Smartbi 与第三方系统部署在不同的机器上,或者部署在同一机器不同的应用服务器域下,即出现跨域访问,则系统在访问过程中有可能出现各种奇怪问题。跨域问题解决方法,请参考以下步骤:
1、首先,需要部署 Smartbi 代理服务器,部署可以参考文档《代理服务器部署方案》,部署完成后通过地址http://代理服务器ip:代理服务器port/smartbi可以正常访问smartbi,通过地址http://代理服务器ip:代理服务器port/第三方项目名可以正常访问第三方系统。
2、如果第三方系统集成有做单点登录,则单点登录集成代码需要做相应的修改:
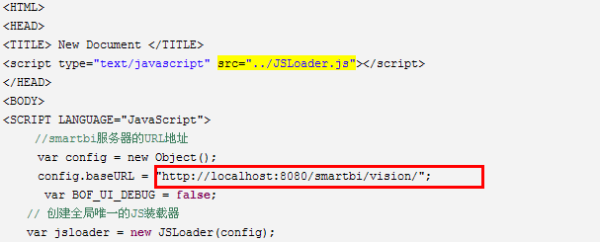
(1) 使用了浏览器端SDK单点登录的方式,则集成代码需要将 config.baseURL 的地址修改为我们刚刚部署的代理服务器的访问地址http://代理服务器ip:代理服务器port/smartbi 。请参考“使用浏览器端SDK单点登录到Smartbi”步骤4中的代码,见下图。
注意: localhost和127.0.0.1是不同域
(2)其他单点登录方式,第三方系统需要自行将配置文件或者代码中使用的代理前的smartbi的地址修改成代理后的smartbi地址:http://代理服务器ip:代理服务器port/smartbi
3、通过地址http://代理服务器ip:代理服务器port/第三方项目名访问第三方系统时,第三方系统集成的smartbi地址是http://代理服务器ip:代理服务器port/smartbi这种格式开头,两个系统是在同一个域下的,也就不存在所谓的跨域访问问题了。
参考:
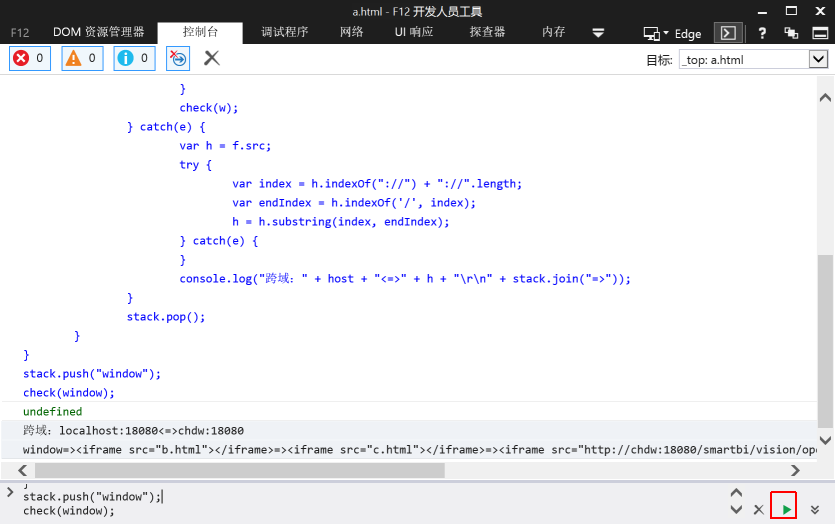
可以使用以下的方式判断是否存在跨域问题:使用IE 8以上版本打开了Smartbi页面资源后,按下F12打开开发人员工具,切换到控制台标签页中,并在下方输入脚本:
var host = location.host;
var stack = [];
function check(win) {
var list = win.document.getElementsByTagName("IFRAME");
for (var i = 0; i < list.length; i++) {
var f = list[i];
if (f.id)
stack.push("<iframe id='" + f.id + "'>");
else if (f.name)
stack.push("<iframe name='" + f.name + "'>");
else
stack.push(f.outerHTML);
try {
var w = f.contentWindow;
var h = w.document.location.host;
if (h != host && h.indexOf("about:") != 0 && h != "") {
console.log("跨域:" + host + "<=>" + h + "\r\n" + stack.join("=>"));
}
check(w);
} catch(e) {
var h = f.src;
try {
var index = h.indexOf("://") + "://".length;
var endIndex = h.indexOf('/', index);
h = h.substring(index, endIndex);
} catch(e) {
}
console.log("跨域:" + host + "<=>" + h + "\r\n" + stack.join("=>"));
}
stack.pop();
}
}
stack.push("window");
check(window);
并点击绿色三角形运行按钮,如果存在跨域情况是会输出跨域的节点结构的