2、基本录制
当需要跟踪 IE 等浏览器与服务器之间的交互时,可以按以下步骤操作:
- 使用该工具需要安装 JDK 1.5 或以上的版本,并正确的设置了 JAVA_HOME 环境变量,然后双击 Charles.exe 直接启动(若启动后提示有新版本,请忽略)。
- 启动后 Charles 默认情况下会在8888端口号上启用代理,自动修改IE的代理为localhost:8888(若Charles没有自动修改,则需要在IE设置中手工修改),并新开一个Session进入录制状态。
- 启动 IE 等浏览器访问服务器时(即使服务器在本机也请不能使用localhost,可以输入机器名或实际IP地址),Charles会记录所有的HTTP请求。
- 在 IE 中完成相关操作后,可以在 Charles 中点击保存按钮将此次会话保存成ser或chls文件。
注意:Smartbi 客户端与服务器交互时,默认会对前后端之间传输的数据进行加密。为了方便查看录制的数据,可以强制要求 Smartbi 不加密,在浏览器中输入 Smartbi 服务器地址时添加上 debug=true 参数即可。访问地址形式如下:
http://192.168.238.21:18080/smartbi/vision/index.jsp?debug=true
3、其它功能
Charles 除了上述的基本代理功能外,还提供以下一些常用的功能。
3.1 Reverse Proxies(反向代理)
该功能提供一个端口转发的功能,用于除IE外发出的HTTP请求,例如需要跟踪Smartbi服务器与XMLA服务器之间的通信、Smartbi SDK与服务器之间通信等。下面以跟踪Smartbi与XMLA通信为例,介绍使用步骤:
- 必须确保Smartbi服务器所在机器可以访问运行Charles的客户机,客户机可以访问到XMLA服务器。
- 点击Tools-Reverse Proxis,勾选Enable并点击Add增加新的转发端口。
- Source Port填写客户机的空闲端口号,Dest Host填写XMLA服务器IP地址,Dest Port填写XMLA服务器的端口号。
- 点击确定后,Charles会开始监听Source Port。
- 启动IE登录Smartbi服务器,并在管理-数据源中找到并打开相应的多维数据库。
- 修改原有连接地址为客户端IP和上述的Source Port,测试连接。
- 客户端的Charles可能会弹出是否允许的对话框,请点击Allow。
3.2 No Caching
点击菜单Tools-No Caching,选择Enabled并确定后。IE等发出的HTTP缓存请求(If-Modified-Since、If-Modified)和服务器上返回的HTTP缓存信息(Last-Modified、Expires、Cache-Control)会被删除,这样可以方便在Smartbi生产环境下在修改JS、html、template等文件后即使生效,而无需手工删除IE缓存。
3.3 Rewrite
该功能较少使用,一般用于不修改生产环境JS文件前提下增加断点(建议使用Charles 3.5.1中Map Local替代),使用该功能时请同时启用No Caching避免IE缓存文件。以下以为QueryView增加断点为例:
- 在没有启用Rewrite前提下访问一次服务器,找到返回QueryView.js的请求。http://chendawei:8080/smartbi/vision/gbk.jsp?names=freequery.query.QueryViewCommand,freequery.dialog.dialogFactory,freequery.query.QueryNavigator,freequery.query.QueryView&l=zhCN
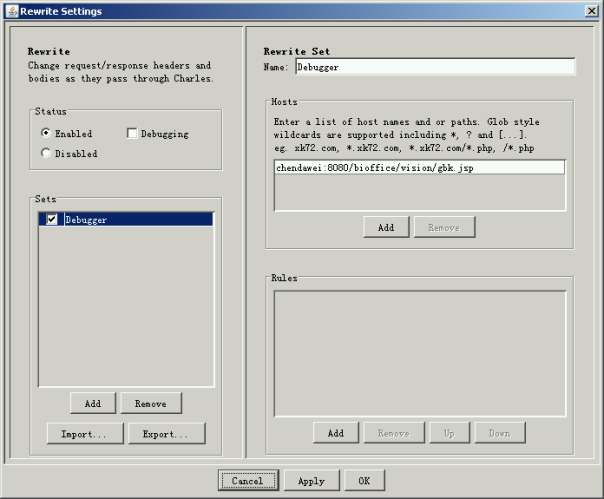
- 点击菜单Tools-Rewrite,勾选Enable并点击Add增加一个Set。
- 在Name中设定名称,有Hosts中输入"chendawei:8080/smartbi/vision/gbk.jsp"。
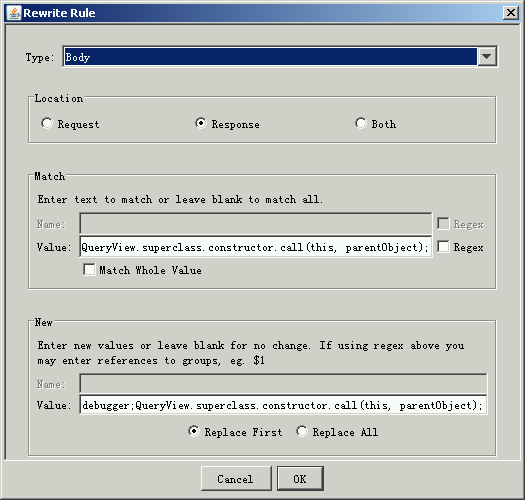
- 点击右面的Add添加一个新的Rule,并修改Type为Body、Location为Response,并正确填写Math和New中的Value值。
- 在Match中填写需要增加断点的语句,在New中增加debugger,例如需要在QueryView.superclass.constructor.call(this, parentObject);语句前添加debugger,则Match中填写"QueryView.superclass.constructor.call(this, parentObject);",在New中填写"debugger; QueryView.superclass.constructor.call(this, parentObject);"。请注意,Match中的语句必须有唯一性(即在所有请求中只会出现一次),否则Charles会替换错误。
- 点击确定并刷新IE,Charles会修改服务器的返回增加断点语句。
3.4 Map Local
注:该功能在Charles 3.5.1以后版本上支持,在Charles 2.5上不支持。
该功能较少使用,一般用于不修改生产环境文件前提下测试修改效果,使用该功能时请同时启用No Caching避免IE缓存文件。以下以为QueryView增加断点为例:
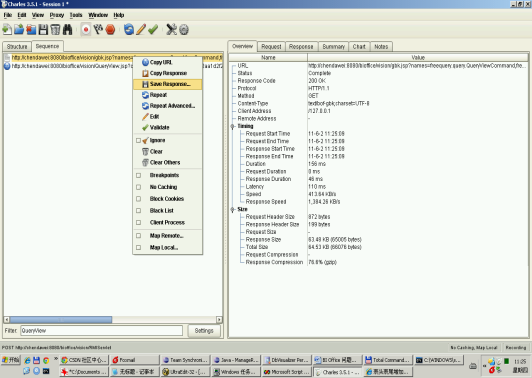
- 在没有启用Map Local前提下访问一次服务器,找到返回QueryView.js的请求http://chendawei:8080/smartbi/vision/gbk.jsp?names=freequery.query.QueryViewCommand,freequery.dialog.dialogFactory,freequery.query.QueryNavigator,freequery.query.QueryView&l=zhCN
- 在该请求上右键"Save Response"并保存到临时目录(例如C:\Temp\Smartbi\)中,命名为gbk.jsp。
- 使用UltraEdit等编辑工具修改该文件,在需要的地方增加debugger。
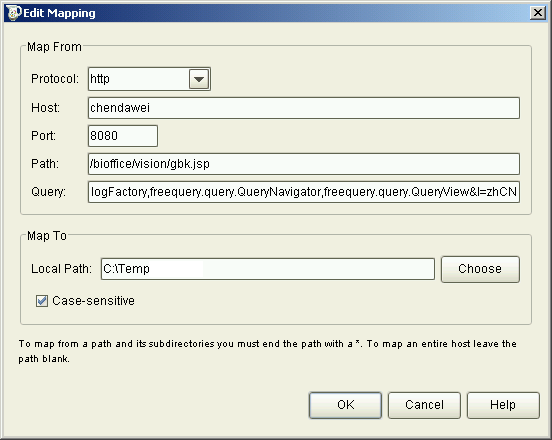
- Charles 在该请求右键点击"Map Local",在弹出的窗口中填写正确的Local Path。
- 点击确定后并再次刷新 IE 时,Charles会将本地的gbk.jsp文件内容作为服务器返回内容,这样就达到了不修改服务器前提下增加断点等功能。