实现步骤
1、将smartbi和GIS放在同一个域服务器中
2、在smartbi中新建web链接,web链接中URL为GIS的地址
3、smartbi和GIS的互动,需要GIS在前端抛出事件,并在smartbi的页面中接收事件,如下:
例1:
插件包工程源码:pictureplayer.zip
打包好的插件包:pictureplayer.ext
WEB链接资源:migrate-gis-baidu.xml
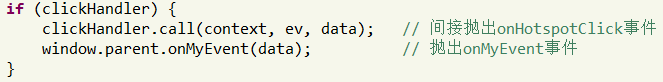
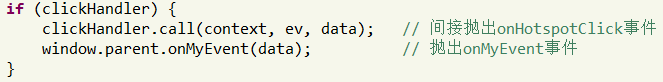
第三方源码baidu.jsp中,通过下面的代码抛出onHotspotClick事件和onMyEvent事件。

在smartbi中,为baidumap编辑宏代码。


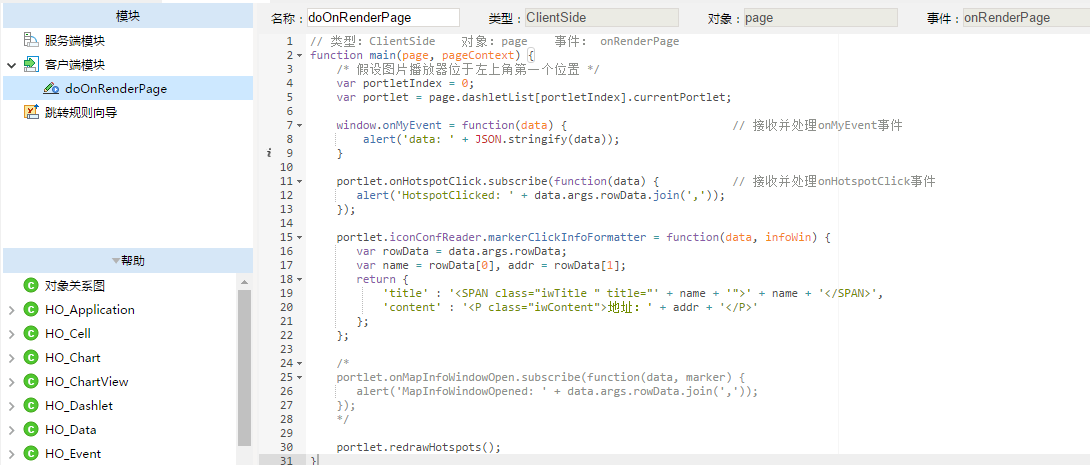
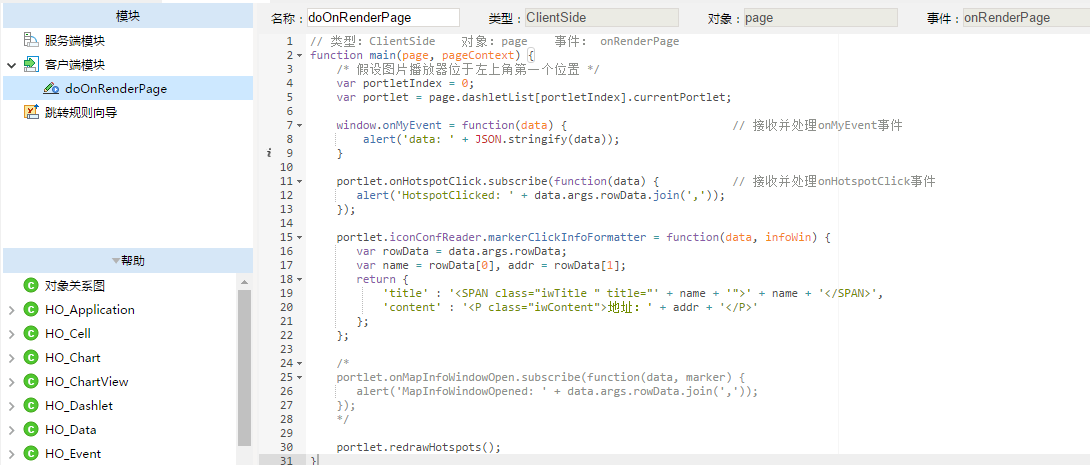
宏代码如下:
// 类型:ClientSide 对象:page 事件: onRenderPage
function main(page, pageContext) {
/* 假设图片播放器位于左上角第一个位置 */
var portletIndex = 0;
var portlet = page.dashletList[portletIndex].currentPortlet;
window.onMyEvent = function(data) { // 接收并处理onMyEvent事件
alert('data: ' + JSON.stringify(data));
}
portlet.onHotspotClick.subscribe(function(data) { // 接收并处理onHotspotClick事件
alert('HotspotClicked: ' + data.args.rowData.join(','));
});
portlet.iconConfReader.markerClickInfoFormatter = function(data, infoWin) {
var rowData = data.args.rowData;
var name = rowData[0], addr = rowData[1];
return {
'title' : '<SPAN class="iwTitle " title="' + name + '">' + name + '</SPAN>',
'content' : '<P class="iwContent">地址:' + addr + '</P>'
};
};
/*
portlet.onMapInfoWindowOpen.subscribe(function(data, marker) {
alert('MapInfoWindowOpened: ' + data.args.rowData.join(','));
});
*/
portlet.redrawHotspots();
}
例2:
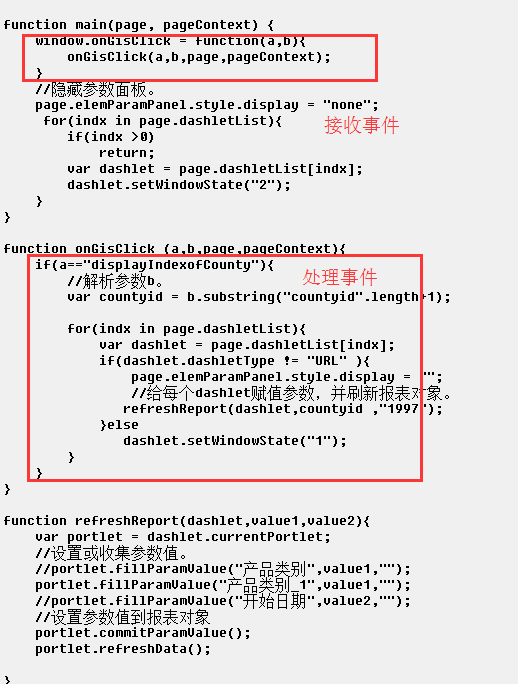
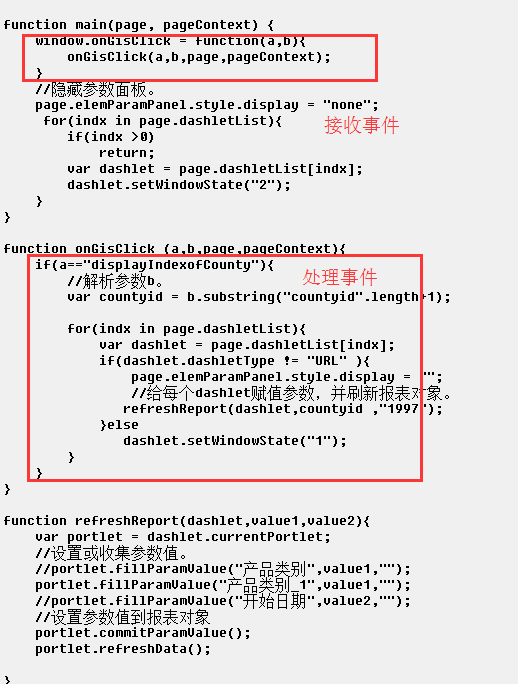
该图示例如何在web链接资源本身抛出事件,要写在展现地图资源的源文件中。

该图说明如何接收事件并处理,写在smartbi的页面宏代码中(对象:page,事件:onrender)