概要说明
热力图是指用x轴和y轴表示的两个分类字段确定数值点的位置,通过相应位置的矩形颜色去表现数值的大小,颜色深代表的数值大。
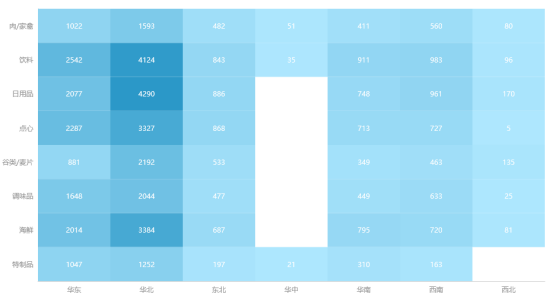
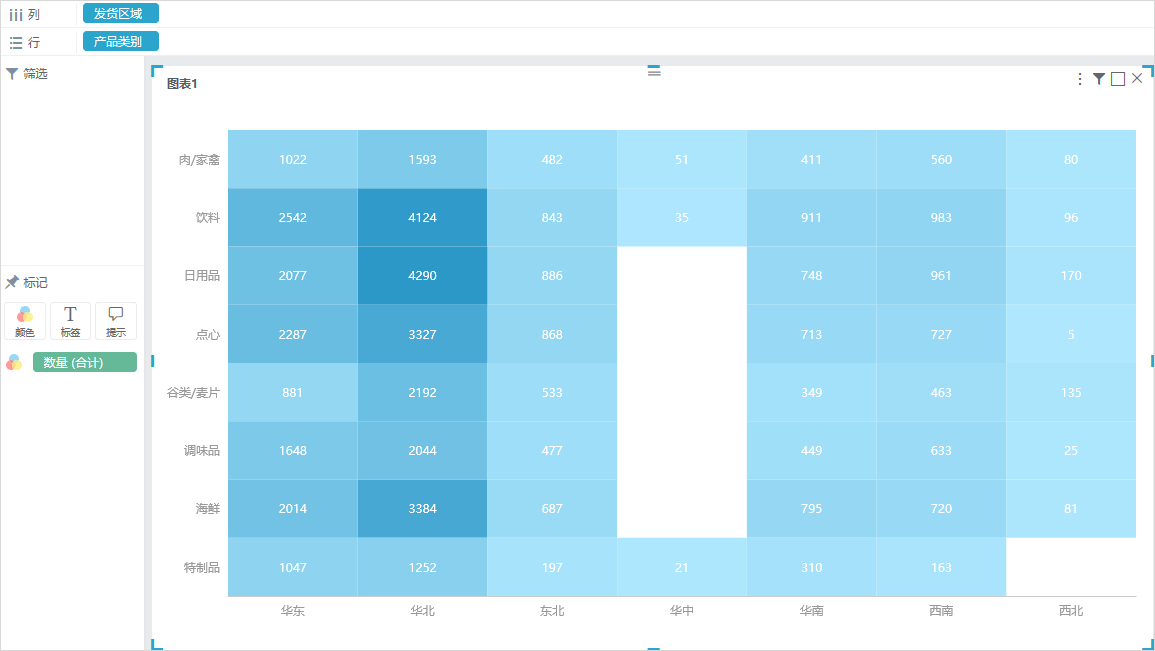
下图是一个热力图,它显示了不同发货区域各类产品的销售数量的大小对比情况。从图中矩形的颜色深浅和矩形中的销售数量值可以看出:华北的日用品销售数量最大。

优势:好看、易于理解,数据信息更直观有效。
劣势:不适合比较单一变量的大小。
数据要求:两个维度,一个度量,维度的数据量不宜太少。
适用场景:热力图主要用于展示连续型数据的分布情况。例如用颜色展现某一范围内不同地区数据量的差异,网站分析等等。
不适用场景:
1) 两个分类维度的组合40%以上都不具有度量值,导致矩形空缺过多的数据。
2) 大部分的度量值数据差值百分比都低于5%,会导致大部分矩形颜色会过于相近,难以辨别,无法查看各度量值的大小比较信息 。
实现方案
业务情景描述:查看公司各个发货区域产品销售数量的差异。
数据结构
以上业务情景的数据来源如下:

我们的基础数据以明细表的形式存储。
定制要点
双击“发货区域”、“产品类别”和“数量”字段,由系统自动分配到“列区”、“行区”和 标记>颜色 上;或者拖拽“发货区域”字段到“列区”,“产品类别”字段到“行区”,“数量”字段到 标记> 颜色 上。

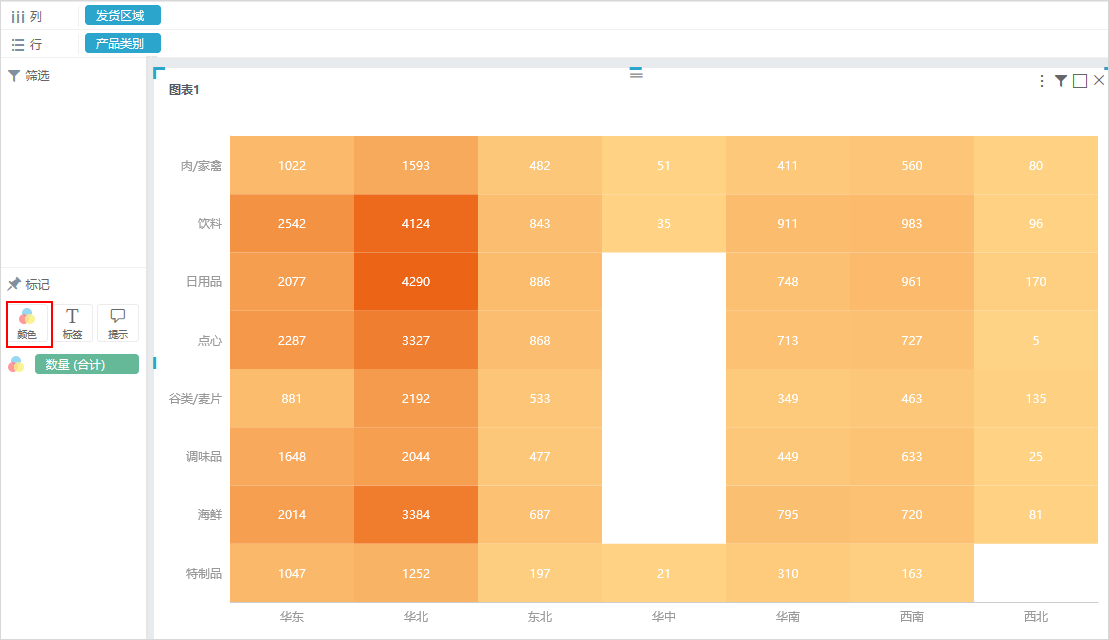
配色修改 (可选)
选中热力图组件,在“标记区”中单击 颜色 标记项,弹出颜色选择窗口,确定颜色后,在颜色窗口外单击即可。

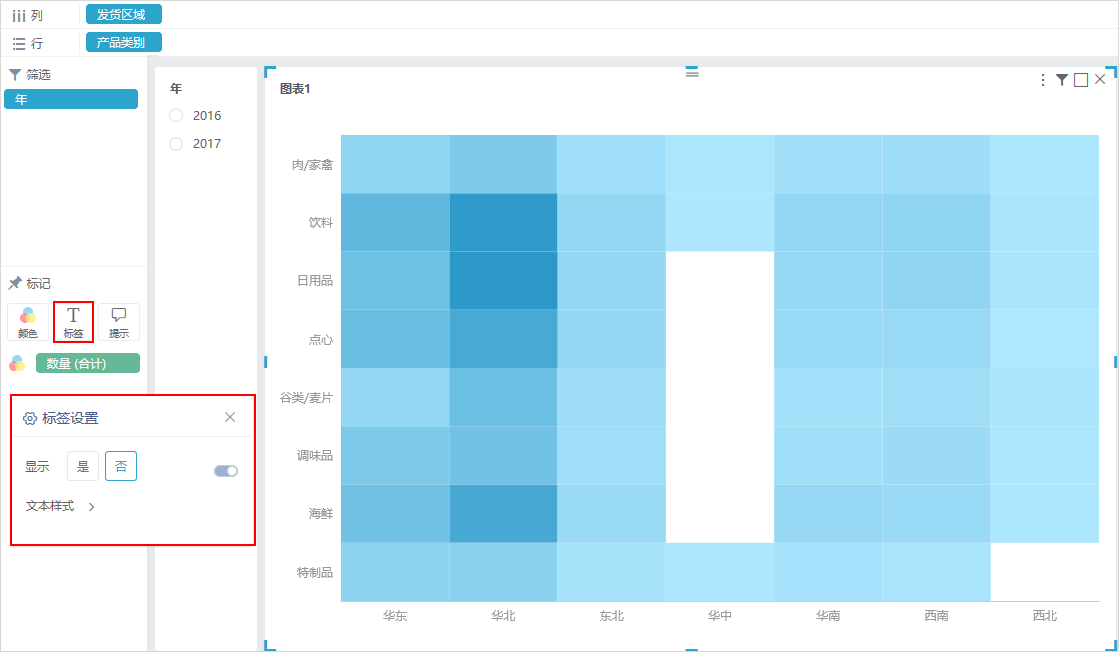
标签显示(可选)
热力图可以显示或者隐藏矩形上的数值标签,如下图,选中热力图组件,在“标记区”中单击 标签 标记项,弹出标签设置窗口,选择“否”后,在标签设置窗口外单击即可隐藏数值标签。