...
采用隐式登录的方式,即在泛微OA的登录界面中添加Smartbi的登录逻辑;另外,修改泛微OA的注销逻辑中添加Smartbi的注销,在泛微OA点击注销登录的同时,也会注销Smartbi的登录。本次采用浏览器端SDK的方法,具体可参考使用浏览器端SDK单点登录到Smartbi。
当用户在泛微OA的登录界面中输入用户名和密码登录以后,再使用界面输入的用户名和密码去登录Smartbi系统。
示例代码: 示例:
(1)在泛微OA的登录页面中添加Smartbi的登录逻辑,下载示例JSP。
Smartbi登录代码:
(2)在泛微OA的注销页面中添加Smartbi的注销逻辑,下载示例JSP。
Smartbi注销代码:(1)在泛微OA的登录页面中添加Smartbi的登录逻辑,下载示例JSP:login.jsp。
Smartbi登录代码:
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
//登录SMARTBI
if(form1.loginid.value!="sysadmin"){
var config = new Object();
config.baseURL = "/smartbi/vision/";//smartbi服务器的URL地址
var BOF_UI_DEBUG = false;
// 创建全局唯一的JS装载器
var jsloader = new JSLoader(config);
// 创建应用程序对象
var userService = jsloader.imports("bof.usermanager.UserService");
// 通过userService.getInstance()可以调用所有的UserManagerModule方法.
var result = userService.getInstance().login(form1.loginid.value, form1.userpassword.value);
if (result) {
} else {
window.top.Dialog.alert("SMARTBI登录失败");
// return false ;
}
} |
(2)在泛微OA的注销页面中添加Smartbi的注销逻辑,下载示例JSP:toolbar.jsp。
Smartbi注销代码:
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
function logout(){
top.Dialog.confirm("<%=SystemEnv.getHtmlLabelName(16628,user.getLanguage())%>",function(){
//退出SMARTBI
var config = new Object();
config.baseURL = "/smartbi/vision/";//smartbi服务器的URL地址
var BOF_UI_DEBUG = false;
// 创建全局唯一的JS装载器
var jsloader = new JSLoader(config);
// 创建应用程序对象
var userService = jsloader.imports("bof.usermanager.UserService");
// 通过userService.getInstance()可以调用所有的UserManagerModule方法.
var result = userService.getInstance().logout();
window.location='/login/Logout.jsp';
})
} |
3.2 注意事项
3.2.1 Smartbi登录失效问题
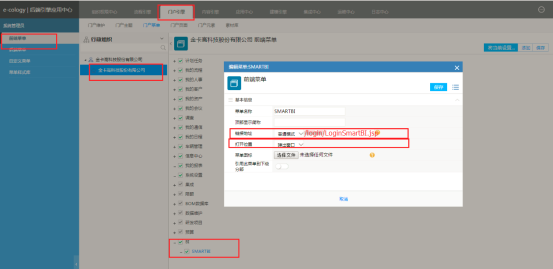
注意,这种登录方式实际上并没有打开Smartbi的页面,所以,如果长时间没有操作OA以后再去打开Smartbi系统或Smartbi报表,则可能BI的登录已经失效。为解决此问题,泛微OA可以在打开Smartbi系统的链接上再次添加登录BI的方法。下载示例页面:LoginSmartBI.jsp。将LoginSmartBI 注意,这种登录方式实际上并没有打开Smartbi的页面,所以,如果长时间没有操作OA以后再去打开Smartbi系统或Smartbi报表,则可能BI的登录已经失效。为解决此问题,泛微OA可以在打开Smartbi系统的链接上再次添加登录BI的方法。下载示例页面:LoginSmartBI.jsp。将LoginSmartBI.jsp部署到泛微OA的login目录中,然后在泛微OA中配置Smartbi的链接。
示例代码: 另外,可以配置BI登录的失效时间,如果失效时间设置大一些,则可更大限度地避免此问题。具体配置方法可查看wiki:
https://history.wiki.smartbi.com.cn/pages/viewpage.action?pageId=21954749
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
<%@ page import="weaver.general.Util"%>
<%@ page import="weaver.hrm.User"%>
<%@ page import="weaver.hrm.HrmUserVarify"%>
<%@ page import="java.util.Map"%>
<script type="text/javascript" src="/js/smartbi/JSLoader.js"></script>
<%@ include file="/systeminfo/init_wev8.jsp" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%
String password = (String) session.getAttribute("password");
if(!user.getLoginid().equals("sysadmin")){%>
<script type="text/javascript">
var config = new Object();
config.baseURL = "/smartbi/vision/";//smartbi服务器的URL地址
var BOF_UI_DEBUG = false;
// 创建全局唯一的JS装载器
var jsloader = new JSLoader(config);
// 创建应用程序对象
var userService = jsloader.imports("bof.usermanager.UserService");
// 通过userService.getInstance()可以调用所有的UserManagerModule方法.
var result = userService.getInstance().login("<%=user.getLoginid()%>", "<%=password%>");
location.href="/smartbi";
</script>
<%}%> |
另外,可以配置BI登录的失效时间,如果失效时间设置大一些,则可更大限度地避免此问题。具体配置方法可参考Session失效时间设置:会话时间。
3.2.2 跨域问题
本次单点登录涉及跨域问题,通过在泛微OA中部署BI代理服务器的方法解决。相关内容可查看wiki:
https://history.wiki.smartbi.com.cn/pages/viewpage.action?pageId=21955599 本次单点登录涉及跨域问题,通过在泛微OA中部署BI代理服务器的方法解决。相关内容可参考Smartbi与第三方系统集成跨域问题解决办法。
注意,实际部署的步骤与wiki描述稍有不同,在部署的时候,由于泛微OA的特殊配置,需要将classes文件夹从WEB-INF移动到smartbi目录下。
4 报表集成
页面集成通过URL链接的方式,可以实现双向集成:泛微OA打开Smartbi资源,以及从BI打开泛微OA的资源。
(1)泛微OA集成BI资源采用URL:
/smartbi/vision/openresource.jsp?resid=...$paramsInfo=[{name:..., value=...}]
(2)BI集成泛微OA采用URL:
/workflow/request/ViewRequest.jsp?requestid=...
泛微OA的报表脚本示例代码:
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
//主表根据参数查看报表
jQuery(document).ready(function(){
var lianjie = "field12017";//超链接字段名称,字段类型,多行文本
var code = "field9393";//工号
var code2 = "field9393";//工号2
window.setInterval(setURL, 500);
function setURL() {
if(jQuery("#"+code).val()!=""){
jQuery("#" + lianjie + "span").html("<a href='/smartbi/vision/openresource.jsp?resid=I8a48819401581e361e3653070158334925294620¶msInfo=[{name:\"user\",value:\""+jQuery("#"+code).val()+"\"},{name:\"user2\",value:\""+jQuery("#"+code2).val()+"\"}]' target='_blank'>报表查看</a>");
}
}
});
//明细表根据参数查看报表
jQuery(document).ready(function(){
var lianjie = "field12021";//超链接字段名称,字段类型,多行文本
var code = "field12020";//工号
window.setInterval(setURL, 1000);
function setURL() {
var rowindex0_ = jQuery('#indexnum0').val() - 1;
for (var num=0; num<= rowindex0_;num++) {
if(jQuery("#"+lianjie+"_"+num).length>0&&jQuery("#"+code+"_"+num).val()!=""){
jQuery("#" + lianjie+"_"+num+ "span").html("<a href='/smartbi/vision/openresource.jsp?resid=I8a48819401581e361e3653070158334925294620¶msInfo=[{name:\"user\",value:\""+jQuery("#"+code+"_"+num).val()+"\"}]' target='_blank'>报表查看</a>");
}
}
}
}); |
Smartbi报表脚本示例代码:
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
function main(simpleReport, simpleReportContext) {
debugger;
var col1 = simpleReport.getFieldIndexByName("requestId");
var col2 = simpleReport.getFieldIndexByName("lcbh");
var col3 = simpleReport.getFieldIndexByName("query");
var rows = simpleReport.grid.getRowCount();
var host = window.location.origin;
if (host == "http://10.200.1.20:18080") {
host = "http://oa.fanwei.com";
}
for (var i = simpleReport.grid.getHeaderRows(); i < rows; i++) {
var cell1 = simpleReport.grid.getCell(i, col1);
var cell2 = simpleReport.grid.getCell(i, col2);
var cell3 = simpleReport.grid.getCell(i, col3);
var htmlT = "<a href='" + host + "/workflow/request/ViewRequest.jsp?requestid=" + cell1.innerHTML + "' target='_blank'>" + cell2.innerHTML + "</a>";
var htmlT2 = "<a href='" + host + "/workflow/request/ViewRequest.jsp?requestid=" + cell1.innerHTML + "' target='_blank'>查看流程</a>";
cell2.innerHTML = htmlT;
cell3.innerHTML = htmlT2;
}
} |
| 锚 | ||||
|---|---|---|---|---|
|