业务情景
热力图只支持一种业务情景:主要用于展示连续型数据的分布情况。
数据对比分析需求 | 分析 | 效果 |
|---|---|---|
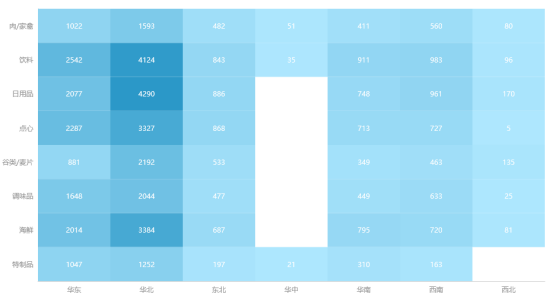
| 情景:查看公司各个销售区域产品销售数量的差异。 | 该需求的数据对比分析,建议通过热力图实现。 1、通过参数进行“年”控制 2、分类轴上显示各发货区域 3、指标轴上显示各类别产品 4、 矩形颜色的深浅表示销售数量的差异 该情景详细的实现说明请参见实现要点。
|
数据结构
以上业务情景的数据来源如下:
我们的基础数据以清单表的形式存储,以上表结构只显示了我们业务场景需要的关键维度和指标数据。
基于这些数据定制图形时,系统默认对度量字段进行“合计”计算,用户可以根据需要修改计算方法,详情请参见 度量计算。
锚 实现要点 实现要点
实现要点
| 实现要点 | |
| 实现要点 |
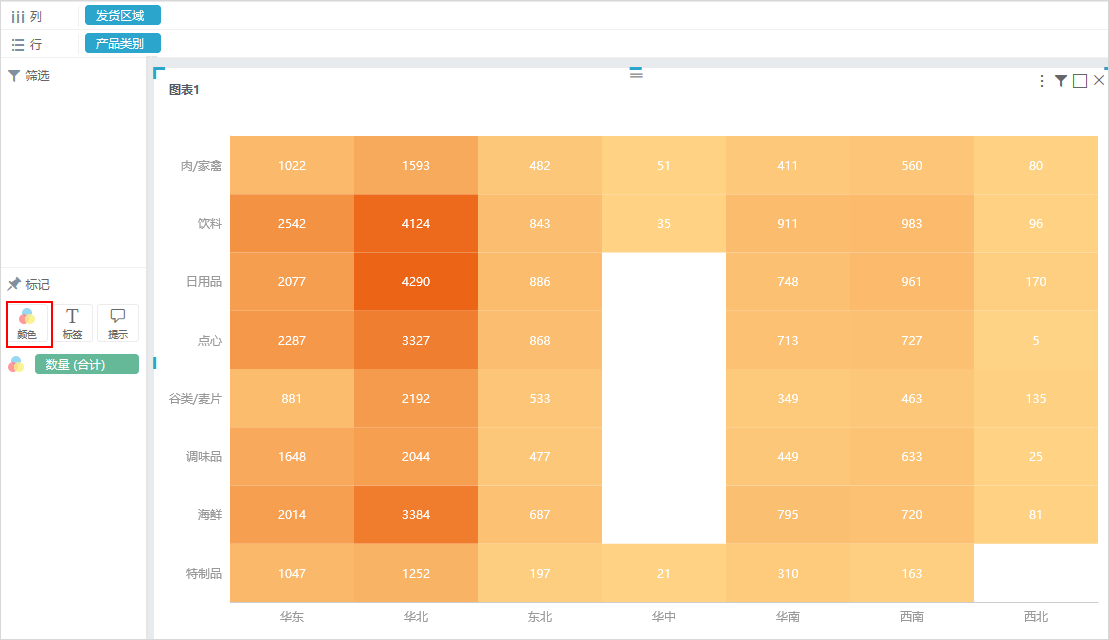
1、双击“发货区域”、“产品类别”和“数量”字段,由系统自动分配到“列区”、“行区”和 标记>颜色 上;或者拖拽“发货区域”字段到“列区”,“产品类别”字段到“行区”,“数量”字段到 标记> 颜色 上。
2、拖拽“年”字段到“筛选区”即生成“年”筛选器,该筛选器需要设置:展示类型为“列表(单选)”详情请参考筛选器展示样式,默认值为“列表选择”中的“2016”,详情请参见 筛选器设置说明。
配色修改 (可选)
选中热力图组件,在“标记区”中单击 颜色 标记项,弹出颜色选择窗口,确定颜色后,在颜色窗口外单击即可。
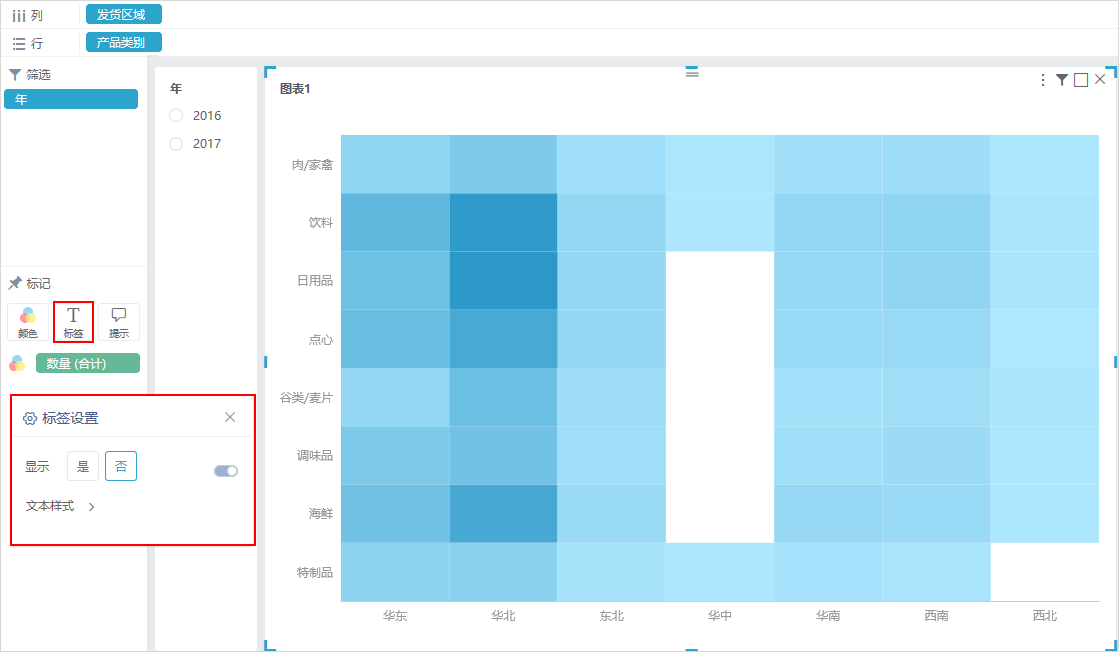
标签显示(可选)
热力图可以显示或者隐藏矩形上的数值标签,如下图,选中热力图组件,在“标记区”中单击 标签 标记项,弹出标签设置窗口,选择“否”后,在标签设置窗口外单击即可。窗口外单击即隐藏了数值标签。