版本比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
对组件的基础设置,不同组件之间的差异较大。
包括:圆角、半径、柱间距、柱宽、连接空数据、数据点、标线、标注、画布、边框、开始角度、选中模式、区域颜色、区域边界色、高亮颜色、高亮边界色、缩放、斥力因子、连线曲率、普通状态、高亮状态、分割数、轴线、隔线、隔区、标题、指针、表盘、刻度、拖拽、风格、颜色、分页、样式。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
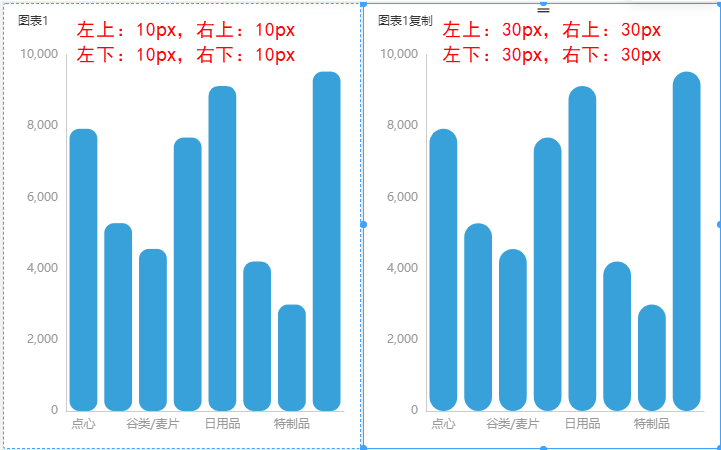
圆角是用一段与角的两边相切的圆弧替换原来的角,圆角的大小用圆弧的半径表示。
可设置柱子的“左上”“右上”“左下”“右下”的圆角大小。

效果

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
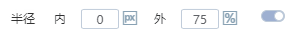
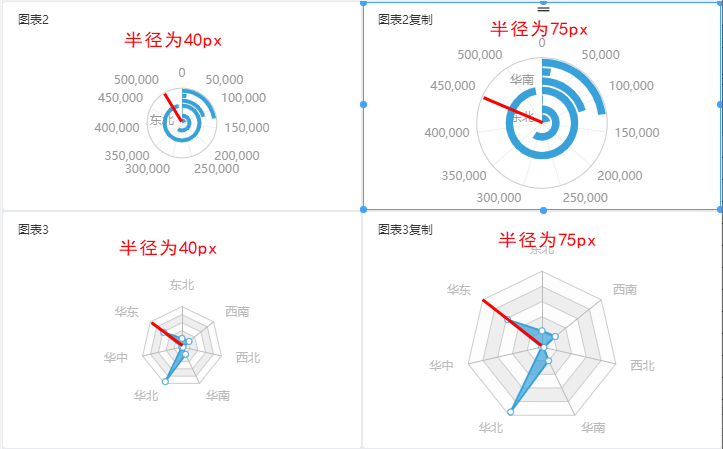
设置图形的半径,半径为从中心到周边的任何线段的长度,根据不同图形分为如下两种:
- 极坐标柱图\极坐标堆积柱图和雷达图:只有一种半径。

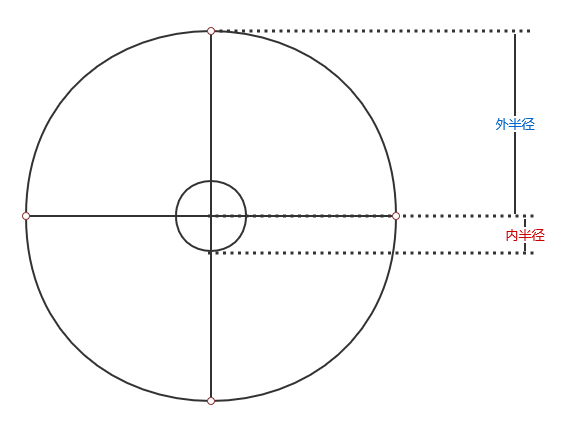
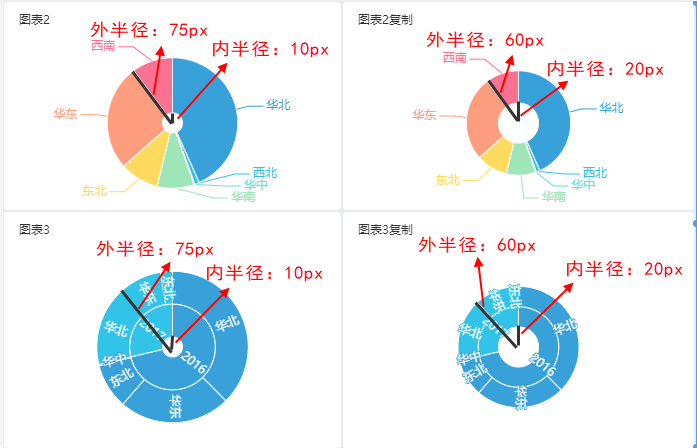
- 饼图和旭日图:半径分为“内半径”和“外半径”。

内外半径对应的模型图如图:
效果
极坐标柱图和雷达图的半径如图:

饼图和旭日图的半径如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
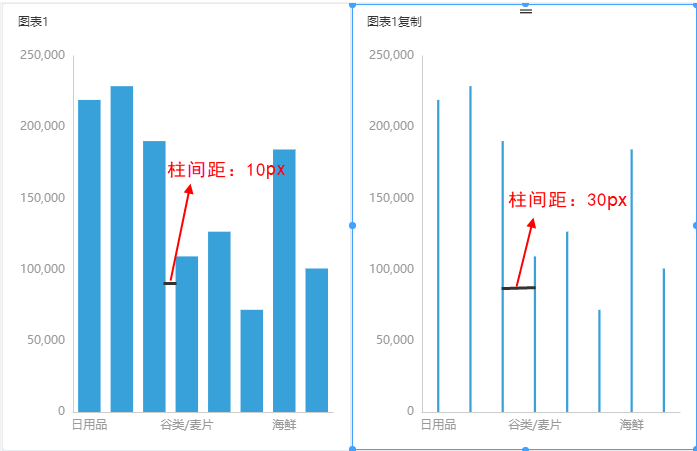
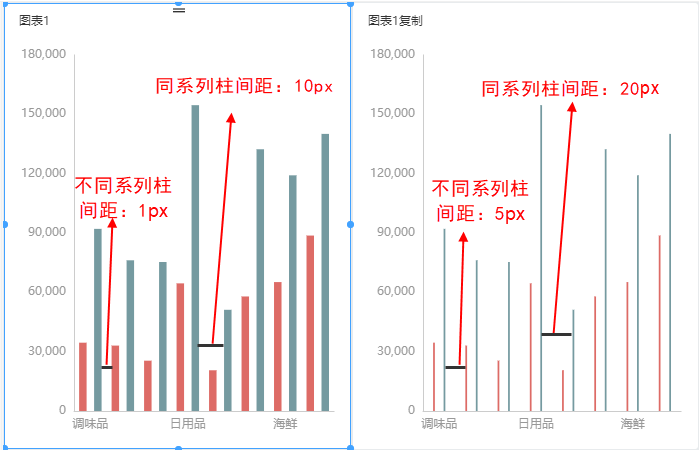
设置系列数据的柱间距离。包括“同系列的柱间距”和“不同系列的柱间距”。

效果
同系列柱间距:

不同系列柱间距:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
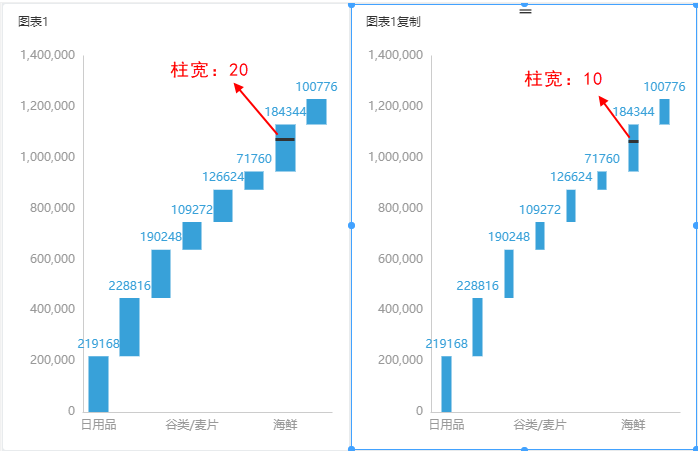
设置柱条的宽度。

效果
瀑布图的柱宽如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
在存在空数据的情况下,设置是否继续连接后面的非空数据。是则连接,否则不连接。

效果
特制品为空数据,图表1设置为连接空数据,线图继续连接后面的非空数据。图表2设置为不连接空数据,线图不继续连接后面的非空数据。如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
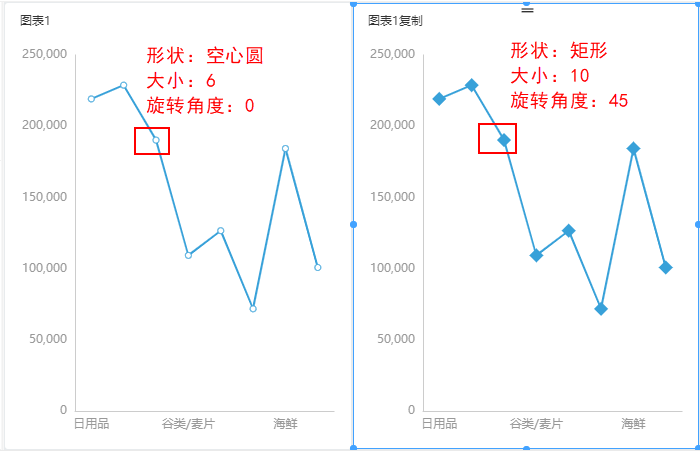
对数据点的形状、大小等进行设置,不同图形的设置项不同,具体如下:
- 线图、面积图的设置项有:形状、大小、旋转角度。

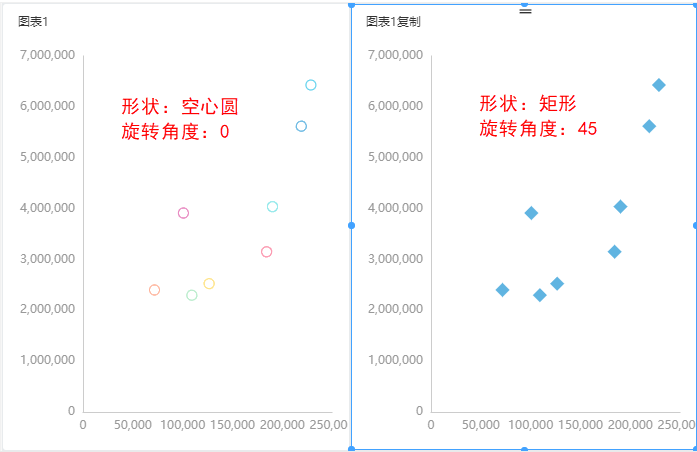
- 散点图的设置项有:形状、旋转角度。

- 雷达图的设置项有:形状、大小

效果
线图的不同数据点效果如图:

散点图的不同数据点效果如图:

雷达图的不同数据点效果如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
设置标线类型,有平均值(AVG)、最小值(MIN)和最大值(MAX)三种标线,可以同时显示。
可设置标线的颜色。
 Image Added
Image Added
效果
 Image Added
Image Added
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
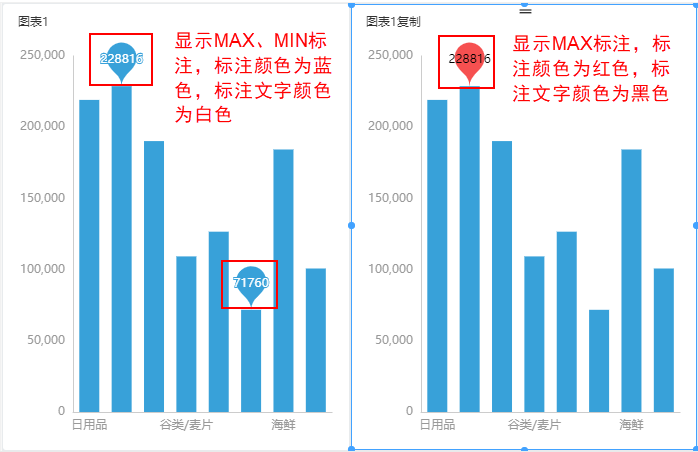
设置图形是否显示最大值(MAX)和最小值(MIN)的标注。
可设置标注的颜色,标注文字的字形、字体、加粗、斜体、颜色。
 Image Added
Image Added
效果
 Image Added
Image Added
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
设置组件图形区与画布之间的距离,可以对上下左右间距分别设置。
 Image Added
Image Added
| 注意 |
|---|
桑基图只支持对左右间距进行设置。 |
画布边距对应的模型图如下:
| 面板 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|




