...
在smartbi中,为baidumap编辑宏代码。
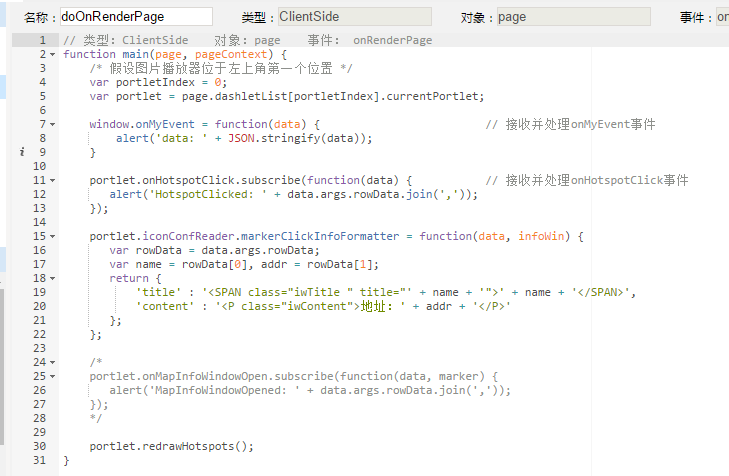
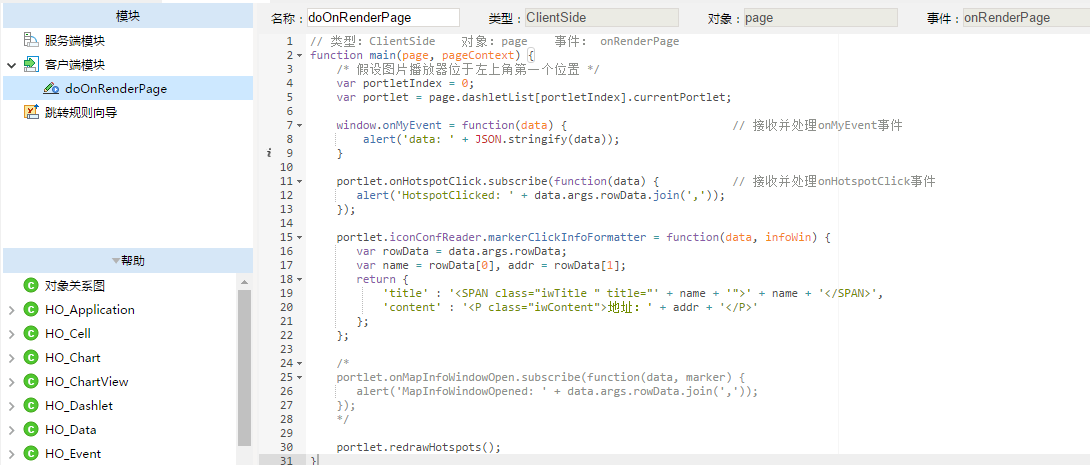
宏代码如下:
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
// 类型:ClientSide 对象:page 事件: onRenderPage
function main(page, pageContext) {
/* 假设图片播放器位于左上角第一个位置 */
var portletIndex = 0;
var portlet = page.dashletList[portletIndex].currentPortlet;
window.onMyEvent = function(data) { // 接收并处理onMyEvent事件
alert('data: ' + JSON.stringify(data));
}
portlet.onHotspotClick.subscribe(function(data) { // 接收并处理onHotspotClick事件
alert('HotspotClicked: ' + data.args.rowData.join(','));
});
portlet.iconConfReader.markerClickInfoFormatter = function(data, infoWin) {
var rowData = data.args.rowData;
var name = rowData[0], addr = rowData[1];
return {
'title' : '<SPAN class="iwTitle " title="' + name + '">' + name + '</SPAN>',
'content' : '<P class="iwContent">地址:' + addr + '</P>'
};
};
/*
portlet.onMapInfoWindowOpen.subscribe(function(data, marker) {
alert('MapInfoWindowOpened: ' + data.args.rowData.join(','));
});
*/
portlet.redrawHotspots();
} |
...