1、自动:组件会自动适应页面的高度与宽度,自动调整组件之间的位置。
2、浮动:组件以浮动的方式显示,能够改变组件之间的位置和顺序。此时,允许设置组件的大小和位置,且组件的大小和位置会随着拖拽组件移动而变化。
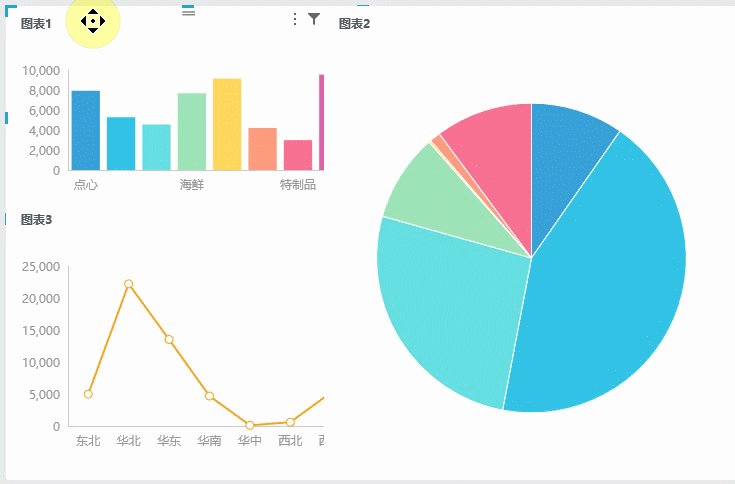
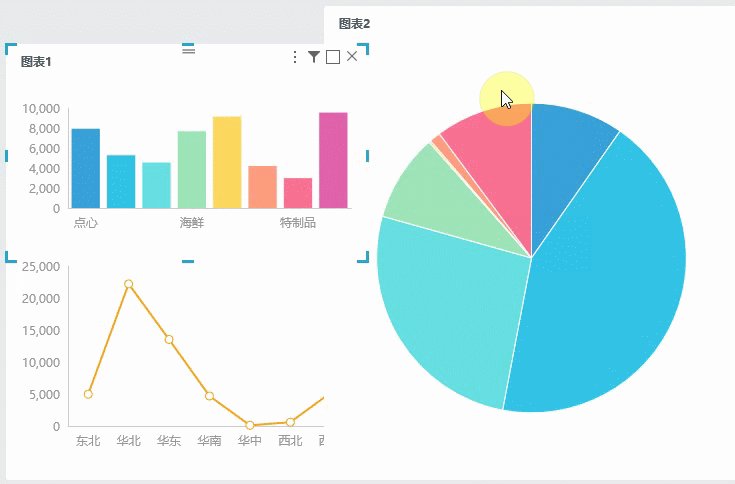
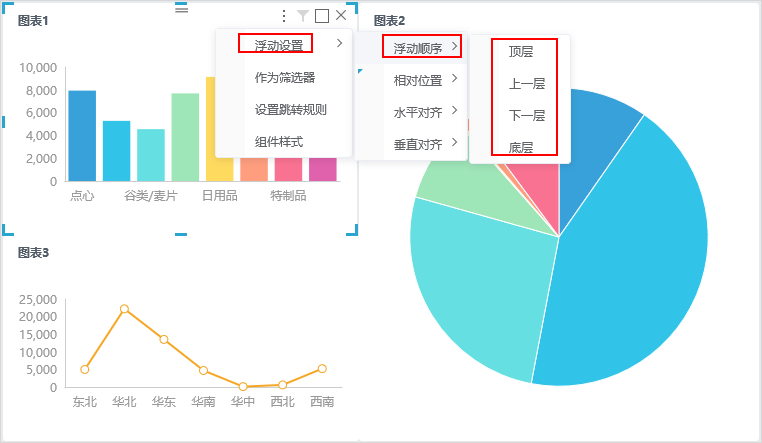
布局方式为浮动时,可改变图表1的位置,设置图表1相对图表2的浮动顺序为顶层,效果如图:

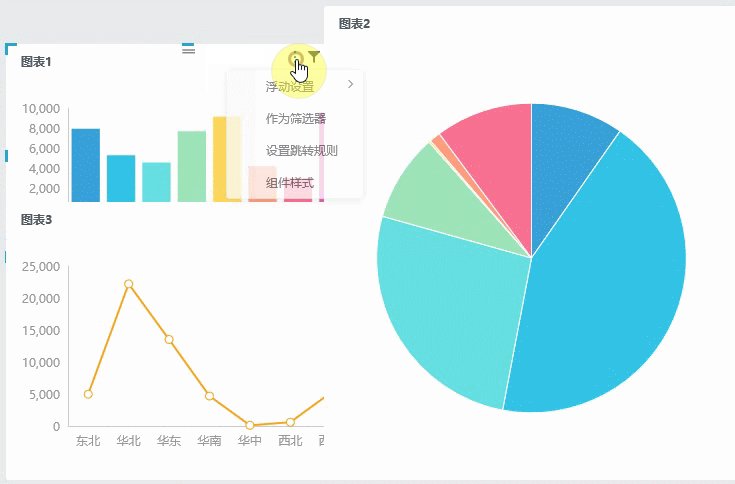
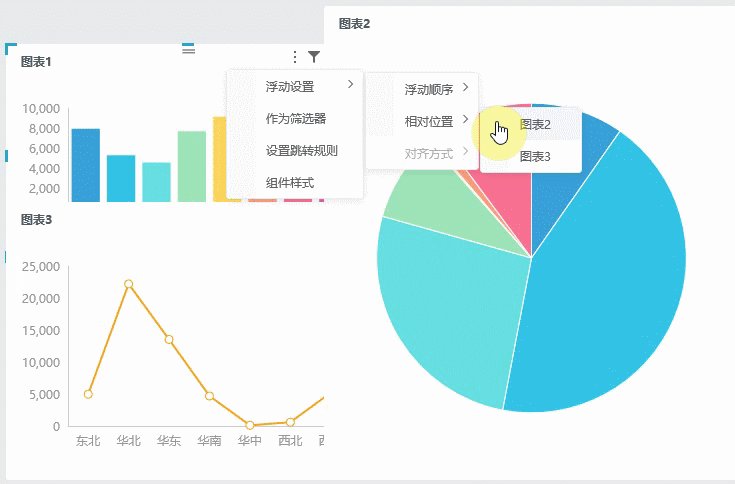
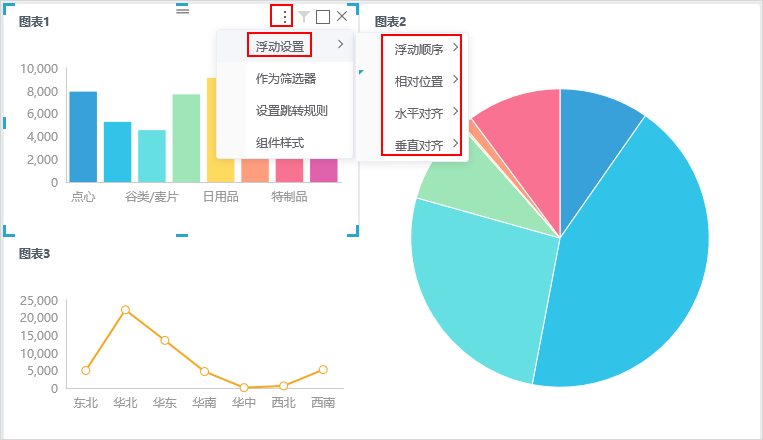
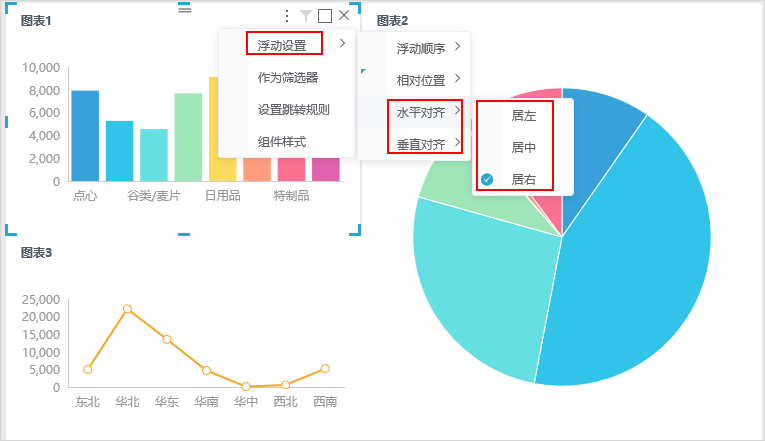
组件设置布局方式为“浮动”时,选中该组件,点击 更多 > 浮动设置 ,可设置该组件的浮动顺序,相对位置,水平对齐、垂直对齐。

(1)浮动顺序是指当浮动组件之间有重叠时,设置浮动组件的层次顺序。有“顶层,上一层,下一层,底层”四种顺序。

- 顶层:该组件处于最顶层。
- 上一层:该组件目前所在层次的上一层,往顶层的方向。
- 下一层:该组件目前所在层次的下一层,往底层的方向。
- 底层:该组件处于最底层。
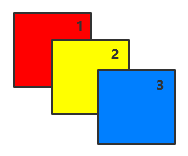
对应模型图:

其中,1为底层,3为顶层。3>2>1。
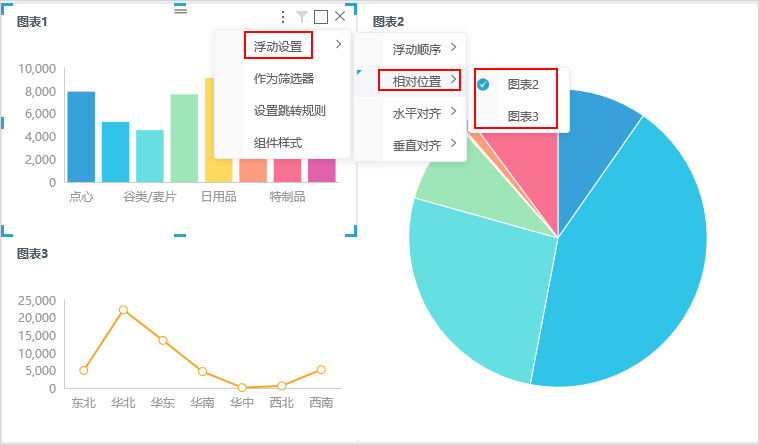
(2)相对位置是指相对其他组件的位置。

(3)对齐方式:在设置了相对位置后,可设置其对齐方式,分为“水平对齐”和“垂直对齐”。
设置组件之间的对齐方式后,当分辨率改变时,组件之间的相对位置保持不变。
- 水平对齐:用于设置当页面的宽度改变时,组件之间的相对位置保持不变。有“居左,居中,居右”三种对齐方式,默认“居右”对齐。
- 垂直对齐:用于设置当页面的高度改变时,组件之间的相对位置保持不变。有“居上,居中,居下”三种对齐方式。

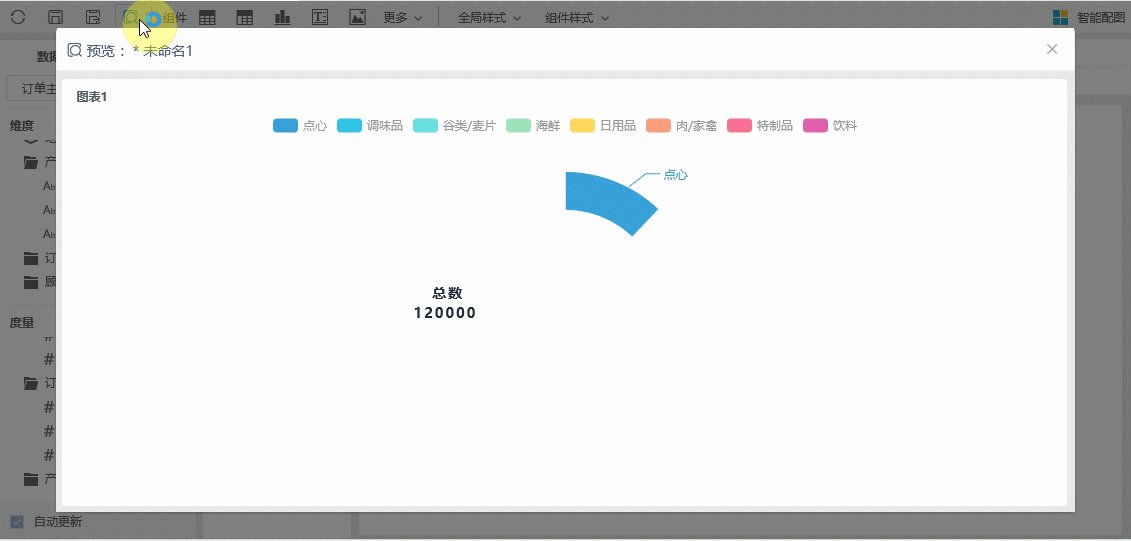
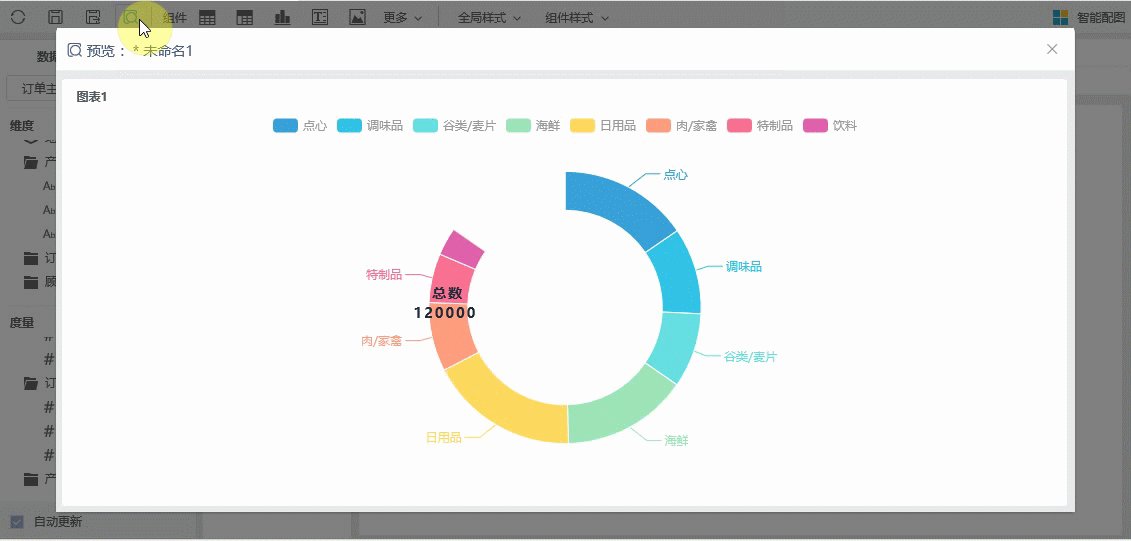
下面以“水平对齐”为例进行说明。
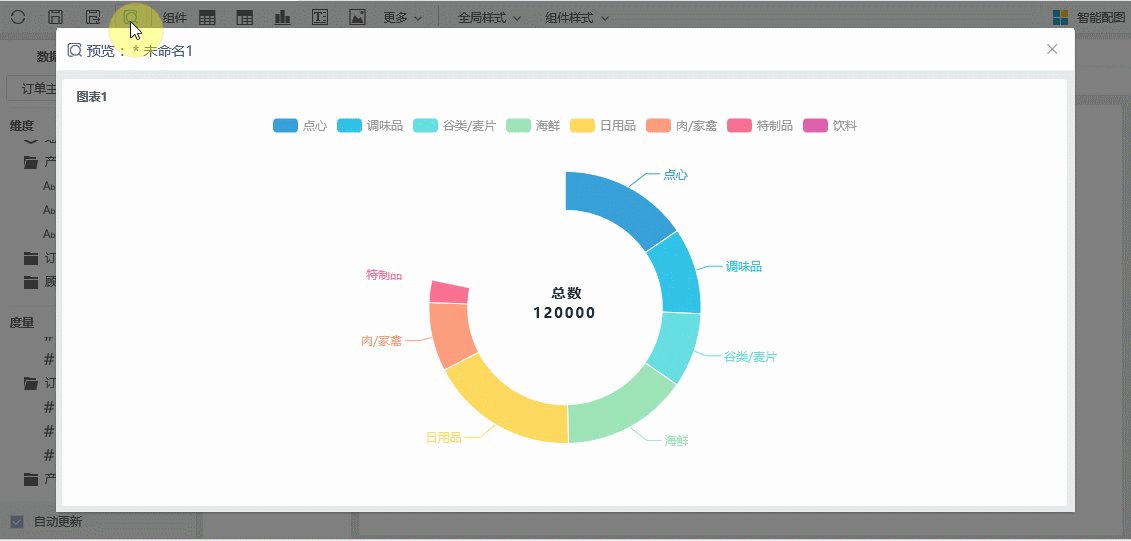
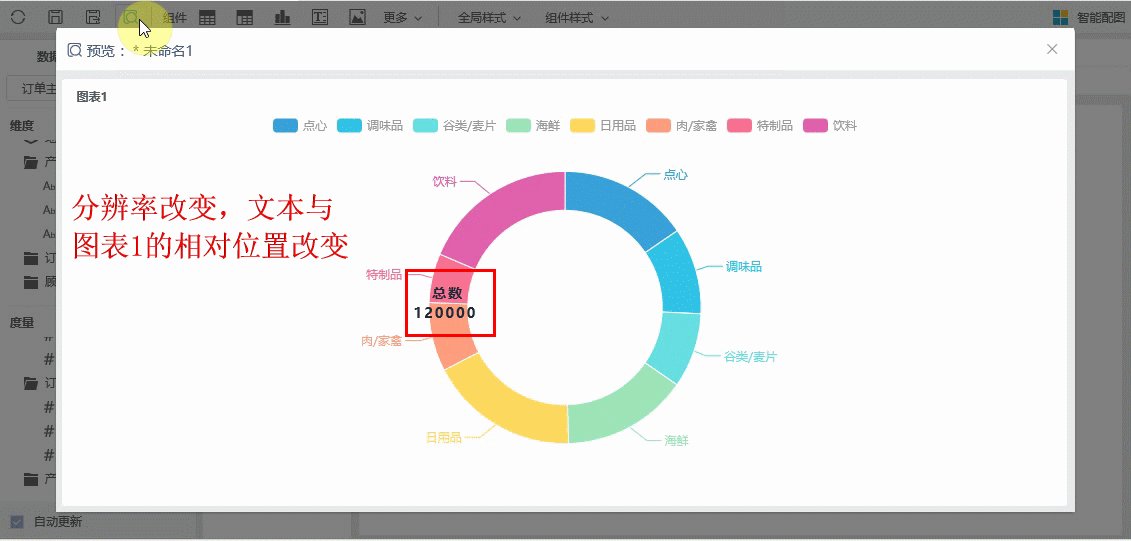
- 不设置文本和图表1的水平对齐方式,预览时,页面的宽度改变,文本和图表1的相对位置改变,如图:

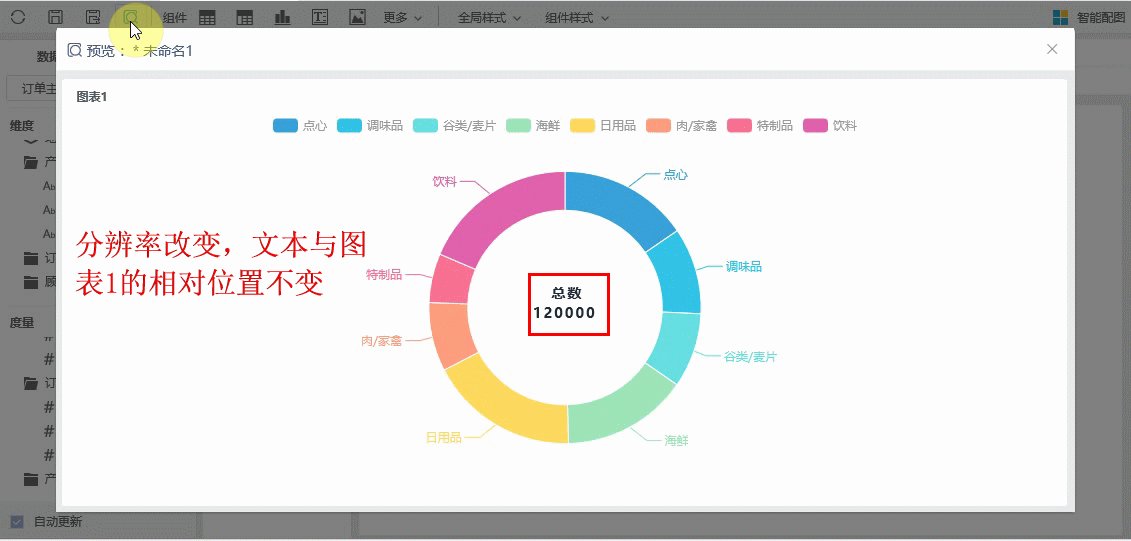
- 设置文本的相对位置为图表1,水平对齐方式为居中,预览时,页面的宽度改变,文本和图表1的相对位置不变,如图: