版本比较
比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
对组件的基础设置,不同组件之间的差异较大。
包括:圆角、半径、柱间距、柱宽、连接空数据、数据点、标线、标注、画布、边框、开始角度、选中模式、区域颜色、区域边界色、高亮颜色、高亮边界色、缩放、斥力因子、连线曲率、普通状态、高亮状态、分割数、轴线、隔线、隔区、标题、指针、表盘、刻度、拖拽、风格、颜色、分页、样式。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
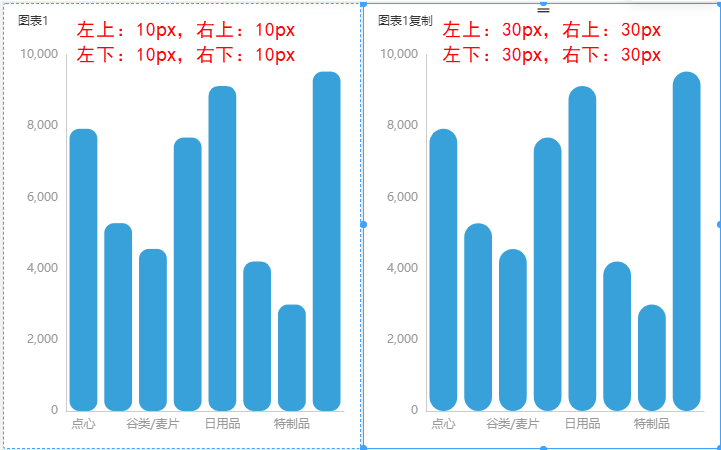
圆角是用一段与角的两边相切的圆弧替换原来的角,圆角的大小用圆弧的半径表示。
可设置柱子的“左上”“右上”“左下”“右下”的圆角大小。

效果

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |




