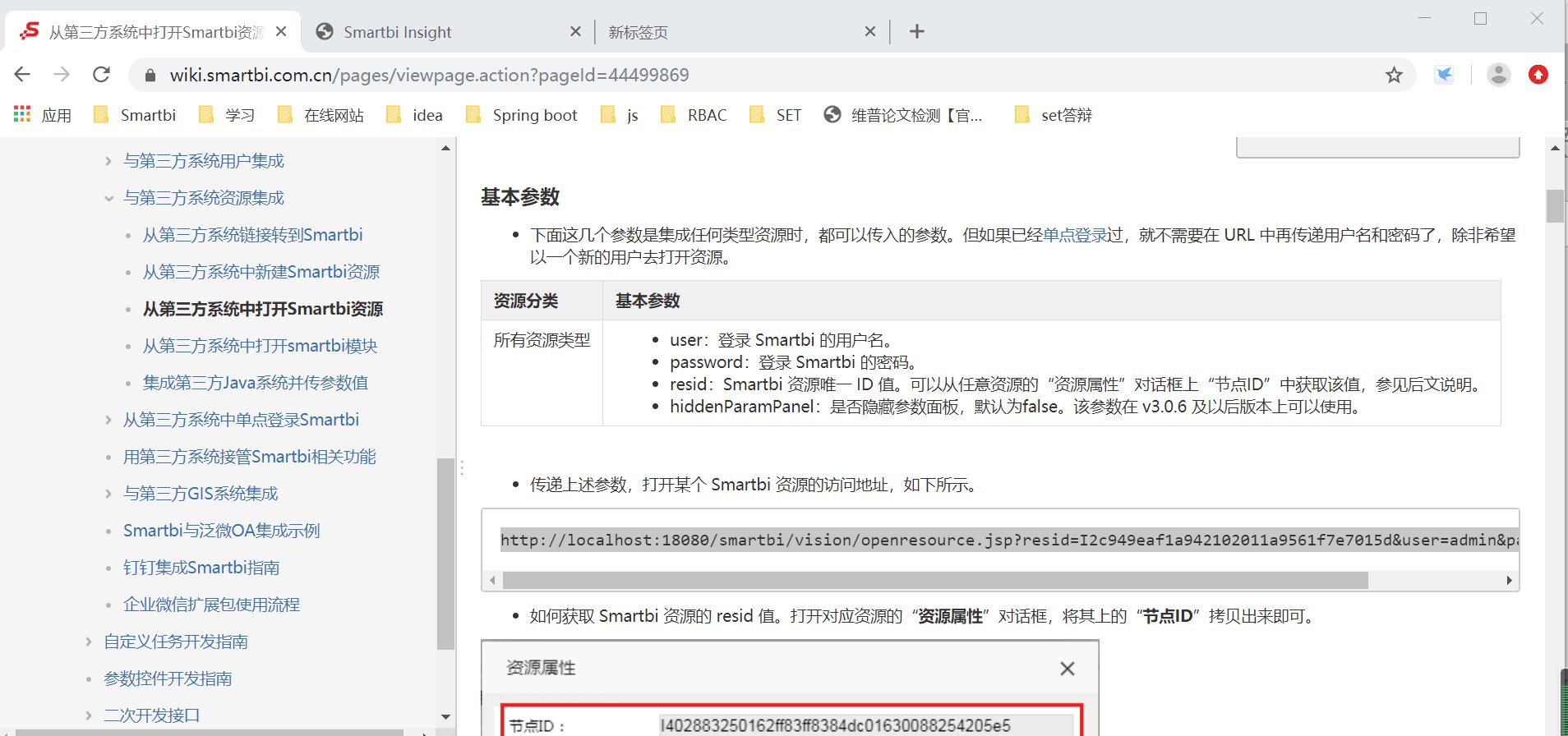
http://localhost:18080/smartbi/vision/openresource.jsp?resid=I2c949eaf1a942102011a9561f7e7015d&user=admin&password=manager
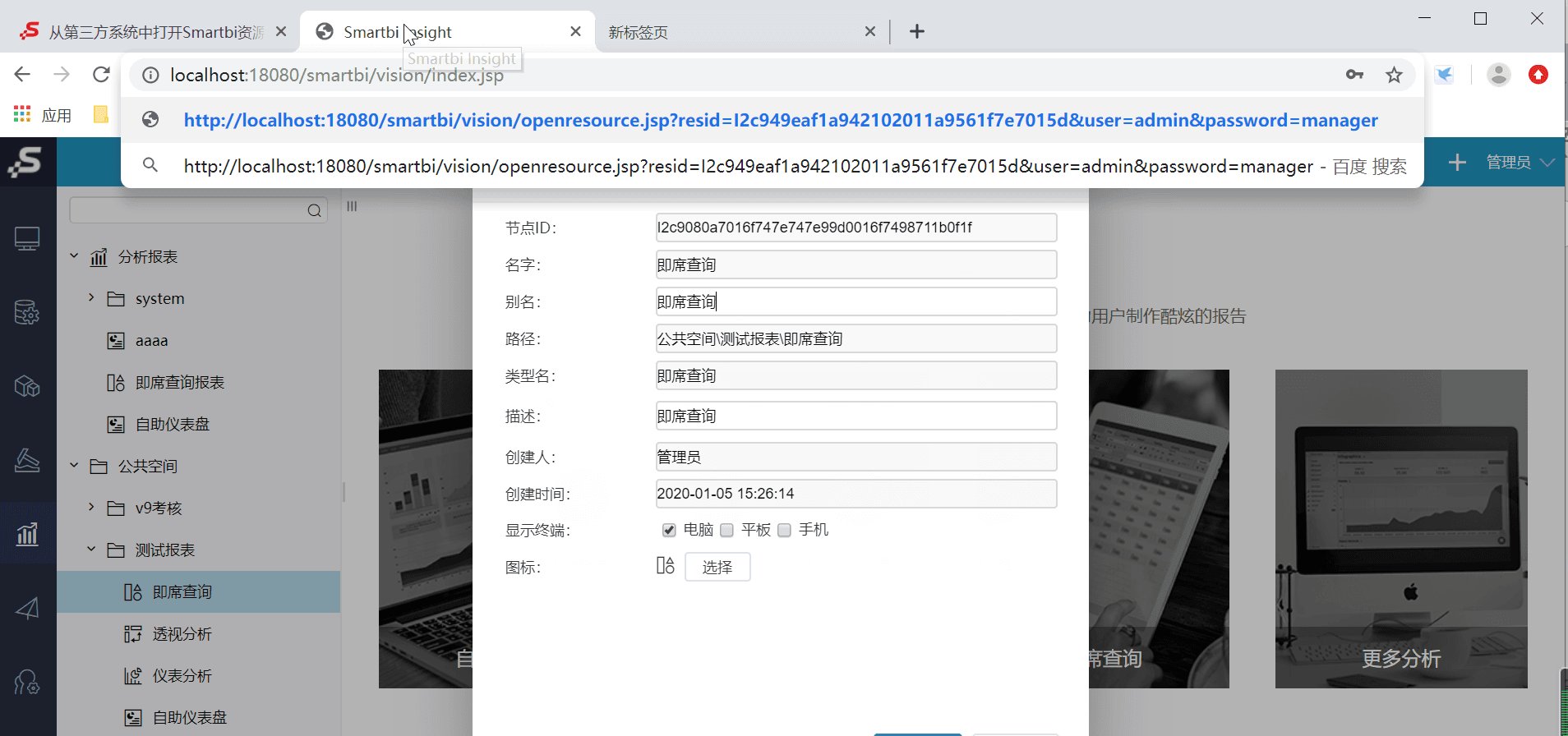
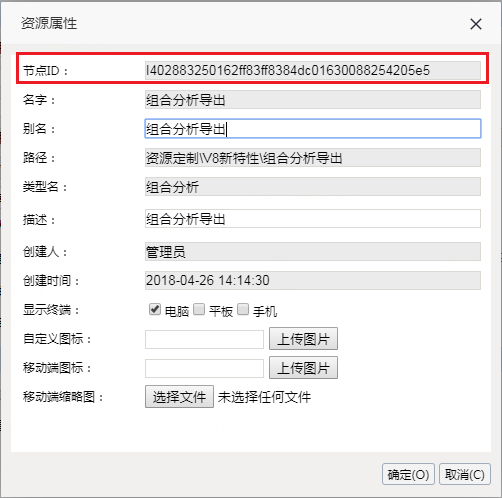
如何获取 Smartbi 资源的 resid 值。打开对应资源的“资源属性”对话框,将其上的“节点ID”拷贝出来即可。

附加参数
附加参数说明
除了基本参数外,各种资源类型还有一些其它参数可供设置。按照资源类型,分别说明如下。
资源分类 | 附加参数(可选项) |
|---|---|
| 灵活分析 | 查询参数:控制灵活分析的数据展示。
显示参数:控制工具栏和是否默认刷新数据等。
中间以空格分割,每个button字符串具体说明如下:
图形参数:用于控制图形类型,比如定制灵活分析时采用的是柱图,集成打开时可改为线图展示。 有如下三个参数配套使用,chartindex和chartname必须要传入一个,charttype必须传入。
|
| 即席查询 | 查询参数:控制灵活分析的数据展示。
显示参数:控制工具栏和是否默认刷新数据等。
|
多维分析
| 查询参数:控制数据展示。
显示参数:控制工具栏和是否默认刷新数据等。
|
业务查询 | 显示参数:控制界面元素是否显示。
|
| 透视分析 | 查询参数:控制数据展示。
字段设置参数:控制行区列区的字段。
{ 显示参数:控制工具栏和是否默认刷新数据等。
|
| 电子表格 | 查询参数:控制数据展示。
显示参数:控制工具栏和是否默认刷新数据等。
|
| 自助仪表盘 | 查询参数:控制数据展示。
|
注意:base64后的字符串需要encode一下,否则存在特殊字符时会乱码。参考写法:
<%
String url = "http://localhost.:15000/smartbi/vision/openresource.jsp?resid=I2c949e8e1ac2d5e6011ac380971301b8";
JSONArray paramArray = new JSONArray();
JSONObject paramObject = new JSONObject();
paramObject.put("name", "产品名称参数");
paramObject.put("value", "牛奶");
paramObject.put("displayValue", "牛奶");
paramArray.put(paramObject);
String paramString = paramArray.toString();
String base64ParamString = java.net.URLEncoder.encode((new sun.misc.BASE64Encoder()).encode(paramString.getBytes("UTF-8")));
url += "¶msInfoBase64=" + base64ParamString;
url += "&refresh=true";
//System.out.println("url: " + url);
response.sendRedirect(url);
%>
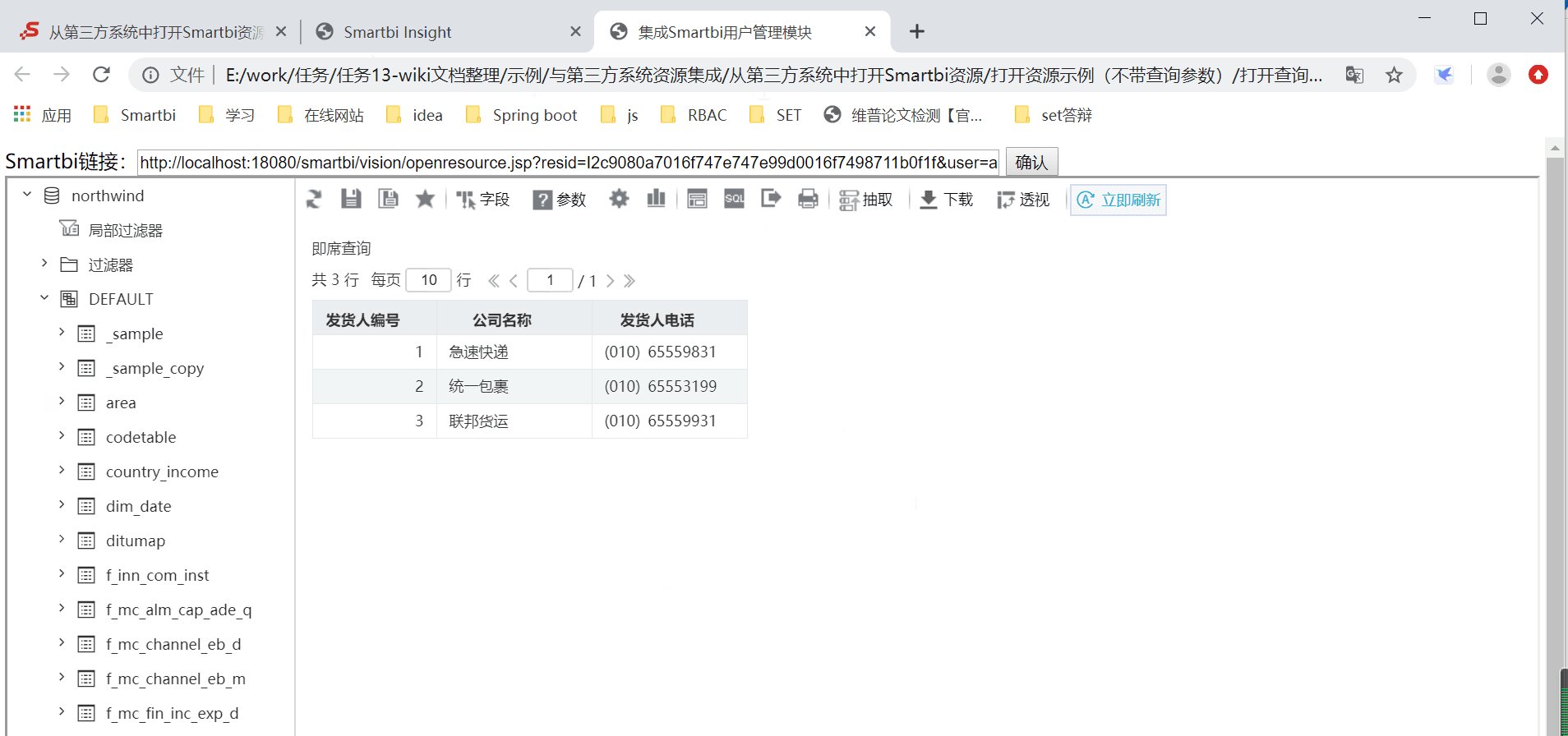
打开资源示例(不带查询参数)
说明
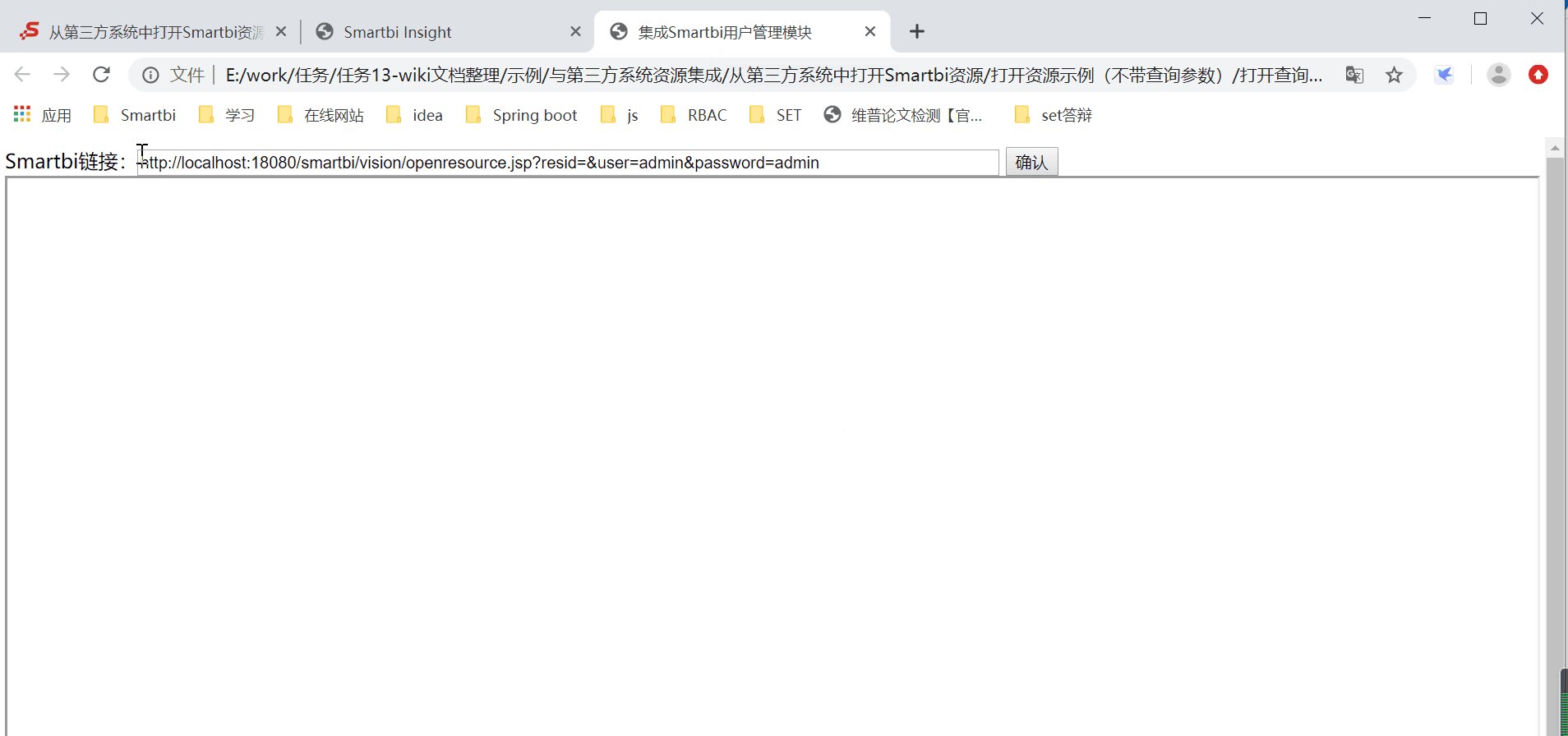
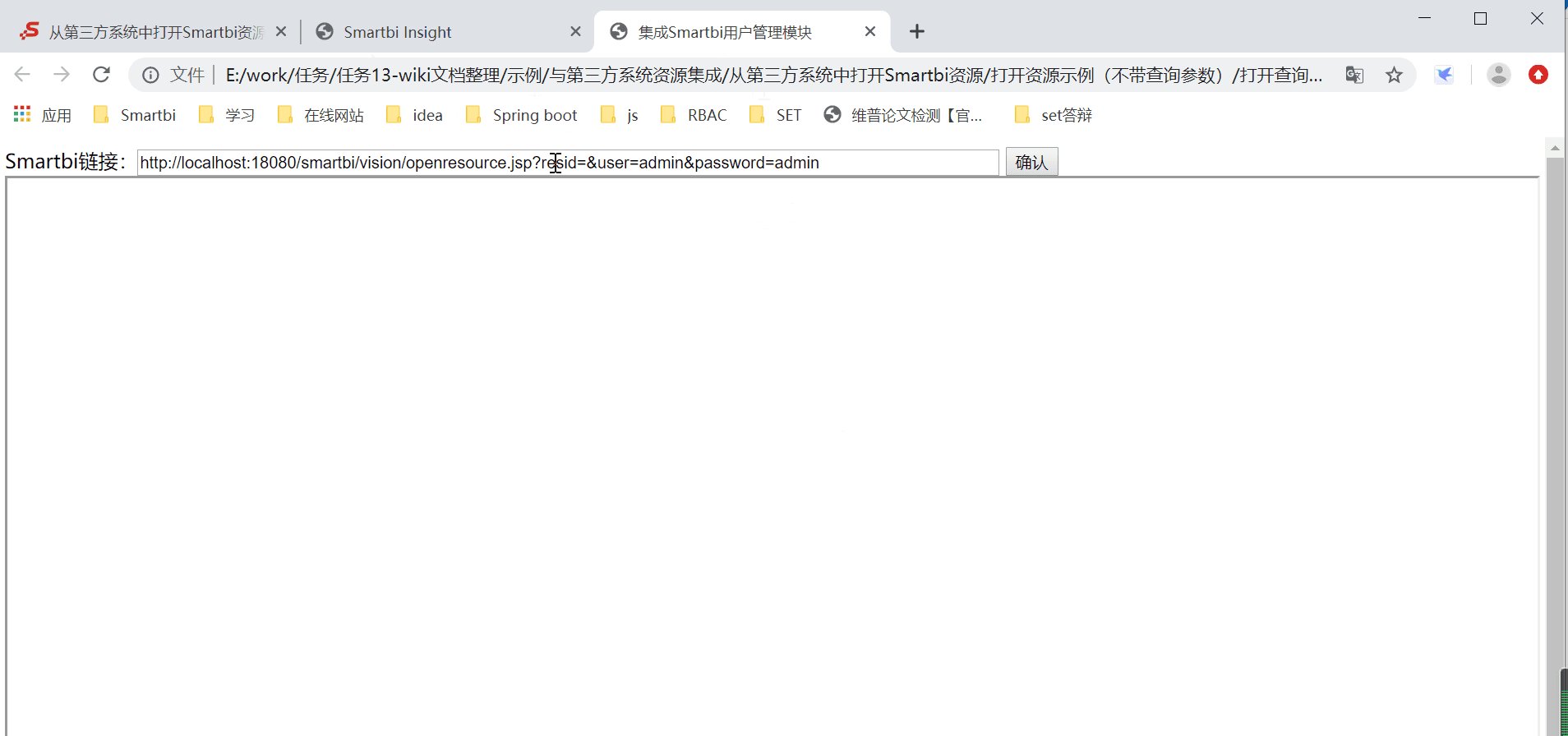
下面仅介绍基本参数传递,不带任何附加参数。

设置方法
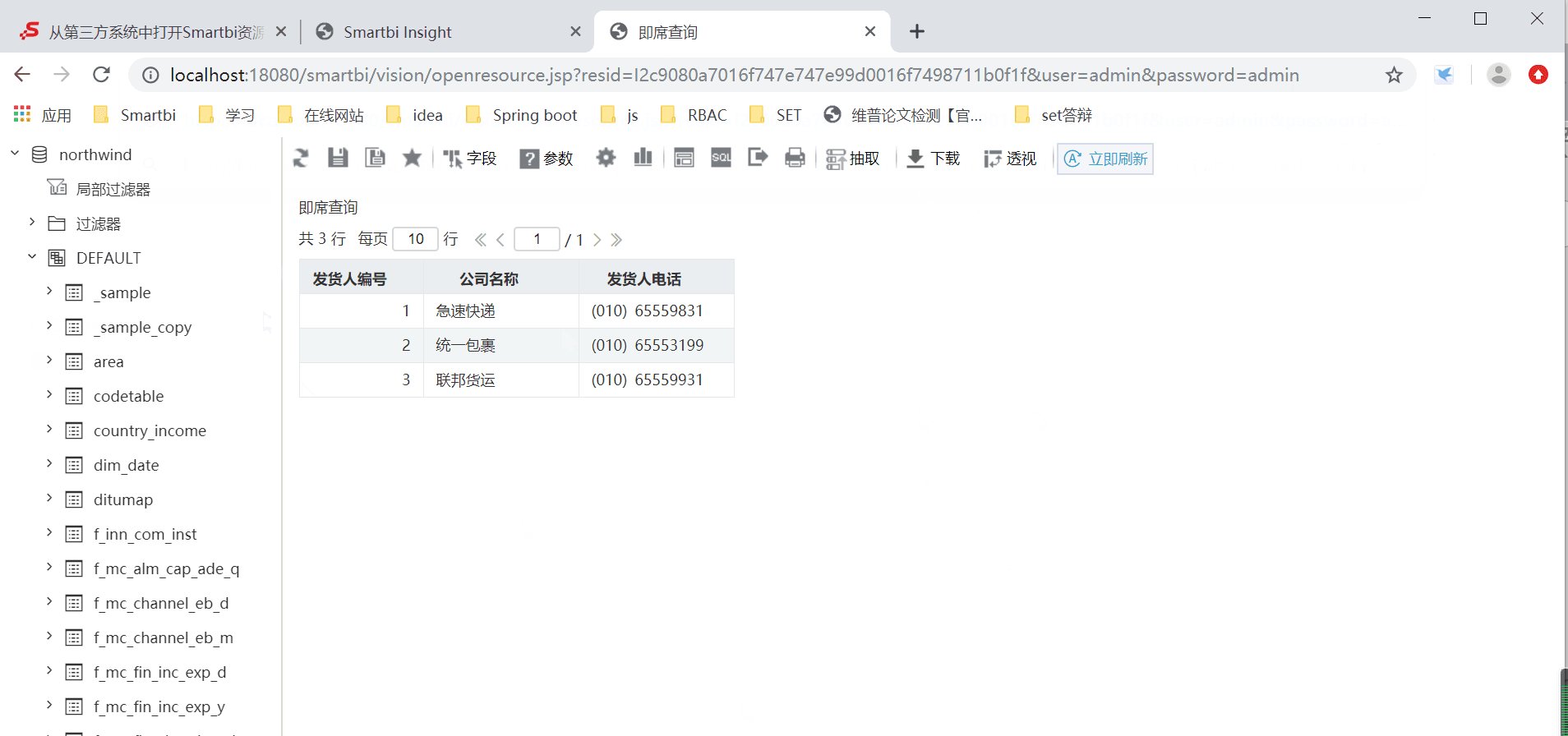
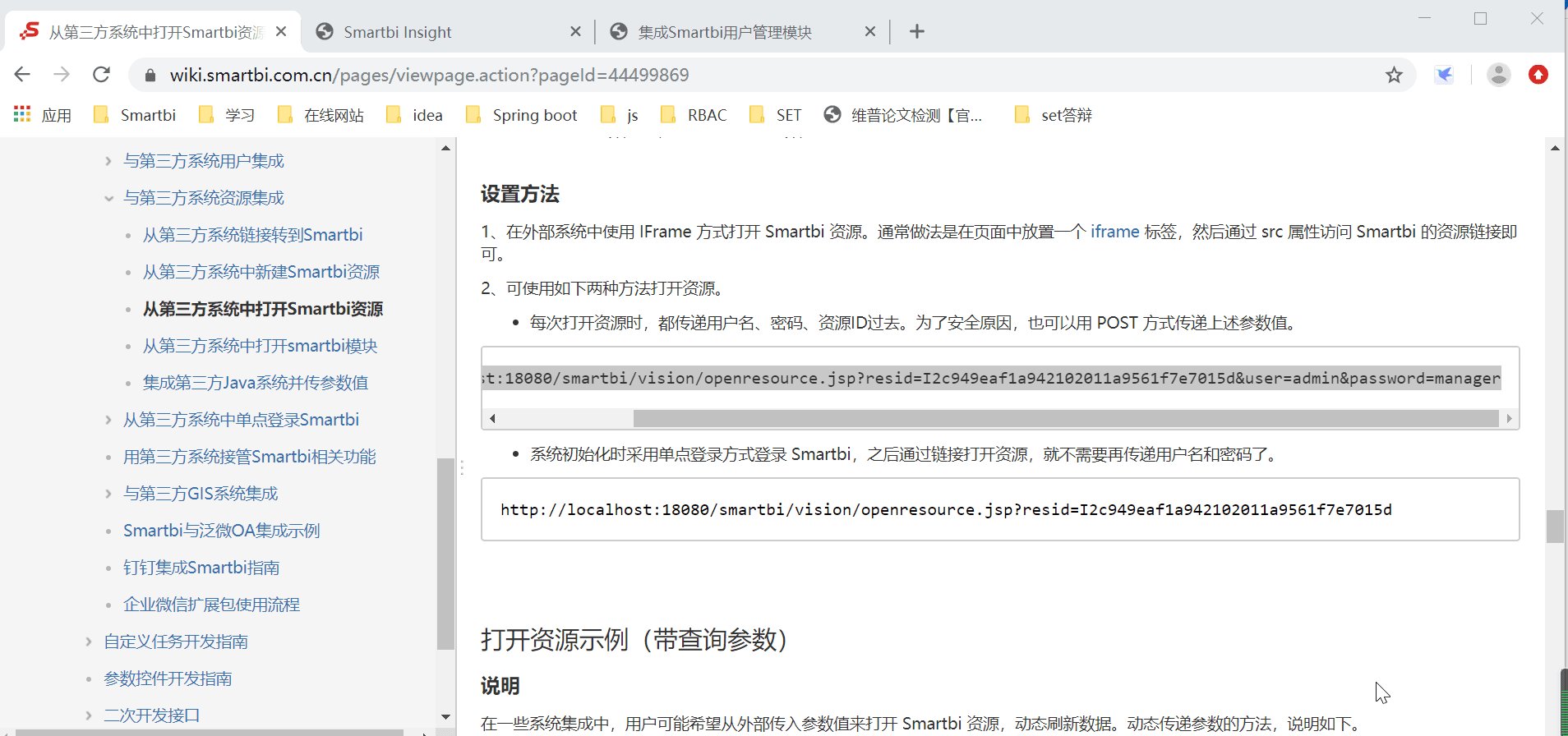
1、在外部系统中使用 IFrame 方式打开 Smartbi 资源。通常做法是在页面中放置一个 iframe 标签,然后通过 src 属性访问 Smartbi 的资源链接即可。
2、可使用如下两种方法打开资源。
方式一:每次打开资源时,都传递用户名、密码、资源ID过去。为了安全原因,也可以用 POST 方式传递上述参数值。
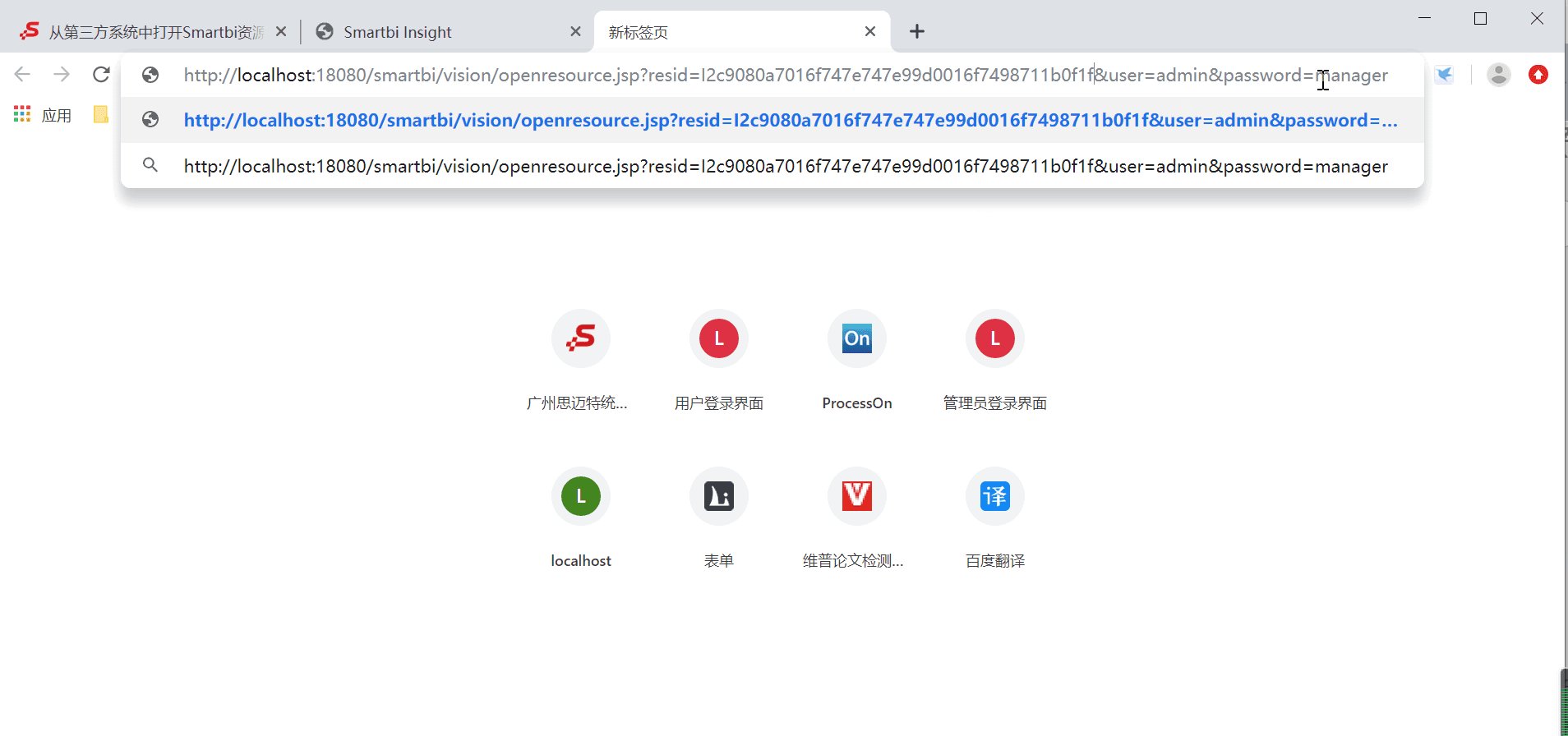
http://localhost:18080/smartbi/vision/openresource.jsp?resid=I2c949eaf1a942102011a9561f7e7015d&user=admin&password=manager
方式二:系统初始化时采用单点登录方式登录 Smartbi,之后通过链接打开资源,就不需要再传递用户名和密码了。
http://localhost:18080/smartbi/vision/openresource.jsp?resid=I2c949eaf1a942102011a9561f7e7015d
3、gif演示示例源码请参考:打开资源示例(不带查询参数).rar
打开资源示例(带查询参数)
说明
在一些系统集成中,用户可能希望从外部传入参数值来打开 Smartbi 资源,动态刷新数据。动态传递参数的方法,说明如下。

设置步骤
1、将下面这段 JavaScript 代码拷贝到第三方系统的某个页面里,因为后面我们需要使用其中的 function toJSONString(obj) 方法对传递的参数值进行处理。
function parseJSON (jsonString) { //FROM: json.org,json.js
return eval('(' + jsonString + ')');
};
function toJSONString (obj) { //FROM: json.org,json.js
var m = { '\b': '\\b',
'\t': '\\t',
'\n': '\\n',
'\f': '\\f',
'\r': '\\r',
'"' : '\\"',
'\\': '\\\\' };
var s = {
array: function (x) {
var a = ['['], b, f, i, l = x.length, v;
if(l == 0) {
var isNull = true;
for(var i in x) {
// Fenet's code begin
if ( i == "remove" || i == "indexOf" ) {
delete x[i];
continue;
}
if( x.toJSON)
return x.toJSON();
// Fenet's code end
isNull = false;
break;
}
if(!isNull) {
//throw null;
var a = ['{'], b, f, i, v;
for (i in x) {
v = x[i];
f = s[typeof v];
if (f) {
v = f(v);
if (typeof v == 'string') {
if (b) {
a[a.length] = ',';
}
a.push(s.string(i), ':', v);
b = true;
}
}
}
a[a.length] = '}';
return a.join('');
}
} else {
for (i = 0; i < l; i += 1) {
v = x[i];
f = s[typeof v];
if (f) {
v = f(v);
if (typeof v == 'string') {
if (b) {
a[a.length] = ',';
}
a[a.length] = v;
b = true;
}
}
}
}
a[a.length] = ']';
return a.join('');
},
'boolean': function (x) {
return String(x);
},
'null': function (x) {
return "null";
},
number: function (x) {
return isFinite(x) ? String(x) : 'null';
},
object: function (x) {
if (x) {
if (Object.prototype.toString.call(x) === "[object Array]") {
return s.array(x);
}
var a = ['{'], b, f, i, v;
for (i in x) {
v = x[i];
f = s[typeof v];
if (f) {
v = f(v);
if (typeof v == 'string') {
if (b) {
a[a.length] = ',';
}
a.push(s.string(i), ':', v);
b = true;
}
}
}
a[a.length] = '}';
return a.join('');
}
return 'null';
},
string: function (x) {
if (/["\\\x00-\x1f]/.test(x)) {
x = x.replace(/([\x00-\x1f\\"])/g, function(a, b) {
var c = m[b];
if (c) {
return c;
}
c = b.charCodeAt();
return '\\u00' + Math.floor(c / 16).toString(16) + (c % 16).toString(16);
});
}
return '"' + x + '"';
}
};
return s[typeof obj](obj);
};
2、构建参数信息对象数组。每个参数都是一个 JavaScript 对象,可设置如下属性。
| 属性 | 名称 | 类型 | 备注 |
|---|---|---|---|
| id | 参数名称 | String类型 | 多维分析必选。 |
| name | 参数名称 | String类型 | 必选,多维分析可不选用。 |
| value | 参数真实值 | String类型 | 必选。参数真实值可在参数定义中查看。 |
| displayValue | 参数显示值 | String类型 | 必选。 |
| stanbyValue | 下拉列表参数的备选值 | String类型 | 可选项。当参数类型是下拉列表框时,可选择设置该属性值。
|
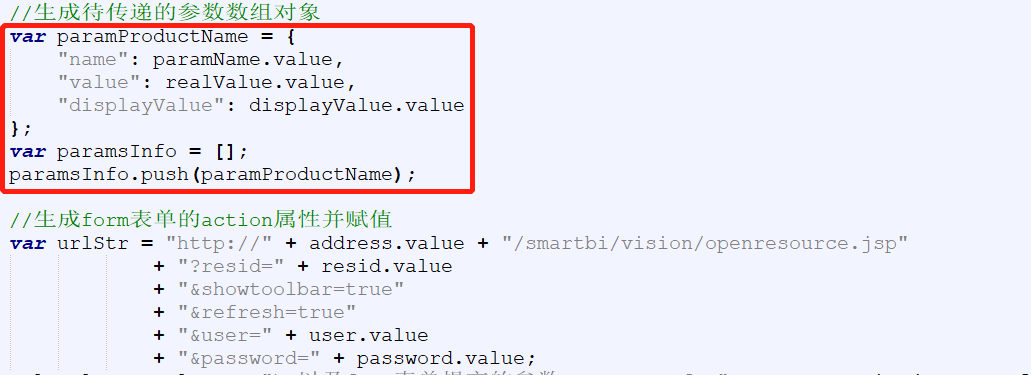
3、将参数列表对象转换成 JSON 字符串。通过调用步骤1中的 toJSONString() 函数可以将 JavaScript 对象序列化成 json 字符串,将此部分代码写在集成页面中。注意下图中红色矩形框内代码写法,如果一次传递多个参数就向 paramsInfo 数组中添加多个对象。

//生成Smartbi链接
function generate(){
//生成待传递的参数数组对象
var paramProductName = {
"name": paramName.value,
"value": realValue.value,
"displayValue": displayValue.value
};
var paramsInfo = [];
paramsInfo.push(paramProductName);
//生成form表单的action属性并赋值
var urlStr = "http://" + address.value + "/smartbi/vision/openresource.jsp"
+ "?resid=" + resid.value
+ "&showtoolbar=true"
+ "&refresh=true"
+ "&user=" + user.value
+ "&password=" + password.value;
url.value = urlStr + "\n以及form表单提交的参数:paramsInfo=" + toJSONString(paramsInfo);
form.action = urlStr;
//给form表单添加参数
//传递的参数对象
paramsInfoForm.value = toJSONString(paramsInfo);
}
4、将user、password、resid、paramsInfo 等信息传递到 openresource.jsp 地址,即可打开相关资源。如下所示。
http://localhost:18080/smartbi/vision/openresource.jsp?paramsInfo=[{"name":"产品名称参数","value":"汽水","displayValue":"汽水"}]&resid=I2c949e8e1ac2d5e6011ac380971301b8&showtoolbar=true&refresh=true&user=admin&password=manager
5、gif演示示例的源码请参考:打开资源示例(带查询参数).rar
注意:
- 上述这种将 paramsInfo 放在URL链接中的方式,一定要将其放到 ?后面作为第一个参数。否则在某些浏览器上会出错,&p 被显示成了一个乱码。
- 另外需要用 encodeURIComponent() 函数对 paramsInfo 进行编码,对其中的中文、特殊符号进行处理。Smartbi 小工具用来生成 paramsInfo 并编码:http://localhost:18080/smartbi/vision/getparamsinfo.html
- 这种将参数直接放到URL中的方式,在实际项目上不太合适的,一方面 URL 长度有限制;再者如果参数中有中文和特殊符号时,就很容易出错。因此建议:最好通过 POST 的方式将参数值传递到 URL 地址上。
- 在Tomcat高版本部署smartbi时,如果请求的URL在编码后的中文字符串带反斜杠,根据RFC文档中规定反斜杠是不安全字符,Tomcat在高版本中增加的安全验证,凡是RFC 3986中非URL可携带的字符,都会返回400错误,详细说明文档请看:Tomcat高版本部署smartbi通过URL拼接参数打开报表报400
简易参数传递方式
说明
paramsInfo 在实际项目中使用时稍显麻烦,需要构造参数对象数组,并生成 json 字符串。因此在 Smartbi 2.5 以后版本上提供了新的简易参数传递方式,以param.作前缀表示参数实际值,paramDisplay.前缀作为参数显示值。
 设置步骤
设置步骤
1、后台表单如下所示。
<form action="http://localhost:18080/smartbi/vision/openresource.jsp?resid=I2c90903e114f6f9601114f70e09d000e&refresh=true" method="POST"> <input type="text" name="param.开始日期" value="1996-03-17"> <input type="text" name="paramDisplay.开始日期" value="1996-03-17"> <input type="text" name="param.结束日期" value="1996-09-19"> <input type="text" name="paramDisplay.结束日期" value="1996-09-19"> <input type="text" name="param.产品目录" value="8"> <input type="text" name="paramDisplay.产品目录" value="饮料"> <input type="submit"> </form>
2、gif演示示例的源码请参考:简易参数传递方式.rar
这样就比较简单了,也无需在项目中使用 JSON 作为类库,调用其中的 toJSONString() 方法了。但是需要注意,如果在URL中直接传递参数,参数值和名称等存在中文时容易出现问题。最好使用 POST 方式,或者在URL中以UTF-8编码传递,并修改 tomcat/conf/server.xml 中Connector 中添加URIEncoding="UTF-8" 属性。
参数传递异常排查指南
目标报表参数显示值或查询结果不符预期
- 检查form表单或url地址是否传递了对应的参数并且传递的参数名称是否正确,没传递参数或者传递的参数名称不正确,需要修改form表单页面或url地址的参数;
- form表单或url地址传递参数名称正确,传递的参数真实值和显示值不一致,并且报表参数显示值显示正确,但是查询结果不符预期,检查form表单传递的真实值是否在报表中可以查询出预期的结果;
- form表单或url地址传递参数名称正确,但参数显示值显示不正确但没有显示乱码,检查form表单或url地址是否传递了对应参数的显示值;
- form表单或url地址传递参数名称正确,但参数显示的还是参数默认值,或者参数显示值显示乱码,或者查询结果不符合预期,检查参数名称、参数显示值和参数真实值中是否包含中文,如果包含中文:
- 对于url地址,如果参数都在url中拼接,并且是tomcat服务器,需要修改tomcat/conf/server.xml 中Connector 中添加URIEncoding="UTF-8" 属性再重启服务;
- 对于form表单,检查form表单参数传递方式是否为get,如果是get,并且是tomcat服务器,需要修改tomcat/conf/server.xml 中Connector 中添加URIEncoding="UTF-8" 属性再重启服务;
- 对于form表单,检查form表单参数传递方式是否为post,如果是post,检查form表单页面的编码是否为UTF-8,如果不是UTF-8则传递参数会乱码,需要修改form表单页面编码为UTF-8。
目标报表页面显示400等异常
- 对于tomcat服务器,通过url地址打开报表,如果参数都在url中拼接,打开目标页面显示400错误的情况,参考Tomcat高版本部署smartbi通过URL拼接参数打开报表报400 的方案修改配置再重启服务。
目标报表弹出报错
- 提示参数名称的值不能为空,原因是参数是必选参数,但该参数默认值为空且没有接收到非空的真实值,需要检查form表单或url地址是否传递了该参数或传递的参数名称是否正确;
- 没传递必选参数或者传递的参数名称不正确,修改form表单页面或url地址的参数;
- 参数名称正确,检查参数名称是否包含中文,如果包含中文:
- 对于url地址,如果参数都在url中拼接,并且是tomcat服务器,需要修改tomcat/conf/server.xml 中Connector 中添加URIEncoding="UTF-8" 属性再重启服务;
- 对于form表单,检查form表单参数传递方式是否为get,如果是get,并且是tomcat服务器,需要修改tomcat/conf/server.xml 中Connector 中添加URIEncoding="UTF-8" 属性再重启服务;
- 对于form表单,检查form表单参数传递方式是否为post,如果是post,检查form表单页面的编码是否为UTF-8,如果不是UTF-8则传递参数会乱码,需要修改form表单页面编码为UTF-8。
- 提示报表异常:clientId error
- 没有做单点登录,同时打开了多个报表资源,并且每个资源的url中都拼接了user和password参数;
- post方式传递的参数内容过长,超过了服务器的限制,如果是tomcat,参考https://blog.csdn.net/qq_41307443/article/details/80000078修改配置再重启服务。
- 无标签




